特别声明
本文是作者 Tomek Sułkowski 发布在 medium 上的一个系列。据作者透露一共有 24 篇,一直更新到 12 月 24 日
版权归原作者所有。
前两篇的翻译链接我已经给到了作者本人,虽然他不理解中文,但是他还是很开心哈哈,截图在最后
译者在翻译前已经和作者沟通得到了翻译整个系列的授权。
为了不影响大家阅读,授权的记录在这里
正文
在马上就要迎来假期的这 24 天里,我将会发布一系列短篇的文章,关于如何将开发工具使用得更加有意思,昨天我们把玩了一下异步 console ,今天我们来看下颜色选择器:
23. Color picker 介绍
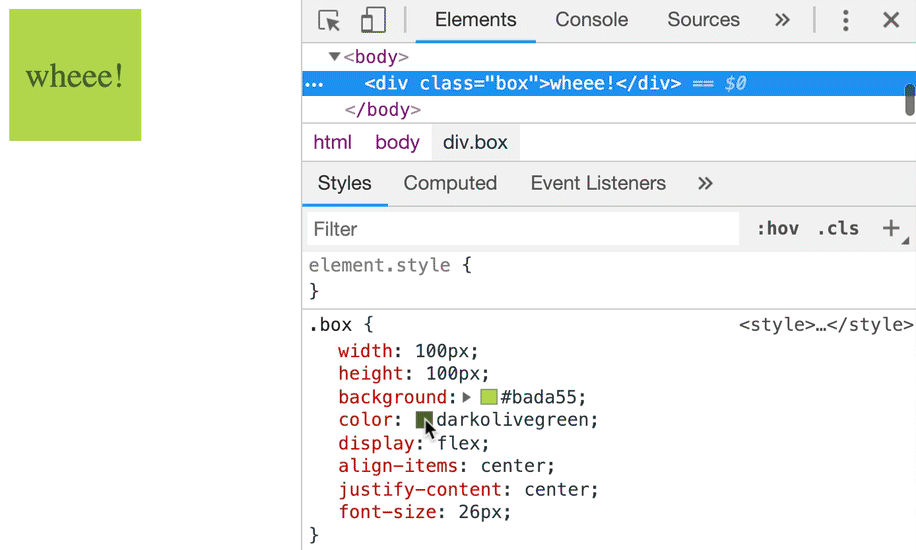
假如你从没有细看过颜色选择器,确实它看起来毫不起眼:只有一些可供我们选择的颜色。但仔细看,Wow,我的小伙伴们都惊呆了:DevTools 的开发团队在这个小玩意里面原来放了这么多有用的信息!

24. 只选择你正在用的颜色
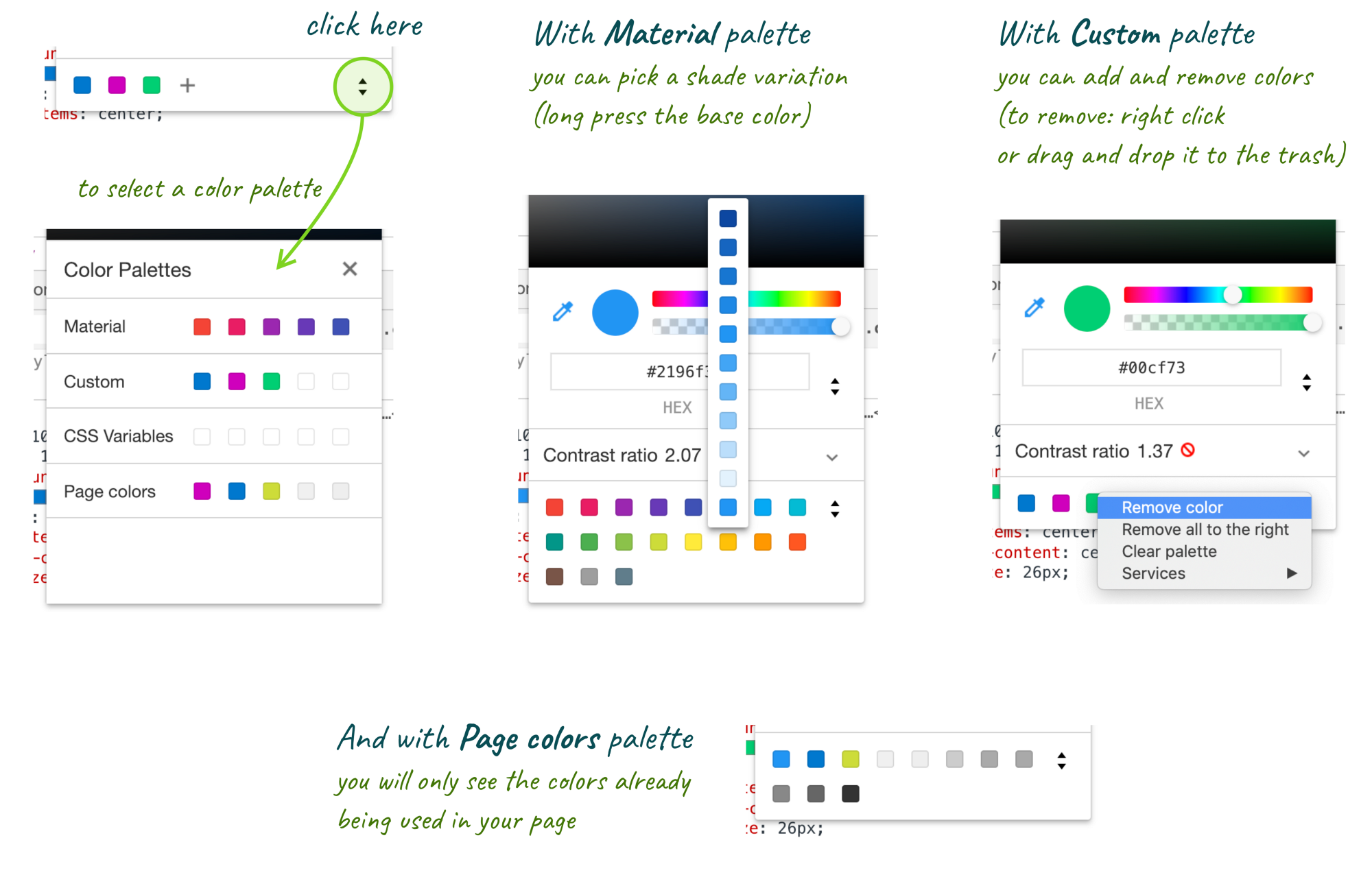
下面是颜色选择器的一部分,包括你可以自定义的调色板。你可以:
- 切换到一个有色调变化的
Material调色板 - 自定义,可以添加和删除颜色
- 从 CSS Variables 中选择一个你当前页面使用的样式表中存在的颜色。
- 或者所有你在页面的
CSS中使用的颜色

25.直观的选择你的颜色
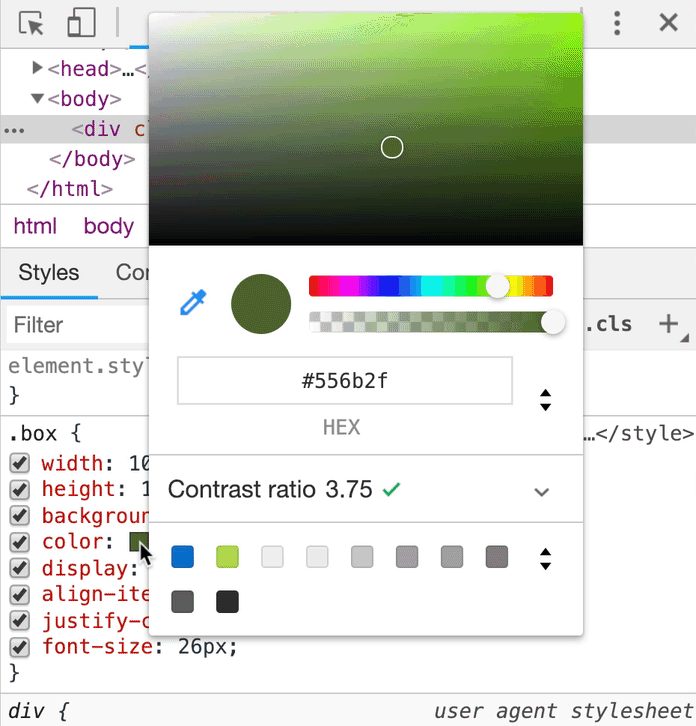
当打开一个文本的调色选择器(这个 color css 属性 但不是 background-color) 你会看到 “Contrast ratio(对比度)” 部分。它显示了文本和它(开发者工具)认为这段文本应该有的背景颜色之间的对比度。如果这个数值很高,你的文本相对于背景来说更容易被看见,如果这个值接近 1 , 那么文本的颜色几乎不能从背景中区分出来。
-
在数字边上的 “🚫” 意味着不好(译者注:对比度太低)
-
一个 “✅” 意味着这个颜色遵从 Web Content Accessibility Guidelines (WCAG) 2.0 的 AA 声明,这意味着对比度至少为
3 -
你同样可以拥有 “✅ ✅” ,那意味着满足了 AAA 声明。

通过点击那个符号(译者注:上文提到的 AA AAA 或者🚫符号)来阅读更多关于accessibility rules 中颜色的说明。
如果想继续探索 对比度 的部分,你会看到额外的信息,并可以选择一个不同的颜色作为背景颜色来进行对比,当然 color spectrum(色谱) 部分现在会显示一个对比的边界:如果你的背景颜色比这条线上面的颜色更深,兼容 AA ,如果背景颜色比这条线上面的更亮,你需要在这条线的下面选择一个颜色。
今天的分享就到这里~
惯例: 如果你从这里学到了一些新东西
→ 你可以点个赞再走嘛~
→ 关注我:Twitter:Tomek Sułkowski
其他系列
其他此系列的文章,马上就会翻译出来,到时会贴出对应的链接在此处。
- 【译】你不知道的 Chrome 调试工具技巧 第一天:console 中的'$'
- 【译】你不知道的 Chrome 调试工具技巧 第二天:copying & saving
- 【译】你不知道的 Chrome 调试工具技巧 第三天:console methods
- 【译】你不知道的 Chrome 调试工具技巧 第四天:the Elements panel(元素面板)
- 【译】你不知道的 Chrome 调试工具技巧 第五天:console 的 log 中,让人疑惑的案例
- 【译】你不知道的 Chrome 调试工具技巧 第六天:command 菜单
- 【译】你不知道的 Chrome 调试工具技巧 第七天:异步 consle 的趣味小窍门
- 【译】你不知道的 Chrome 调试工具技巧 第八天:Color picker(颜色选择器)
- 【译】你不知道的 Chrome 调试工具技巧 第九天:给 console 计时
- 【译】你不知道的 Chrome 调试工具技巧 第十天:custom formatters(自定义格式转换器)
- 【译】你不知道的 Chrome 调试工具技巧 第十一天:style editors continued(样式编辑器后续)
- 【译】你不知道的 Chrome 调试工具技巧 第十二天:忍者日志打印!(the ninja logs)
- 【译】你不知道的 Chrome 调试工具技巧 第十三天:对象 & 方法
- 【译】你不知道的 Chrome 调试工具技巧 第十四天:其他快捷键~
- 【译】你不知道的 Chrome 调试工具技巧 第十五天:Twitter day~
- 【译】你不知道的 Chrome 调试工具技巧 第十六天:断点
- 【译】你不知道的 Chrome 调试工具技巧 第十七天:再会 console
- 【译】你不知道的 Chrome 调试工具技巧 第十八天:Drawer 里的秘密
- 【译】你不知道的 Chrome 调试工具技巧 第十九天:深入 Drawer
- 【译】你不知道的 Chrome 调试工具技巧 第二十天:Workspace的黑魔法
- 【译】你不知道的 Chrome 调试工具技巧 第二十一天:Snippets(代码块)
- 【译】你不知道的 Chrome 调试工具技巧 第二十二天:network
- 【译】你不知道的 Chrome 调试工具技巧 第二十三天:Drawer tips 后续
- 【译】你不知道的 Chrome 调试工具技巧 第二十四天:最后一天,元旦牛逼
写在最后
如果你对我的翻译表示肯定,也可以关注我一波哦~ 顺便我的开源项目,求一波 star→ 看这里, 美丽的博客系统
关于这次翻译,作者的回复