
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.pAll {
font-family: "黑体";
margin: 50px auto;
}
#titles {
font-weight: bold;
font-size: 18px;
height: 50px;
line-height: 50px;
background: #fff9f3;
text-align: center;
border: 1px solid #ccc;
}
#contents {
margin-top: 20px;
background: #fff9f3;
border: 1px solid #ccc;
}
#form-itemGroup {
padding: 10px;
}
#form-itemGroup label {
display: inline-block;
width: 100px;
height: 32px;
line-height: 32px;
color: #666;
text-align: right;
}
#form-itemGroup .userName {
width: 200px;
height: 40px;
line-height: 40px;
border: 1px solid #ccc;
}
#form-itemGroup .default {
width: 200px;
height: 32px;
line-height: 32px;
color: #999;
}
#form-itemGroup .error {
height: 32px;
line-height: 32px;
color: #f00;
}
#form-itemGroup input.error {
outline-color: #f00;
border-color: #f00;
}
#form-itemGroup .success {
height: 32px;
line-height: 32px;
color: #096;
}
#form-itemGroup input.success {
outline-color: #096;
border-color: #096;
}
.pBtn {
margin-top: 20px;
margin-left: 200px;
width: 100px;
height: 32px;
line-height: 32px;
background-color: #f93;
margin-bottom: 10px;
color: #ffffff;
font-weight: bold;
border: none;
}
form {
margin-left: 500px;
}
</style>
</head>
<body>
<div class="pAll">
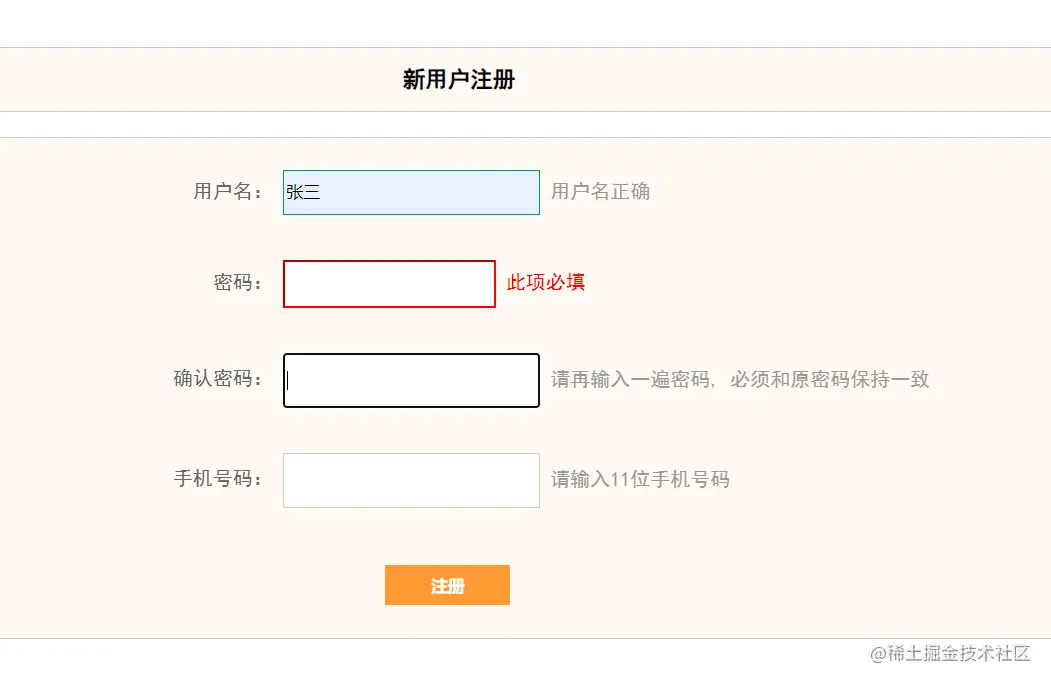
<div id="titles">新用户注册</div>
<div id="contents">
<form action="#" onSubmit="">
<p id="form-itemGroup">
<label for="userName">用户名:</label>
<input type="text" id="userName" class="userName" />
<span class="default" id="nameErr">请输入真实姓名</span>
</p>
<p id="form-itemGroup">
<label for="userPasword">密码:</label>
<input type="password" id="userPasword" class="userName" />
<span class="default" id="passwordErr"
>6到20个字符,至少包含一位数字,一个大写字母,一个小写字母和一个特殊符号(@#$%)</span
>
</p>
<p id="form-itemGroup">
<label for="userConfirmPasword">确认密码:</label>
<input type="password" id="userConfirmPasword" class="userName" />
<span class="default" id="conPasswordErr"
>请再输入一遍密码, 必须和原密码保持一致</span
>
</p>
<p id="form-itemGroup">
<label for="userPhone">手机号码:</label>
<input type="text" id="userPhone" class="userName" />
<span class="default" id="phoneErr">请输入11位手机号码</span>
</p>
<p>
<button type="submit" class="pBtn" id="pBtn">注册</button>
</p>
</form>
</div>
</div>
</body>
<script>
var userName = document.getElementById("userName");
var nameError = document.getElementById("nameErr");
var checkUserName = function () {
var userNameRegx = /^[\u4e00-\u9fa5]{2,4}$/;
if (!this.value) {
this.className = "userName error";
nameError.className = "error";
nameError.innerHTML = "此项必填";
return false;
}
if (!userNameRegx.test(this.value)) {
this.className = "userName error";
nameError.className = "error";
nameError.innerHTML = "格式不正确";
return false;
}
this.className = "userName success";
nameError.innerHTML = "用户名正确";
};
userName.onblur = checkUserName;
var userPasword = document.getElementById("userPasword");
var passwordErr = document.getElementById("passwordErr");
var checkpassword = function () {
var userPaswordRegx = /^(?=.*\d)(?=.*[A-Z])(?=.*[a-z]).{6,20}$/;
if (!this.value) {
this.className = "userPasword error";
passwordErr.className = "error";
passwordErr.innerHTML = "此项必填";
return false;
}
if (!userPaswordRegx.test(this.value)) {
this.className = "userName error";
passwordErr.className = "error";
passwordErr.innerHTML = "格式不正确";
return false;
}
this.className = "userPasword success";
passwordErr.innerHTML = "密码正确";
};
userPasword.onblur = checkpassword;
var userConfirmPasword = document.getElementById("userConfirmPasword");
var conPasswordErr = document.getElementById("conPasswordErr");
var checkConfirmPasword = function () {
if (!userConfirmPasword.value) {
this.className = "userConfirmPasword error";
conPasswordErr.innerHTML = "请再次输入密码";
return false;
}
if (userConfirmPasword.value !== userPasword.value) {
this.className = "userConfirmPasword error";
conPasswordErr.innerHTML = "两次密码不一致";
}
this.className = "userConfirmPasword success";
conPasswordErr.innerHTML = "密码一致";
};
userConfirmPasword.onblur = checkConfirmPasword;
var userPhone = document.getElementById("userPhone");
var phoneErr = document.getElementById("phoneErr");
var checkPhoneNumber = function () {
if (!this.value) {
this.className = "userPhone error";
phoneErr.innerHTML = "此项必填";
return false;
}
var userPhoneRegx =
/^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/;
if (!userPhoneRegx.test(this.value)) {
this.className = "userPhone error";
phoneErr.innerHTML = "格式不正确";
return false;
}
this.className = "userPhone success";
phoneErr.innerHTML = "输入正确";
};
userPhone.onblur = checkPhoneNumber;
var formObj = document.querySelector("form");
formObj.onsubmit = function () {
var result =
checkUserName.call(userName) &&
checkpassword.call(userPasword) &&
checkConfirmPasword.call(userConfirmPasword) &&
checkPhoneNumber.call(userPhone);
if (!result) {
return false;
}
alert("正常提交");
};
</script>
</html>