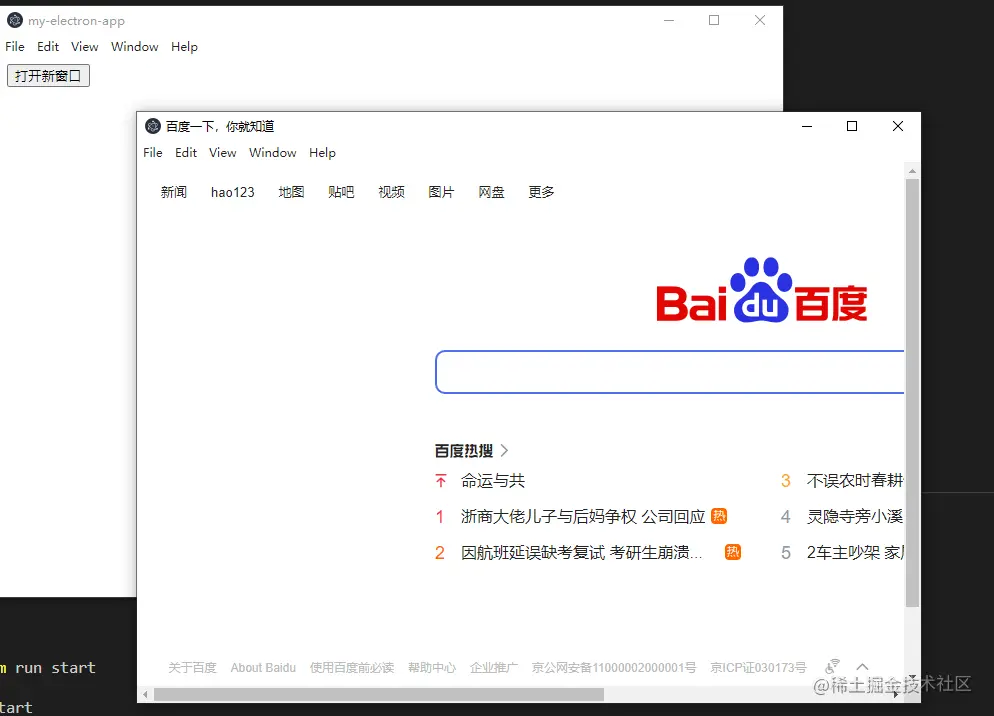
实现效果:

主进程main.js
const { app, BrowserWindow, ipcMain } = require('electron')
app.on('ready', () => {
const win = new BrowserWindow({
width: 800, height: 600,
webPreferences: {
enableRemoteModule: true,
nodeIntegration: true,
contextIsolation: false,
}
})
win.loadURL(`file://${__dirname}/newWindow.html`)
ipcMain.on('openWindow', () => {
const childWin = new BrowserWindow({ width: 800, height: 600 })
childWin.loadURL("https://www.baidu.com")
})
})
渲染进程 renderer.js
const { ipcRenderer } = require('electron')
const openWindowBtn = document.getElementById('openWindowBtn')
openWindowBtn.addEventListener('click', () => {
ipcRenderer.send('openWindow')
})
主窗口页面 newWindow.html
<button id="openWindowBtn">打开新窗口</button>
<script src="renderer.js"></script>