1、向 vue.config.js 添加以下内容
configureWebpack: {
name: name,
devtool: 'source-map',
resolve: {
alias: {
'@': resolve('src')
}
}
},
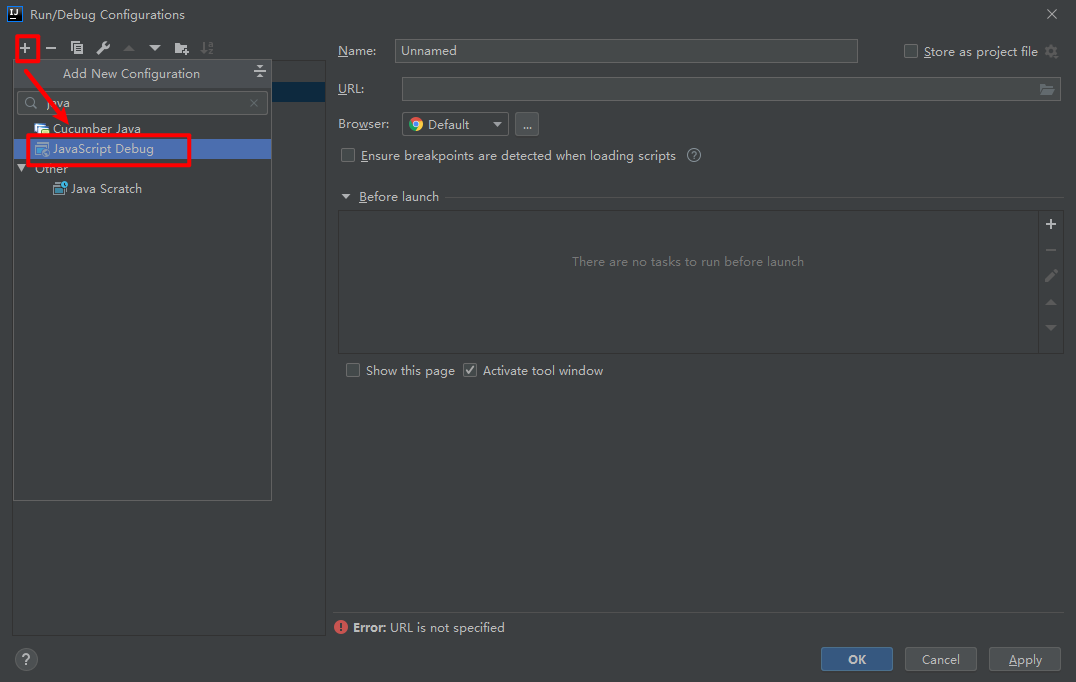
2、idea 新建 JavaScript debug

3、启动 vue 项目
npm run dev
4、启动 vue-debug
给需要的代码打上断点,运行刚刚创建好的 vue-debug 项,IDEA会帮你在新的浏览器窗口里打开刚刚设置的URL地址。