title: "工程化:node_modules困境"
date: "2020-04-30"

Ryan对于node.js的十大遗憾之一就是支持了node_modules,node_modules的设计虽然能满足大部分的场景,但是其仍然存在着种种缺陷,尤其在前端工程化领域,造成了不少的问题,本文总结下其存在的一些问题,和可能的改进方式
术语:
- package:包含了package.json, 使用package.json定义的一个package,通常是对应一个module,也可以不包含module,比如bin里指明一个shell脚本,甚至是任意文件(将registry当做http服务器使用,或者利用unpkg当做cdn使用),一个package可以是一个tar包,也可以是本地file协议,甚至git仓库地址
- module:能被require加载的就叫一个module,如下都是module,只有当module含有package.json的时候才能叫做package,
- 一个包含package.json且含有main字段的文件夹
- 一个含有index.js的文件夹
- 任意的js文件
综合: module不一定是package,package不一定是module
Dependency Hell
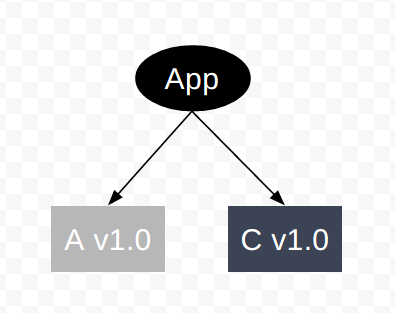
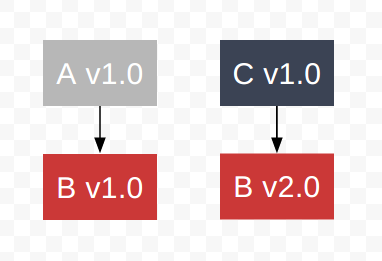
现在项目里有两个依赖A和C,A和C分别依赖B的不同版本,如何处理


这里存在两个问题
- 首先是B本身支持多版本共存,只要B本身没有副作用,这是很自然的,但是对于很多库如core-js会污染全局环境,本身就不支持多版本共存,因此我们需要尽早的进行报错提示(conflict的warning和运行时的conflict的check)
- 如果B本身支持多版本共存,那么需要保证A正确的加载到B v1.0和C正确的加载到B v2.0
我们重点考虑第二个问题
npm解决方式
node的解决方式是依赖的node加载模块的路径查找算法和node_modules的目录结构来配合解决的
如何从node_modules加载package
核心是递归向上查找node_modules里的package,如果在 '/home/ry/projects/foo.js' 文件里调用了 require('bar.js'),则 Node.js 会按以下顺序查找:
/home/ry/projects/node_modules/bar.js/home/ry/node_modules/bar.js/home/node_modules/bar.js/node_modules/bar.js
该算法有两个核心
- 优先读取最近的node_modules的依赖
- 递归向上查找node_modules依赖该算法即简化了 Dependency hell的解决方式,也带来了非常多的问题
node_modules的目录结构
nest mode
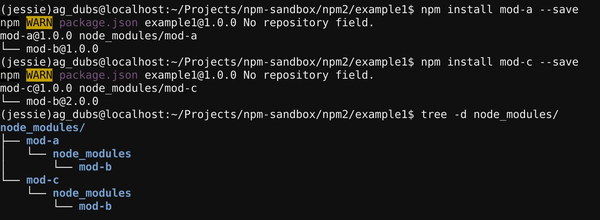
利用require先在最近的node_module里查找依赖的特性,我们能想到一个很简单的方式,直接在node_module维护原模块的拓扑图即可

这样根据mod-a就近的使用mod-b的1.0版本,而mod-c就近的使用了mod-b的2.0版本
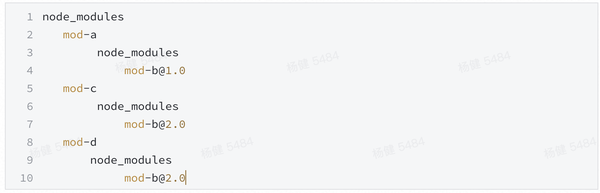
但是这样带来了另一个问题,如果我们此时再依赖一个mod-d,该mod-d也同时依赖的mod-b的2.0版本,这时候node_modules就变成下面这样

我们发现这里存在个问题,虽然mod-a和 mod-d依赖了同一个mod-b的版本,但是mod-b却安装了两遍,如果你的应用了很多的第三方库,同时第三方库共同依赖了一些很基础的第三方库如lodash,你会发现你的node_modules里充满了各种重复版本的lodash,造成了极大的空间浪费,也导致npm install很慢,这既是臭名昭著的node_modules hell

flat mode
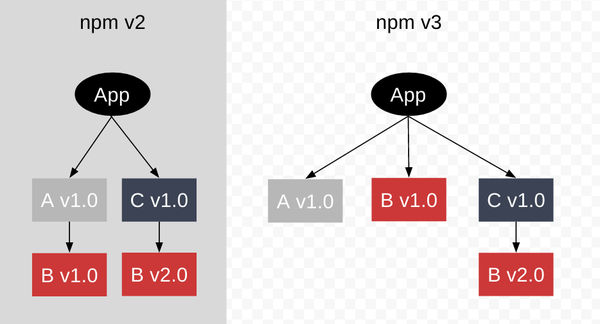
我们还可以利用向上递归查找依赖的特性,将一些公共依赖放在公共的node_module里

根据require的查找算法
- A和D首先会去自己的node_module里去查找B,发现不存在B,然后递归的向上查找,此时查找到了B的 v1.0版本,符合预期
- C会先查找到自己的node_module里查找到了B v2.0,符合预期
这时我们发现了即解决了depdency hell也避免了npm2 的nest模式导致的重复依赖问题
doppelgangers
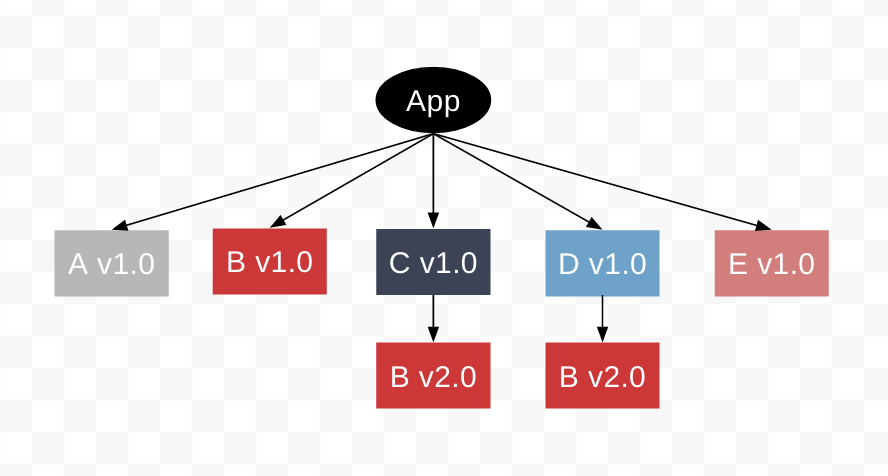
但是问题并没有结束,如果此时引入的D依赖的是B v2.0而引入的E依赖的是B v1.0,我们发现无论是把Bv2.0还是Bv1.0放在top level,都会导致另一个版本任何会存在重复的问题,如这里的B的v2.0的重复问题

版本重复会有问题吗?
你也许会说版本重复不就是浪费一点空间吗,而且这种只有出现版本冲突的时候才会碰到,似乎问题不大,事实的确如此,然而某些情况下这仍然会造成问题
全局types冲突
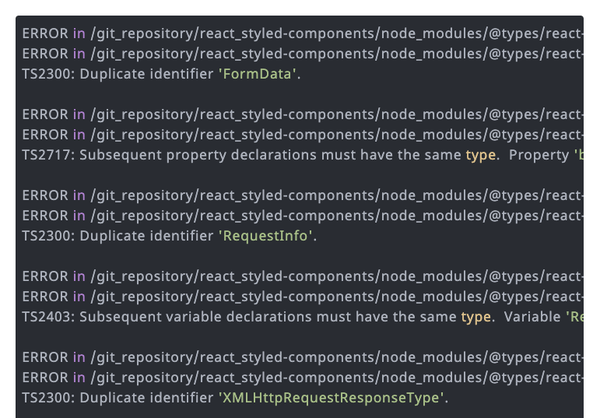
虽然各个package之前的代码不会相互污染,但是他们的types仍然可以相互影响,很多的第三方库会修改全局的类型定义,典型的就是@types/react,如下是一个常见的错误

其错误原因就在于全局的types形成了命名冲突,因此假如版本重复可能会导致全局的类型错误。
一般的解决方式就是自己控制包含哪些加载的@types/xxx。
破坏单例模式
require的缓存机制
node会对加载的模块进行缓存,第一次加载某个模块后会将结果缓存下来,后续的require调用都返回同一结果,然而node的require的缓存并非是基于module名,而是基于resolve的文件路径的,且是大小写敏感的,这意味着即使你代码里看起来加载的是同一模块的同一版本,如果解析出来的路径名不一致,那么会被视为不同的module,如果同时对该module同时进行副作用操作,就会产生问题。
以react-loadable为例,其同时在browser和node层使用
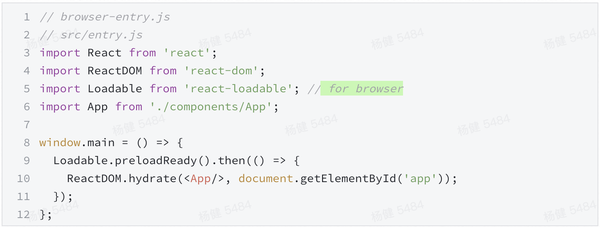
browser里使用

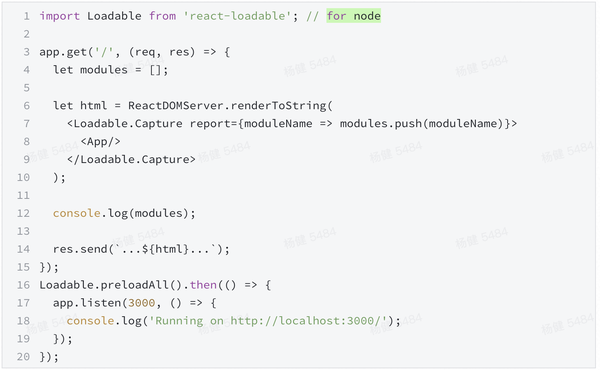
node层使用

然后将browser进行打包编译为bundle.js,并在node层加载编译好的代码bundle.js
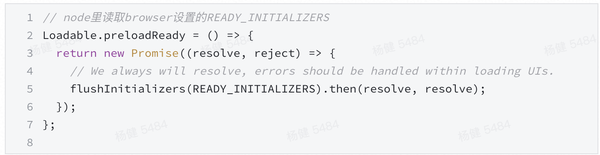
虽然node层和browser访问的都是'react-loadable',如果webpack编译的时候涉及到路径改写,虽然react-loadable的版本一致,那么会导致node和browser加载的不是一份react-loadble的导出对象,不幸的是react-loadable强依赖node和browser导出的是同一个对象。因为node层会读取browser设置的READY_INITIALIZERS,如果node和browser导出的不是同一个对象,则导致读取失败

另一个容易出问题的地方就是使用git submodule,git submodule很容易造成一个环境里多版本共存,比如同时存在多个react版本,更容易触发问题。
Phantom dependency
我们发现flat mode相比nest mode节省了很多的空间,然而也带来了一个问题即phantom depdency,考察下如下的项目

我们编写如下代码

这里的glob和brace-expansion都不在我们的depdencies里,但是我们开发和运行时都可以正常工作(因为这个是rimraf的依赖),一旦将该库发布,因为用户安装我们的库的时候并不会安装库的devDepdency,这导致在用户的地方会运行报错。
我们把一个库使用了不属于其depdencies里的package称之为phantom depdencies,phantom depdencies不仅会存在库里,当我们使用monorepo管理项目的情况下,问题更加严重,一个package不但可能引入DevDependency引入的phantom依赖,更很有可能引入其他package的依赖,当我们部署项目或者运行项目的时候就可能出问题。
在基于yarn或者npm的node_modules的结构下,doppelganger和phantom dependency似乎并没有太好的解决方式。其本质是因为npm和yarn通过 node resolve算法 配合node_modules的树形结构对原本depdency graph的模拟,哪有没有更好的模拟方式能够避免上述问题呢。
Semver 当理想遇到现实
npm对package版本号采用语义化版本,Semver本身也是为了解决Depdency Hell而引入的解决方案,如果你的项目引入的第三方依赖越来越多,你将会面临一个困境
- 如果你为你的每一个版本都写死依赖,那么如果某个底层的依赖需要修复或者升级,你难以评估这个升级会修复的影响范围,这可能导致级联反应,与其协作的任何包都可能会挂掉,导致整个系统都需要全量的测试回归,最后的结果很大可能是整个应用彻底锁死版本,再也不敢做任何升级改动
因此semver的提出主要是用于控制每个package的影响范围,能够实现系统的平滑升级和过渡,npm每次安装都会按照semver的限制,安装最新的符合约束的依赖。

这样每次npm install都会安装符合"^4.0.0"约束的最新依赖,可能是4.42.0的版本。
如果所有的库都能完美的遵守语义化版本,那么世界和平,然而现实是很多库因为种种原因并未遵守semver,原因包括
- 不可预知的bug,本来以为某个版本只是bugfix,发布了patch版本,但是该patch却引入了未预料的breaking change导致semver被破坏
- semver的设计过于理想,实际上即使是最小的bugfix,如果业务方无意中依赖了这个bug,仍然会导致breaking change,bug和breaking change的界限是模糊的
- 认为semver没有太大意义,例如Typescript官方就承认从未遵循semver语义,实际上typescript经常在minor版本引入各种breaking change. https://github.com/microsoft/TypeScript/issues/14116
lock 非灵药
那么在现实世界该如何处理这种问题,你肯定不希望自己的代码在本地是正常运行的,但是当你上线的时候就挂了吧。
在你的测试完成和业务上线前的gap期间,如果你的某个依赖不遵循semver,产生了breaking change,那么你可能得半夜上线查bug了。我们发现问题的根源在于如何保证测试时候的代码和上线的代码是完全一致的。
直接写死版本
一个很自然的想法就是,我直接把我的第三方依赖版本都写死不就行了

然而问题并没这么简单,虽然你锁定了webpack的版本,但是webpack的依赖却没法锁定,如果webpack的某个依赖法生产不遵循semver的breaking change,我们的应用还是会受到影响,除非我们保证所有的第三方以及第三方的依赖都是写死版本,这即意味着整个社区放弃semver,这显然是不可能的。
yarn lock vs npm lock
一个更加靠谱的写法是将项目里的依赖和第三方的依赖同时锁定,yarn的lock和npm的lock都支持该功能,一个常见的lock文件如下
如我们的项目安装了express的依赖

`
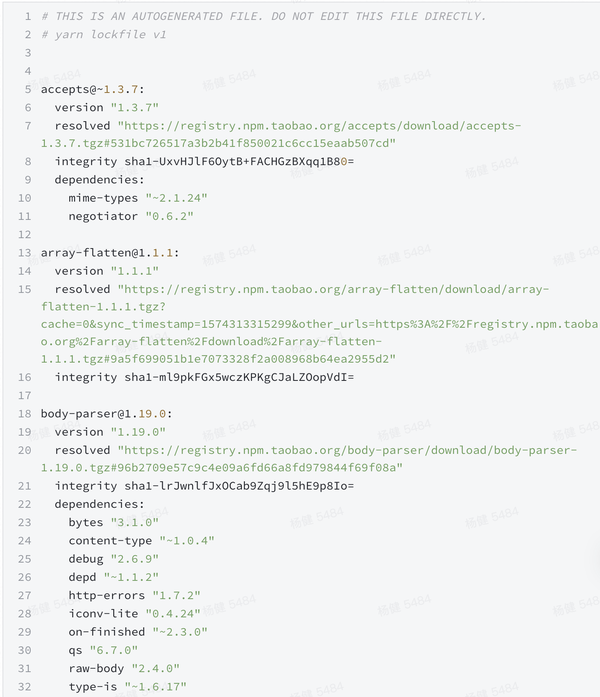
其lock文件如下

我们发现express的所有依赖及其依赖的依赖的版本在lock文件里都锁定了,这样另一个用户或者环境,能够凭借lock文件复现node_modules里各个库的版本。
然而还是有一些场景lock无法覆盖,当我们第一次安装创建项目时或者第一次安装某个依赖的时候,此时即使第三方库里含有lock文件,但是npm install|(yarn install) 并不会去读取第三方依赖的lock,这导致第一次创建项目的时候,用户还是会可能触发bug。这在全局安装cli的场景下非常常见,经常会碰到上一次安装全局cli的时候正常,但是重新安装这个版本的cli却挂了,这很有可能是该cli的版本的某个上游依赖发生了breaking change,因为不存在全局环境的lock,因此目前没有较好的解决方式。
Resolutions 救火队长
如果你某天安装了一个新的webpack-cli,却发现这个webpack-cli并不能正常工作,经过一番定位发现,是该cli的一个上游依赖portfinder的最近一个版本有bug,但是该cli的作者在休假,没办法及时修复这个cli,但项目赶着上线该怎么处理?yarn提供了一个叫做[https://classic.yarnpkg.com/en/docs/selective-version-resolutions/](https://classic.yarnpkg.com/en/docs/selective-version-resolutions/)的机制,使得你可以忽略dependency的限制,强行将portfinder锁定为某个没有bug的版本,以解燃眉之急
npm本身没有提供resolution机制,但是可以通过npm-froce-resolution这个库实现类似机制
库里应该提交lock文件吗
前面提到npm和yarn在install的时候并不会读取第三方库里的lock文件,那么我们编写库的时候还有必要提供lock文件吗。
不知道大家有没有过这种经验,某天发现了某个第三方库存在某个bug,摩拳擦掌的将该库下载下来,准备修复下发个mr,一顿npm install && npm build 操作猛如虎,然后就见到了一堆莫名其妙的编译错误,这些错误很可能个是编译工具的某个上游依赖的breaking change所致,经过一番google + stackoverflow仍然没有修复,这时候就基本上断了提mr的冲动,如果库的开发者将当前的编译环境的lock提交上来,则很大程度上可以避免该问题。
determinism !!!
determinism指的是在给定package.json和lock文件下,每次重新install都会得到同样的node_modules的拓扑结构。
事实上yarn仅保证了同一版本的确定性而无法保证不同版本的确定性,npm则保证了不同版本的确定性。
版本确定性 !== 拓扑确定性
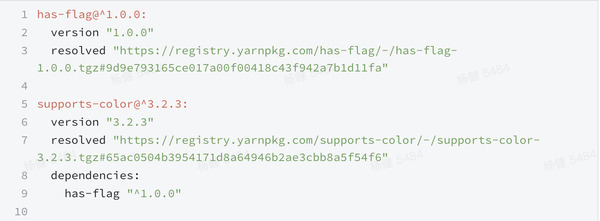
我们之前说到yarn.lock保证了所有第三方库和其依赖的版本号是锁定的,虽然保证了版本,但是实际上yarn.lock里并没有包含任何的node_modules拓扑信息

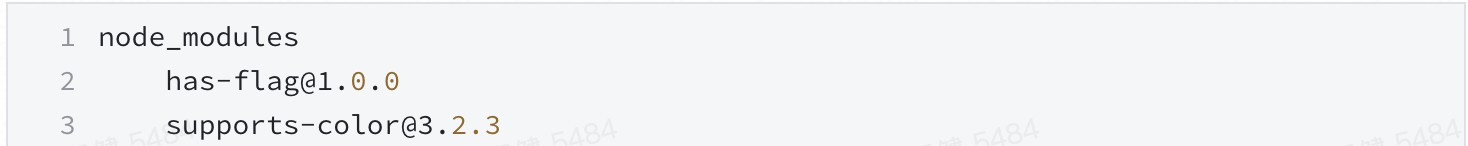
如上面的例子,该lock文件只保证了has-flag的版本和suppors-colors的版本,却没有保证has-flag是出现在top level还是出现在supports-color里,如下两种拓扑结构都是合理的
第一种

第二种

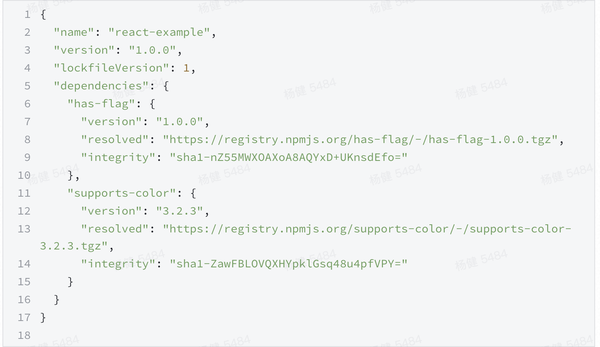
与之相比npm的lock信息则包含了拓扑结构信息

上述结构表明has-flag和supports-color处于同一层级


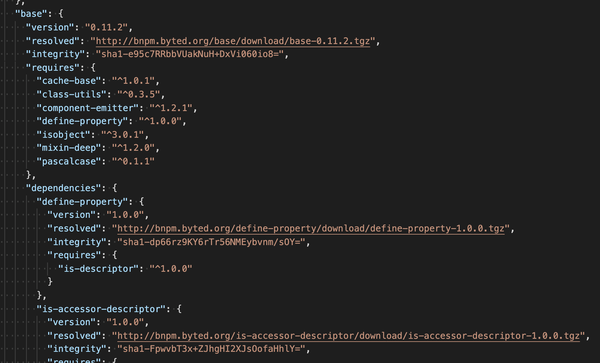
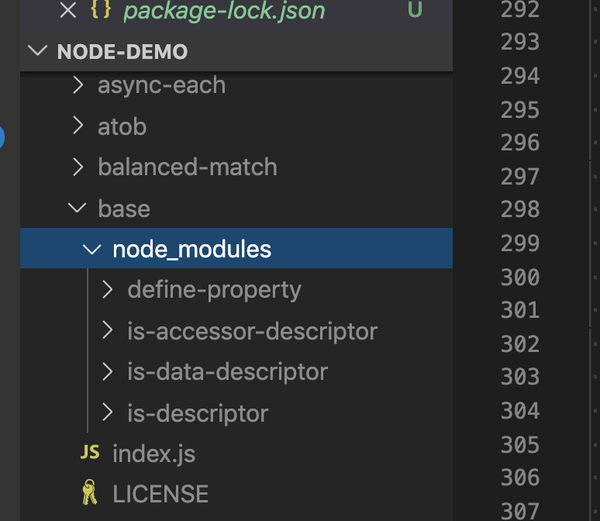
而如上的lock文件我们可以看出,define-property和is-accessor-descritpor等依赖是放在base里的node_modules的
相对路径是有害的
拓扑结构 matters
大部分场景下锁定版本号 + depdency的拓扑结构一致基本上已经没啥问题了,即使node_modules的拓扑结构不一致,也不会产生问题,然而在某些场景下仍然会有问题。
如下的代码实际上是对ndoe_modules的拓扑结构有强假定,一旦@types的位置出现问题就可能存在问题。

这也要求我们读取第三方的依赖的时候不要使用任何的相对路径,而是应该通过require.resolve来读取模块的路径,然后再基于此路径去进行查找。
相对于哪个目录
相对路径的另一个问题,就是意义不明
以babel为例,当我们用babel去编译代码的时候,一般涉及到三个目录

- 当前的工作区: 即process.cwd()的返回值这里是my-project
- 当前代码的位置:即my-project/build.js
- 编译工具的位置: 即xxx/node_modules/@babel/core
问题来了,这里的@babel/preset-env位置是相对于谁呢,这完全取决于babel/core里的内部实现。
monorepo:link is hard
如果说第三方库里存在的依赖问题一定程度上还比较可控,那么当我们进入monorepo领域,问题就会被加倍放大。当我们用一个仓库管理多个package的时候,有两个比较严重的问题
- 第三方依赖的重复安装问题,如果packageA和packageB里都使用了lodash的同一版本,没有优化的情况下,需要两个package都重复安装相同的lodash版本
- link hell: 如果A依赖B,B依赖C和D,我们每次开发,都需要执行将C和Dlink到B里,如果拓扑图很复杂的话,手动做这些link操作是难以接受的
无论是lerna还是yarn工作机制核心都是
- 将所有package的依赖都尽量以flat模式安装到root level的node_modules里即hoist,避免各个package重复安装第三方依赖,将有冲突的依赖,安装在自己package的node_modules里,解决依赖的版本冲突问题
- 将各个package都软链到root level的node_modules里,这样各个package利用node的递归查找机制,可以导入其他package,不需要自己进行手动的link
- 将各个package里node_modules的bin软链到root level的node_modules里,保证每个package的npm script能正常运行。
这种方式尽管解决了依赖重复和link hell两个核心问题,却引入了其他问题
- packageA可以轻松的导入packageB,即使没有在packageA里声明packageB为其依赖,甚者packageA可以轻松地导入packageB的第三方依赖,这实际上将Phantom dependency加剧放大了
- packageA里的依赖和packageB的第三方依赖的冲突可能性更大了,如packageA用了webpack3和packageB用了webpack4,这就很容易产生冲突,实际上是加剧了doppelgangers 问题
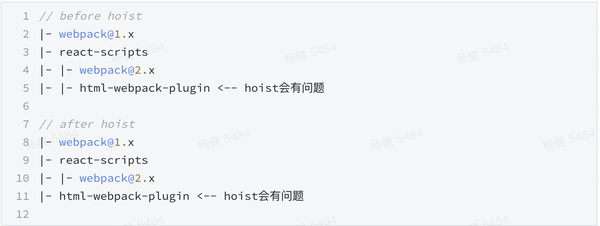
hoist并非安全,考察如下结构

实际上html-webpack-plugin运行时会依赖webpack

在hoist前,react-scripts会调用html-webpack-plugin,继而调用webpack,根据node的resolve算法,会优先使用最近的node_modules里的webpack版本即这里的webpack@2
但在hoist后,按照邻近原则则会使用root-level的webpack版本即webpack@1这样就会造成运行时错误。
而对于yarn和npm,其优先会使用hoist,只有当本地版本和root的冲突的时候,才不进行hoist的操作(甚至你没办法判定当存在多个版本的时候哪个版本会被hoist到root level)。
这个问题并不局限于webpack,eslint、jest、babel等只要涉及到core及其插件的都会受此影响。
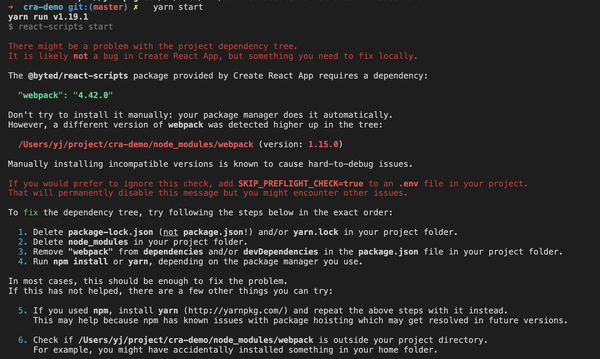
因此react官方为了解决这个问题,特地搞了个preflight检查https://github.com/facebook/create-react-app/pull/3771,用于检查当前用户的react-scripts的node_modules及其祖先的node_modules里babel和webpack版本的一致性,一旦检测出版本不一致则给出warning直接退出

由于hoist本身的一些缺陷,这也是导致React废弃了monorepo支持的一大原因 https://github.com/facebook/create-react-app/pull/3741 ,该mr合并后被revert
yarn还有一种更为激进的模式,即--flat模式,该模式下node_modules里的各个package只允许才一个一个版本的存在,当出现版本冲突的时候,你需要自己选择指定一个版本(即通过指定在resolution里,强控版本),这在大型项目中显然行不通,因为第三方库里存在大量的版本冲突问题(仅webpack内就存在160+个版本冲突),这样说明了doopelganges的严重性,强制指明所有版本不能解决问题。
PNPM: Explicit is better than implicit.
在不考虑循环依赖的情况下,我们实际的depdency graph实际上某种有向无环图(DAG),但是npm和yarn通过文件目录和node resolve算法模拟的实际上是有向无环图的一个超集(多出了很多错误祖先节点和兄弟节点之间的链接),这导致了很多的问题,所以我们需要个更加接近DAG的模拟。pnpm正是采取了这种解决方式,通过更加精确的模拟DAG来解决yarn和npm代理的问题。
phantom dependency
相比于yarn尽可能的将package放到root level,pnpm则是只将显式写明的dependency的依赖写入root-level的node_modules,这避免了业务里错误的引入隐式依赖的问题,即解决了phantom dependency
以如下例子为例

但在我们的代码里却可以使用debug模块,因为这是express引入的模块,虽然我们自己没有显式的引入
// src/index.js
const debug = require('debug')如果有一天express决定将debug模块换成了better-debug模块,那么我们的代码就会挂掉。
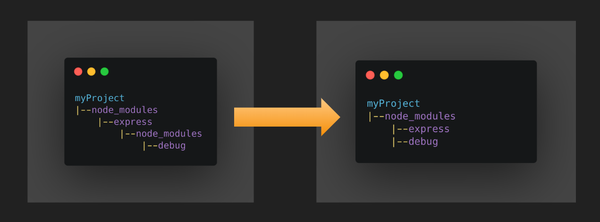
npm的结构

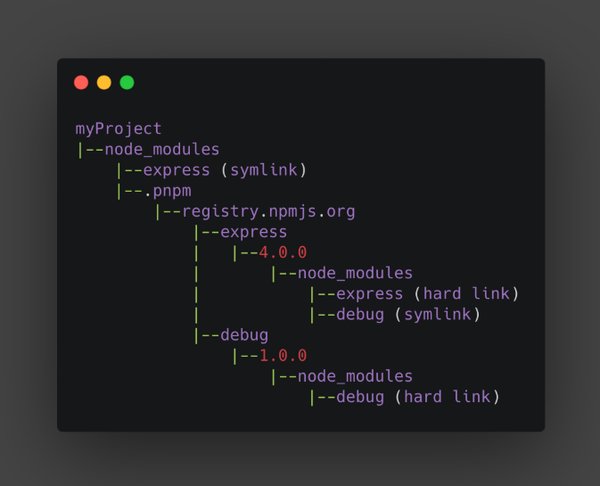
pnpm的结构

我们发现在顶层node_modules只有express模块,没有debug模块,因此我们无法在业务代码里错误的引入debug,同时每一个第三方库里都有自己的node_modules目录,每一个node_modules目录都包含了自己的depdency的软链,这样保证在express里可以正确的加载debug版本。
doppelgangers
pnpm在解决phantom depdency问题的同时,在此基础上也解决了doopelganger问题。
考察如下代码
// package.json
{
"dependencies": {
"debug": "3",
"express": "4.0.0",
"koa": "^2.11.0"
}
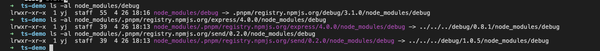
}使用pnpm安装相关依赖后,我们发现项目中存在debug的两个版本
dependencies:
debug 3.1.0
express 4.0.0
├── debug 0.8.1
├─┬ send 0.2.0
│ └── debug 1.0.5
└─┬ serve-static 1.0.1
└─┬ send 0.1.4
└── debug 1.0.5
koa 2.11.0
└── debug 3.1.0%查看node_modules里的版本,我们发现区别于yarn,pnpm是将不同版本放在同一层级里通过软链选择加载版本,而yarn则是放在不同层级,依赖递归查找算法来选择版本

我们发现pnpm的node_modules里包含了三个版本,并且不同的模块分别连接到了三个版本

这样即使出现版本冲突,只需要将各个模块进行链接即可,并不需要每个模块再进行重复安装模块。
我们可以发现pnpm避免直接依赖node_modules的递归查找依赖的性质,而是直接通过软链解决了phantom dependency和doppelgangers 问题。因为彻底的避免了包的重复问题,其节省了大量的空间和加快了安装速度
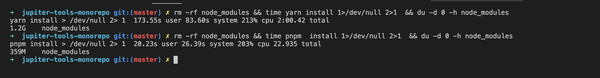
以一个monorepo项目为例

对比一下
pnpm: node_modules大小359M,安装耗时20s
yarn: node_modules大小1.2G,安装耗时173s
差别非常显著
global store
pnpm不仅仅能保证一个项目里的所有package的每个版本是唯一的,甚至能保证你使得你不同的项目之间也可以公用唯一的版本(只需要公用store即可),这样可以极大的节省了磁盘空间。核心就在于pnpm不再依赖于node的递归向上查找node_modules的算法,因为该算法强依赖于node_modules的物理拓扑结构,这也是导致不同项目的项目难以复用node_modules的根源。(还有一种干法,就是使用代码的地方写死依赖的版本号,这是deno的干法)
cargo: 全局store的包管理系统
实际上除了node的npm,很少有其他的语言是需要每个项目都维护一个node_modules这种依赖(听说过其他语言有node_modules hell的问题吗),其他语言也很少有这种递归查找依赖的做法,所以其他语言很多都采用了全局store的管理系统。我们可以看一下rust是如何进行包管理的。
新建一个rust项目很简单,只需要运行
$ rust new hello-cargo // 创建项目,包含可执行的binary
$ rust new hello-lib --lib // 创建lib,其生成目录结构如下
.
├── Cargo.toml
└── src
└── main.rs其中的Cargo.toml和package.json的功能几乎一致(相比json,tom支持注释),包括如下一些信息
[package]
name = "hello_cargo" // 包名
version = "0.1.0" // 版本号
authors = ["Your Name <you@example.com>"]
edition = "2018"
[dependencies]其中的dependencies用于存放第三方依赖
cargo的src/main.rs为项目的主入口,类似index.js
// src/main.rs
fn main() {
println!("Hello, world!");
}cargo内置了rust的编译功能(相比于js生态里丰富的工具,cargo内置rustc编译的好处是很明显,所有的第三方库只需要提供源码即可,cargo自己完成第一方依赖的递归编译操作)
$ cargo build // 编译生成binary文件
$ cargo run // 执行binary文件我们尝试添加一个第三方依赖看看,与npm类似,cargo的dependencies也支持git协议和file协议。
[dependencies]
time = "0.1.12"
rand = { git = "https://github.com/rust-lang-nursery/rand.git" } // 支持git协议执行build安装依赖,此时发现多了个Cargo.lock,其类似于yarn.lock文件,里面包含了第三方库的及其依赖的确定性版本
# This file is automatically @generated by Cargo.
# It is not intended for manual editing.
[[package]]
name = "hello_cargo"
version = "0.1.0"
dependencies = [
"time",
]
[[package]]
name = "libc"
version = "0.2.69"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "99e85c08494b21a9054e7fe1374a732aeadaff3980b6990b94bfd3a70f690005"
[[package]]
name = "time"
version = "0.1.43"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "ca8a50ef2360fbd1eeb0ecd46795a87a19024eb4b53c5dc916ca1fd95fe62438"
dependencies = [
"libc",
"winapi",
]
[[package]]
name = "winapi"
version = "0.3.8"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "8093091eeb260906a183e6ae1abdba2ef5ef2257a21801128899c3fc699229c6"
dependencies = [
"winapi-i686-pc-windows-gnu",
"winapi-x86_64-pc-windows-gnu",
]
[[package]]
name = "winapi-i686-pc-windows-gnu"
version = "0.4.0"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "ac3b87c63620426dd9b991e5ce0329eff545bccbbb34f3be09ff6fb6ab51b7b6"
[[package]]
name = "winapi-x86_64-pc-windows-gnu"
version = "0.4.0"
source = "registry+https://github.com/rust-lang/crates.io-index"
checksum = "712e227841d057c1ee1cd2fb22fa7e5a5461ae8e48fa2ca79ec42cfc1931183f"此时的目录结构如下
.
├── Cargo.lock
├── Cargo.toml
├── src
└── target // 编译产物我们发现项目里并没有类似node_modules存放项目所有依赖的东西。
那么他的依赖都存放到哪里了?
cargo home
cargo将所有的第三方依赖的代码,都存放在了称为cargo home的目录里,默认为~/.cargo,其包含三个主要目录
/bin // 存放executable的bin文件
/git // 存放从git协议拉取的第三方库代码
/registry // 存放从registry拉取的第三方库代码monorepo支持
cargo本身也提供了对monorepo的支持,和yarn类似,cargo也是通过workspace的概念来支持monorepo
// Cargo.tom
[workspace]
members = [
"adder",
"hardfist-add-one"
]其几乎等价于下面的yarn.lock
// package.json
{
"workspaces":["adder","hardfist-add-one"]
}我们看下workspace的目录结构

和yarn类似,其公用一个Cargo.lock文件
我们可以通过本地file将各个库进行链接
假设monorepo里adder依赖hardfist-add-one
// adder/Cargo.toml
[package]
name = "hardfist-adder"
version = "0.1.0"
authors = ["hardfist <1562502418@qq.com>"]
edition = "2018"
description = "test publish"
license = "MIT"
# See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
[dependencies]
hardfist-add-one = { path = "../hardfist-add-one", version="0.1.0" }
rand="0.7"我们可以将hardfist-add-one通过path协议指向本地。
当我们需要将adder进行发布的时候,cargo是不允许发布只包含path路径的dependency的,因此我们需要同时给hard-fist-one指明version用于发布。
禁止隐式依赖
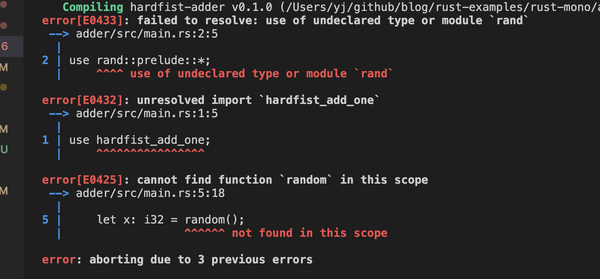
虽然在同一个workspace里,如果我们的hardfist-add-one依赖了rand,同时hardfist-adder依赖了hardfist-add-one,如果hardfist-adder本身没有将rand声明为其依赖,cargo则进行报错处理

每次执行编译的时候,cargo都会自动的递归编译其所有依赖,并不需要额外工具支持。
因为大部分的cargo应用都是打包成一个binary,所以也不存在下面所述的node里的monorepo里的vendor的问题
cargo同时也支持offline模式,支持离线安装依赖
vendor: for serverless
monorepo还存在的一个较大的问题就是如何分别部署每个package,这在serveless场景下问题更为突出,因为一般serveless的环境对于用户的资源大小都有较大的限制。
当我们使用monorepo管理应用时,部署存在两个问题
- 第三方依赖都安装到root level上,导致package内的node_modules并不包含所有的依赖信息,在scm等构件产物的地方,我们只能选择将所有package的在root-level的node_modules一起打包
- 由于各个package是通过软链来实现互相支持导入的,这导致即使我们打包了node_modules,里面仍然只是包含依赖package的软链,仍然会存在问题。
针对这个问题,基本上有两种解决方式
- 通过打包工具将代码打包为一个bundle,运行时不依赖node_modules
- 将hoist的第三方依赖和link的package都抽取出来放到package里的node_modules里
这两种方案遇到的最大问题就是隐式依赖
bundle
对于前端应用bundle习以为常,但是对于服务端应用bundle却并不常见,实际上很多的服务端语言都是采用bundle的方案,如deno、rust、go等,上线的都是一个bundle文件,这个bundle文件可能是binary也可能是其他格式。
实际上node生态里即使服务端也有一些比较成熟bundle方案,如https://github.com/zeit/ncc, 其会智能的处理将server端的代码bundle成一个js文件,更有甚者可以将runtime连同业务代码打包为一个binary文件,如https://github.com/zeit/pkg的方案。
服务端bundle存在最大的问题就是文件读写和动态导入,因为编译功能无法在编译时获取需要读写|导入文件的的信息,因此很难适用于一些约定大于配置的框架(如egg和gulu),但如果是express和koa这种需要显示的写明依赖的框架,是没有问题的。