前言
一些简单问题的Tips
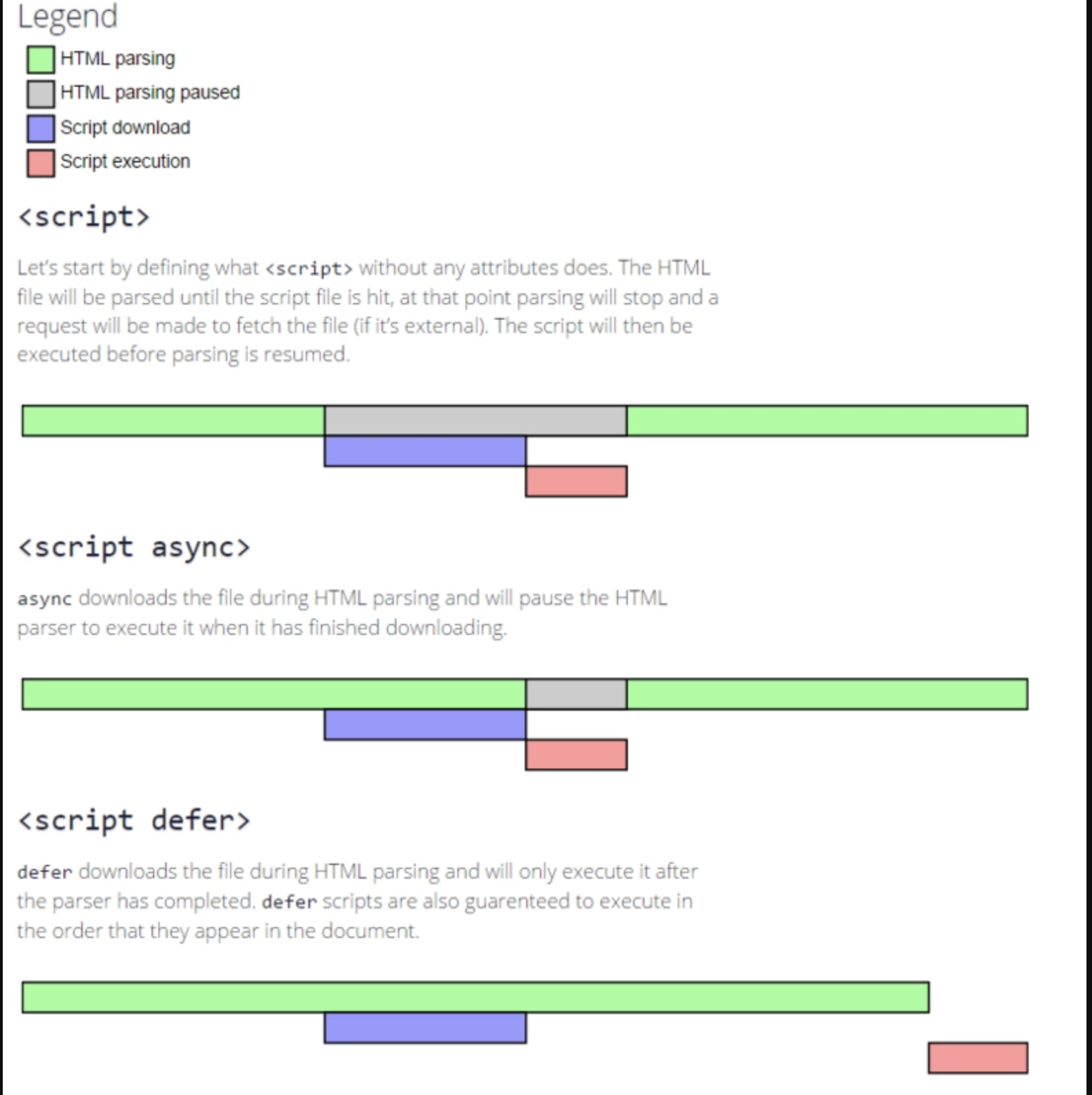
script标签的加载和执行
现代的浏览器中js文件都是并行下载,按声明顺序执行的。但是在过去的IE,FireFox和Chrome的早期版本中,script标签是同步加载和执行的。

script的阻塞时间
阻塞时间 = 下载时间 + 执行时间。如果不给script标签添加defer和async属性,下载的过程也会阻塞渲染。
css是不是阻塞资源?
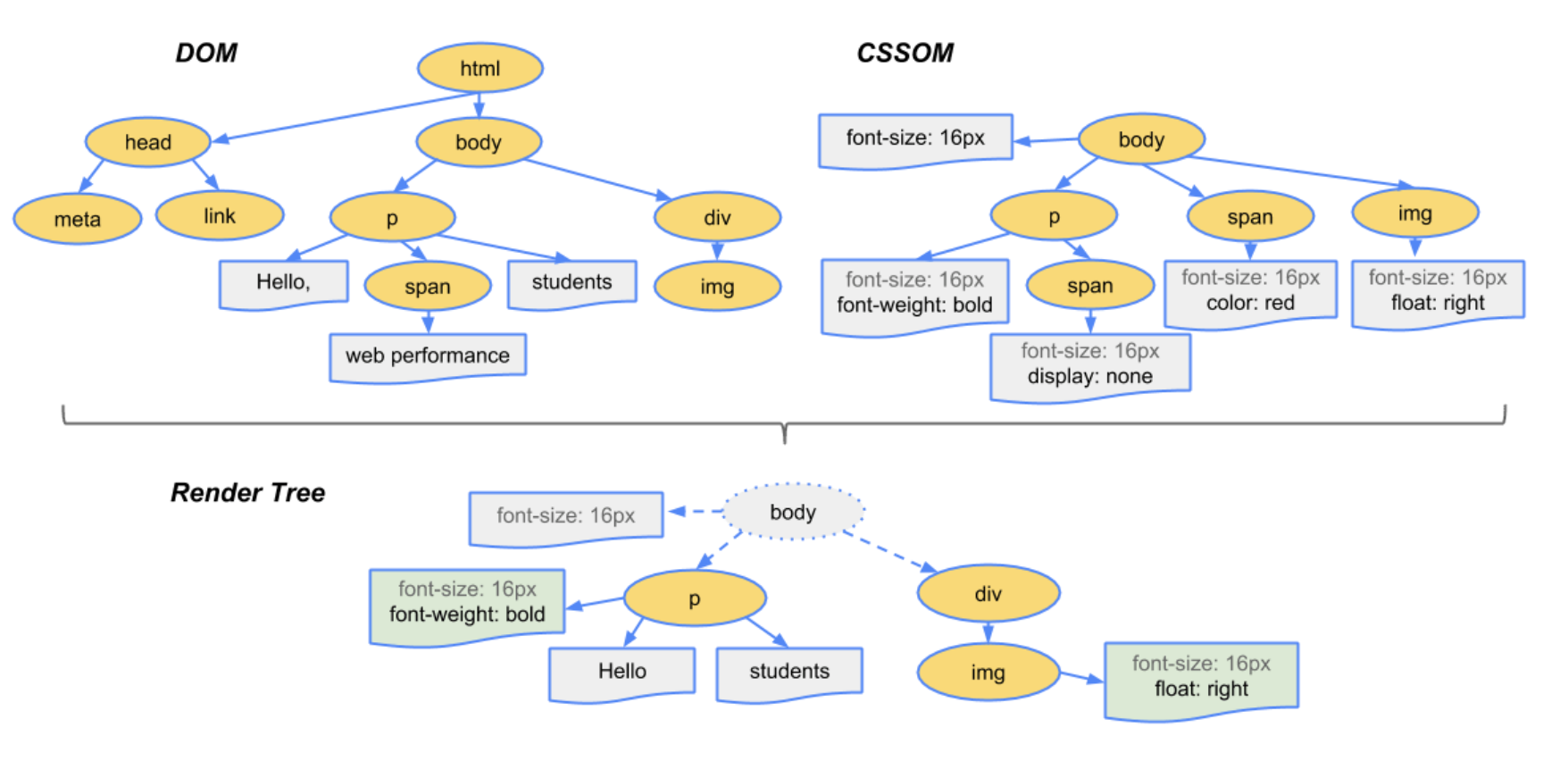
css是阻塞渲染的资源。css的加载解析会导致浏览器将不会渲染任何已处理的内容,直至cssom构建完毕。但是css是不会阻塞html的解析。因为渲染需要DOM树和CSSOM树合并后形成渲染树。其实html也是阻塞渲染的资源,但是没有html我们也没有需要渲染的内容了。
css文件也是并行下载的,按声明顺序解析的。