引言:
产品新功能上线或是改版升级后,我们会在用户第一次使用产品时建立一个使用向导,引导用户如何使用产品,通常是设置一个引导页,通过演示的方式逐一介绍界面上的功能模块,从而提升用户体验和产品的亲和力。下面我就简单介绍一下如何使用Bootstrap中的intro.js插件实现引导页功能,以及通过cookie实现仅在第一次登陆时提示的功能。
一、实现引导页效果
(1) 添加引导文件
首先,将jQuery、Bootstrap库文件以及intro.js插件添加到项目中,然后在引用文件中加载所需的css文件和js文件,如下图所示。

(2) 设置参数
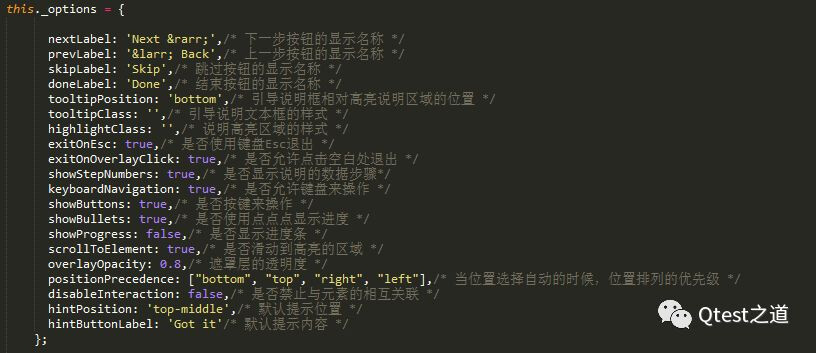
设置参数之前,我们先简单看一下intro.js本身的可选参数有哪些,如下图所示:

通常我们只改变跳转按钮的参数,其他参数默认不变。此外, intro.js还有多个api函数可以直接调用,我们简单介绍几个常用的函数,并给出最后的示例。
Introjs(); 创建一个introjs对象;
Introjs.start(); 开始展现具体的引导步骤;
Introjs.setOptions(option,value); 设置具体的展现步骤;
oncomplete 选中“跳过”按钮回调方法;
onexit选中“结束”按钮回调方法。
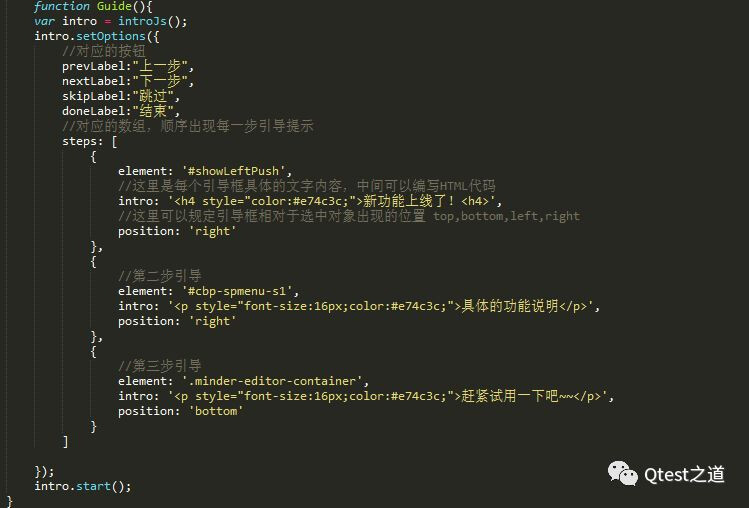
具体的用法如下所示:

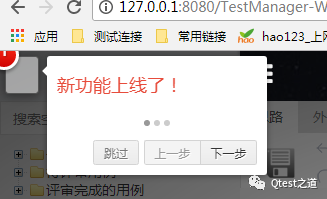
将上面的函数加载到设置引导功能的js文件中调用,就可以实现引导功能了,具体效果如下图所示:

二、设置cookie
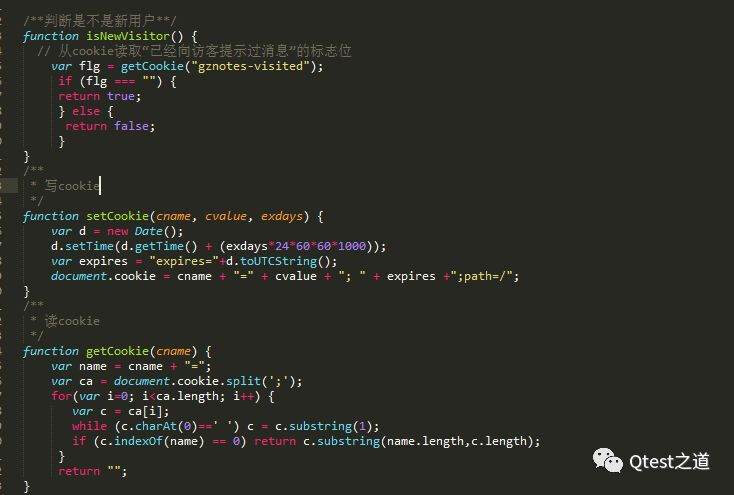
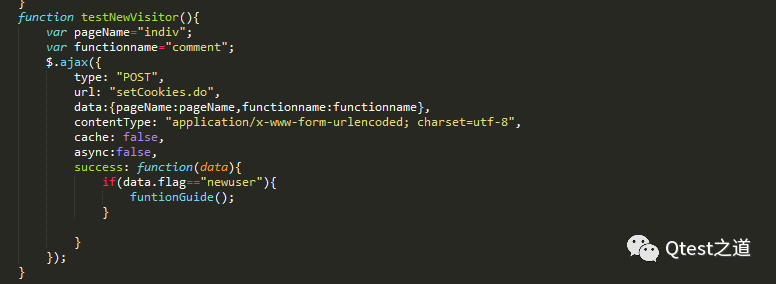
cookie是服务器端通知客户端的产生的一个文本文件,保存在客户端硬盘中(如果设置了cookie的过期时间),或者在用户的浏览器内存中(如果cookie是临时的)。这个文件对用户来说,是透明的,你可以通过浏览器工具来查看当前的cookie,可能不止一个。下面给出如何使用cookie检测用户是否是第一次登陆的代码:


Cookie可以用来检测用户是否是第一次登陆某个网站,因此也可以用来控制引导页的展现,但是是用户清理了缓存之后,仍会展现。如果只希望提示一次新功能,最好的方法是将用户的访问信息存储到redis中,或者存储到数据库中,由于需要和后端交互,这个可以根据个人不同需求再设计,这里不再介绍了。
三、总结
本文主要介绍了利用intro.js和设置cookie实现引导页功能,此外,能够实现和intro.js类似功能的插件还有很多,例如pagewalkthrough.js,Bootstrap Tour等,具体事例可以到参考文献链接查看。希望可以帮助到大家哦~笔芯!
参考文献
1 Cookies判断用户首次登录:www.jianshu.com/p/df53fb89d…
2利用pagewalkthrough实现引导页:www.jianshu.com/p/df53fb89d…
3利用Bootstrap Tour实现引导页:bootstraptour.com/
4 intro.js官网地址:introjs.com/
转载自 360质量效能