1, node使用最新版本,不是的可以去官网下载

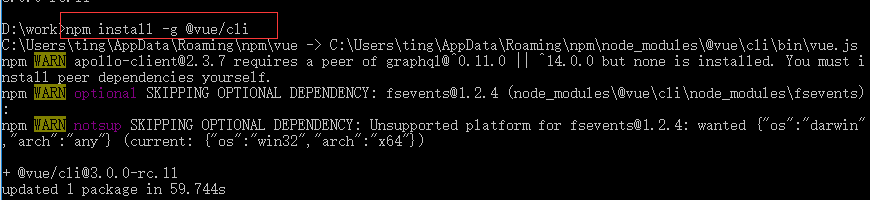
2, 使用命令升级到vue3.0: npm i -g @vue/cli



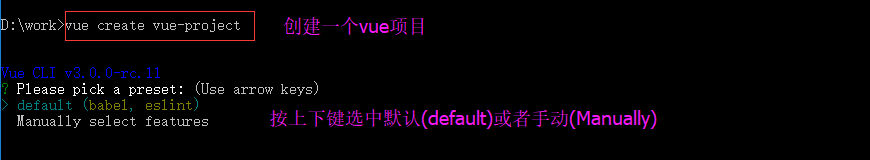
- default (babel,eslint)默认套餐,提供babel和eslint支持
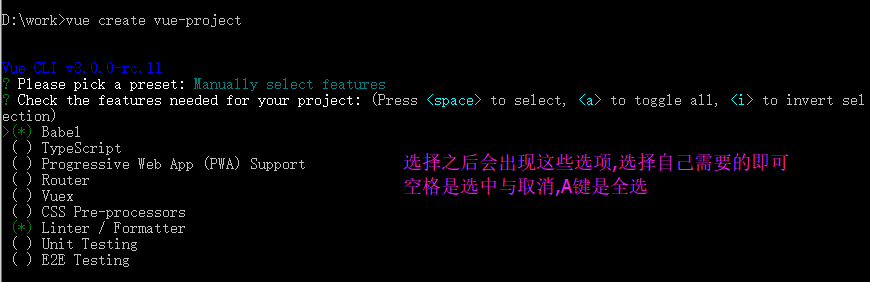
- Manually select features手动去选择需要的功能
- 可以使用上下方向键来切换选项
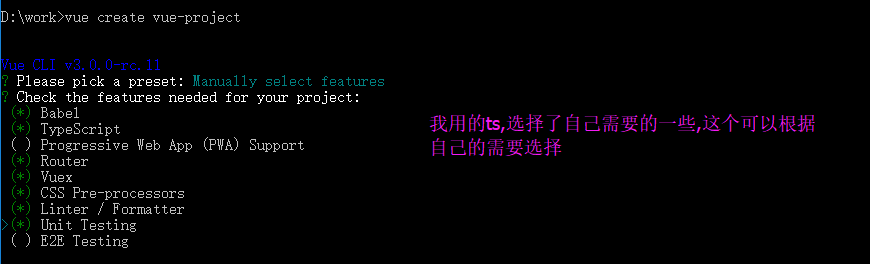
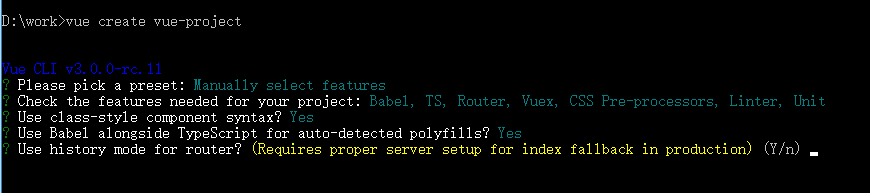
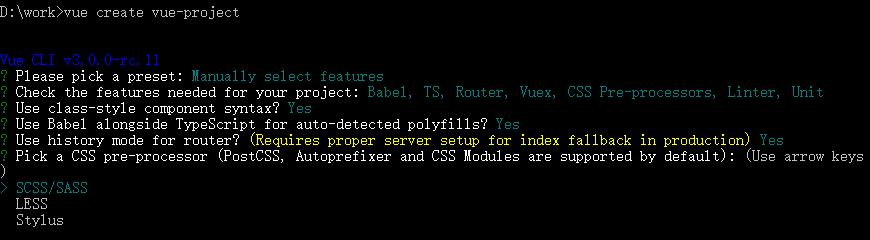
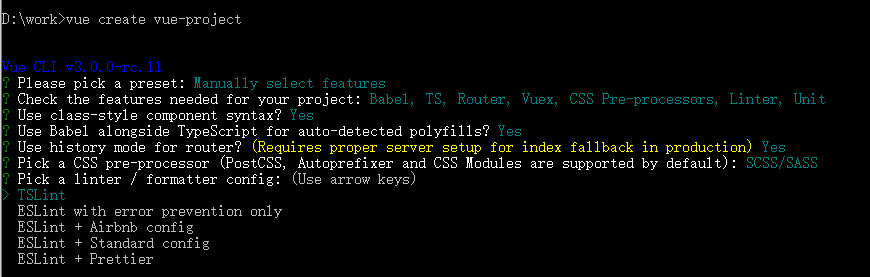
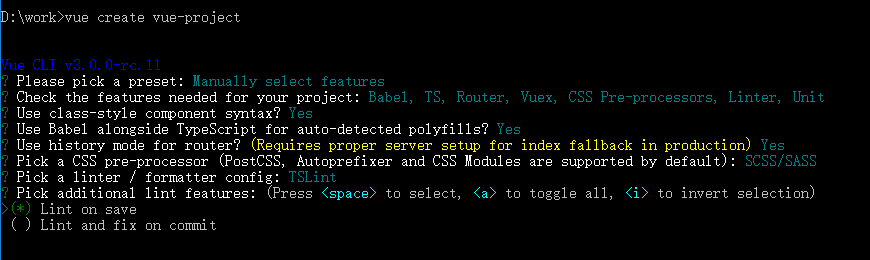
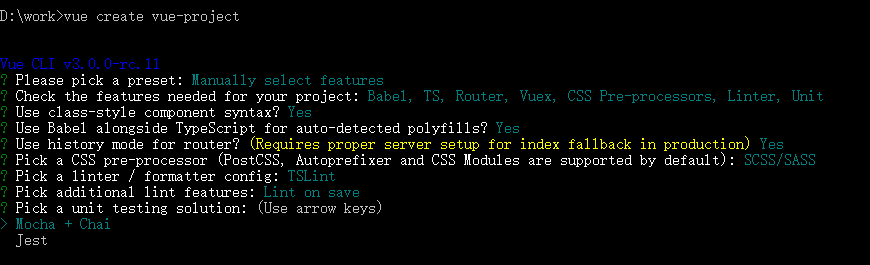
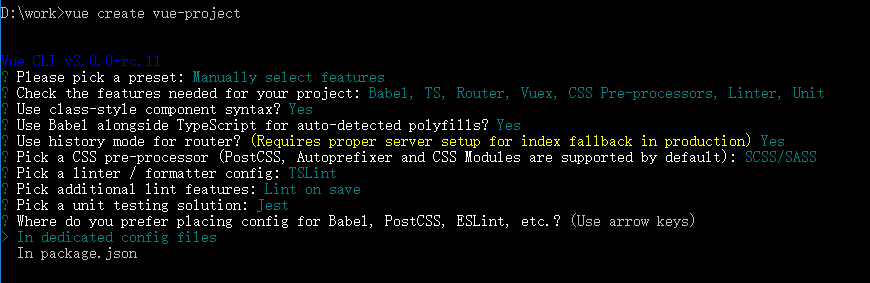
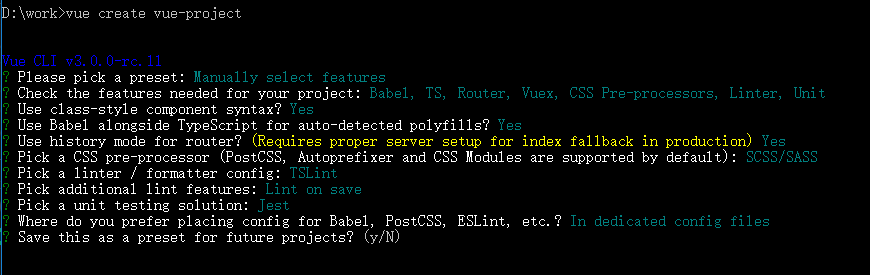
4, 选择配置









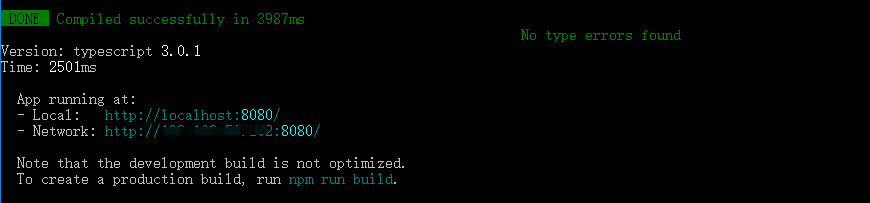
12, 都确认之后,等待下载依赖,下载之后有完成提示操作


项目运行成功,大概就是这样
-
备注: 如有问题欢迎指正
-
本文为原创,如需转载请注明出处: vue3.0+typescript项目创建