原文部分来自于阿里妈妈前端,这算是自己的总结回顾吧,把其中给出的一些链接进行了翻译(在代码层面优化这一节)
在不定期添加整理,欢迎关注!
React性能优化
关于性能优化,首先是通过工具定位代码需要优化的地方。
通过Chrome Performance分析(翻译在这里),Chrome具体其他的细节可以查看Chrome的官方文档 ,对于React调试也应该要有官方出品的调试工具
此外,在控制台查看触发View更新的原因,还可以添加why-did-you-updatenpm的包:
npm install --save why-did-you-update or yarn add why-did-you-update
用法,在src/index.js中加入下面代码
import React from 'react';
if (process.env.NODE_ENV !== 'production') {
const {whyDidYouUpdate} = require('why-did-you-update');
whyDidYouUpdate(React);
}
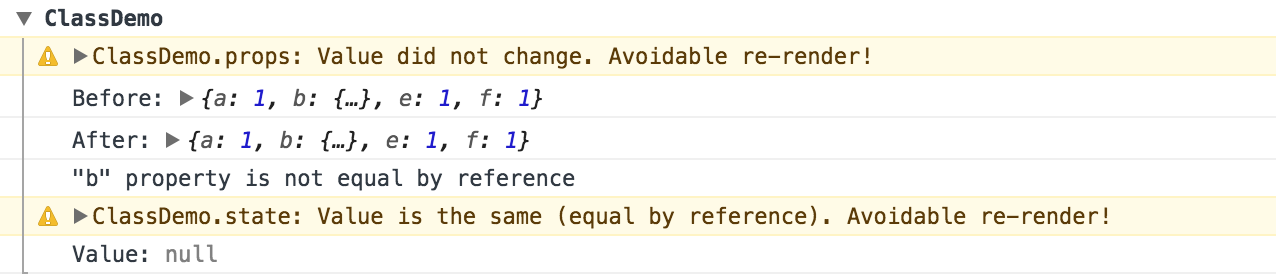
然后在控制台就可以看到如下:

注意
why-did-you-update只支持react 16+
通过上面的一些方法,我们能定位出需要优化的代码,那怎么对代码优化呢?
代码层面优化
-
利用shouldComponentUpdate 和 PureComponent 避免过多 render function,具体可以查看官网
-
不要直接改变 setState 数据,每次都返回一个新的值,不要改变原来的值(一般进行浅拷贝)
-
对于数据很大的优化,一般是虚拟化长列表 && 常用库 react-virtualized这里给出它实现原理解析链接
-
合理组织 React Component:React Component Patterns 自己的翻译
-
在希望发生重新渲染的 DOM 上设置同级唯一 key 以触发重新渲染
key一旦改变,React将会创建一个新的组件实例,而不是去更新当前那个组件
- 尽量将 props 和 state 摊平,只传递 component 需要的 props,慎将 component 当作 props 传入,当然在这篇文章中还有提到了其他的优化,可以查看我的翻译
代码体积优化
-
使用 生产版本
-
使用动态 import,懒加载 React 组件
-
使用 Tree Shaking && 教程 && Tree Shaking 优化
中文链接 -
使用 babel-plugin-import 优化业务组件的引入,实现按需加载
-
使用 SplitChunksPlugin 拆分公共代码
-
对于项目中图片的处理,可以看看这篇,讲了jpg、png以及webp的优缺点
看到的一些优化总结
- 我所知道的 Web 性能优化策略
- 对于Redux以及Service Workers的优化介绍 Twitter Lite and High Performance React Progressive Web Apps at Scale
- 前端性能指标统计: 有几个关键词:白屏时间,首屏时间,用户可操作时间(dom Interactive),总下载时间
- 前端性能监控: 比较全面介绍了前端优化的地方,可以详细看一下
大家有好的推荐也可以发给我!!