一:uinapp小程序引入高德地图并转化地理位置
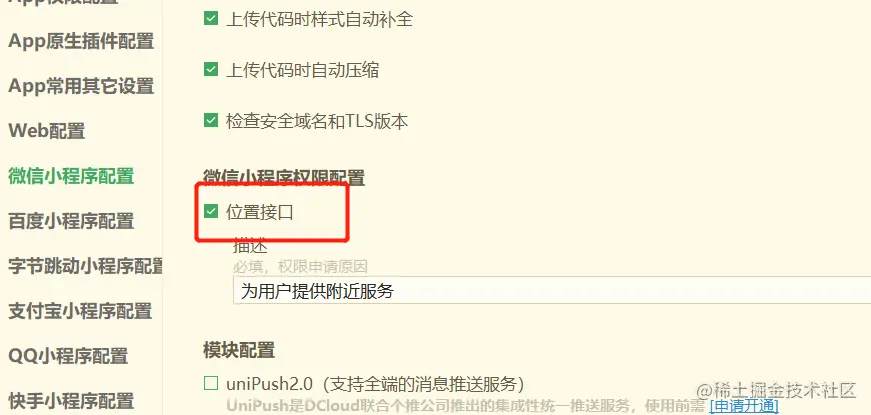
1、进入mainfest.json文件配置permission块,勾选地理位置,如下图

2、获得高德地图用户Key
- 若没有高德key,申请key需要先申请,进入高德开发平台 , 在 开发指南 -> 获取key中有详细操作步骤,在控制台 -> 应用管理 -> 我的应用中可以查看我们创建的key
3、进入微信公众平台添加合法域名
- 不配置域名微信开发者工具预览小程序时能够获取到位置,但是在手机微信中预览小程序就获取失败,配置域名是为了在手机上也可以预览
- 进入微信开发平台配置合法域名入口
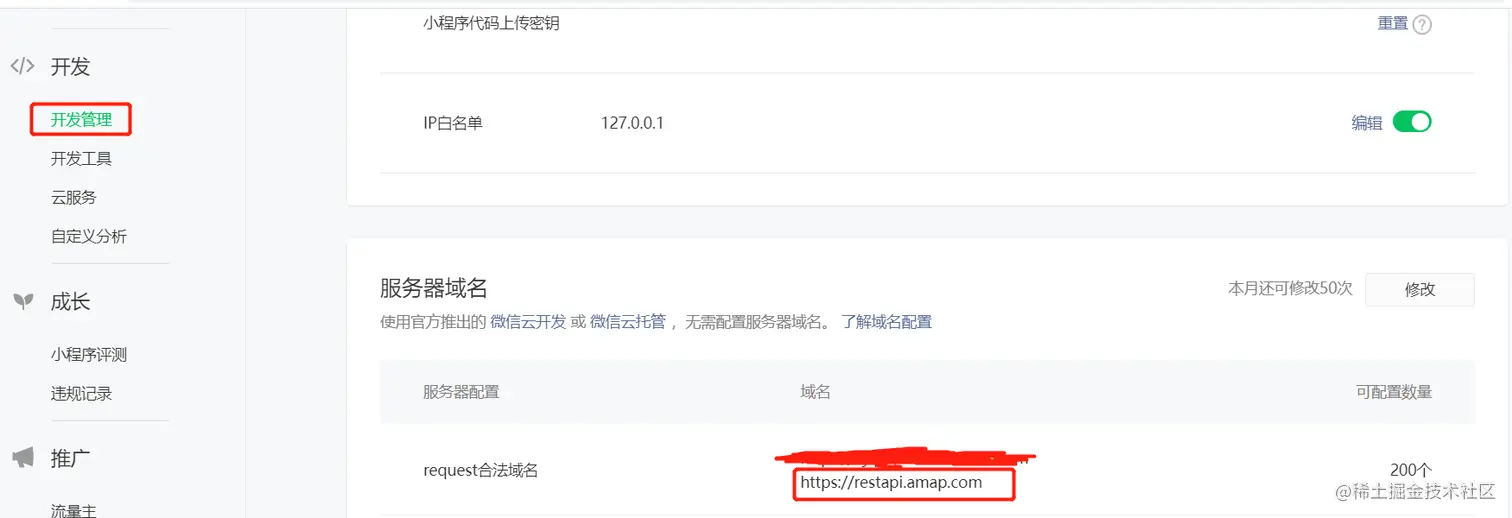
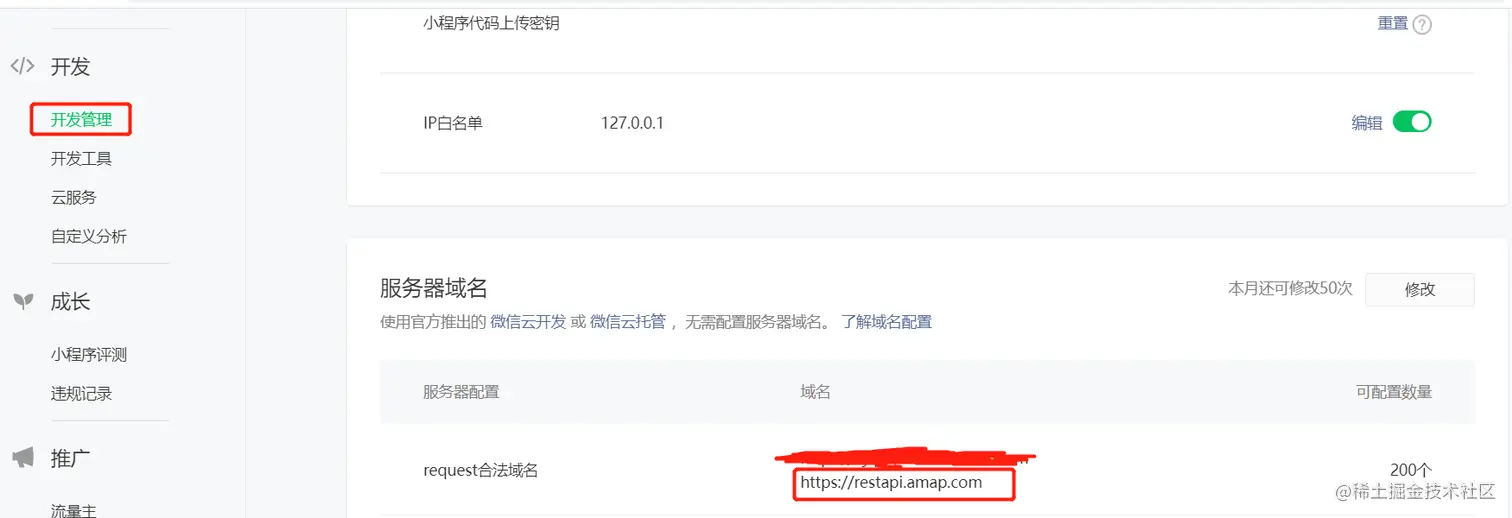
- 进入当前开发的项目中 一一 开发 一一 开发管理 一一 开发设置 一一 服务器域名 一一 request合法域名 一一 添加域名一一 restapi.amap.com //高德合法域名,如下图

4、高德SDK文件下载
高德SDK文件下载
- 在解压文件夹,获取amap-wx.130.js文件,并且将该文件放到所用项目的静态文件中
1.在组件中引入amap-wx.130.js文件
- import amapFile from "@/utils/amap-wx.130.js";
2.使用高德地图转化地理位置
const myAmapFun = new amapFile.AMapWX({
key: keymap
});
myAmapFun.getRegeo({
location: `${result1.longitude},${result1.latitude}`,
success: (res) => { },
})
二:原生小程序引入高德地图并转化地理位置
1、获得高德地图用户Key
- 若没有高德key,申请key需要先申请,进入高德开发平台 , 在 开发指南 -> 获取key中有详细操作步骤,在控制台 -> 应用管理 -> 我的应用中可以查看我们创建的key
2、进入微信公众平台添加合法域名
- 不配置域名微信开发者工具预览小程序时能够获取到位置,但是在手机微信中预览小程序就获取失败,配置域名是为了在手机上也可以预览
- 进入微信开发平台配置合法域名入口
- 进入当前开发的项目中 一一 开发 一一 开发管理 一一 开发设置 一一 服务器域名 一一 request合法域名 一一 添加域名一一 restapi.amap.com //高德合法域名,如下图

3、高德SDK文件下载
高德SDK文件下载
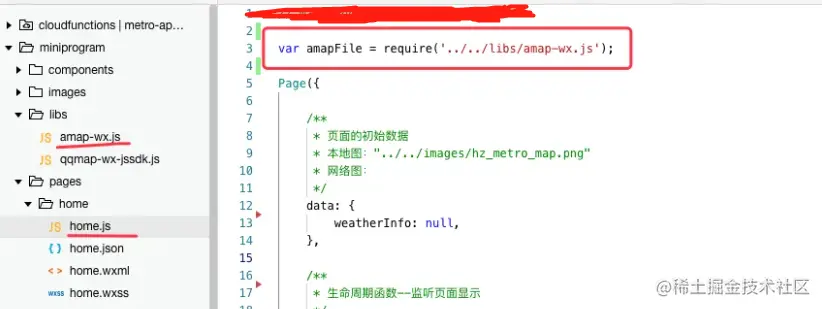
- 在解压文件夹,获取amap-wx.130.js文件,并且将该文件放到所用项目的静态文件中
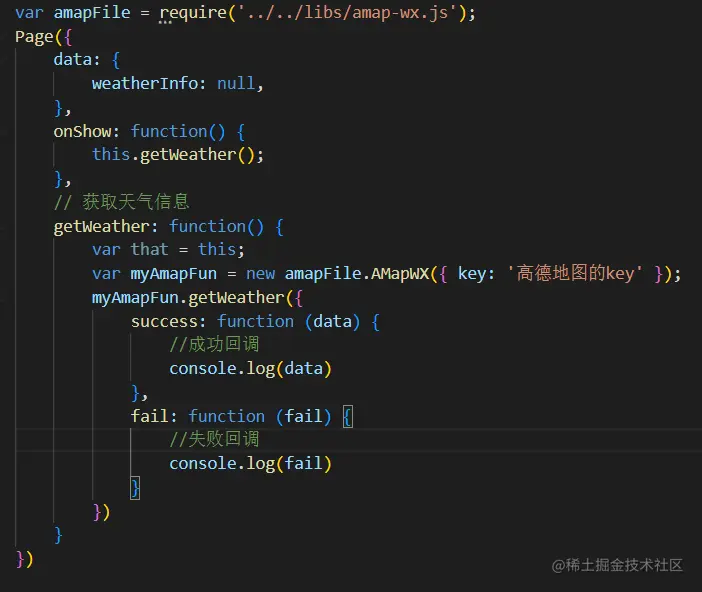
1.在组件中引入amap-wx.130.js文件

2.获取高德地图天气信息