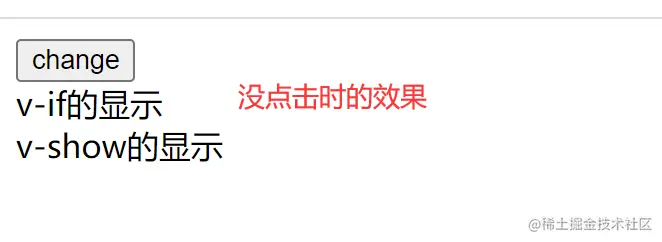
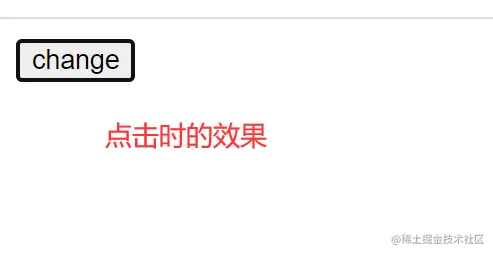
- v-if的值为true就显示节点,为false就删除节点
<div v-if=flag>{{msg}}</div>
- v-show 为false就有display: none;的属性,为true就删除该属性,以达到显示与隐藏的效果
<div v-show=flag>{{msg1}}</div>
<body>
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.js"></script>
<div id="app">
<button @click="change">change </button>
<div v-if=flag>{{msg}}</div>
<div v-show=flag>{{msg1}}</div>
</div>
<script>
new Vue({
el:"#app",
data:{
msg:"v-if的显示",
msg1:"v-show的显示",
flag:true,
},
methods: {
change(){
this.flag=!this.flag
console.log(this.flag);
}
},
})
</script>
</body>