前言
- 【音乐博客】上线啦!
- 为什么会想到写文档了呢?
- 因为一个项目如果没有文档的话,对接难度增加,其次也方便自己看自己的代码,士别三日,代码当刮目相待,方便他人,更方便自己
- 启发:还是因为同事最近在研究饿了么,然后顺道发现饿了么的文档是跟代码的组件绑在一起,想要抽离出其文档,结果发现耦合性太高,也想着自己的项目也应该有个文档,于是受到启发后,去了解一下发现vuepress还是挺不错的,md写文档
- 最近一直在二次封装饿了么组件,封装好之后可放在vuepress文档上
- 有些猿友github没翻墙,我又部署一套在阿里云上vuePress文档上
网站效果样式
六个方面
1. 下载vuepress
-
github传送门:github.com/git-Dignity…
-
我先git clone官方github,运行查看完整效果。 再根据官网介绍和参考文章,结合完整的代码,自己一步步配置内容。最后,参考element的设计样式,修改并增加代码,形成一个平台组件库的网站。
-
在github上拉去代码之后,可以直接npm run docs:dev试一下效果,本文的第二三点带你更了解vuepress,若了解可绕过
2. 了解vuepress结构
-
配置文件
-
配置(参考链接:caibaojian.com/vuepress/co…) VuePress 站点的基本文件是
.vuepress/config.js,其中导出一个 JavaScript 对象: -
module.exports = { title: '郑泽敏个人文档', // 设置网站标题 // title: '文档', base: '/vuePressDos/', description: '音乐博客', //描述 dest: './dist', // 设置输出目录 port: 2333, //端口 themeConfig: { //主题配置 // 添加导航栏 nav: [ { text: '主页', link: '/' }, // 导航条 { text: '组件文档', link: '/baseComponents/' }, { text: '知识库', link: '/knowledge/' }, { text: '接口对接规范', link: '/interfaceSpecification/' }, { text: 'github', // 这里是下拉列表展现形式。 items: [ { text: 'focus-outside', link: 'https://github.com/TaoXuSheng/focus-outside' }, { text: 'stylus-converter', link: 'https://github.com/TaoXuSheng/stylus-converter' }, ] } ], // 为以下路由添加侧边栏 sidebar:{ '/baseComponents/': [ { title: '布局类组件', collapsable: true, children: [ 'base/test1', 'base/test2', 'base/test3', 'base/test4', 'base/test5' ] }, { title: '可视化组件', collapsable: true, children: [ ] }, { title: '工具类组件', collapsable: true, children: [ ] } ], '/interfaceSpecification/': [ { title: '前后端对接规范', collapsable: true, children: [ 'base/apiRequest', 'base/apiRespone', 'base/apiOther' ] } ] } } } -
主题配置部分:在.vuepress/override.styl修改样式:
-
$accentColor = #3EB9C8 // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色 // 代码库重置 .content pre{ margin: 0!important; } -
增加其它扩展插件
-
插件npm安装:element-ui,vue-echarts,vue-highlight。
-
在.vuepress/enhanceApp.js引入:
-
/** * 扩展 VuePress 应用 */ import VueHighlightJS from 'vue-highlight.js'; import 'highlight.js/styles/atom-one-dark.css'; import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import VueECharts from 'vue-echarts' //注册图表 import './../.vuepress/public/css/index.css' export default ({ Vue, // VuePress 正在使用的 Vue 构造函数 options, // 附加到根实例的一些选项 router, // 当前应用的路由实例 siteData // 站点元数据 }) => { // ...做一些其他的应用级别的优化 Vue.use(VueHighlightJS) Vue.use(Element) Vue.component('chart', VueECharts) }
3. Markdown 上一些应用
-
Markdown 扩展
-
调用别人写好的轮子:www.npmjs.com/package/vue…
-
<highlight-code slot="codeText" lang="vue"> <template> <div class="demo-button"> <div> <dt-button>默认按钮</dt-button> <dt-button type="primary">主要按钮</dt-button> <dt-button type="success">成功按钮</dt-button> <dt-button type="info">信息按钮</dt-button> <dt-button type="warning">警告按钮</dt-button> <dt-button type="danger">危险按钮</dt-button> </div> </template> </highlight-code> -
在Markdown 使用Vue-----插入按钮样式
-
先写一个按钮组件.\vuepress\docs\.vuepress\components\src\button.vue
-
<template> <button class="dt-button" @click="handleClick" :disabled="disabled" :autofocus="autofocus" :type="nativeType" :class="[ size ? 'dt-button--' + size : '', type ? 'dt-button--' + type : '', { 'is-disabled': disabled, 'is-round': round, 'is-plain': plain } ]"> <i :class="icon" v-if="icon"></i> <span v-if="$slots.default"><slot></slot></span> </button> </template> <script> export default { name: 'DtButton', props: { size: String, type: { type: String, default: 'default' }, nativeType: { type: String, default: 'button' }, disabled: Boolean, round: Boolean, plain: Boolean, autofocus: Boolean, icon: { type: String, default: '' } }, methods: { handleClick (event) { this.$emit('click', event) } }, mounted () { this.$emit('click', event) } } </script> -
css样式,在.\vuepress\docs\.vuepress\public\css\button.css,写法参考饿了么。
-
在.\study\vuepress\docs\.vuepress\public\css\index.css汇总
-
@import './iconfont.css'; @import './icon.css'; @import './card.css'; @import './button.css'; //按钮组件 @import './checkbox.css'; -
在.\vuepress\docs\.vuepress\components\test\test1.vue文件夹下面调用button
-
<template> <div class="demo-button"> <div> <dt-button>默认按钮</dt-button> <dt-button type="primary">主要按钮</dt-button> <dt-button type="success">成功按钮</dt-button> <dt-button type="info">信息按钮</dt-button> <dt-button type="warning">警告按钮</dt-button> <dt-button type="danger">危险按钮</dt-button> </div> </div> </template> <script> import DtButton from '../src/button' export default { name: 'buttonWrap', components: { DtButton } } </script> <style lang="less" scoped> .demo-button{ width: 100%; text-align: center; div { margin: 10px 0; } } </style> -
vuepress会自动根据路径注册组件,我们只要映射文件路径,就可以调用组件。
-
在.\vuepress\docs\baseComponents\base\test1.md
-
测试案例1 --- <Common-Democode title="基本用法" description="基本按钮用法"> <test-test1></test-test1> <highlight-code slot="codeText" lang="vue"> <template> <div class="demo-button"> <div> <dt-button>默认按钮</dt-button> <dt-button type="primary">主要按钮</dt-button> <dt-button type="success">成功按钮</dt-button> <dt-button type="info">信息按钮</dt-button> <dt-button type="warning">警告按钮</dt-button> <dt-button type="danger">危险按钮</dt-button> </div> </div> </template> </highlight-code> </Common-Democode> | Tables | Are | Cool | | ------------- |:-------------:| -----:| | col 3 is | right-aligned | $1600 | | col 2 is | centered | $12 | | zebra stripes | are neat | $1 | -
展示效果如图:
-
4. 部署到github
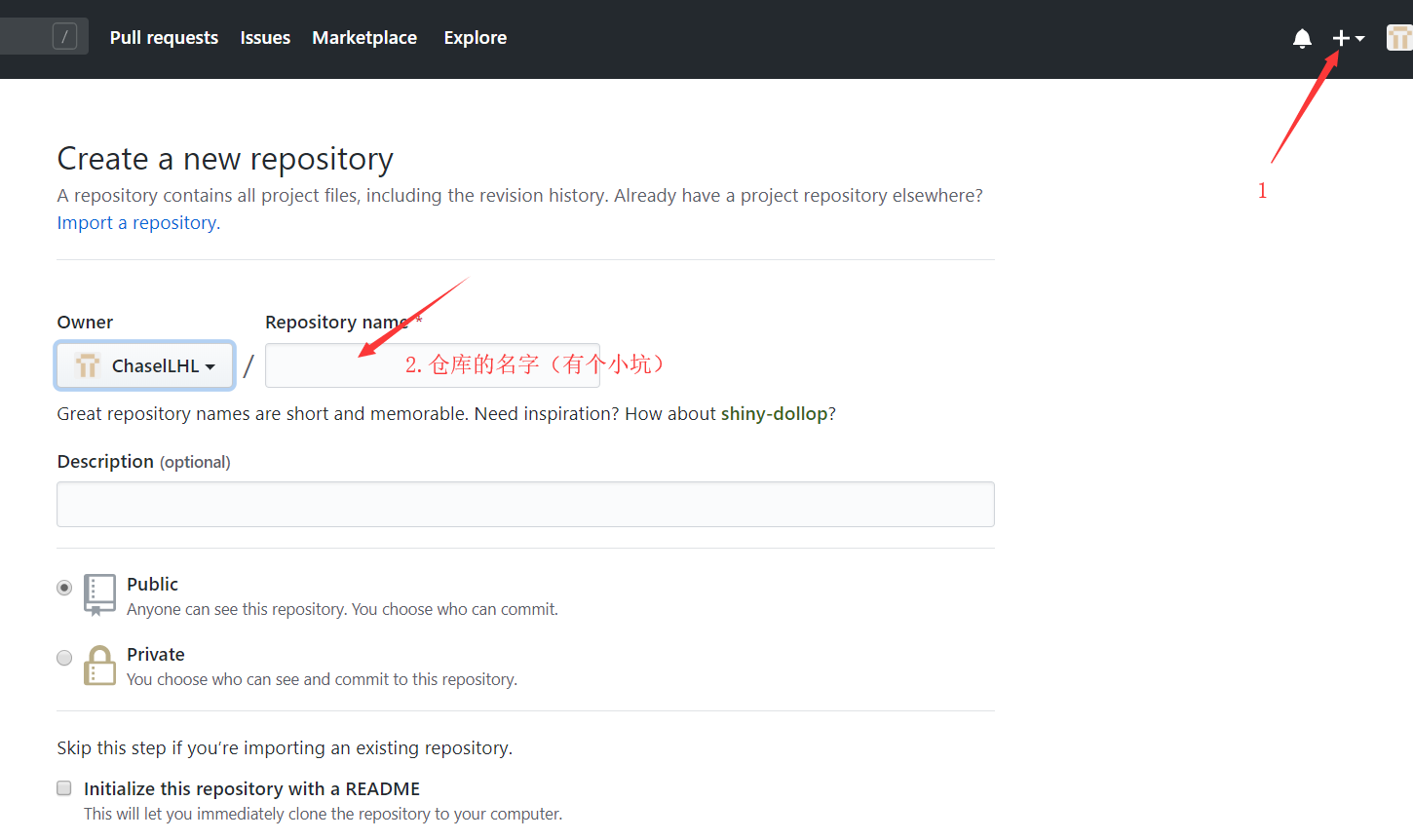
- GitHub新建一个仓库

**
-
仓库名字要和config.js 里 的 base 属性值一样
-
修改base
-
如果我们的博客部署的是.github.io(即github中与自己用户名同名的仓库),github会自动将其部署为GitPages
-
若我们想部署到github或者gitee的其他仓库,**则我们必须指定base,base的属性名必须和仓库名同名,否则博客首页会出现404问题
-
如图所示,我github的仓库名为vuePressDos,则base必须配置为:
-
-
找到docs/.vuepress/config.js,配置base
-
module.exports = { title: '郑泽敏个人文档', // 设置网站标题 // title: '文档', base: '/vuePressDos/', description: '音乐博客', //描述 dest: './dist', // 设置输出目录 port: 2333, //端口 ....... } -
配置好之后,仓库也创建好了,现在我们运行下:npm run docs:build打包,将dist文件里面的文件剪切到根目录,将空的dist文件夹删除,将根目录push到github上,github目录如下:
-
-
打开设置settings,往下滑,找到GitHub Pages(一般放的是静态网站),看到绿色的,出现 Your site is published at 网址,就成功了,点击链接即可看到我们的文档
-
-
PS:这里是因为将打包的dist作为master主支,才会出现链接,一定要选择打包的文件对应的github支部才行
5. 部署到阿里云服务器
-
base
类型: string默认值: /部署站点的基础路径,如果你想让你的网站部署到一个子路径下, 你将需要设置它。如 Github pages,如果你想将你的网站部署到 foo.github.io/bar/, 那么 base 应该被设置成 “/bar/”,它的值应当总是以斜杠开始,并以斜杠结束。 base 将会自动地作为前缀插入到所有以 / 开始的其他选项的链接中,所以你只需要指定一次。
-
这个配置是最基本的路由的配置,vuepress同vue其他项目一样都是单页应用,通过配置这个来解决基础路由的问题。我遇到的问题也就是在nginx上如何配置这个路由。
-
nginx上的配置
-
vuepress里面
docs\.vuepress\config.js把base配置设为 “/”(很重要) -
我们把vuepress打包之后的文件放在nginx上
server { listen 8088; server_name localhost;
location / { root html; // 即build后放在服务器的路径) index index.html index.htm; try_files $uri $uri/ /index.html; } # 静态资源目录,即vue打包后的dist里的静态资源 root /usr/local/nginx/html; index index.html index.htm;}
PS:一开始还不懂配置,当时
base: '/vuePressDos/',没有将base设为“/”就部署到nginx上,结果浏览器的console里看到Uncaught SyntaxError: Unexpected token <报错
6. Github分支存放源码
-
上面的做法是将打包的文件放到github上的主支,我们想放源码上去怎么办?
-
这个时候我们可以再开支分支出来
-
master放打包出来的dist出来的文件
-
dev分支存放我们的源码
-
github上创建分支
-
7. 注意事项
-
如果跳转404的话,检查一下
-
base是不是配置和github项目仓库的名字一致
-
码云Gitee Pages服务的网站地址均为小写,将config.js中的 base 部分全部改成小写就能解决vuepress跳转404的问题
-
可能存在的错误:
-
原文地址
参考
怎么把使用vuepress搭建的博客部署到Github Pages
1小时搞定vuepress快速制作vue文档/博客+免费部署预览