如今,为你的网站拥有一个黑暗主题是一个常见的功能。有各种方法可以为你的网站添加一个黑暗主题,在这篇文章中,我演示了一个适合初学者的网络黑暗主题编程方法。请自由探索,犯错误,更重要的是,通过以你自己的方式操作代码来学习。

图标
我喜欢为我的用户提供一种可视化的方式来发现黑暗模式的功能。你可以通过在你的HTML的<head>元素中插入Font Awesome链接来包含一组简单的图标。
<!doctype html>
<html lang="en">
<head>
<title>Toggle - Dark Theme</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css">
</head>
在你的<body>标签内,创建一个Font Awesome moon图标类,你将在稍后使用JavaScript将其切换到Font Awesome sun图标类。这个图标允许用户从默认的浅色主题切换到深色主题,然后再切换回来。在这种情况下,你要在浅色主题下从fa-moon切换到深色主题下的fa-sun。换句话说,图标总是与当前模式相反。
接下来,在你的样式表中创建一个CSS类。你将使用JavaScriptadd()方法添加这个类,以在不同主题之间切换。toggle()函数用JavaScript添加或删除一个元素的类名。这段CSS代码创建了一个changeTheme类,将背景色设置为深灰色,将前景色(也就是文字)设置为浅灰色。
.changeTheme {
background: #1D1E22;
color: #eee;
}
切换主题
要切换主题按钮的外观并应用changeTheme类,请使用<script>标签内的onclick()、toggle()、contains()、add()和remove()JavaScript方法。
<script>
//gets the button by ID from your HTML element
const themeBtn = document.getElementById("theme-btn");
//when you click that button
themeBtn.onclick = () => {
//the default class "fa-moon" switches to "fa-sun" on toggle
themeBtn.classList.toggle("fa-sun");
//after the switch on toggle, if your button contains "fa-sun" class
if (themeBtn.classList.contains("fa-sun")) {
//onclicking themeBtn, the changeTheme styling will be applied to the body of your HTML
document.body.classList.add("changeTheme");
} else {
// onclicking themeBtn, applied changeTheme styling will be removed
document.body.classList.remove("changeTheme");
}
}
</script>
的完整代码。
<!doctype html>
<html lang="en">
<head>
<title>Toggle - Dark Theme</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css">
</head>
<style>
/* Toggle Dark Theme */
#theme-btn {
font-size: 1.5rem;
cursor: pointer;
color: #596AFF;
}
#theme-btn:hover {
color: #BB86FC;
}
.changeTheme {
background: #1D1E22;
color: #eee;
}
</style>
<body>
<div id="theme-btn" class="far fa-moon"></div>
<script>
const themeBtn = document.getElementById("theme-btn");
themeBtn.onclick = () => {
themeBtn.classList.toggle("fa-sun");
if (themeBtn.classList.contains("fa-sun")) {
document.body.classList.add("changeTheme");
} else {
document.body.classList.remove("changeTheme");
}
}
</script>
</body>
</html>
完整的主题
到目前为止的代码可能无法完全切换一个复杂网站的主题。例如,你的网站可能有一个头,一个主,和一个页脚,每个都有多个div和其他元素。在这种情况下,你可以创建一个标准的黑暗主题CSS类,并将其附加到所需的网页部分。
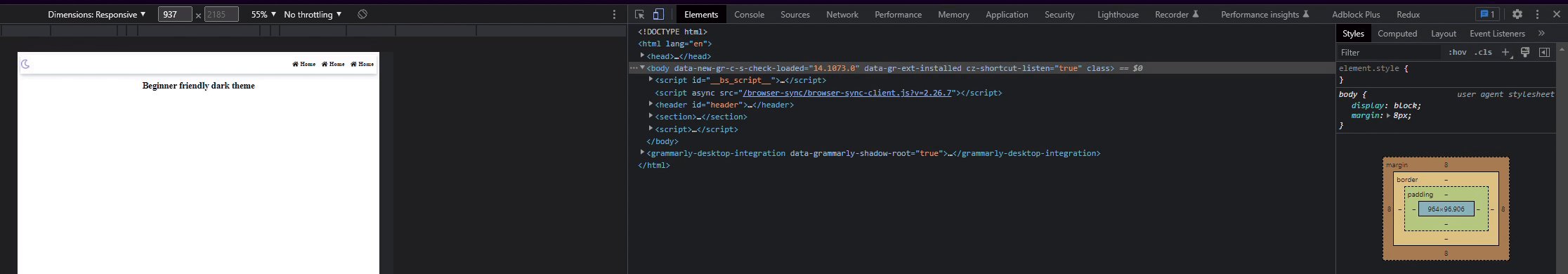
熟悉你的浏览器的控制台
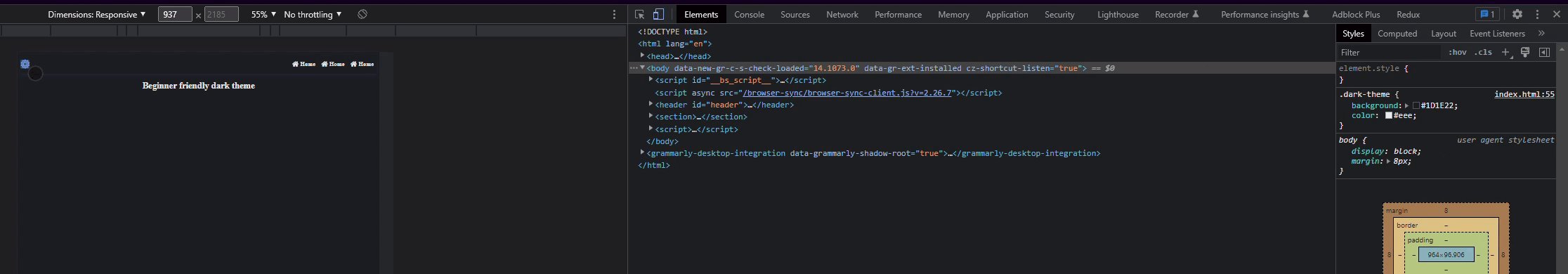
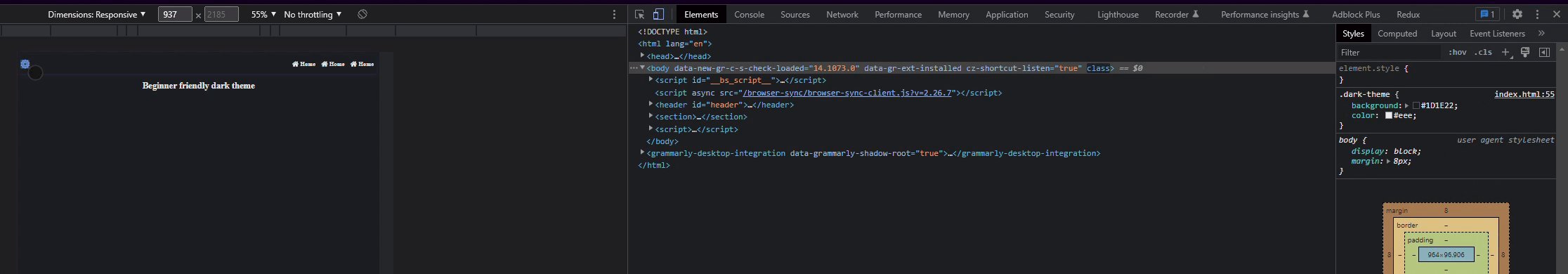
要检查浏览器的控制台,在运行这段代码的网页上,按Ctrl+Shift+I或右键单击并选择检查选项。
当你在控制台中选择元素,并切换你的主题按钮时,浏览器会给你一个指示,说明你的JavaScript是否在工作。在控制台中,你可以看到你用JavaScript附加的CSS类在你切换时被添加和删除。

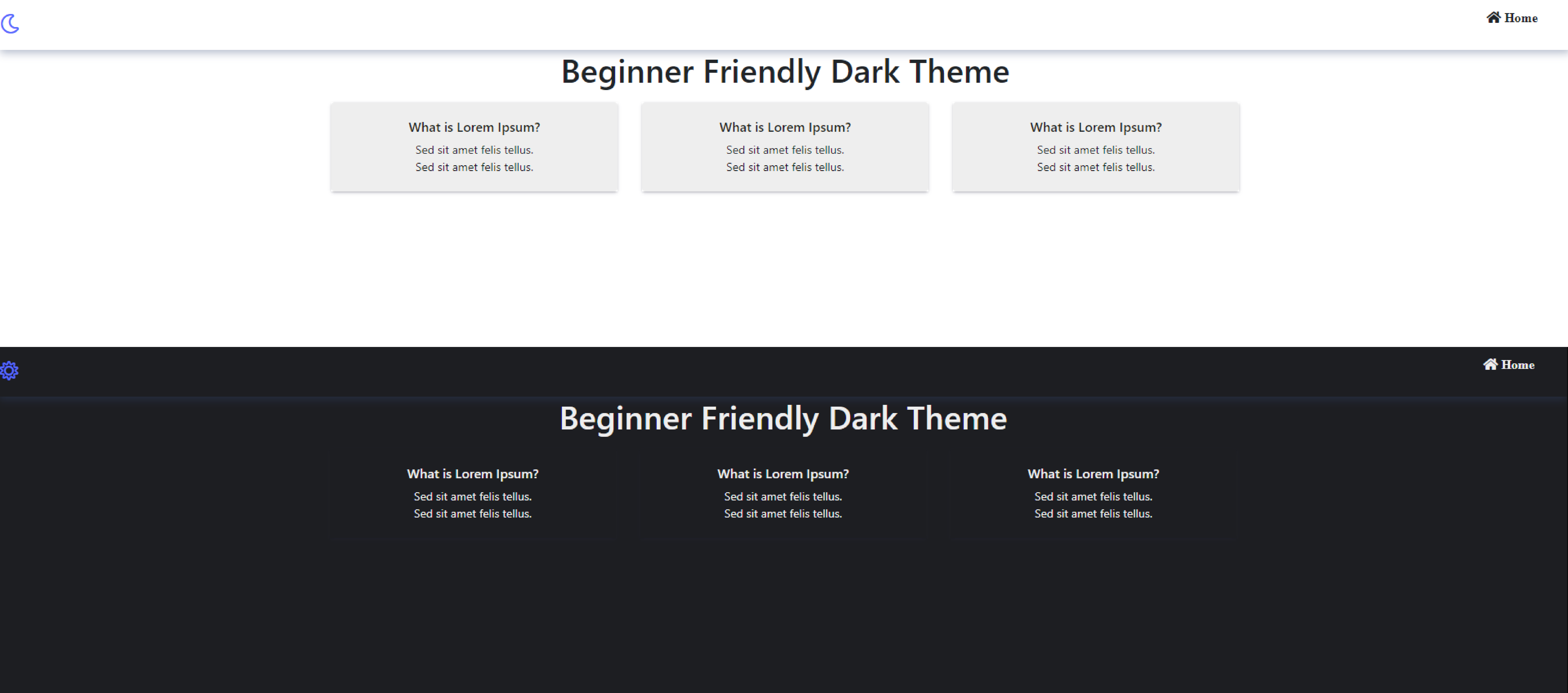
添加一个导航和卡片部分,看看用JavaScript在HTML元素上添加CSS类名是如何工作的。
深色主题的代码示例
这里有一些示例代码。你也可以在这里用实时预览来查看它。
<!doctype html>
<html lang="en">
<head>
<title>Toggle - Dark Theme</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<style>
#header {
width: 100%;
box-shadow: 0px 4px 10px rgba(52, 72, 115, 0.35);
}
nav {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.nav-menu {
max-width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
.nav-menu li {
margin: 0 0.5rem;
list-style: none;
text-decoration: none;
}
.nav-menu li a {
text-decoration: none;
color: inherit;
}
h1 {
text-align: center;
}
/* Toggle Dark Theme */
#theme-btn {
font-size: 1.5rem;
cursor: pointer;
color: #596AFF;
}
#theme-btn:hover {
color: #BB86FC;
}
.changeTheme {
background: #1D1E22;
color: #eee;
}
/*-- Card Section --*/
.card-section .card {
border: none;
}
.card-body {
box-shadow: rgba(50, 50, 93, 0.25) 0px 2px 5px -1px,
rgba(0, 0, 0, 0.3) 0px 1px 3px -1px;
}
.card-body ul {
margin: 0;
padding: 0;
}
.card-body ul li {
text-decoration: none;
list-style-type: none;
text-align: center;
font-size: 14px;
}
</style>
<body>
<header id="header">
<nav>
<div id="theme-btn" class="far fa-moon"></div>
<div class="navbar">
<ul class="nav-menu">
<li class="nav-item">
<a class="nav-link fas fa-home" href="# "> Home
</a>
</li>
</ul>
</div>
</nav>
</header>
<section>
<h1>Beginner Friendly Dark Theme</h1>
</section>
<section class="card-section mt-3">
<div class="container text-center">
<div class="row">
<div class="col-md-4 col-sm-12">
<div class="card p-1 dark-theme">
<div class="card-body">
<h6>What is Lorem Ipsum?</h6>
<ul>
<li>Sed sit amet felis tellus.</li>
<li>Sed sit amet felis tellus.</li>
</ul>
</div>
</div>
</div>
<div class="col-md-4 col-sm-12">
<div class="card p-1 dark-theme">
<div class="card-body">
<h6>What is Lorem Ipsum?</h6>
<ul>
<li>Sed sit amet felis tellus.</li>
<li>Sed sit amet felis tellus.</li>
</ul>
</div>
</div>
</div>
<div class="col-md-4 col-sm-12">
<div class="card p-1 dark-theme">
<div class="card-body">
<h6>What is Lorem Ipsum?</h6>
<ul>
<li>Sed sit amet felis tellus.</li>
<li>Sed sit amet felis tellus.</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<script>
const themeBtn = document.getElementById("theme-btn");
const darkTheme = document.querySelectorAll(".dark-theme");
themeBtn.onclick = () => {
themeBtn.classList.toggle("fa-sun");
if (themeBtn.classList.contains("fa-sun")) {
document.body.classList.add("changeTheme");
for (const theme of darkTheme) {
theme.style.backgroundColor = "#1D1E22";
theme.style.color = "#eee";
}
} else {
document.body.classList.remove("changeTheme");
for (const theme of darkTheme) {
theme.style.backgroundColor = "#eee";
theme.style.color = "#1D1E22";
}
}
}
</script>
</body>
</html>
JavaScript的for...循环将".dark-theme "类的样式属性应用于页面上的每个卡片,无论其位置如何。它将主题应用于所有在**querySelectorAll()**选择的网页部分。如果不这样做,字体和背景颜色在切换时保持不变。
{
theme.style.backgroundColor = "#eee";
theme.style.color = "#1D1E22";
}
如果你对页面设置了背景色或任何颜色属性,你的暗色主题就不会像预期那样工作。这是因为预设的CSS样式覆盖了尚未附加的样式。如果你把HTML字体的颜色设置为黑色,它在黑暗主题中就会保持不变,这是你不想要的。比如说。
通过在你的CSS或<style>标签中添加这段代码,你将页面上所有HTML的字体颜色设置为黑色。当你切换主题时,字体保持黑色,这与深色背景没有对比。背景色也是如此。如果你使用了例如Bootstrap来创建上述代码中的卡片部分,这种情况就很常见。当使用Bootstrap时,每个卡片的样式来自Bootstrap的card.scss样式,它将背景色设置为白色,这比整个页面的一般CSS规则更具体,所以它优先考虑。
你必须通过使用JavaScript选择器来针对这种情况,并使用document.style.backgroundColor或document.style.color 属性设置你想要的背景色或颜色。
带有多个Web部件的黑暗主题
这里有一个带有暗色主题功能的个人作品集的例子,可能会帮助你理解当你有多个网页部件时如何启用暗色模式。
这些步骤是对黑暗主题编程的初学者友好的方法。在JavaScript中,你是通过使用getElementById()或getElementByClassName(),还是使用querySelector()或querySelectorAll()来锁定HTML元素,取决于你的网站内容,以及你作为一个开发者想如何编程。选择JavaScript的if...else语句和循环也是如此。请自由选择你自己的方法。一如既往,考虑你的编程方法的限制和灵活性。祝您好运!