babylonjs 引擎性能比对
babylonjs与threejs
- Three.js和Babylon.js 都支持 WebGL 和 WebGPU 渲染
- 2个框架在功能方面,基本上不存在哪个能实现另一个不能实现的情况
- Three.js比较早,使用人数和社区活跃度都比Babylon高
- 对于场景中大量的对象或者几何形状,Babylon.js 渲染引擎的渲染速度更快。Babylon.js 可以将相同类型的对象绘制成一个大型 Vertex Buffer Object(VBO),以减少规模更大的或重复的对象的绘制次数,从而更快地绘制它们。
- Babylon.js 引擎优化了一些移动端使用的特性,如重力传感器和触摸事件,同时引擎 API 更为简洁、易于实现,可以减少某些设备的性能瓶颈。
babylonjs 的两种引擎
Babylon.js 渲染引擎提供了两种引擎:Engine 和 WebGPUEngine
- 渲染API:
Engine 使用 WebGL 渲染,而 WebGPUEngine 使用 WebGPU 渲染。WebGPU 是一个新的图形API,可以通过它优化现代GPU的渲染能力和计算能力。
- 性能:由于 WebGPU 允许更为直接地控制GPU的操作,使用
WebGPUEngine 可以使得场景中的动态元素处理、特效渲染等更快速,且在大规模场景中运作更为流畅。
- 兼容性:由于 WebGPU 是比较新的 API,还不是所有的浏览器均提供对它的支持。现在只有chrome 113版本支持webGPU。
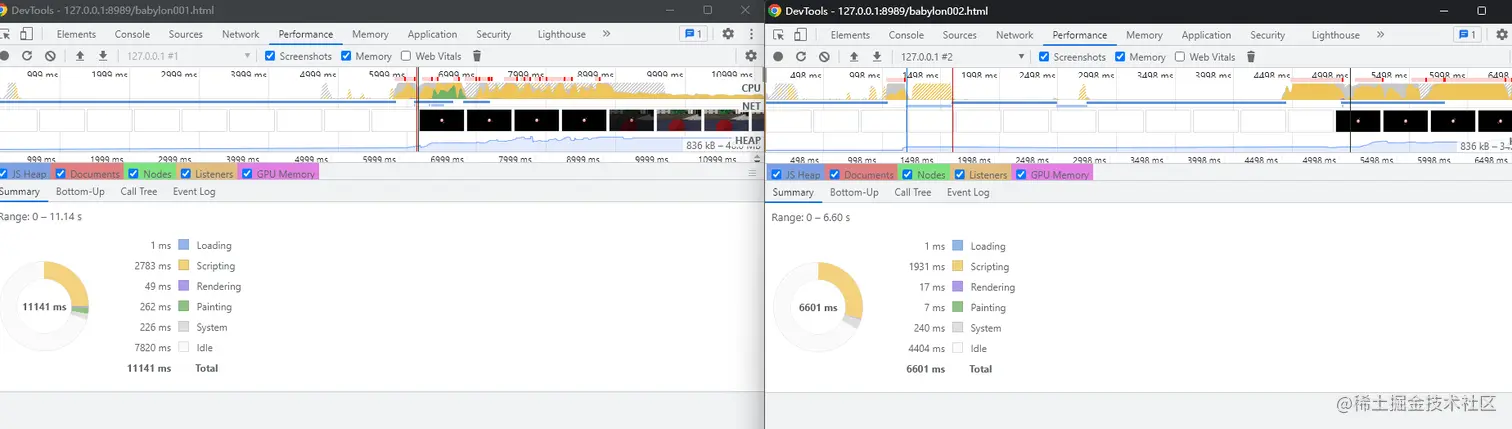
babylonjs 引擎性能比对
在babylonjs中使用WebGL引擎和WebGPU引擎加载同一个模型,进行性能比对

- 更低的渲染延迟,WebGPUEngine 支持 WebGPU 原生异步调用机制,使得渲染执行更加高效。
- 更高的内存性能。WebGPUEngine 支持更快速的高效内存分配,同时避免频繁地切换内存。
总结
对于大规模场景、特效渲染等要求较高的项目,WebGPUEngine 更为适用