模块依赖加载解析
const path = require('path')
module.exports = {
devtool: 'none',
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.[hash:8].js'
},
}
require('./index.css')
let aa = require('./a.js')
console.log(aa);
console.log('hello webpack');
let fn = () => {
console.log('我是fn');
}
fn()
function testshow () {
console.log('哈哈哈哈哈哈');
}
module.exports = testshow
@import './a.css';
body {
background-color: pink;
transform: rotate(45deg);
background: url('./w3.png');
}
body{
background-color: red;
}
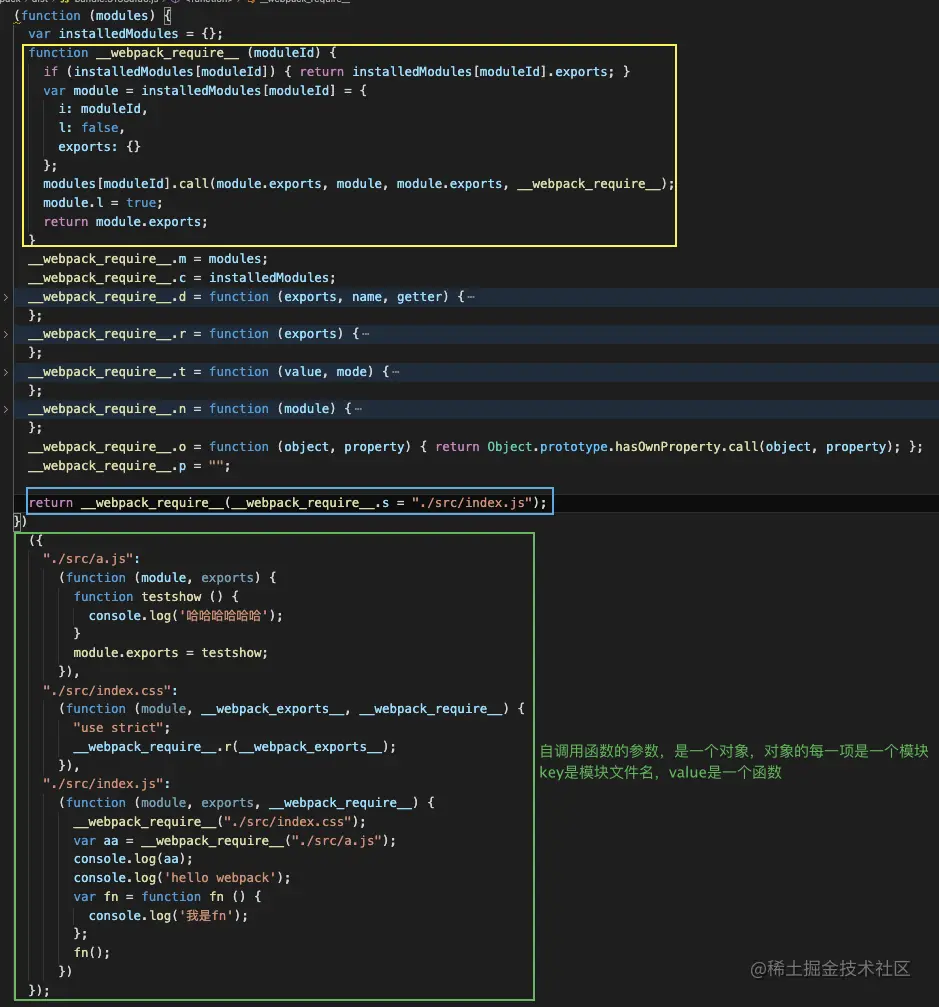
(function (modules) {
var installedModules = {};
function __webpack_require__ (moduleId) {
if (installedModules[moduleId]) {
return installedModules[moduleId].exports;
}
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
module.l = true;
return module.exports;
}
__webpack_require__.m = modules;
__webpack_require__.c = installedModules;
__webpack_require__.d = function (exports, name, getter) {
if (!__webpack_require__.o(exports, name)) {
Object.defineProperty(exports, name, { enumerable: true, get: getter });
}
};
__webpack_require__.r = function (exports) {
if (typeof Symbol !== 'undefined' && Symbol.toStringTag) {
Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
}
Object.defineProperty(exports, '__esModule', { value: true });
};
__webpack_require__.t = function (value, mode) {
if (mode & 1) value = __webpack_require__(value);
if (mode & 8) return value;
if ((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
var ns = Object.create(null);
__webpack_require__.r(ns);
Object.defineProperty(ns, 'default', { enumerable: true, value: value });
if (mode & 2 && typeof value != 'string') for (var key in value) __webpack_require__.d(ns, key, function (key) { return value[key]; }.bind(null, key));
return ns;
};
__webpack_require__.n = function (module) {
var getter = module && module.__esModule ?
function getDefault () { return module['default']; } :
function getModuleExports () { return module; };
__webpack_require__.d(getter, 'a', getter);
return getter;
};
__webpack_require__.o = function (object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
__webpack_require__.p = "";
return __webpack_require__(__webpack_require__.s = "./src/index.js");
})
({
"./src/a.js":
(function (module, exports) {
function testshow () {
console.log('哈哈哈哈哈哈');
}
module.exports = testshow;
}),
"./src/index.css":
(function (module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
}),
"./src/index.js":
(function (module, exports, __webpack_require__) {
__webpack_require__("./src/index.css");
var aa = __webpack_require__("./src/a.js");
console.log(aa);
console.log('hello webpack');
var fn = function fn () {
console.log('我是fn');
};
fn();
})
});

commonJS和ES Module的导入导出有区别
import a from './a.js';
import './index.css'
let aa = a
console.log(aa);
console.log('hello webpack');
let fn = () => {
console.log('我是fn');
}
fn()
function testshow () {
console.log('哈哈哈哈哈哈');
}
module.exports = testshow
({
"./src/a.js":
(function (module, exports) {
function testshow () {
console.log('哈哈哈哈哈哈');
}
module.exports = testshow;
}),
"./src/index.css":
(function (module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
}),
"./src/index.js":
(function (module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
var _a_js__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__("./src/a.js");
var _a_js__WEBPACK_IMPORTED_MODULE_0___default = __webpack_require__.n(_a_js__WEBPACK_IMPORTED_MODULE_0__);
var _index_css__WEBPACK_IMPORTED_MODULE_1__ = __webpack_require__("./src/index.css");
var aa = _a_js__WEBPACK_IMPORTED_MODULE_0___default.a;
console.log(aa);
console.log('hello webpack');
var fn = function fn () {
console.log('我是fn');
};
fn();
})
});
模块依赖加载流程总结
0. 自调用函数接收到modules模块集合对象开始执行
1. 执行到 return __webpack_require__(__webpack_require__.s = "./src/index.js");时,调用webpack_require函数传入第一个模块文件index.js
2. webpack_require函数内部开始执行,判断传入的模块index.js是否存在缓存中,有的话直接从缓存中返回导出index.js的export
导出,没有则将其存入缓存,并创建新对象module。
3. 直接获取index.js模块对应的函数,直接执行,并传入响应的参数
4. 执行index.js对象的函数时发现导入了a.js和index.css————>注意这里采用webpack_require函数递归导入a.js等,就跟导入index.js一样,最终将返回的结果在webpack_require的return module.exports处返回对应模块的导出,接着回到index.js对应的方法webpack_require('a.js')获取到a.js模块的exports,然后在index.js中进行使用export导出的值。