标签<iframe>与<a>
这两个东西要一起用才可以知道是什么意思
在一相对目录里有3个网页如:
index.html index2.html index3.html
index.html
<iframe src="./index2" frameborder="0"></iframe>
index2.html
<iframe src="./index3" frameborder="0"></iframe>
index3.html
<a href="http://qq.com" target=_blank>blank</a>(新的标签页面里打开)
<a href="http://qq.com" target=_self>self</a>(index3的嵌套页面里打开)
<a href="http://qq.com" target=_parent>parent</a>(在index2的嵌套页面里打开)
<a href="http://qq.com" target=_top>top</a>(点击会在index里打开,最顶层)
iframe标签支持相对路径!!!src='xxx'是个位置~😷😷😷😷😷
标签<a>
运行sudo npm i -g http-server即可安装一个服务器
进入你的html所在的文件夹
http-server开启服务器
href
- qq点击之后会在当前页面发起?name=xxx的请求
- qq点击之后不会发起请求,因为锚点仅仅是在当前页面内的跳转
- link点击后浏览器会发起GET / HTTP/1.1的请求,路径还是/,因为/已在根目录,无法再往前退
- . :代表当前的目录,也可以使用 ./ 来表示;
.. :代表上一层目录,也可以 ../ 来代表。
伪协议
<a href="javascript:;">qq</a>点击后不会做任何事情
<a href="javascript:alert(1)";>qq</a>点击之后会弹出1的对话框
区别<form> & <a>
<a>提交的是GET请求
<form>可以用method="post"发送POST请求
<form>里必须要有一个submit按钮才能被提交
<form>可以是可以用method="get"发送get请求,但是为什么要这样做呢?不建议这样搞~
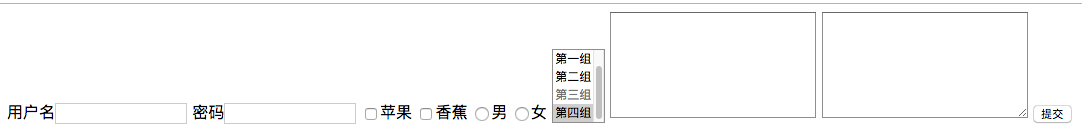
<form action="users?name=pyz" method="get">(这里先改为get,免去打开开发者工具🔧)
<label>用户名<input type="text" name="username"></label> //input一定要值才可以传给服务器
<label>密码<input type="password" name="password"></label>
<label><input type="checkbox" name="apple" value="yes">苹果</label>
<label><input type="checkbox" name="banana" value="yes">香蕉</label>
<label><input type="radio" name="sexual">男</label>
<label><input type="radio" name="sexual">女</label>
<input type="submit" value="提交">
</form>
- 包在input外面,就可以点击文字了。套路...🤭
- checkbox多选,radio单选。
列表选择<select>
<select name="group" multiple>
<option value="">-</option>
<option value="1">第一组</option>
<option value="2">第二组</option>
<option value="3" disabled>第三组</option>
<option value="4" selected>第四组</option>
</select>
- multiple多选。按ctrl/command进行多选...套路...🤭
- disabled没得你选,selected默认选中。
<textarea>
<textarea style="resize: none; width: 200px; height: 100px;" name="hobbies"></textarea>
<textarea style="width: 200px; height: 100px;" name="hobbies"></textarea>
- resize: none 固定宽高,去掉用户就可以随意拉宽高

常用小知识
有效<head>的元素包括meta,link,title,style,script,noscript,和base。
iframe示范
HTML <meta> charset 属性:meta
单词:
导航栏 navigation
a = anchor = 锚
p = paragraph = 段落
alt = alternative = 选择性的
ul = unordered list = 无序列表
ol = ordered list = 有序列表
li = list item = 列表项
dl = description list = 描述列表
dt = description term = 描述词语
dd = description definition = 描述定义-内容
其他单词:
profile 扼要描述
charset 字符集
<form>里面如果只有一个button且没有写type,那么这个button会自动升级为sumbit。如果有且一个button写了type,那么点了没用。
<label for="xxx">YYY<label>for关联标记ID--id="xxx"
form 标签的 action 属性的作用指定请求路径
form 标签的 method 属性的作用指定请求动词
table 标签的子元素:
thead
tboday
tfoot
tr = table row = 行
td = table data = 数据
dt = description term = 描述词语
让列表间没有空隙:
<style> table{ border-collapse: collapse; } </style>