defineExpose 顾名思义就是把数据导出,供父组件使用,相当于子传父
mode组件
<template>
<div>我是demo组件</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const isFlag = ref(false)
const data = reactive({
name: 'tom',
age: 18
})
defineExpose({
data,
isFlag
})
</script>
App组件
<template>
<Mode ref="refMode"></Mode>
</template>
<script setup>
import { ref ,reactive,onMounted} from 'vue'
import Mode from './view/mode.vue'
let refMode = ref(null)
console.log('refMode',refMode.value)
onMounted(() => {
console.log('refMode2',refMode.value)
const {data,isFlag} = refMode.value
console.log('refMode3',data,isFlag)
})
</script>
<style>
#app {
text-align: center;
}
</style>
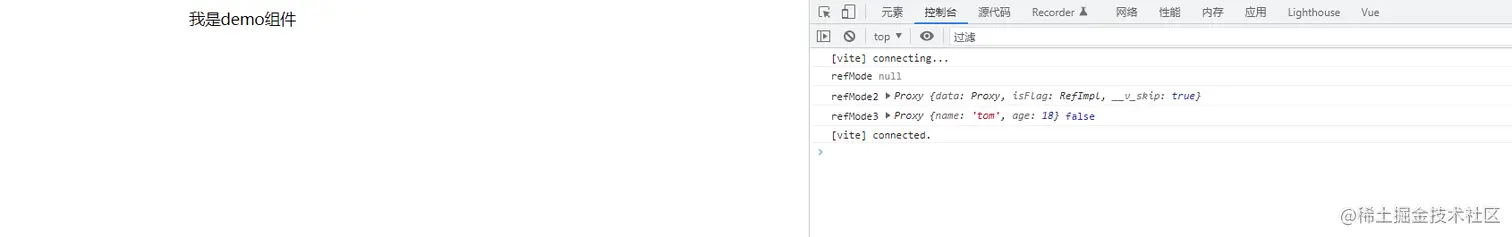
结果如图