监控页面FPS
喜欢玩游戏的都知道FPS,FPS的概念来源就是游戏和视频,也就是每秒的帧数。打了几十年的游戏深受FPS困扰啊,MMP的一点都不流畅太特么卡了啊... 回正题,在页面上,FPS是页面内容渲染时的帧率,FPS越低页面也就越卡。作为3年+的前端开发工作者,今天说说我在工作中是怎么监控FPS的。
先打几个炮:
chromeperformancerenderingFPS meterrequestAnimationFrame
在开发阶段,我们如何查看页面的FPS?
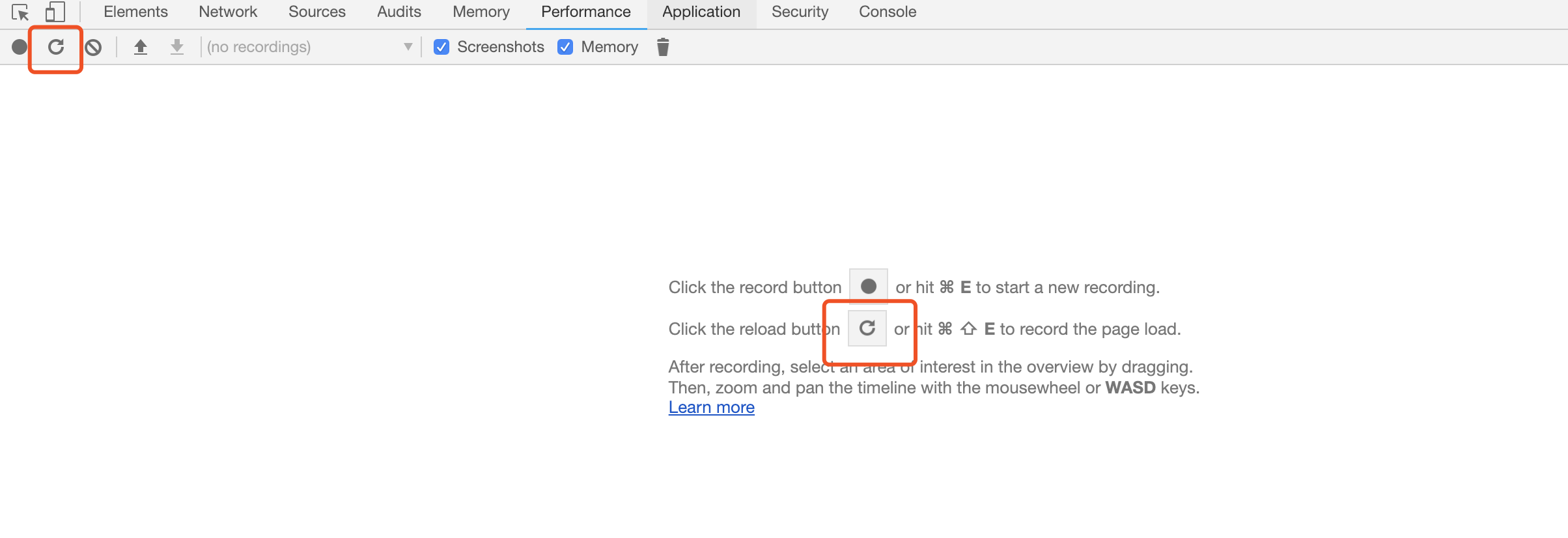
1、首先呢打开chrome开发者工具-performance,可以看到reload button,click it!

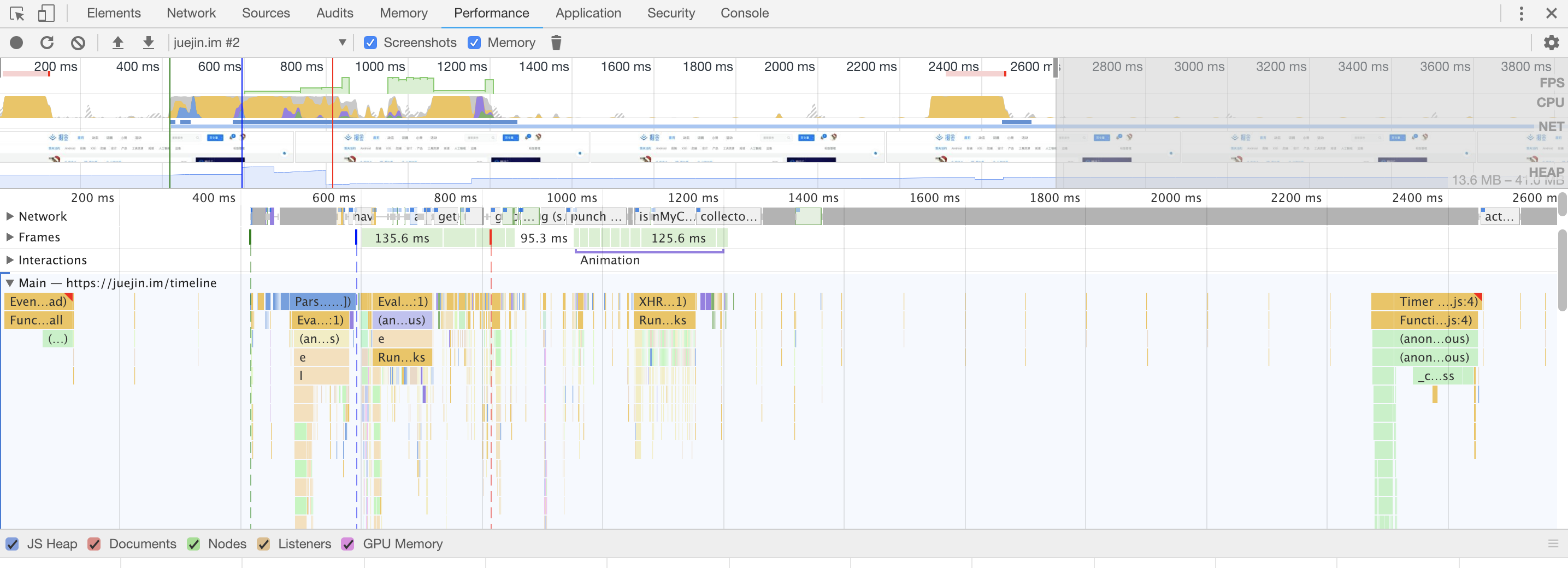
2、等待加载完毕,你就可以看到下图的各维度的分析结果,今天这不是重点,有兴趣的自己去了解吧

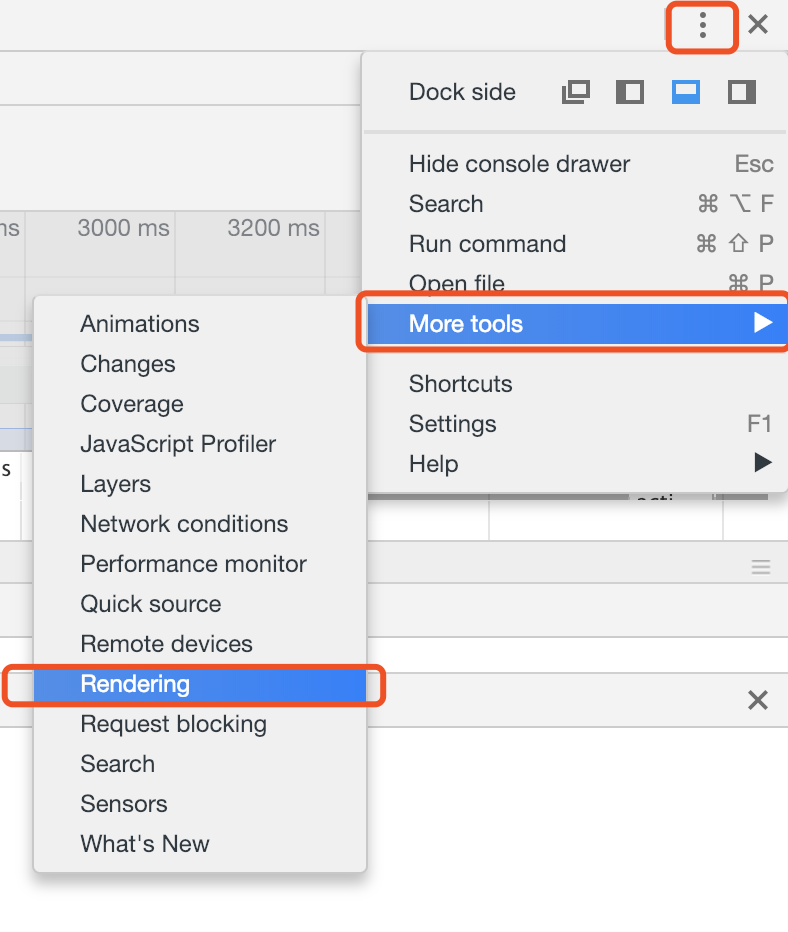
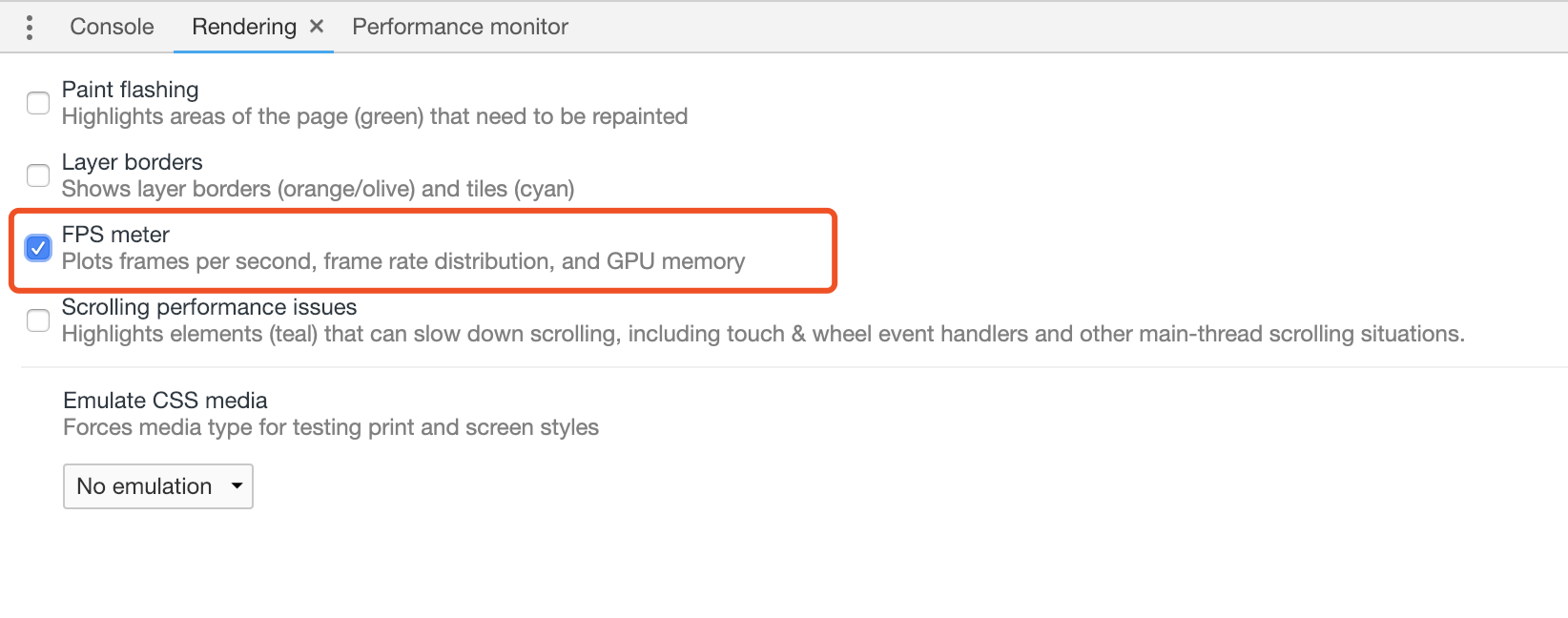
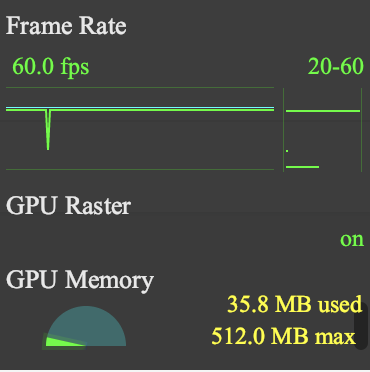
3、点击左上角工具栏,找到More tools中的rendering,勾选上FPS meter



那么,在生产环境下,我们如何监控FPS呢?
这时候肯定会有人疑惑,为什么要去监控?作为前端开发者,我们必须重视用户体验,平日里自己玩游戏也好看视频也罢还有接触各种页面,网络良好的情况下''页面卡"不难受么?
收!回来看页面FPS,rendering显示0-60,即60为最佳,也就是16.5ms左右渲染一次,那么我们就有了如下的思路:
FPS采集方案引用淘宝前端团队的《无线性能优化:FPS 测试》
let lastTime = performance.now()
let frame = 0
let lastFameTime = performance.now()
const loop = time => {
let now = performance.now()
let fs = (now - lastFameTime)
lastFameTime = now
let fps = Math.round(1000 / fs)
frame++
if (now > 1000 + lastTime) {
fps = Math.round(( frame * 1000 ) / ( now - lastTime ))
frame = 0
lastTime = now
}
window.requestAnimationFrame(loop)
}
通过 requestAnimationFrame API 来定时执行一些js代码,如果浏览器卡顿,无法很好地保证渲染的频率,1s 中 frame 无法达到 60 帧,即可间接地反映浏览器的渲染帧率。关于 requestAnimationFrame API 的细节,可以参看 MDN 上的文档。
通过这种方式,结合我们自定义的卡顿标准(我是按连续3个低于20FPS),通过以下代码判断FPS数据的卡顿,最终上报统计数据(此处仅提供判断卡顿代码)
/**
* @function isLowFPS
* @param | FPSList 采集的FPS值
* @param | below FPS卡顿的限定值
* @param | number below个数
*/
const isLowFPS = (FPSList, below, number) => {
let count = 0
for(let i = 0; i < FPSList.length; i++) {
if (FPSList[i] < below) {
count++
} else {
count = 0
}
if (count >= number) {
return true
}
}
return false
}