浏览器是多进程结构的
进程
操作系统进行资源分配和调度的基本单元。可以申请和拥有计算机资源,进程是程序的基本执行实体。两个进程分配的资源和内存是独立,如果需要通信就要使用进程通信管道IPC来传递信息。
线程
操作系统能够进行运算调度的最小单位,一个进程中可以并发多个线程,每条线程并行执行不同的任务。
浏览器功能进程拆解
-
浏览器进程
控制除标签页外的用户界面,包括地址,书签,后退,前进按钮等,以及负责与浏览器其他进程负责协调工作
-
缓存进程
负责控制浏览器的存储数据的缓存和读取
-
网络进程
发起和接受网络请求
-
渲染器进程
渲染Tab 有可能会为每个标签页是一个渲染进程
-
GPU进程
整个浏览器界面的渲染
-
插件进程
控制网站使用的所有内置插件,例如:flash
浏览器结构图
说明:
用户界面:展示除了标签页窗口之外的其他用户用户界面内容
渲染引擎:渲染用户获取数据的渲染内容。一下还有很多小的功能模块,如负责网络请求的网络模块,用于解析和执行js的js解释器
浏览器引擎:用户界面和渲染引擎之间传递数据
数据持久层:帮助浏览器存储持久数据,如cokies和storage。
我们称呼的内核就是指的渲染引擎,是整个浏览器的核心和灵魂
Chromium会给用户创建的每一个访问实例分配一个进程,确保每一个页面是独立呈现的,并且对每个网站的独立访问也是彼此隔离的。访问不同站点和同一站点的不同页面都会创建新的进程。一个标签就是一个新的渲染器进程。
渲染进程的过程
- 网络进程获取数据后通过SafeBrowsing来检查是不是恶意站点,如果是则会展示一个警告页面并提示,浏览器会阻止你的访问。SafeBrowsing:谷歌内部的站点安全检测系统获取数据后网络线程通知UI线程,然后UI线程创建一个渲染器进程(renderer thread)来渲染页面。
- 浏览器通过网络请求后获取html数据,通过tcp传给渲染器进程,正式进入渲染流程。
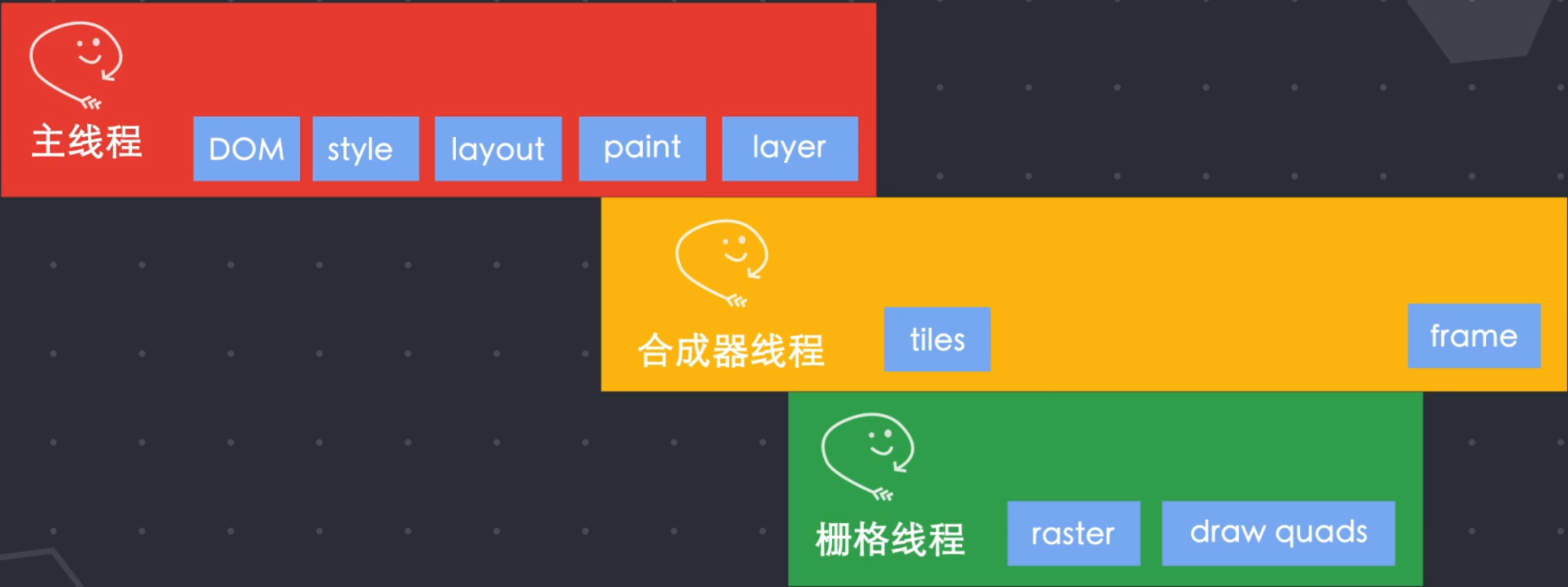
- DOM - 通过tokeniser进行词法分析器生成标记,根据识别后的标记进行dom tree构造,创建DOM对象。主线程将html解析构造DOM树
- style - 样式计算,生成css tree
- layoutTree - dom+style 根据dom树和样式生成layoutTree
- paint -绘制 通过遍历 Layout Tree生成绘制顺序表。将图形块转化为像素点绘制在屏幕上,这个过程叫做栅格化(rastering)。
- laryer - 布局 然后根据主进程将layoutTree 和绘制信息表传给合成器线程
- 合成器线程 - 将得到的信息分图层分成更小的图块
- 栅格线程 - 将更小的图块进行栅格化raster,返还给合成器线程draw quads图块信息 存储在GPU中
- frame 合成器帧通过IPC将栅格线程返回的图块合成帧交给浏览器进程
- 浏览器进程 收到一帧的图像后传给GPU进行渲染

重排
当改变dom的属性时,会重新进行样式计算,会重新布局和绘制
重绘
当改变颜色时,只会发生样式计算和绘制(layer)
requestAnimationFrame()
会将主线程的任务分散到每一帧的间隔,从而不影响动画的流程
Fiber
react最新的渲染引擎利用浏览器的空闲时间做优化。 requestIdlCallback,这个会在每一帧最后的空余时间判断是否运行,react fiber在每一个单元任务执行前判断空余时间以及设定的最大timeout值来决定是否执行。
Transform
会直接运行合成器线程,所以不会感染主线程的渲染
在移动端使用3d转换可以优化性能(如果设备有3d加速引擎 GPU 可以提高性能 , 2d转换是无法调用GPU,2G是靠的CPU)