
一、布局
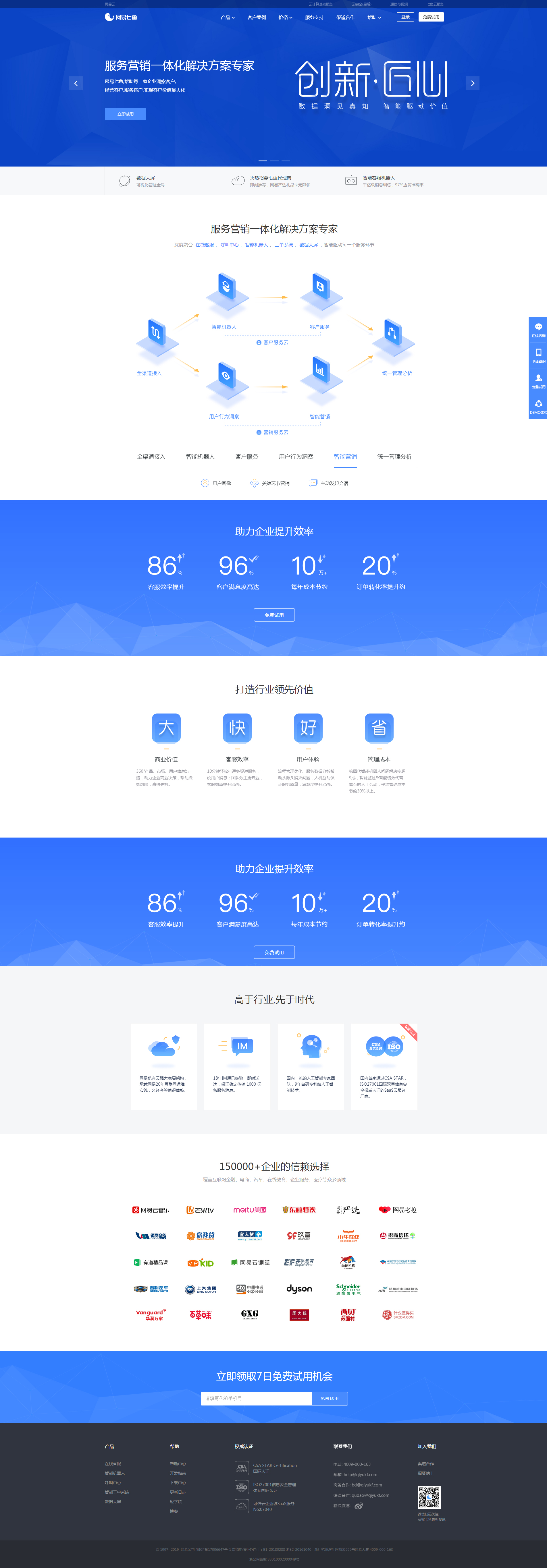
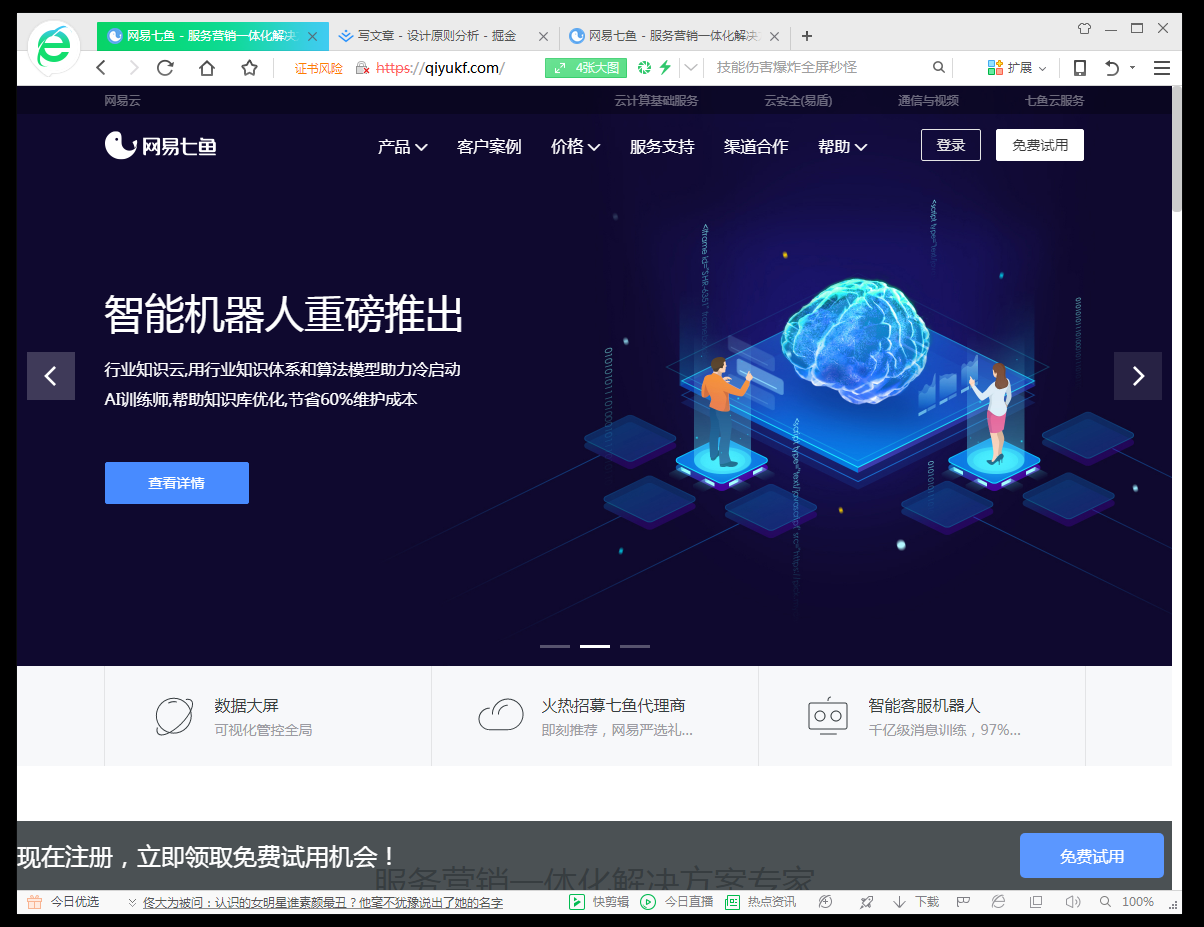
作为一个服务类型的网站,采用了响应式布局,在不同大小的显示器前也能有效的展示全部信息,给用户带来良好的用户体验

二、视觉层次清晰
看完上面的这些图,不难发现,七鱼的主题色为蓝色,辅助色为橙色
蓝色与橙色在小面积上的互相对比,可以互相衬托,让两种颜色更显活力。视觉层次清晰分明,使页面和信息增加吸引力,增强用户阅读性,从而提高任务的执行效率。


三、贴近用户认知
核心功能模块逻辑展示清晰易懂,让用户很容易就能看懂,减少用户学习成本,统一的形式的插图和准确的交互动画,表现力极强,能够有效减少用户的跳转率(流失率)。

四、重复原则+亲密性
整体排版简洁大气,视觉干扰少,能够有效的突出了品牌品质
文字排版符合亲密性原则,同时文字排版采用左对齐,符合人眼查看的路径,引导视觉流向,让用户更流畅地接收信息。
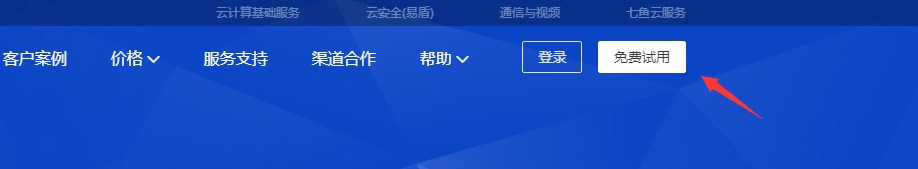
重复原则-无处不在的免费试用按钮,让人不想点击都难。。。

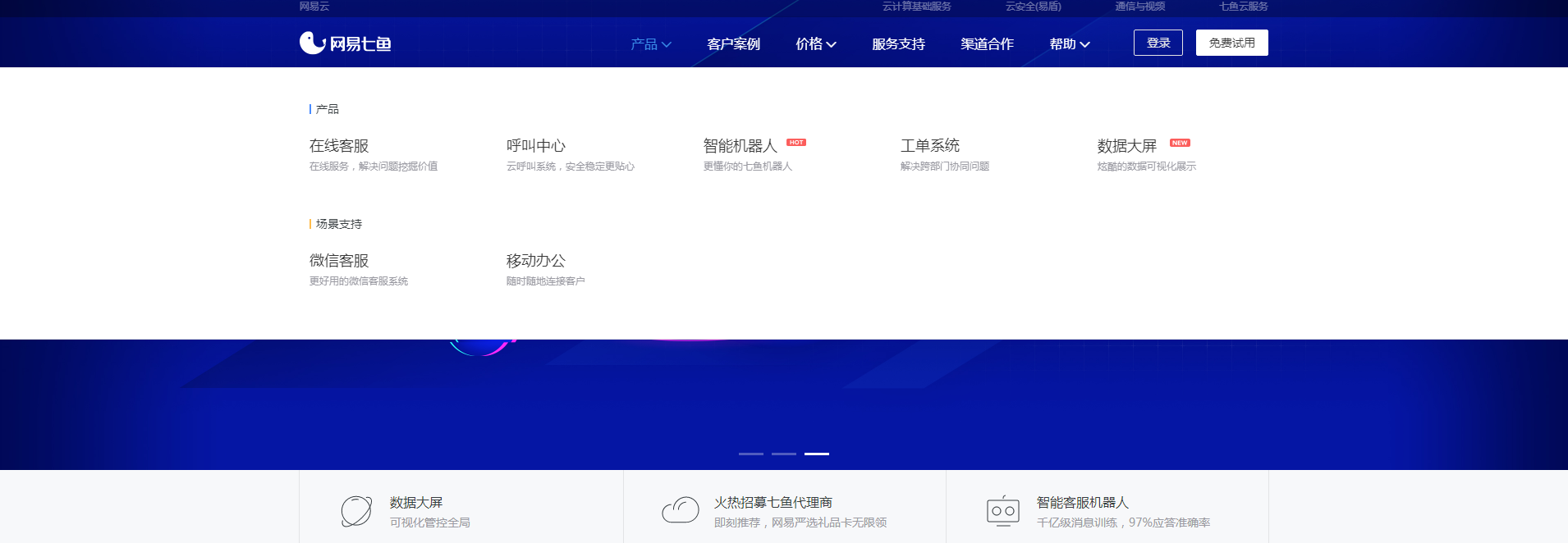
五、7±2原则
采用了顶部导航菜单,遵循了7±2的导航原则,为用户简化决策,有效降低用户学习成本,路径描述清晰,达到用户期望,让用户能够更快且直观找到他想去到的页面,防止用户迷失。

六、状态可感知
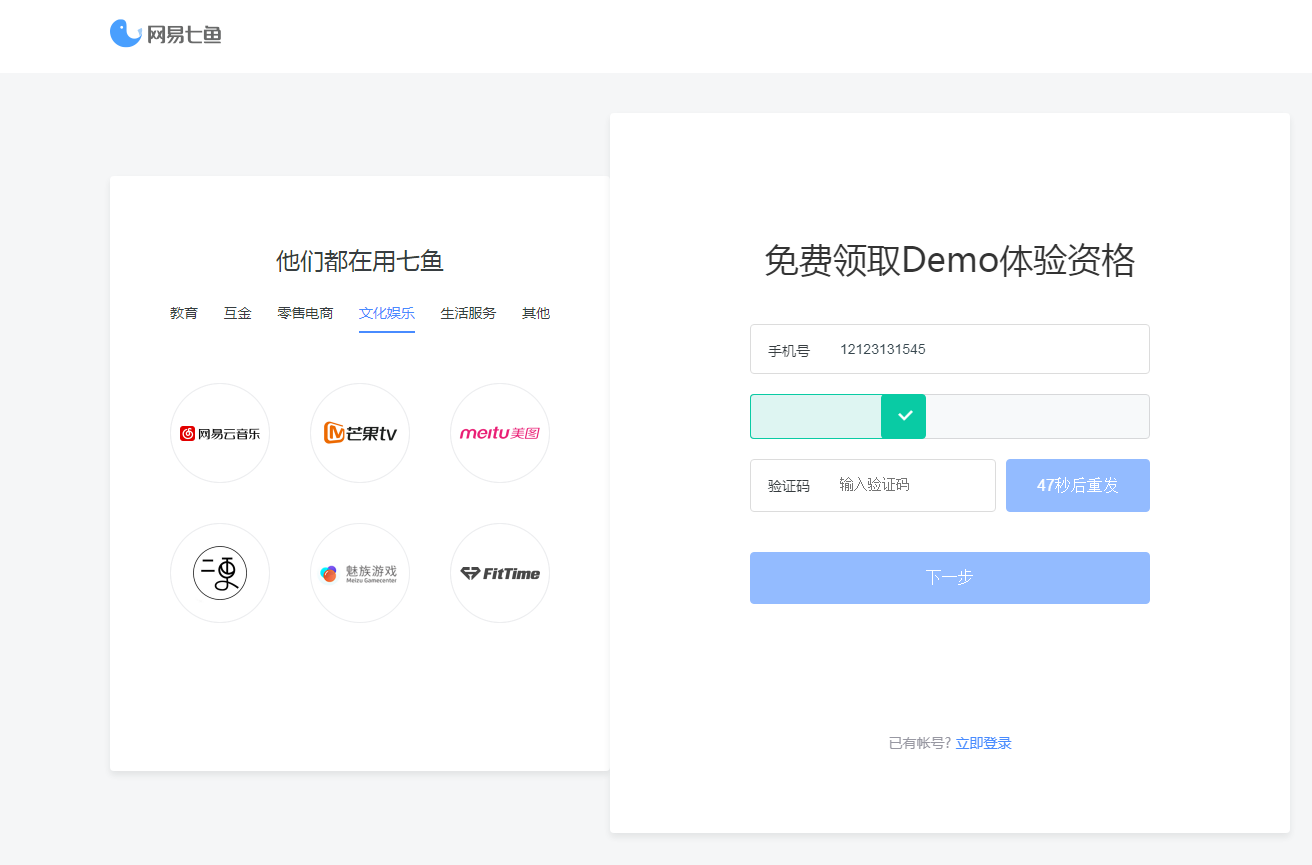
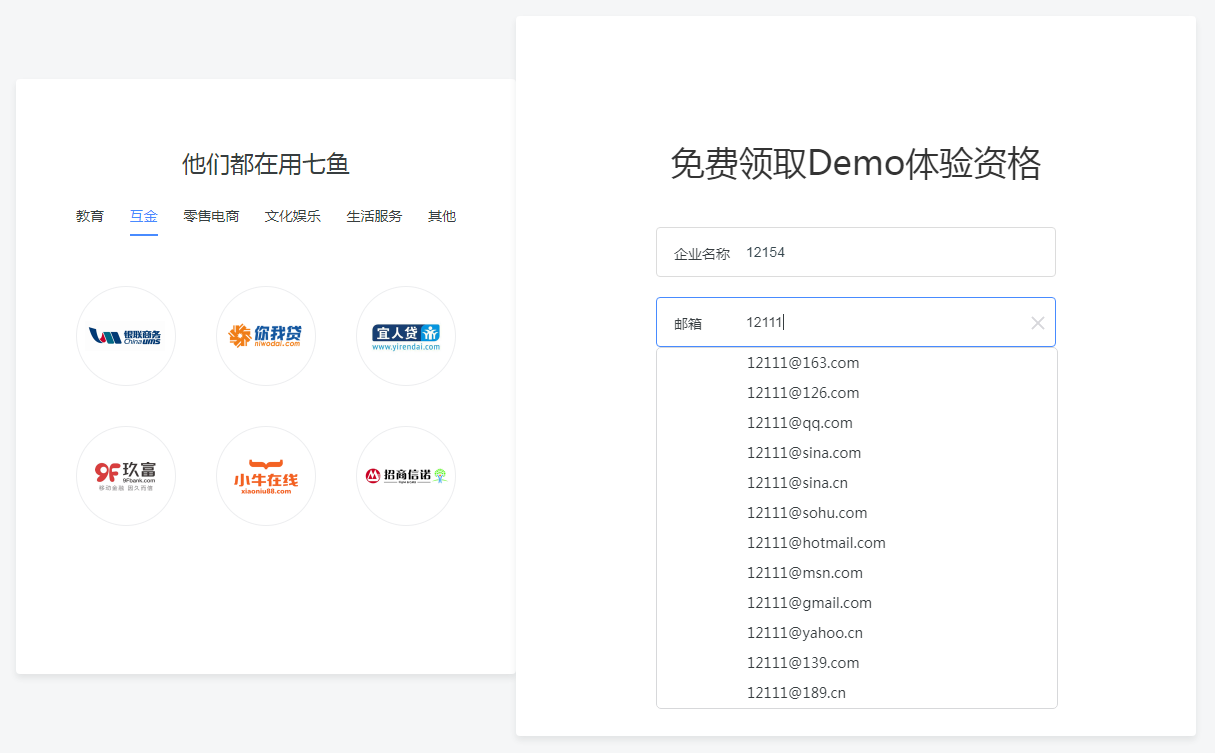
注册登录页面内容简洁易懂,表单左方展示了曾经服务过的用户品牌,大大的加强的用户选择的信心,和品牌认识。
表单交互缺点:没有及时效验,没有提示反馈(操作是还以为滑动图片的时候回验证,结果就是没有结果~~~)
不可点击下的按钮跟激活状态的按钮颜色太接近,容易误导用户点击

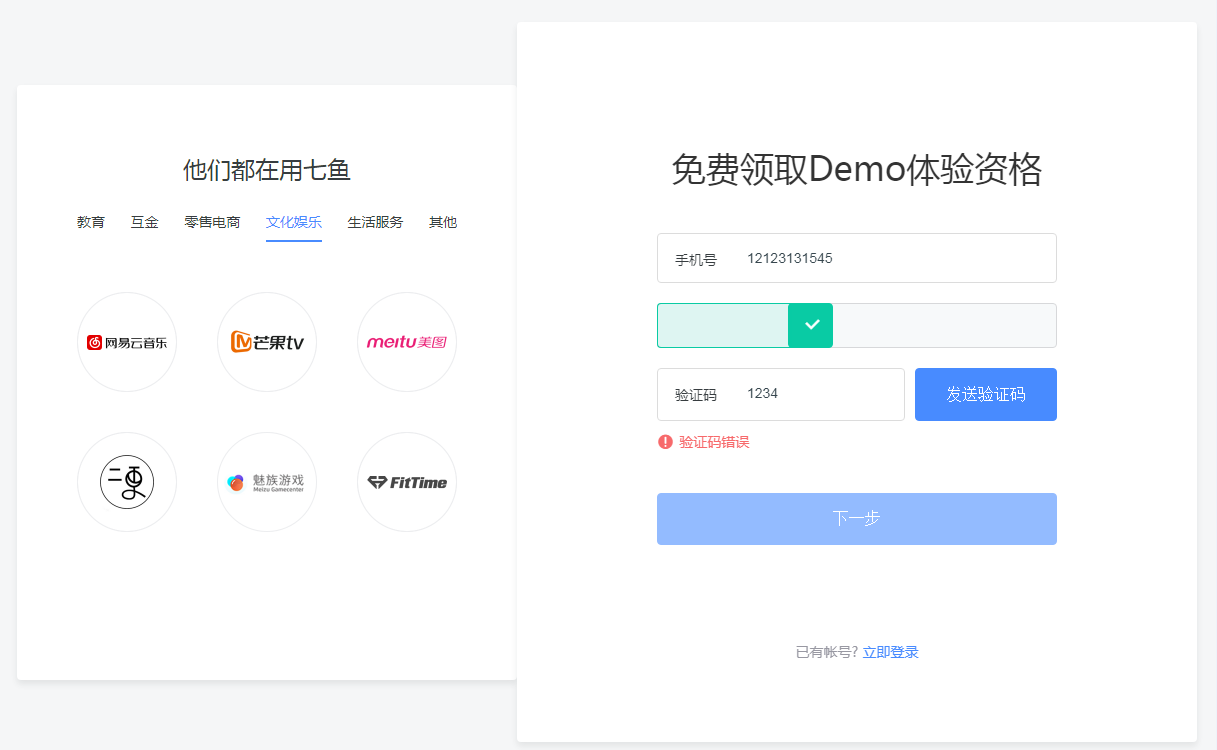
正在我觉得这个表单那个啥啥啥(此处省略100字)的时候,我发现验证码是有验证的,输入后会激活下一步按钮,点击下一步时,验证验证码,验证码错误时,下一步按钮立即恢复不可点击状态,这点值得夸赞(此处应有掌声),但实际上输入手机时就应该及时验证,避免给用户带来不必要的困扰。

七、灵活高效
输入邮箱时自动显示邮箱后缀,加少了用户的学习成本帮助用户快速输入文本,并带有清除按钮,可以一键清除,遵循了容错和放错的原则

八、视觉重量
明确区分两个选项,必须为按钮使用不同的视觉权重。视觉重量最大的按钮会受到更多关注。
“免费试用(注册)”按钮的权重更大

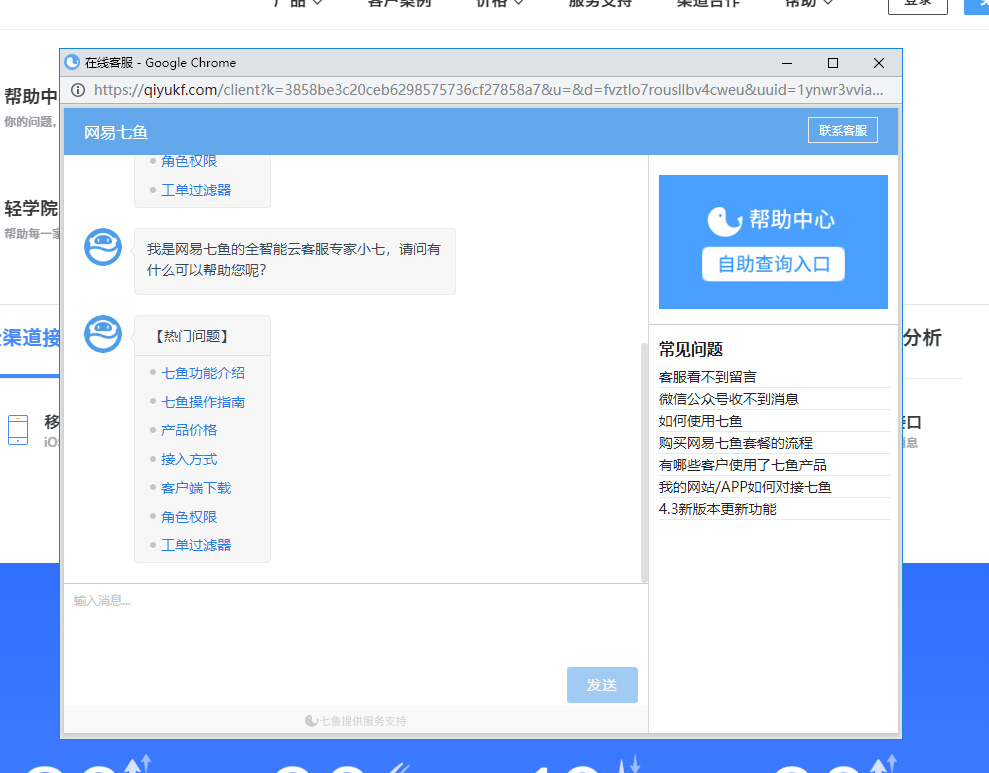
九、人性化帮助
为复杂的问题提供帮助,减少用户学习成本