当你有多个开发人员在同一个项目上工作时,建立一致性以避免问题。
作者:
Brant Evans (Red Hat)
7月13日, 2021 | 0 评论
上一篇

图片由。
WOCinTech聊天。由Opensource.com修改。CC BY-SA 4.0
当你有多个具有不同开发环境的开发人员在一个项目上工作时,编码和测试的不一致性是一种风险。Visual Studio Code(VS Code)是一个集成开发环境(IDE),可以帮助减少这些问题。它可以与容器结合起来,为每个应用程序提供独立的开发环境,同时提供一个一致的开发环境。
Linux 容器
VS Code的远程-容器扩展使你能够定义一个容器,使用该定义来构建一个容器,并在容器内进行开发。这个容器定义可以和应用程序代码一起被检查到源代码库中,这使得所有的开发者都可以使用相同的定义在容器中进行构建和开发。
默认情况下,Remote - Containers扩展使用Docker来构建和运行容器,但使用Podman来运行容器也很容易,而且它可以实现使用无根容器。
本文将带领你完成设置,在无根容器内使用Podman与VS Code和远程-容器扩展进行开发。
初始配置
在继续之前,请确保你的红帽企业Linux(RHEL)或Fedora工作站已经更新了最新的勘误表,并且安装了VS Code和Remote - Containers扩展。(参见VS Code网站了解更多安装信息)。
接下来,用一个简单的dnf install 命令安装Podman和它的支持包。
$ sudo dnf install -y podman
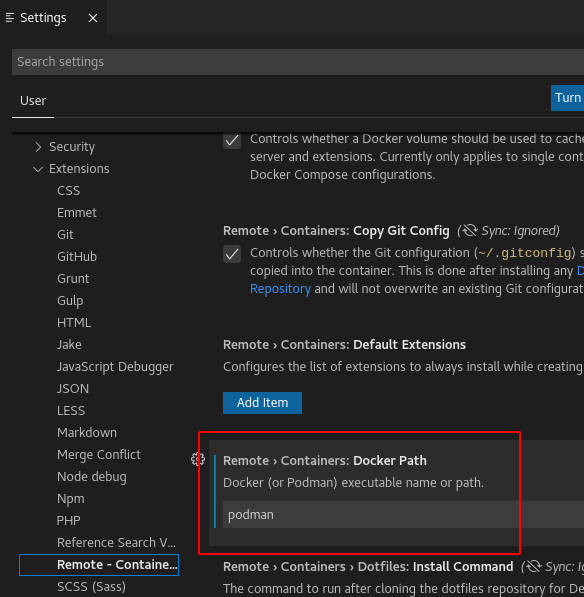
安装完Podman后,配置VS Code使用Podman可执行文件(而不是Docker)与容器进行交互。在VS Code中,导航到文件>首选项>设置,点击扩展旁边的**>图标。在出现的下拉菜单中,选择远程 - 容器**,并向下滚动找到远程>容器。Docker Path选项。在文本框中,用podman替换docker。

图片由:
(Brant Evans,CC BY-SA 4.0)
现在配置已经完成,在VS Code中为项目创建并打开一个新的文件夹或现有的文件夹。
定义容器
本教程以创建一个用于Python 3开发的容器为例。
Remote - Containers扩展可以在项目文件夹中添加必要的基本配置文件。要添加这些文件,通过在键盘上输入Ctrl+Shift+P打开命令托盘,搜索Remote-Containers。添加开发容器配置文件,并选择它。
Image by:
(Brant Evans,CC BY-SA 4.0)
在下一个弹出窗口中,定义你想设置的开发环境类型。对于这个例子的配置,搜索Python 3的定义并选择它。
图片由:
(Brant Evans,CC BY-SA 4.0)
接下来,选择将在容器中使用的Python的版本。选择**3(默认)**选项以使用最新版本。
形象代言人。
(Brant Evans,CC BY-SA 4.0)
Python配置也可以安装Node.js,但在这个例子中,不要选择安装Node.js,然后点击确定。
形象代言人:
(Brant Evans,CC BY-SA 4.0)
它将创建一个.devcontainer 文件夹,包含名为devcontainer.json 和Dockerfile 的文件。VS Code会自动打开devcontainer.json 文件,这样你就可以对它进行自定义。
启用无根容器
除了明显的安全优势外,以无根方式运行容器的另一个原因是,在项目文件夹中创建的所有文件将由容器外的正确用户ID(UID)拥有。要将开发容器作为无根容器运行,请修改devcontainer.json 文件,在其末尾添加以下几行。
"workspaceMount": "source=${localWorkspaceFolder},target=/workspace,type=bind,Z","workspaceFolder": "/workspace","runArgs": ["--userns=keep-id"],"containerUser": "vscode"
这些选项告诉VS Code用适当的SELinux上下文挂载工作区,创建一个用户命名空间,将你的UID和GID映射到容器内的相同值,并在容器内使用vscode 作为你的用户名。devcontainer.json 文件应该是这样的(别忘了行末的逗号,如图所示)。
形象代言人:
(Brant Evans,CC BY-SA 4.0)
现在你已经设置了容器的配置,你可以建立容器并打开里面的工作区。重新打开命令调板(用Ctrl+Shift+P),并搜索Remote-Containers。在容器中重建和重新打开。点击它,VS Code将开始构建容器。现在是休息一下的好时机(拿上你最喜欢的饮料),因为构建容器可能需要几分钟时间。
图片来源:《人民日报》。
(Brant Evans,CC BY-SA 4.0)
一旦容器构建完成,项目将在容器内打开。在容器内创建或编辑的文件将反映在容器外的文件系统中,并对这些文件应用适当的用户权限。现在,你可以在容器内进行开发。VS Code甚至可以把你的SSH密钥和Git配置带入容器中,这样提交代码就会像在容器外编辑时那样工作。
接下来的步骤
现在你已经完成了基本的设置和配置,你可以进一步加强配置的实用性。比如说。
- 修改Docker文件以安装额外的软件(例如,所需的Python模块)。
- 使用一个定制的容器镜像。例如,如果你正在进行Ansible开发,你可以使用Quay.io的Ansible工具集。(一定要通过Dockerfile将
vscode用户添加到容器镜像中)。 - 将
.devcontainer目录中的文件提交到源代码库,这样其他开发者就可以利用容器的定义进行开发工作。
在容器内开发有助于防止不同项目之间的冲突,因为每个项目的依赖关系和代码都是分开的。你可以使用Podman在无根环境下运行容器,从而提高安全性。通过结合VS Code、Remote - Containers扩展和Podman,你可以轻松地为多个开发者建立一个一致的环境,减少设置时间,并以安全的方式减少开发环境差异带来的错误。
接下来要阅读的内容
Quarkus 2.0提高Linux上开发者生产力的三个原因
Quarkus 2.0的新功能使得在开发者控制台测试代码变得更加容易。
(通讯员,红帽)
7月8日, 2021
标签
Brant是红帽咨询公司的高级云架构师。他是RHCA,拥有超过25年的系统工程和自动化经验。在工作和玩技术之外,Brant喜欢和他的家人在一起,最近还在玩模型火车。
评论已关闭。
这些评论已经关闭,但是你可以注册或登录来对另一篇文章发表评论。