译者:rccoder
如果你的团队和我工作的团队一样,每个人都有自己喜欢的 IDE(比如: Sublime Text, Atom, WebStorm, Vim, Visual Studio Code 等), 虽然他们大多都集成了校验功能,但是还是不能保证在 Pull Request 之前解决所有的校验问题。
因此,我们已经开始使用 node 模块的 pre-commit 去解决这个问题 —— 更加方便简单的在 git 仓库 commit 之前去执行校验。
安装
npm install pre-commit --save-dev
package.json
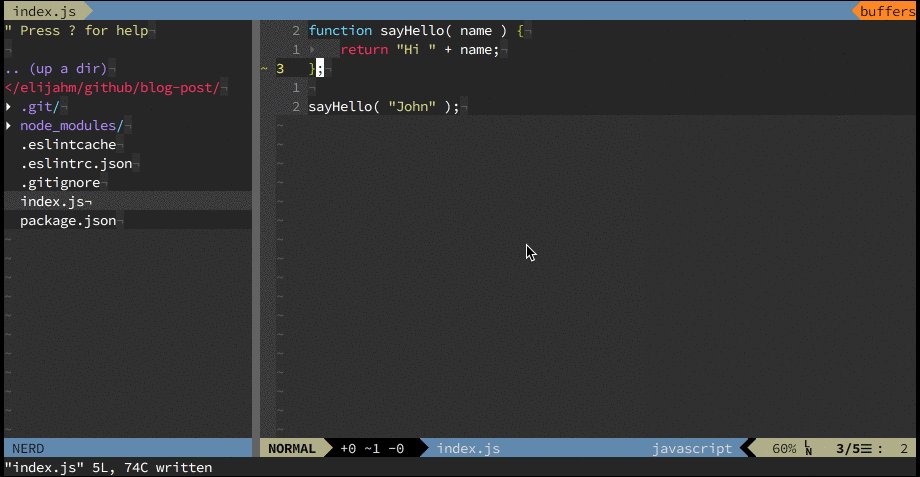
如果你已经安装了 pre-commit, 那你就需要在你的 package.json 里面添加一个新的 pre-commit 的入口, 来表示在 commit 之前要执行的校验规则。
{
""scripts"": {
""lint"": ""eslint ./ --cache --ignore-pattern .gitignore""
},
""pre-commit"": [ ""lint"" ],
""devDependencies"": {
""eslint"": ""^2.12.0"",
""pre-commit"": ""^1.1.3""
}
}
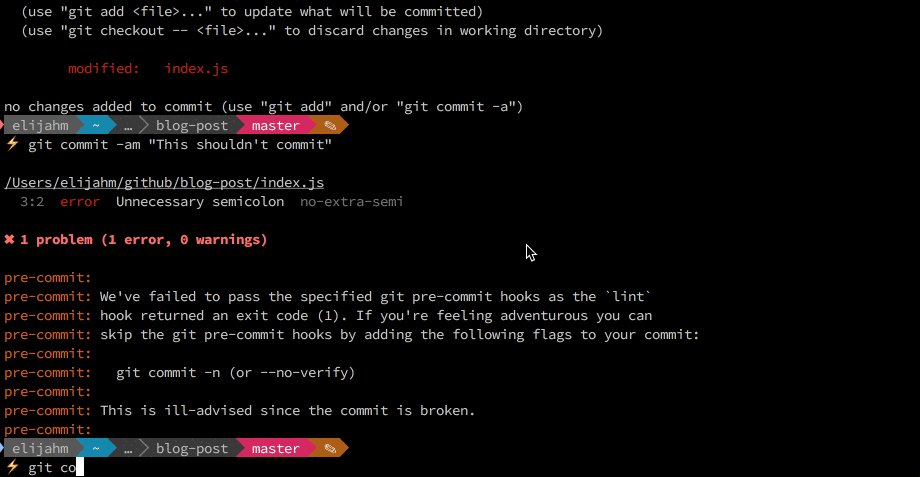
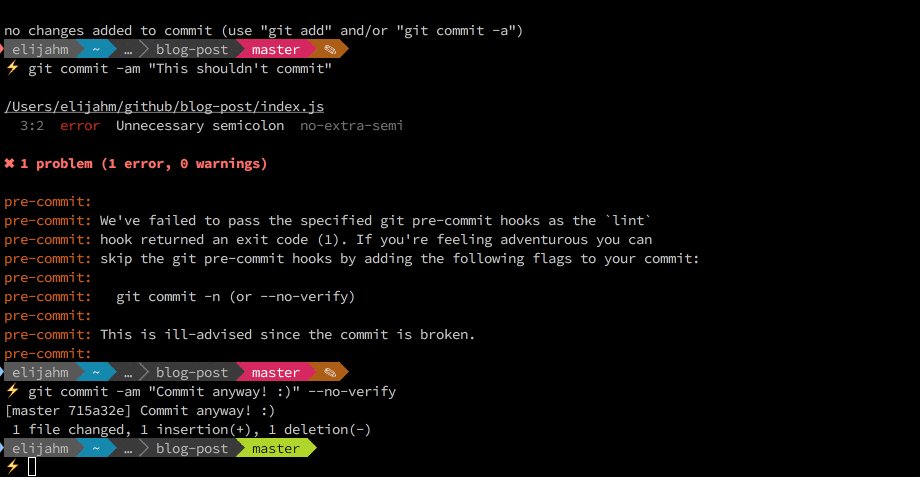
别担心,即使你的 pre-commit 钩子没有执行成功, 你还是可以在 commit 的后面加上 --no-verify 的参数来强制提交。

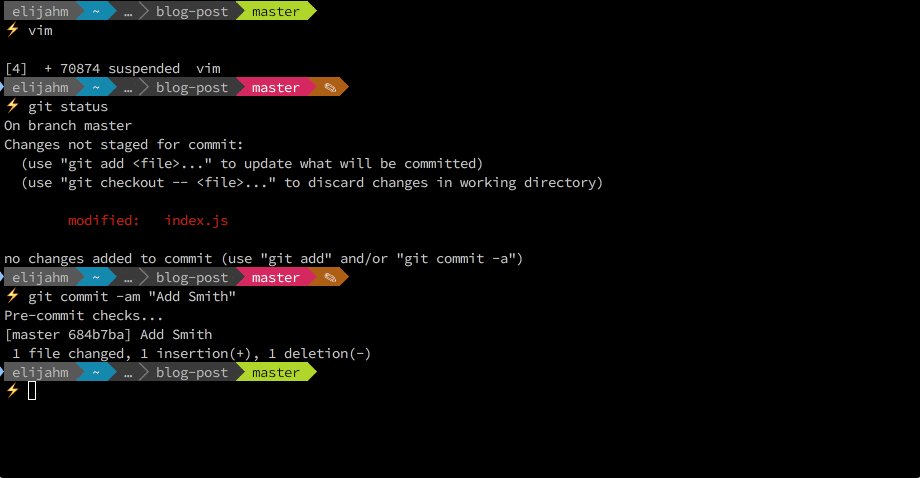
Pre-commit 信息
我发现, 最好是 pre-commit 的脚本前面加上一个发生了什么事情的描述,这样就不会造成信息的混乱了。不然的话,你可能会认为是自己错用了 git 或者发生了其他什么不可描述的事情。
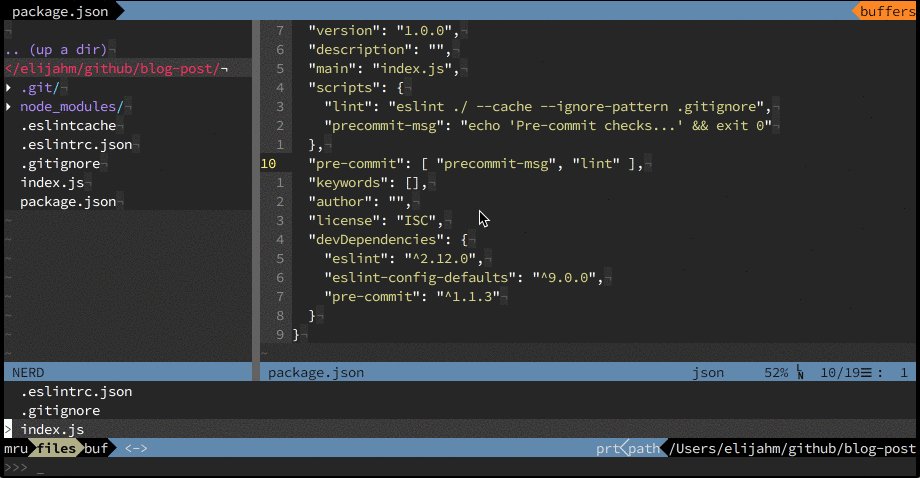
{
""scripts"": {
""lint"": ""eslint ./ --cache --ignore-pattern .gitignore"",
""precommit-msg"": ""echo 'Pre-commit checks...' && exit 0""
},
""pre-commit"": [ ""precommit-msg"", ""lint"" ],
""devDependencies"": {
""eslint"": ""^2.12.0"",
""pre-commit"": ""^1.1.3""
}
}

其他建议
你可以在 pre-commit 里面添加其他的脚本,比如单元测试(ava, mocha, jasmine......) 或者覆盖度测试(nyc, istanbul......)。 当然,在 pre-commit 的钩子里面添加的脚本越多,你的代码等待 commit 的时间也就越长。
结论
添加 pre-commit 可以帮助你的项目增强一致性和代码质量。 除了代码校验和单元测试之外,你有没有发现更多的使用实例呢? 如果有的话,我很想听听你的声音。 你可以在 twitter at [@elijahmanor] 上找到我。