esModule -> import
import { aaa, bbb } from "./tools";
aaa(1, 2);
bbb(2, 3);
export function aaa(a, b) {
return a + b;
}
export function bbb(a, b) {
return a - b;
}
export default {
a: 1,
b: 2,
};
var __webpack_modules__ = {
"./src/tools.js": (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
) => {
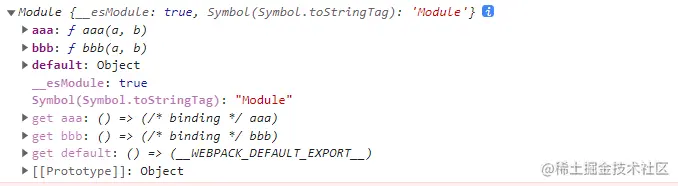
__webpack_require__.r(__webpack_exports__);
__webpack_require__.d(__webpack_exports__, {
aaa: () => aaa,
bbb: () => bbb,
default: () => __WEBPACK_DEFAULT_EXPORT__,
});
function aaa(a, b) {
return a + b;
}
function bbb(a, b) {
return a - b;
}
const __WEBPACK_DEFAULT_EXPORT__ = {
a: 1,
b: 2,
};
},
};
var __webpack_module_cache__ = {};
function __webpack_require__(moduleId) {
var cachedModule = __webpack_module_cache__[moduleId];
if (cachedModule !== undefined) {
return cachedModule.exports;
}
var module = (__webpack_module_cache__[moduleId] = {
exports: {},
});
__webpack_modules__[moduleId](module, module.exports, __webpack_require__);
return module.exports;
}
__webpack_require__.d = (exports, definition) => {
for (var key in definition) {
if (
__webpack_require__.o(definition, key) &&
!__webpack_require__.o(exports, key)
) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key],
});
}
}
};
__webpack_require__.o = (obj, prop) =>
Object.prototype.hasOwnProperty.call(obj, prop);
__webpack_require__.r = (exports) => {
if (typeof Symbol !== "undefined" && Symbol.toStringTag) {
Object.defineProperty(exports, Symbol.toStringTag, { value: "Module" });
}
Object.defineProperty(exports, "__esModule", { value: true });
};
var __webpack_exports__ = {};
__webpack_require__.r(__webpack_exports__);
var _tools__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__("./src/tools.js");
(0, _tools__WEBPACK_IMPORTED_MODULE_0__.aaa)(1, 2);
(0, _tools__WEBPACK_IMPORTED_MODULE_0__.bbb)(2, 3);
esModule -> require
const { aaa, bbb } = require("./tools");
aaa(1, 2);
bbb(2, 3);
export function aaa(a, b) {
return a + b;
}
export function bbb(a, b) {
return a - b;
}
export default {
a: 1,
b: 2,
};
var __webpack_modules__ = {
"./src/tools.js": (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
) => {
"use strict";
__webpack_require__.r(__webpack_exports__);
__webpack_require__.d(__webpack_exports__, {
aaa: () => aaa,
bbb: () => bbb,
default: () => __WEBPACK_DEFAULT_EXPORT__,
});
function aaa(a, b) {
return a + b;
}
function bbb(a, b) {
return a - b;
}
const __WEBPACK_DEFAULT_EXPORT__ = {
a: 1,
b: 2,
};
},
};
var __webpack_module_cache__ = {};
function __webpack_require__(moduleId) {
var cachedModule = __webpack_module_cache__[moduleId];
if (cachedModule !== undefined) {
return cachedModule.exports;
}
var module = (__webpack_module_cache__[moduleId] = {
exports: {},
});
__webpack_modules__[moduleId](module, module.exports, __webpack_require__);
return module.exports;
}
__webpack_require__.d = (exports, definition) => {
for (var key in definition) {
if (
__webpack_require__.o(definition, key) &&
!__webpack_require__.o(exports, key)
) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key],
});
}
}
};
__webpack_require__.o = (obj, prop) =>
Object.prototype.hasOwnProperty.call(obj, prop);
__webpack_require__.r = (exports) => {
if (typeof Symbol !== "undefined" && Symbol.toStringTag) {
Object.defineProperty(exports, Symbol.toStringTag, { value: "Module" });
}
Object.defineProperty(exports, "__esModule", { value: true });
};
var __webpack_exports__ = {};
const { aaa, bbb } = __webpack_require__("./src/tools.js");
aaa(1, 2);
bbb(2, 3);
esModule总结

- esModule,会给自身添加__esModule属性
commonjs -> import
import tools from "./tools";
tools.aaa(1, 2);
tools.bbb(2, 3);
function aaa(a, b) {
return a + b;
}
function bbb(a, b) {
return a - b;
}
module.exports = {
aaa,
bbb,
};
var __webpack_modules__ = {
"./src/tools.js": (module) => {
function aaa(a, b) {
return a + b;
}
function bbb(a, b) {
return a - b;
}
module.exports = {
aaa,
bbb,
};
},
};
var __webpack_module_cache__ = {};
function __webpack_require__(moduleId) {
var cachedModule = __webpack_module_cache__[moduleId];
if (cachedModule !== undefined) {
return cachedModule.exports;
}
var module = (__webpack_module_cache__[moduleId] = {
exports: {},
});
__webpack_modules__[moduleId](module, module.exports, __webpack_require__);
return module.exports;
}
__webpack_require__.n = (module) => {
var getter =
module && module.__esModule ? () => module["default"] : () => module;
__webpack_require__.d(getter, { a: getter });
return getter;
};
__webpack_require__.d = (exports, definition) => {
for (var key in definition) {
if (
__webpack_require__.o(definition, key) &&
!__webpack_require__.o(exports, key)
) {
Object.defineProperty(exports, key, {
enumerable: true,
get: definition[key],
});
}
}
};
__webpack_require__.o = (obj, prop) =>
Object.prototype.hasOwnProperty.call(obj, prop);
__webpack_require__.r = (exports) => {
if (typeof Symbol !== "undefined" && Symbol.toStringTag) {
Object.defineProperty(exports, Symbol.toStringTag, {
value: "Module",
});
}
Object.defineProperty(exports, "__esModule", { value: true });
};
var __webpack_exports__ = {};
__webpack_require__.r(__webpack_exports__);
var _tools__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__("./src/tools.js");
var _tools__WEBPACK_IMPORTED_MODULE_0___default = __webpack_require__.n(
_tools__WEBPACK_IMPORTED_MODULE_0__
);
_tools__WEBPACK_IMPORTED_MODULE_0___default().aaa(1, 2);
_tools__WEBPACK_IMPORTED_MODULE_0___default().bbb(2, 3);
commonjs -> require
// 主文件
const tools = require("./tools")
tools.aaa(1, 2)
tools.bbb(2, 3)
// tools.js
function aaa(a, b) {
return a + b
}
function bbb(a, b) {
return a - b
}
module.exports = {
aaa,
bbb,
}
// 打包后的
var __webpack_modules__ = {
"./src/tools.js": (module) => {
function aaa(a, b) {
return a + b
}
function bbb(a, b) {
return a - b
}
module.exports = {
aaa,
bbb,
}
},
}
var __webpack_module_cache__ = {}
function __webpack_require__(moduleId) {
var cachedModule = __webpack_module_cache__[moduleId]
if (cachedModule !== undefined) {
return cachedModule.exports
}
var module = (__webpack_module_cache__[moduleId] = {
exports: {},
})
__webpack_modules__[moduleId](module, module.exports, __webpack_require__)
return module.exports
}
var __webpack_exports__ = {}
const tools = __webpack_require__("./src/tools.js")
tools.aaa(1, 2)
tools.bbb(2, 3)
commonjs总结
- commonjs使用import引入时,不管是default还是解构语法,都是导出module.exports的内容