基于上一节代码进行讲解,终于到图片打包了
一般情况下图片有常见引入方式.
- 1.js中引入
- 2.css 引入
background('url') - 3.html 中
<img src="" alt="">
一、js中使用图片
这个很简单,咱们先准备一张图片,这是小伙伴夜爬紫金山拍的,优秀!

- 在index.js写入以下代码
import img from './nj.jpg' //把图片以哈希的方式引入,结果会返回一个新的图片,防止图片同名问题
let image = new Image() // 创建图像对象
image.src = img // 赋值
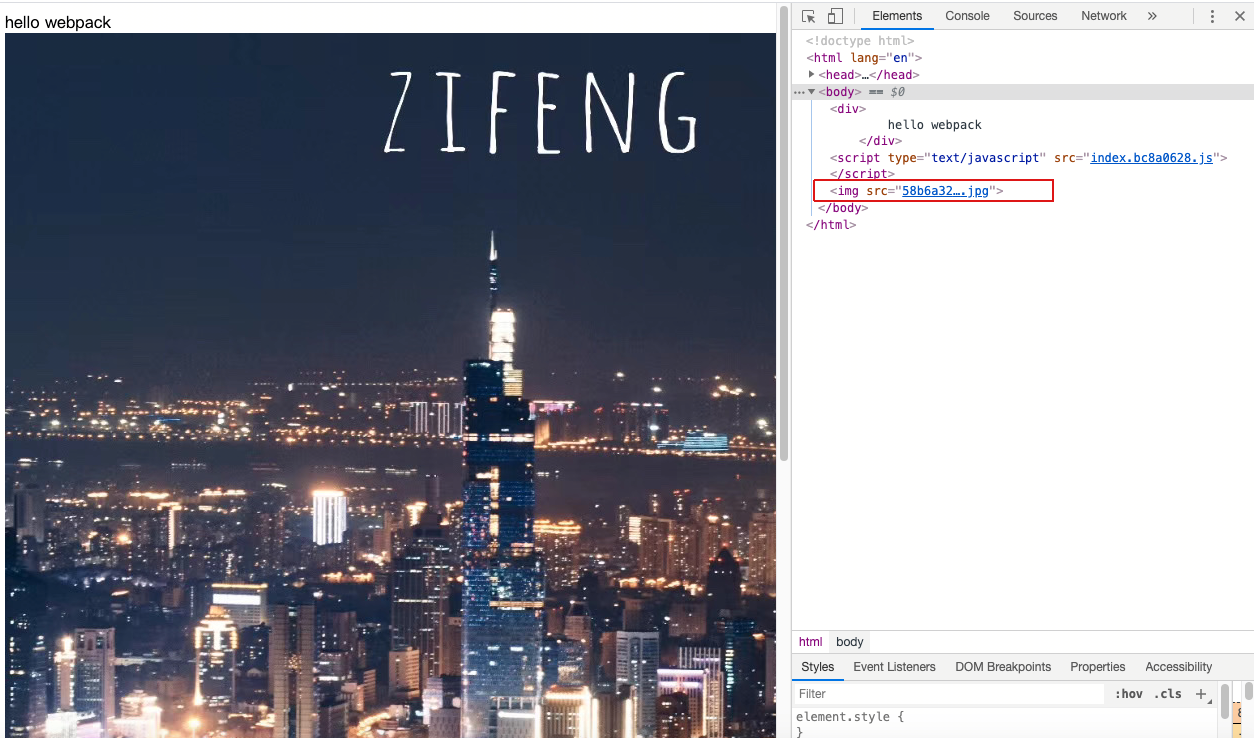
document.body.appendChild(image) //在body下插入
执行npm run build ,报错了,说是需要合适的loader来解析图片。

npm i file-loader -D下载,在去webpack的配置文件进行如下配置
{
test: /\.(png|jpg|gif)/,
use: [
{loader: "file-loader"}
]
},
在执行npm run build 正常输出了


二、css中加载图片
- 我在less里面写入css代码
body{
div{
border: 1px solid red;
width: 100%;
height: 100%;
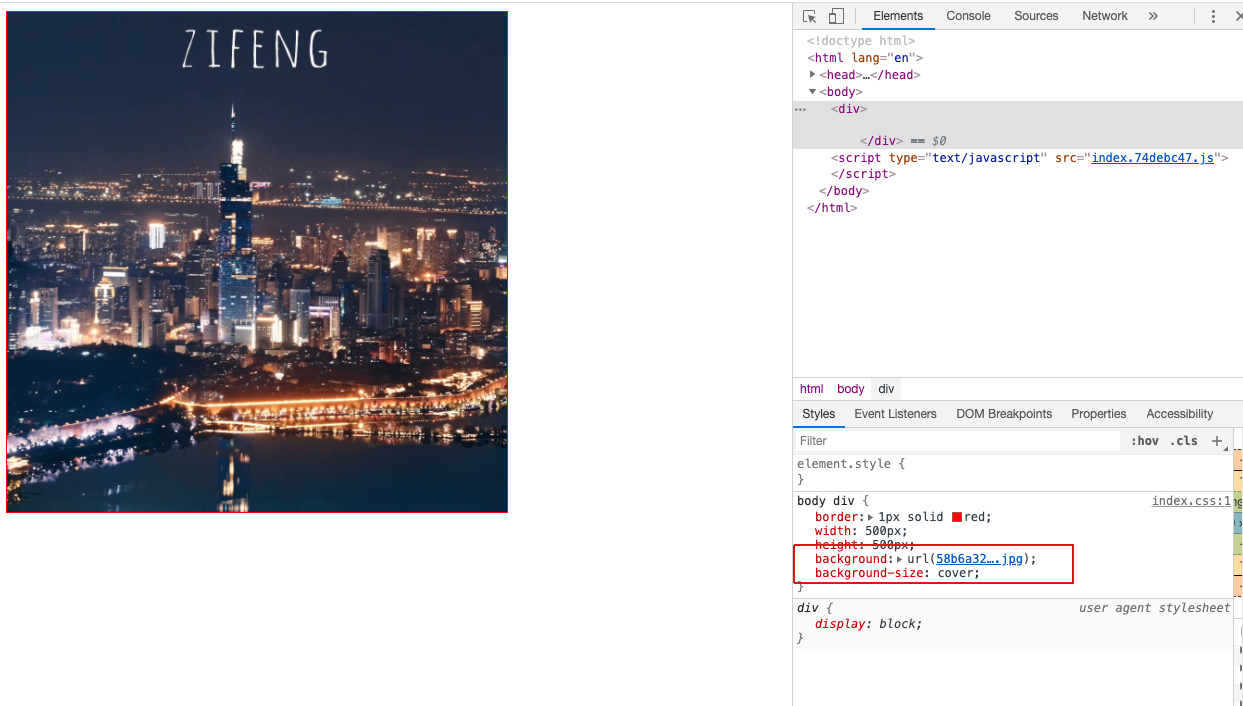
background: url("./nj.jpg");//已经加载css-loader默认支持转化的时候默认就支持了
background-size: cover;
}
}
- 我们先把上面index.js中代码注释了,并加入less
// import img from './nj.jpg' //把图片以哈希的方式引入,结果会返回一个新的图片,防止图片同名问题
// let image = new Image() // 创建图像对象
// image.src = img // 赋值
// document.body.appendChild(image) //在body下插入
import './index.less'
- 执行
npm run build,浏览器加载下index.html

三、在html中加载图片
首先我们注释了index.js 对index.less的引用
// import './index.less'

./nj.jpg,而输出的dist问价下并没有图片资源文件
- 这里就需要引入一个html-withimg-loader 对图片进行编译。
现在npm i html-withimg-loader -D加载loader - webpack增加匹配html文件,代码如下
{
test: /\.html$/,
use: [{
loader: 'html-withimg-loader'
}]
},
执行npm run build 报错了
ERROR in Error: Parse Error: <img src={"default":"58b6a3219dcf98f4db91a5e8f7eaa4b5.jpg"}></div><script type="text/javascript" src="index.7a9e8ba2.js"></script></body> </html>
查了下相关资料说是file-loader的版本升级导致的,需要修改下增加options.esModule:false
{
test: /\.(png|jpg|gif)/,
use: [
{
loader: "file-loader",
options: {
esModule:false
}
}
]
},
在执行npm run build,ok了~

四、将小图片处理成base64
这里我们需要在引入一个url-loader,npm i url-loader -D,修改webpack配置文件
{
test: /\.(png|jpg|gif)/,
use: [
{
// 因为已经加载了file-loader 这里配置后图片小于limit配置值使用url-loader压缩
// 否则使用file-loader
loader: "url-loader",
options: {
limit:600*1024,
esModule:false
}
}
]
},
这里我们先看下图片大小

npm run build,在浏览器加载html后看下效果,是不是生成了base64字符了呢!

在修改limit:200*1024输出看下效果,变成链接形式了!

五、为资源文件增加服务器域名
这个只需要配置修改
{
test: /\.(png|jpg|gif)/,
use: [
{
// 因为已经加载了file-loader 这里配置后图片大小小于200k 使用file-loader
loader: "url-loader",
options: {
limit:200*1024,
esModule:false,
outputPath:'/img/',
publicPath:'https://www.baidu.com'
}
}
]
},
npm run build后输出,浏览器看下运行结果。

源码下载
创建文件夹,cd至已创建文件夹,执行 git clone https://gitee.com/dolan_ge/webpack.git -b webpack_image。
进入webpack工程目录,执行 npm install -D。