持续创作,加速成长!这是我参与「掘金日新计划 · 10 月更文挑战」的第10天,点击查看活动详情
介绍
本章介绍 DOM 操作的知识点和题目。包括 DOM 结构,常用 DOM 操作,DOM 性能优化等。DOM 是网页结构的基础,学会 DOM 操作才可以做网页开发。
主要内容
- 从 JS 基础到 JS-Web-API
- DOM 的本质是什么
- DOM 节点操作
- DOM 结构操作
- 如何优化 DOM 操作的性能
JS Web API
背景
JS 基础知识,规定语法(ECMA 262 标准)
JS Web API,网页操作的 API(W3C 标准)
前者是后者的基础,两者结合才能真正实际应用
内容
DOM:操作网页上的DOM元素,比如文本,图片等
BOM:操作浏览器上的一些事情,导航,宽高等
事件绑定:绑定时间,监听点击之类
ajax:发送网络请求
存储:浏览器暂存数据
DOM的本质
DOM,document object model
DOM的本质是从HTML中解析出来的一棵树,DOM结构就是树结构。
DOM节点操作
attribute和property的区别:
property:修改对象属性,不会体现到html结构中 (推荐使用:设置js同一变量不一定会重新渲染)
attribute:修改html属性,会改变html结构(设置了dom属性就会重新进行dom渲染)
两者都可能引起dom重新渲染
建议:尽量用 property 操作,因为property可能会在JS机制中,避免一些不必要的DOM渲染;但是attribute是修改HTML结构,一定会引起DOM结构的重新渲染,而DOM重新渲染是比较耗费性能的
DOM结构操作
如何优化 DOM 操作的性能
DOM 性能: DOM 操作会占用CPU,可能会导致浏览器的重绘和重排,使得运行耗时或者说耗费CPU计算比较多,频繁操作可能会导致卡顿的一些问题
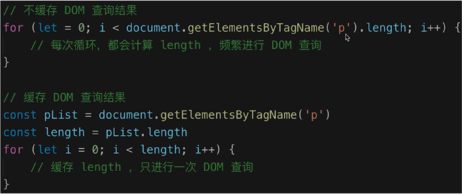
- DOM 查询做缓存
// 不缓存查询
for(let i = 0, i < document.getElementsByTagName('p').length, i++) {
// 每次循环,都会计算 length, 频繁进行 DOM 查询
}
// 缓存 DOM 查询结果
const length = document.getElementsByTagName('p').length;
for(let i = 0, i < document.getElementsByTagName('p').length, i++) {
// 缓存 length,只进行一次 DOM 查询
}

2.将频繁操作改成一次性操作
const listNode = document.getElementById('list');
// 频繁操作
for(let i = 0, i < 10, i++) {
const li = document.createElement('li');
li.innerHTML = 'List item' + x;
listNode.appendChild(li);
}
// 频繁操作改为一次性操作
// 创建一个文档片段,此时还没有插入到 DOM 树中 (理解为创建了一个虚拟DOM的teamplate元素)
const frag = document.createDocumentFragment();
for(let i = 0, i < 10, i++) {
const li = document.createElement('li');
li.innerHTML = 'List item' + x;
frag.appendChild(li); // 将生成的 li 先插入到 虚拟DOM中
}
// 都完成之后,再插入到 DOM 树中
list.appendChild(frag);
下期更新js 的高级用法