Flutter 中使用 Dart 作为后端和 subabase 的 Todo 应用程序

前言

你知道我们可以用 Dart 创建 api 吗?
我们可以这么做。
现在,我们来创建一个简单的 todo 应用程序,使用 flutter 和 subabase 作为 api 的数据库和 dart。
正文
通常,我们也可以使用社区包在 flutter 中直接使用 subabase,但是我们也将学习如何使用 Dart 创建 api。
我们开始吧。
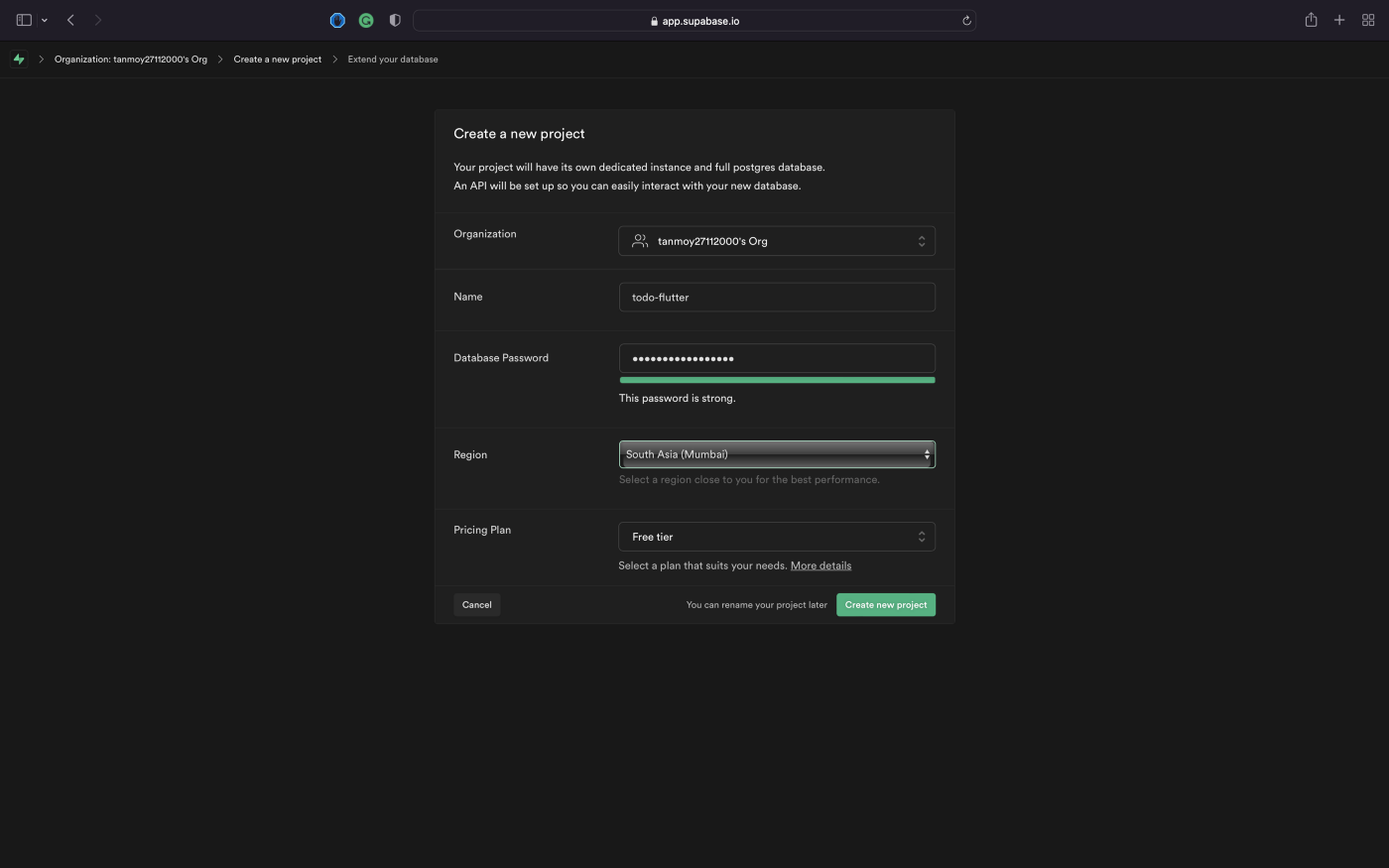
在 subabase 中创建项目
在库中创建一个帐户并创建一个项目

一旦您创建了项目,将需要几分钟来初始化存储库,然后我们可以创建一个表。
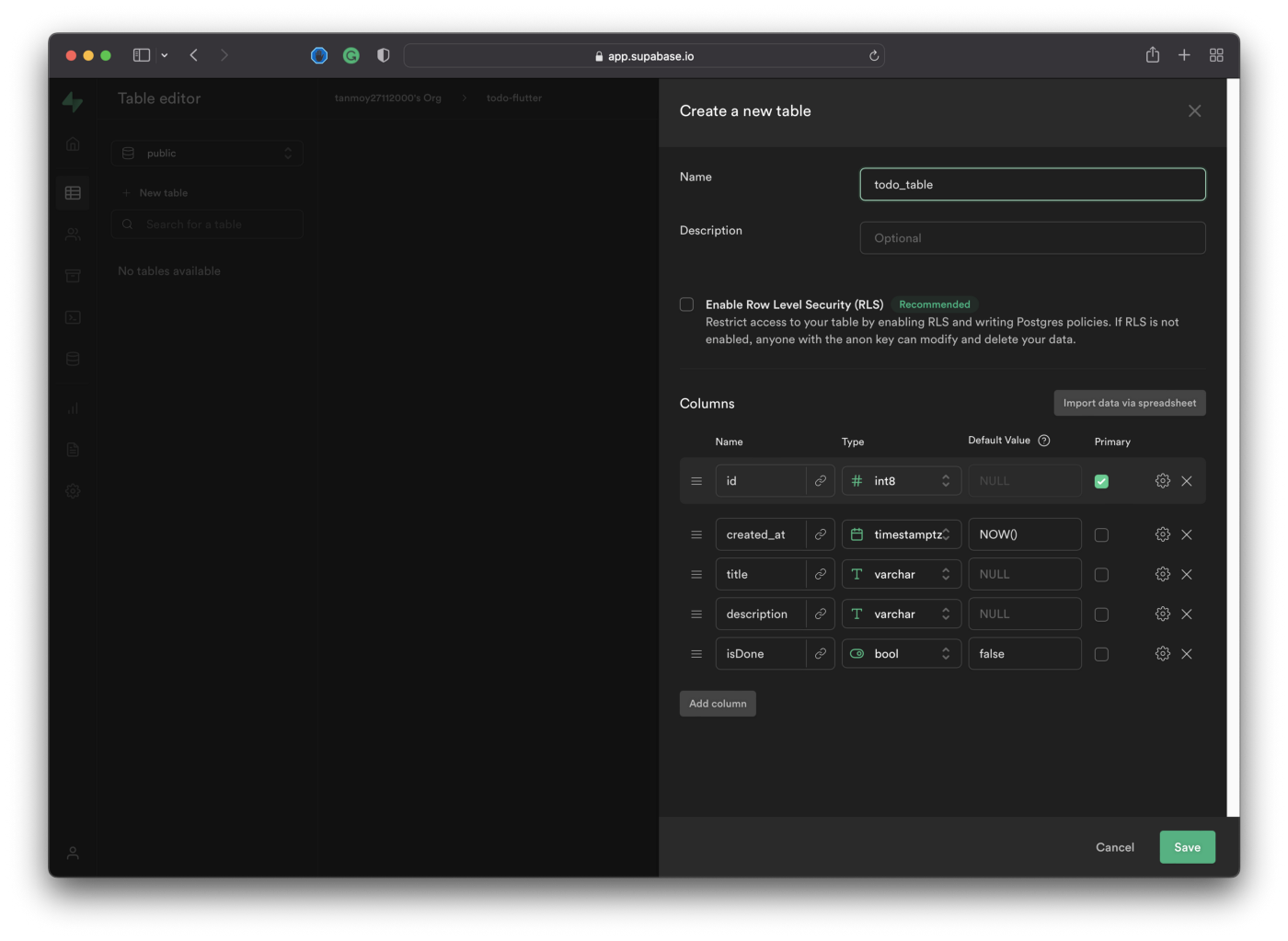
创建一个新表并将标题和描述添加为列。
我已经添加了 isDone 列来将任务标记为已完成,默认的布尔值为 false。

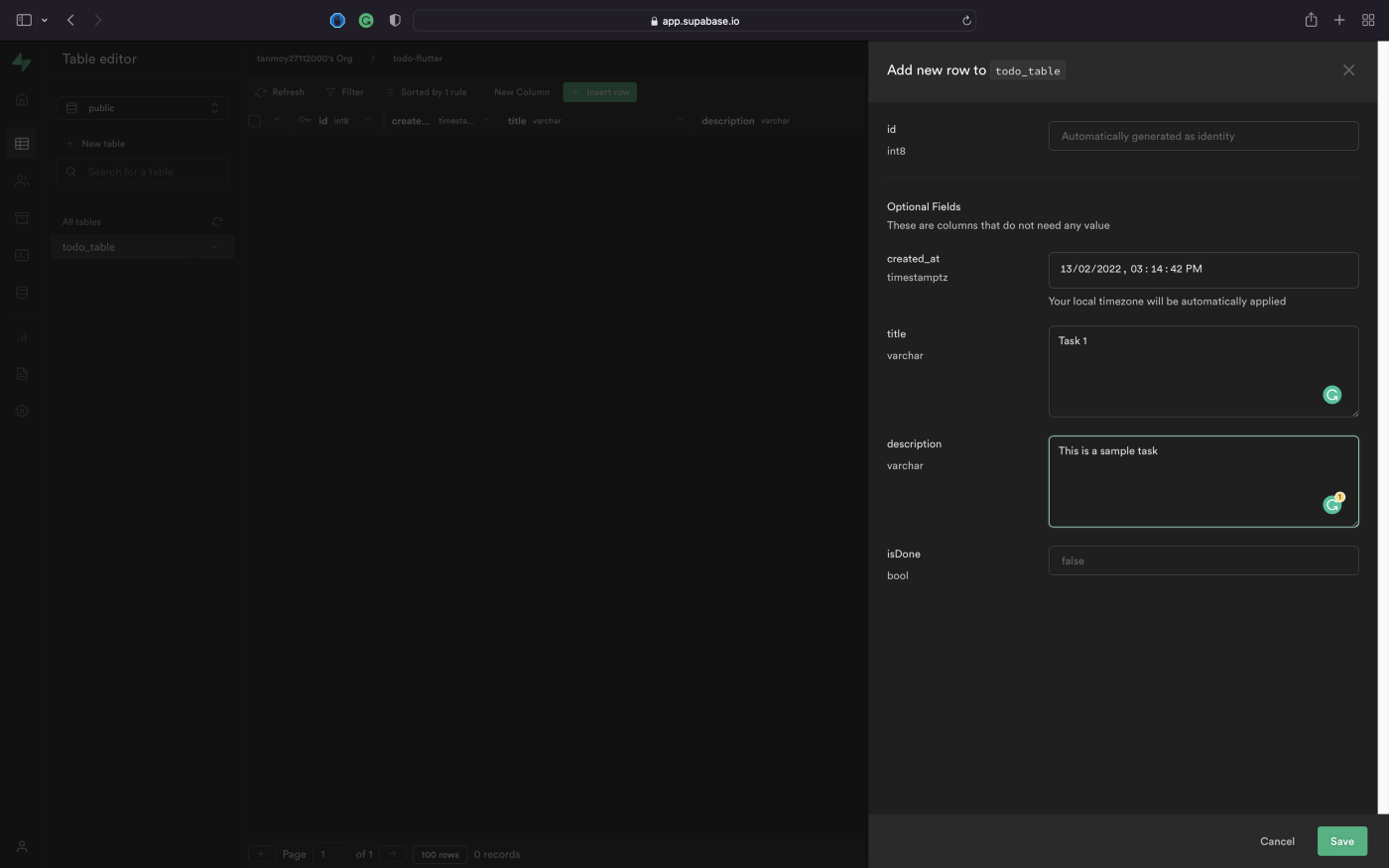
为了便于可视化,我们可以添加一个包含示例数据的行。

你的项目创作完成了。
让我们从使用 Dart 创建 api 开始。
使用 Dart 的 API
使用终端命令创建 Dart 项目
dart create todo_server

您应该有这样的文件夹结构。
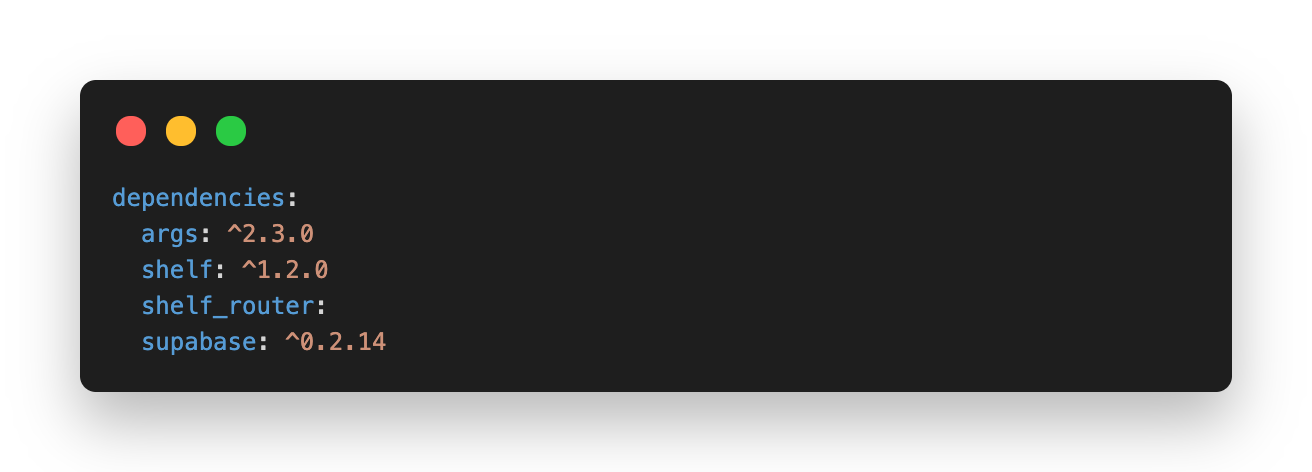
将以下包添加到 pubspec.yaml 文件中。

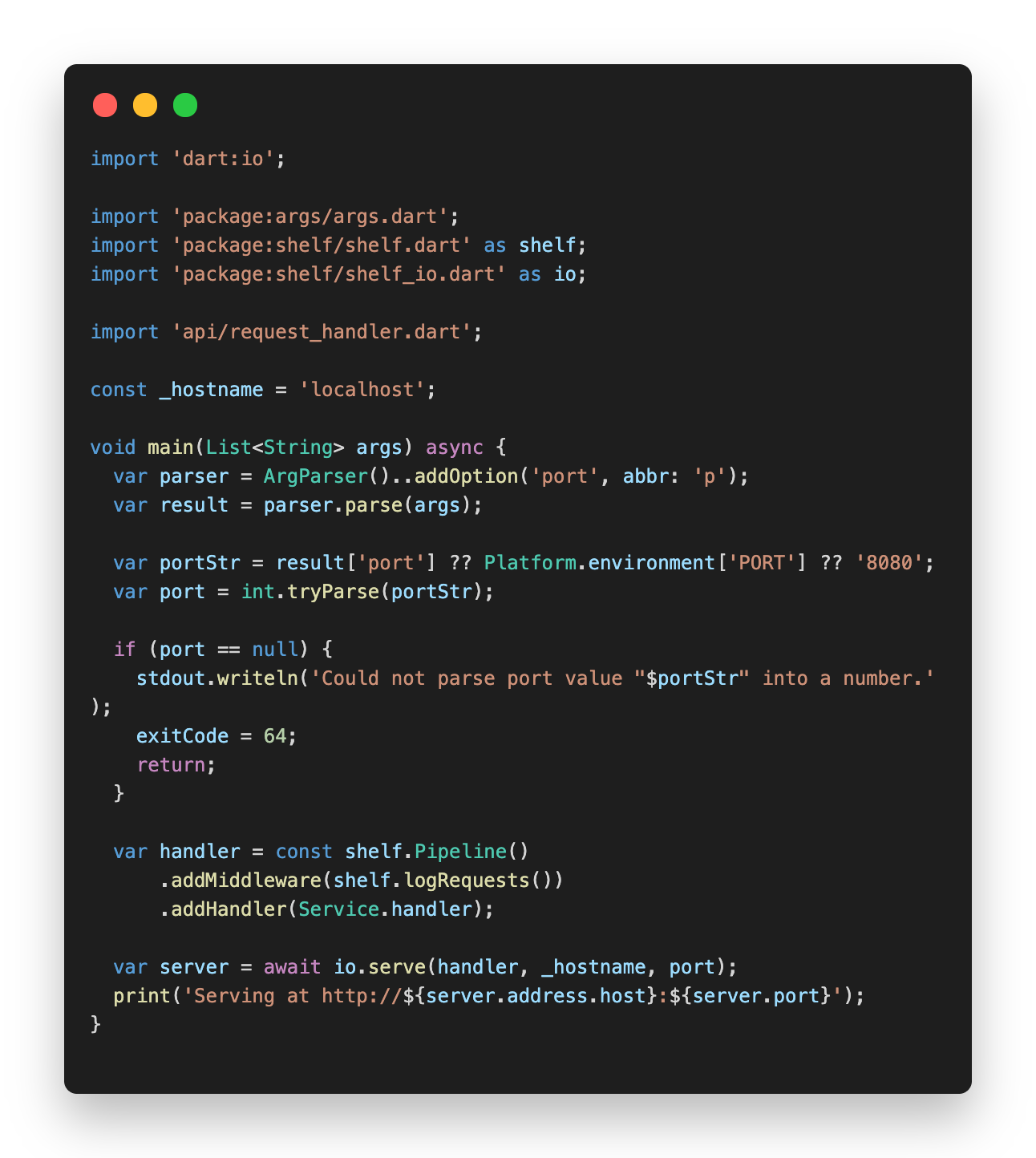
现在,在 todo_server. dart 文件中添加服务器初始化代码

您将在 Service.Handlder 行中得到错误,但是不用担心,我们现在就会创建它。
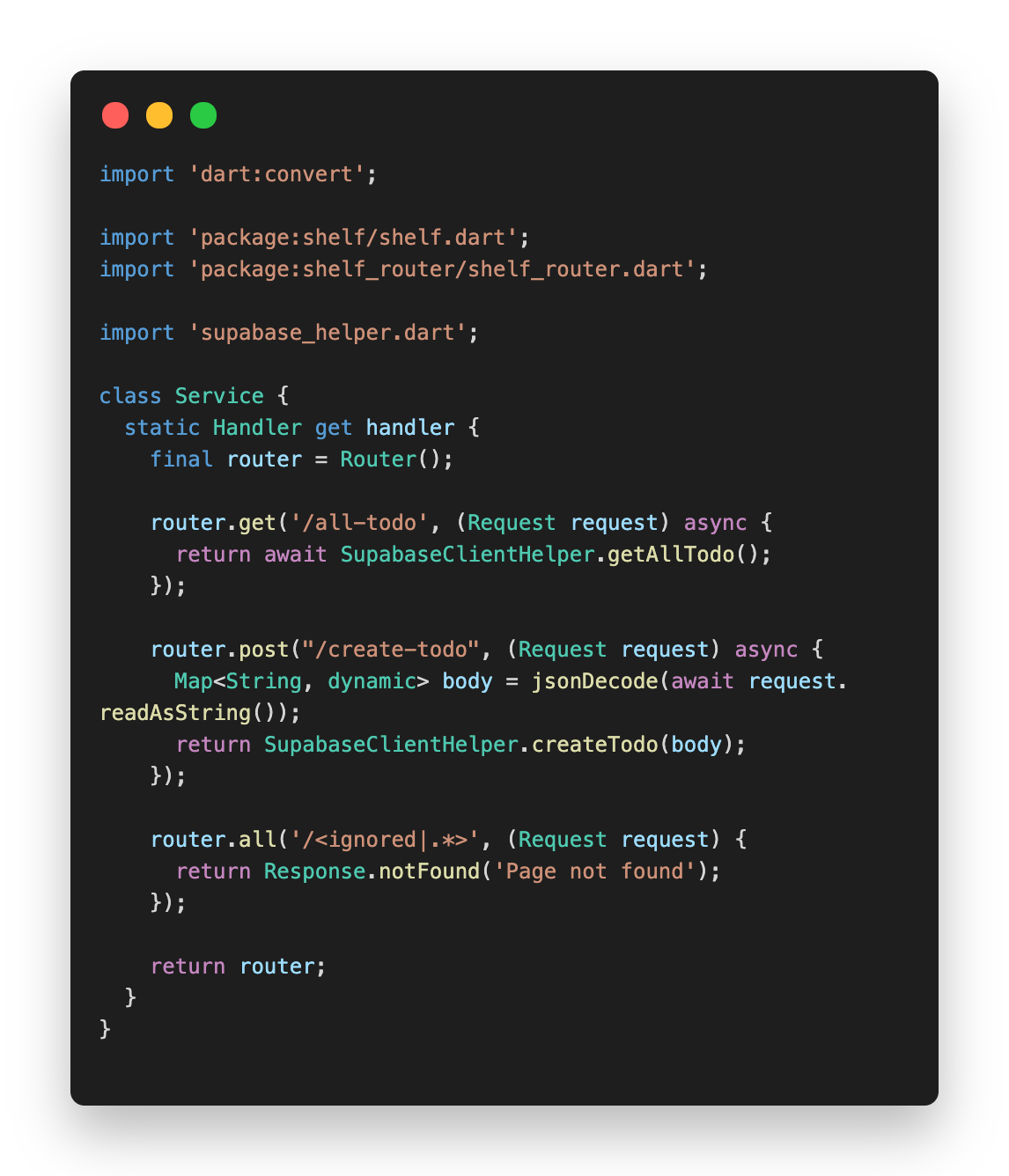
创建一个 service.dart 文件,该文件将包含所有的 api 端点

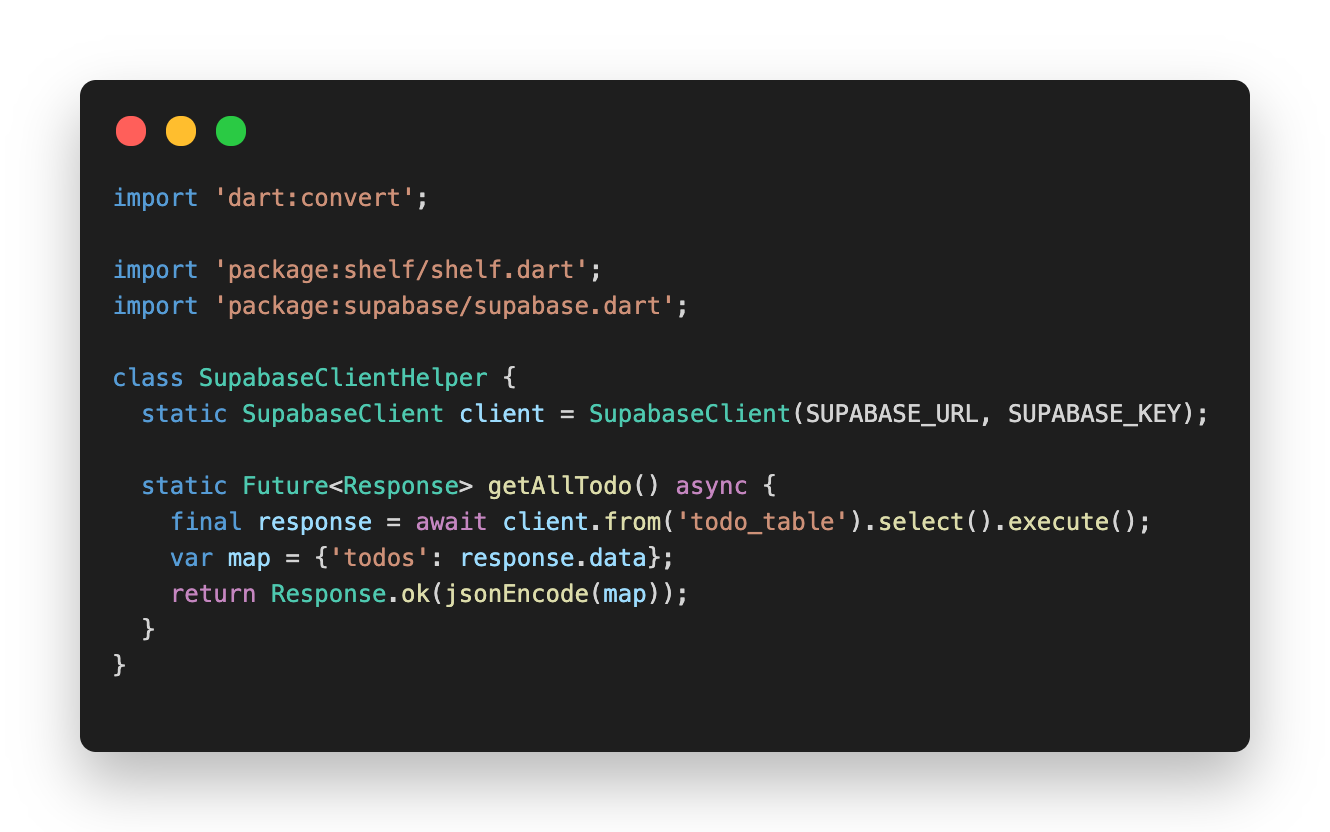
现在我们将创建一个超数据库助手文件并从表中获取数据。

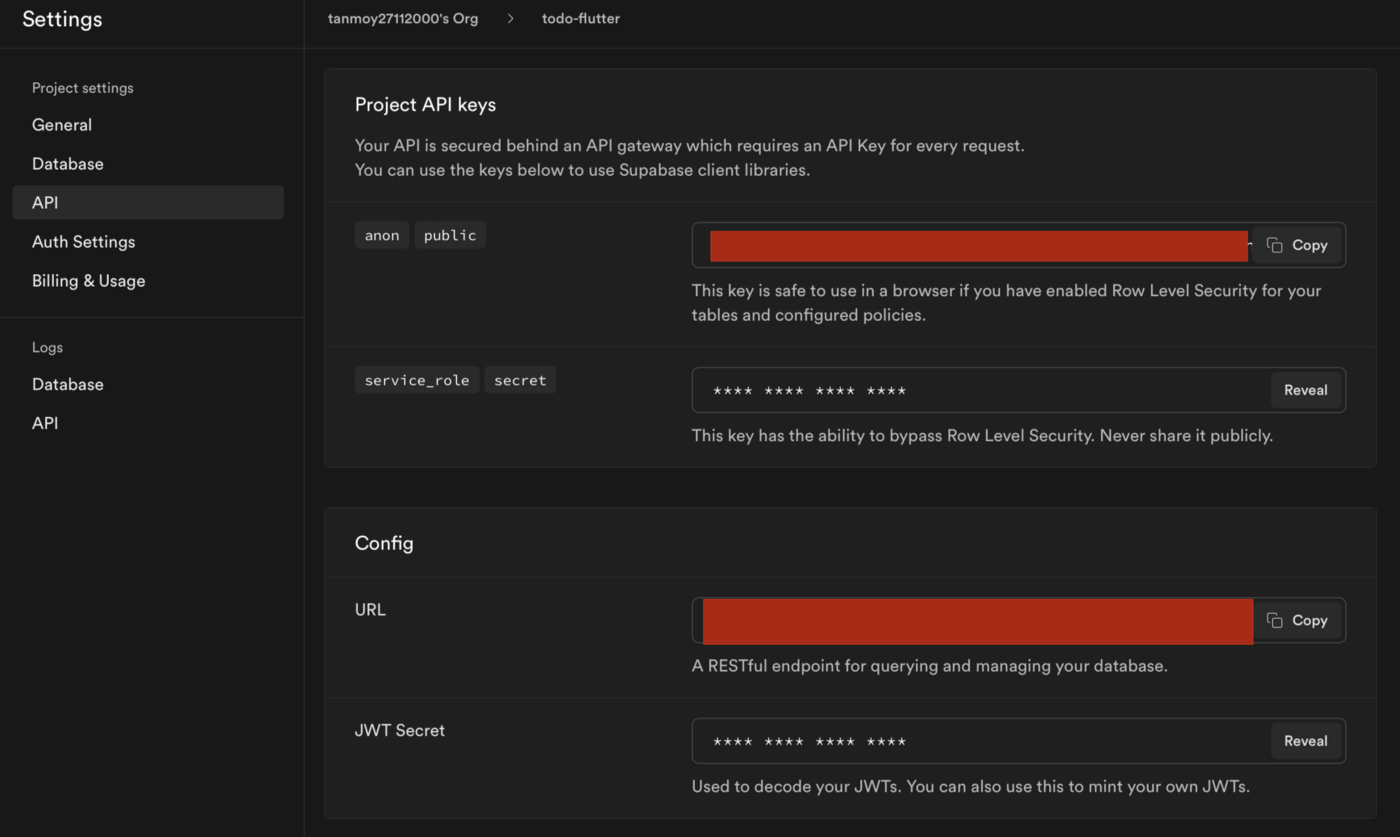
将 SUPABASE_URL 和 SUPABASE_KEY 替换为

Anon public 是密钥,URL 是 URL。
完成所有步骤之后,就可以使用工作 API 进行调试,并尝试在浏览器中使用 URL 并检查响应
Http://localhost:8080/all-todo
如果操作正确,您可以看到这种格式的响应
{"todos":[{"id":1,"created_at":"2022-02-13T09:44:42+00:00","title":"Task 1","description":"This is a sample task","isDone":false}]}
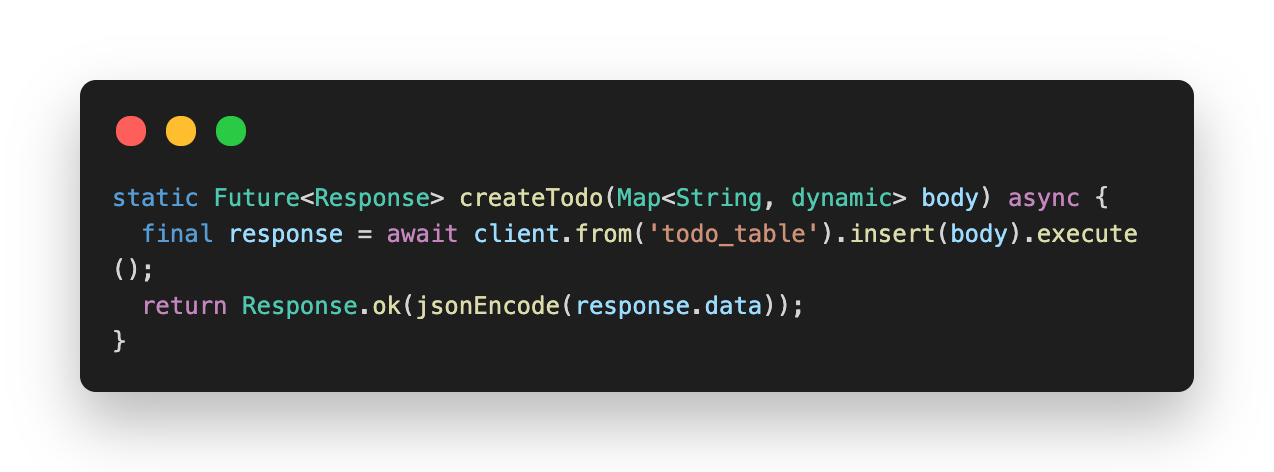
为了创建一个待办事项,

很棒吧?
现在让我们在 heroku 主持这个. 。
在此之前,让我们重命名 todo_server。Dart 到 server.dart,使其成为宿主教程的通用内容。遵循 Aswin Gopinathan 教程并在 heroku 中主持 api。
他的博客对此进行了深入的解释。
我也从他那里学到了这一点。只要确保在上传时将主机变量值更改为“0.0.0.0”
用 Dart + Heroku 创建一个 API
当你第一次开始学习 Flutter 时,你可能已经看到了关于在 Dart/ Flutter 中使用 API 的视频..。
在执行 git push heroku master 时,完成所有步骤
您可能会遇到一个错误。您可以在推之前添加这个命令来解决这个问题
git add .
git commit -m “initial commit”
git push heroku master
一旦构建完成,api 名称的基本 url 就会在终端中显示出来,对我来说,这就是 todo-flutter-supabase.herokuapp.com/
todo-flutter-supabase.herokuapp.com/all-todo 返回待办事项的完整列表
API works!!!!🥳
创建应用程序
现在 API 已经可以工作了,我们可以创建应用程序并正常使用 API。
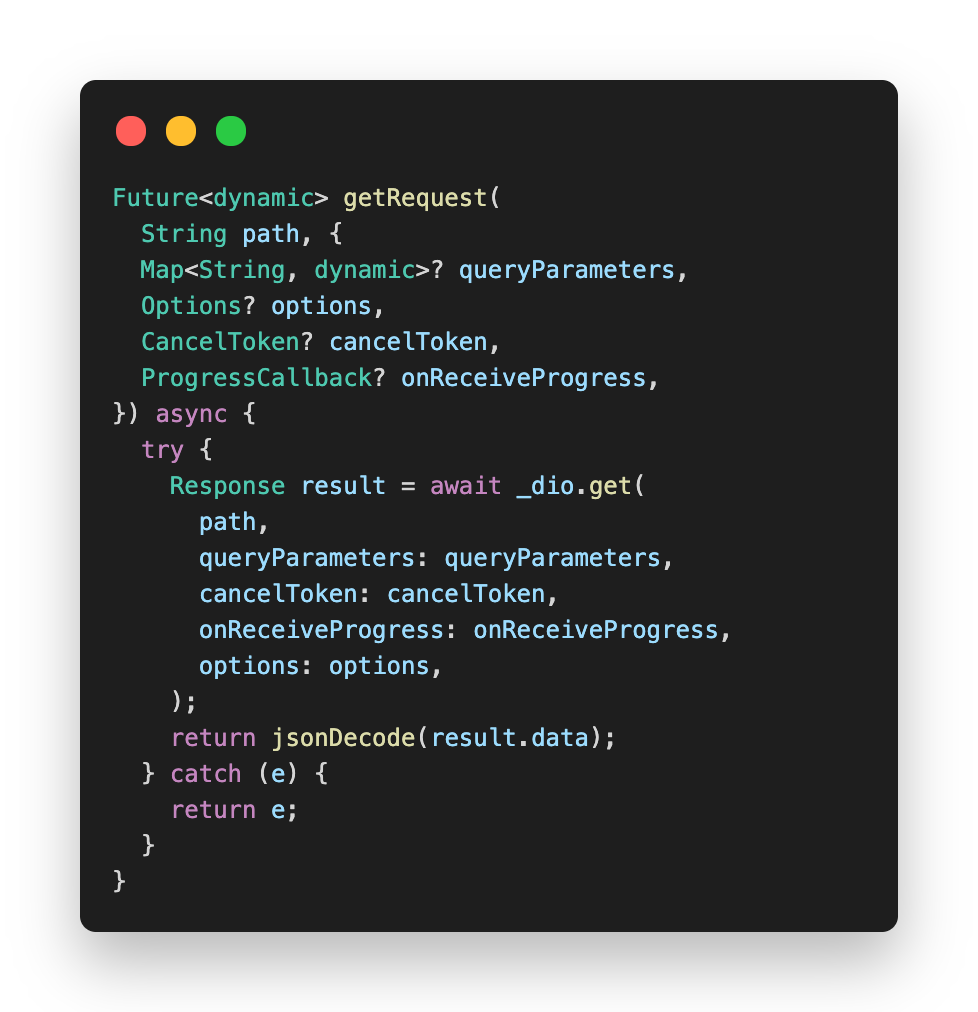
因此,我们将创建一个 base_api. dart 文件,其中将包含 dio 调用

现在你可以使用 API 来创建应用程序,
为使用网站的数据创建数据模型
最终的应用程序会是这样的,

代码
The link to the api repo
heroku git:clone -a todo-flutter-supabase$ cd todo-flutter-supabase
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat