前言
这段时间一直有学员和一些正在从事前端开发工作的朋友询问“有没有推荐的前端开源项目?”,因为一直忙于工作没有时间去整理,今天应各位的请求,我整理了一些开源项目 。推荐顺序与项目的好坏无关,框架的推荐顺序就大家询问的比例来分,跟当前市场框架的占有率无关,所以大家不要先入为主的认为我列在前面的可能就是好的。话不多说,我们进入正题。
Vue.js
Vue Element Admin
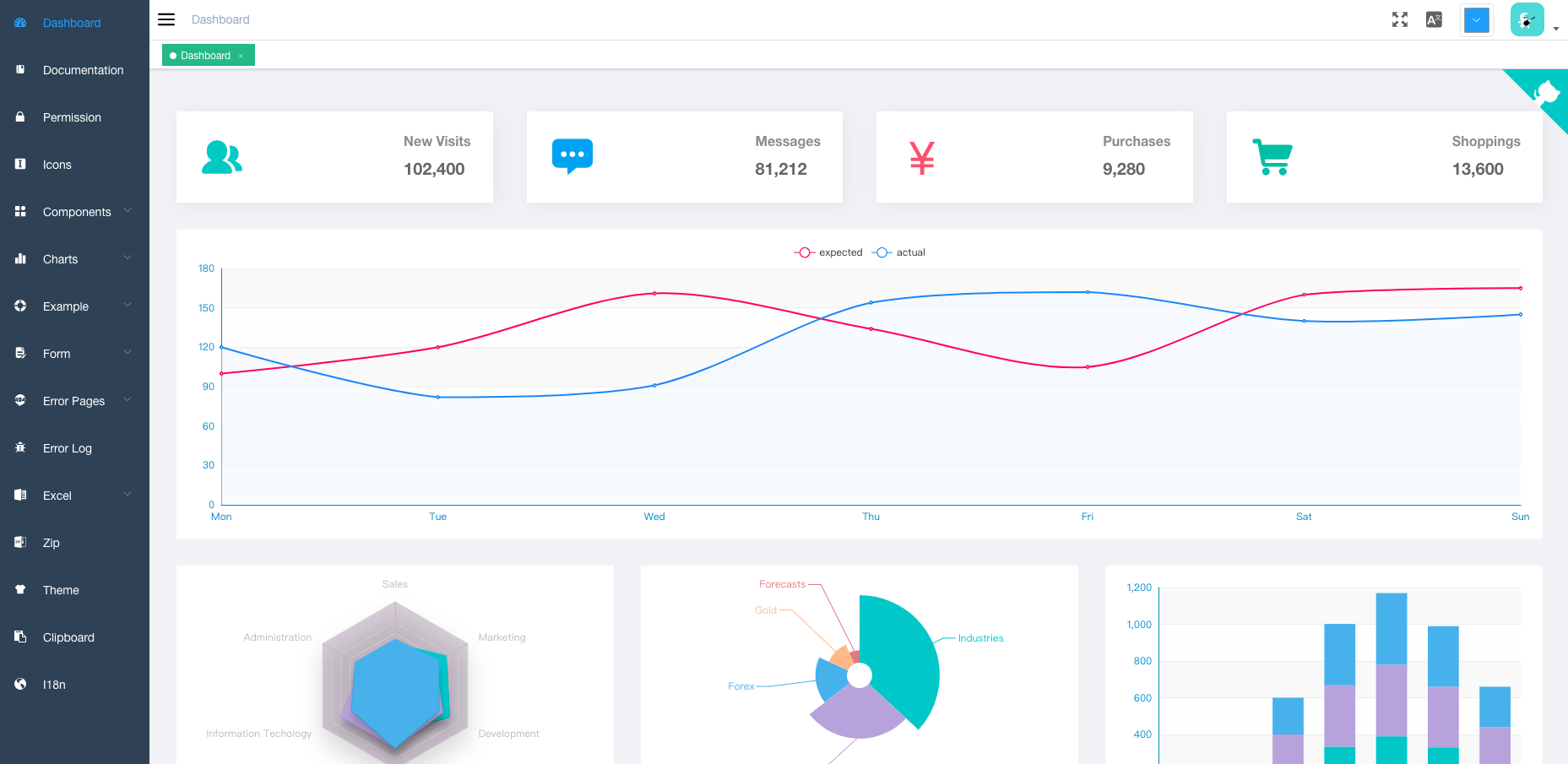
vue-element-admin 是一个后台前端解决方案,它是基于 element-ui 实现的。

项目地址:vue-element-admin
项目效果查看:vue-element-admin-dashboard
Iview Admin
iview-admin 是一个基于 iView 的 Vue 2.0 管理系统模板

项目地址:iview-admin
Vue2 Manage
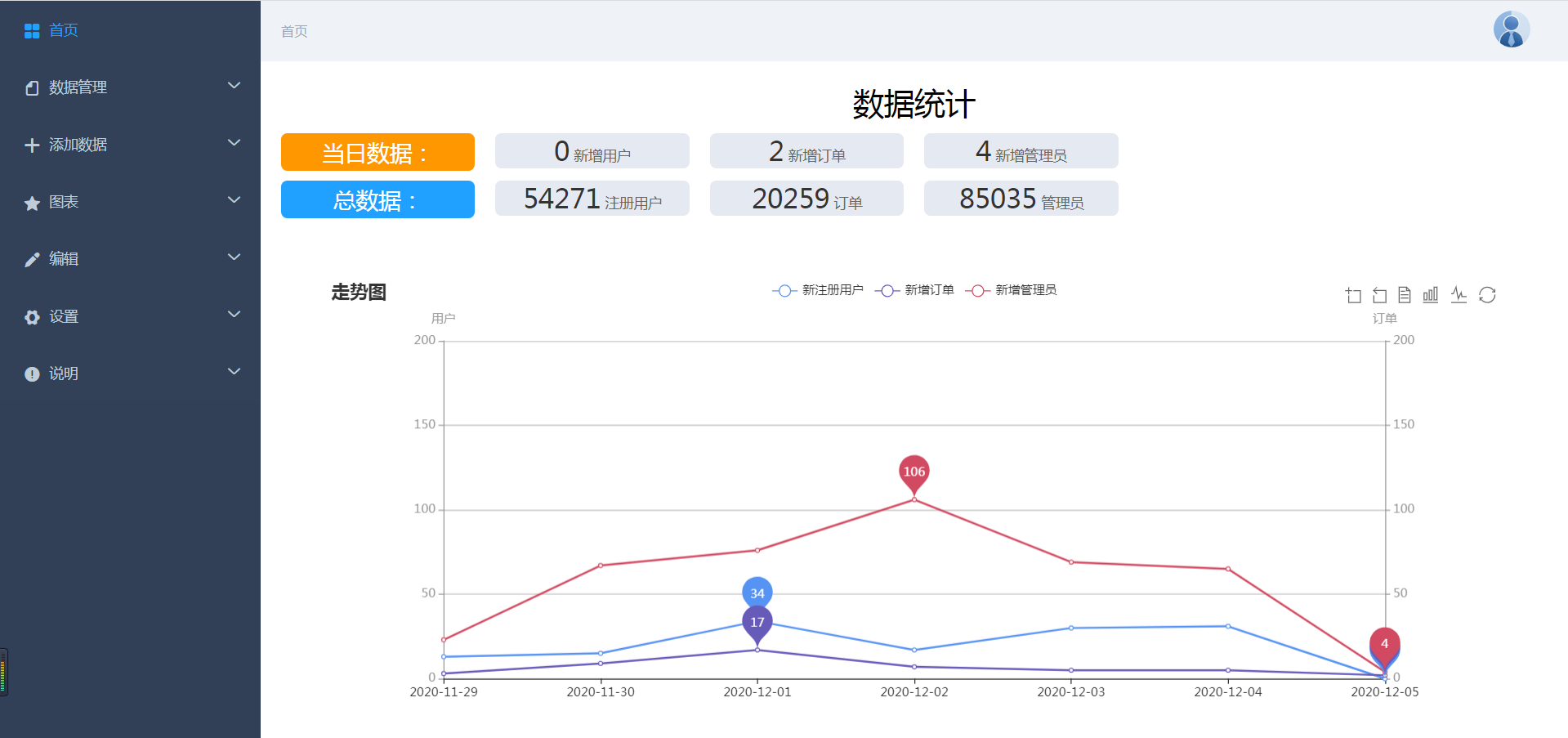
vue2-manage 是基于 vue + element-ui 的后台管理系统

项目地址:vue2-manage
项目有台管理系统效果查看:back-manage
项目前端手机模拟预览:elm-manage
Vue Manage System
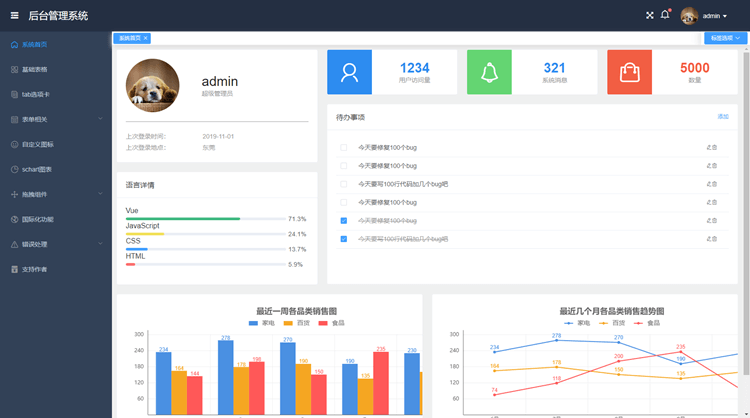
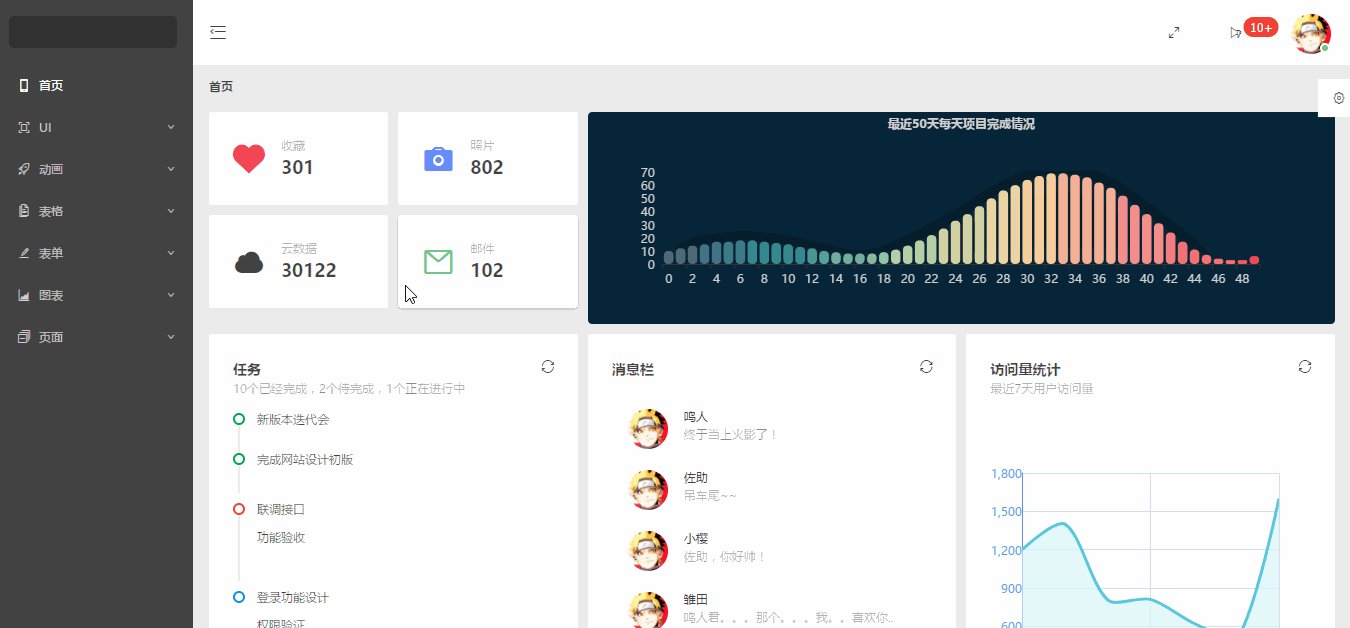
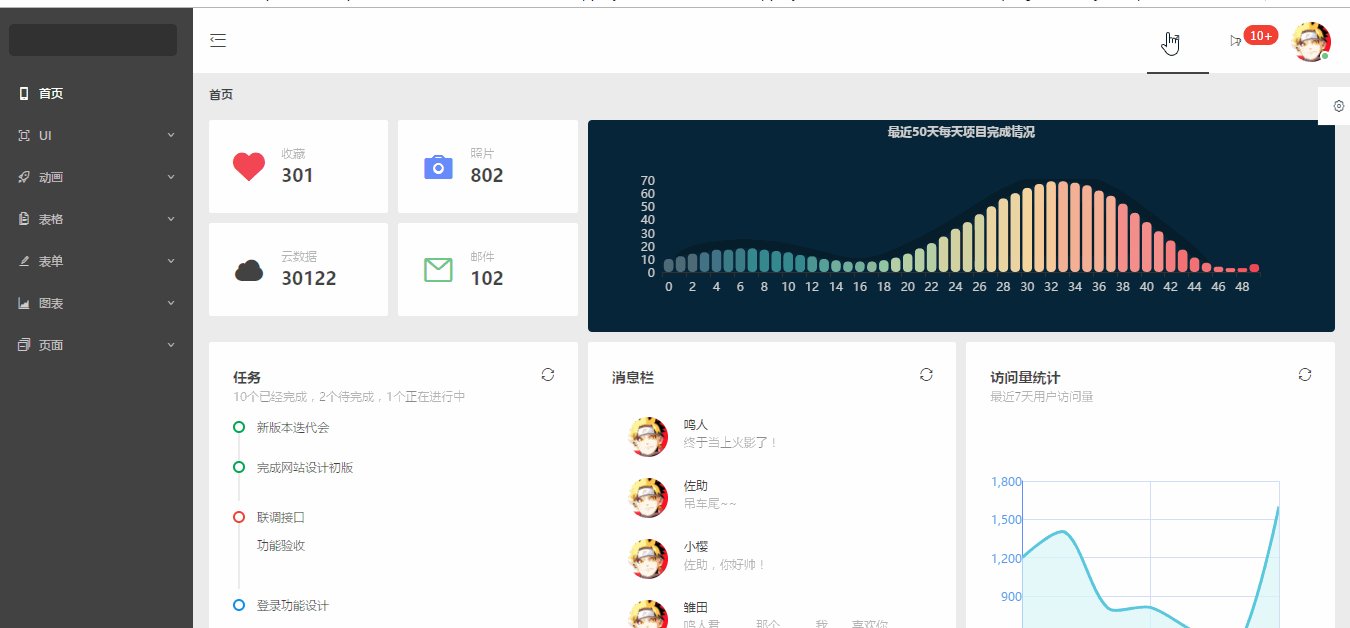
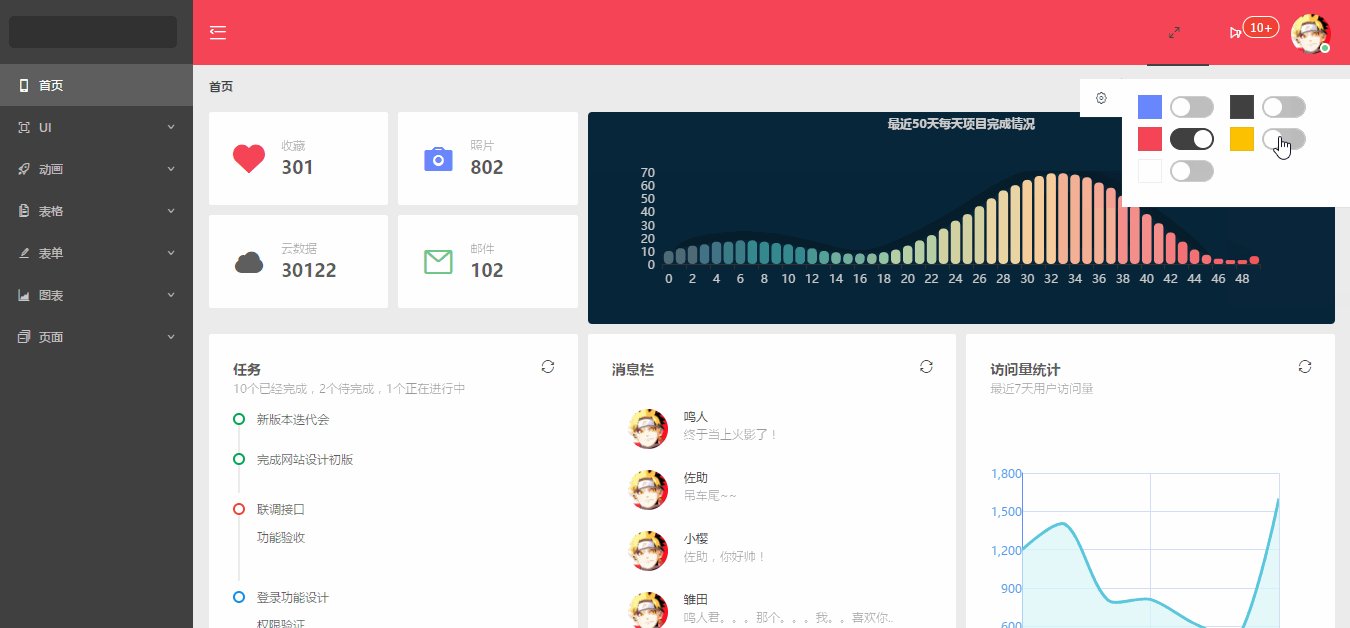
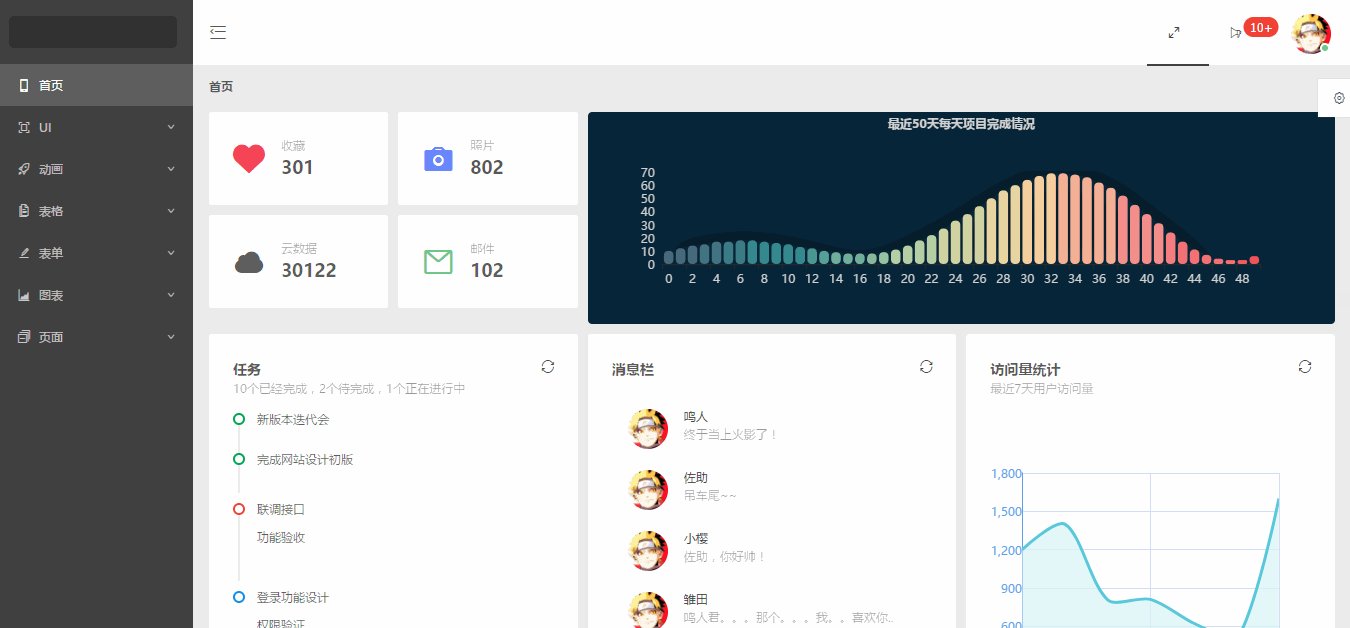
vue-manage-system 是基于 Vue.js + Element UI 的后台管理系统解决方案
vue-manage-system 登录界面

vue-manage-system 首页( 默认皮肤 )

vue-manage-system 首页( 浅绿色皮肤 )

项目地址:vue-manage-system
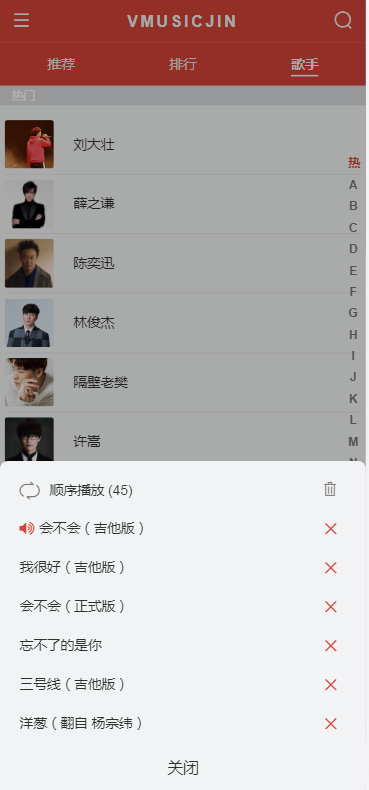
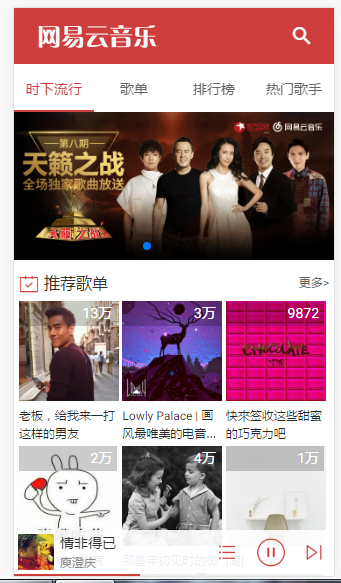
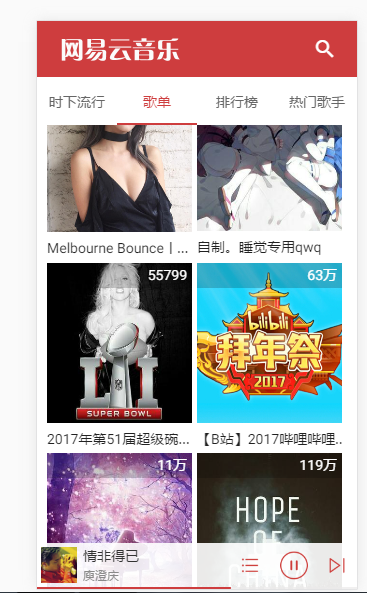
Vue Music Webapp
vue-music-webapp 是基于 Vue(2.5) + vuex + vue-router + vue-axios +better-scroll + Scss + ES6 等开发一款移动端音乐 WebApp 项目
vue-music-webapp 推荐、排行和歌手页



vue-music-webapp 播放和播放列表页


项目地址:vue-music-webapp
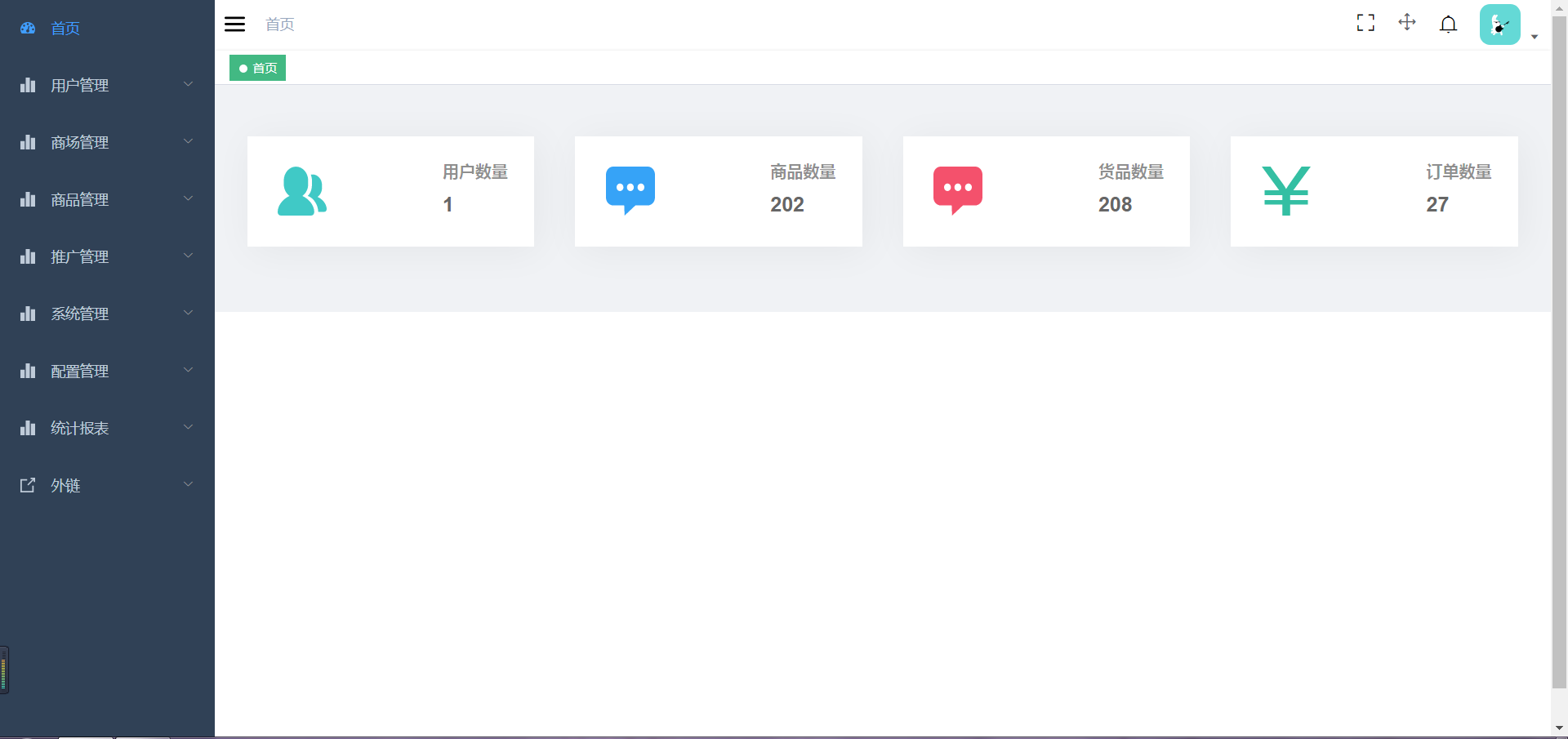
Litemall
litemall 是基于 Spring Boot 后端 + Vue 管理员前端 + 微信小程序用户前端 + Vue 用户移动端 开发的项目
litemall 登录页

litemall 首页

项目地址:litemall
Blog Vue Typescript
blog-vue-typescript 是基于 Vue + TypeScript + Element-Ui 支持 markdown 渲染的博客前台展示项目
blog-vue-typescript PC 端效果图

blog-vue-typescript 移动端效果图

项目地址:blog-vue-typescript
Netease Cloud WebApp
netease-clound-webapps 是基于传说中的VUE全家桶(vue vue-router vuex)、axios、Muse-UI(一个基于Vue2.x的material design 风格UI框架),高仿网易云音乐的 webapp,只实现了 APP 的核心功能。
netease-clound-webapps 效果图




React.js
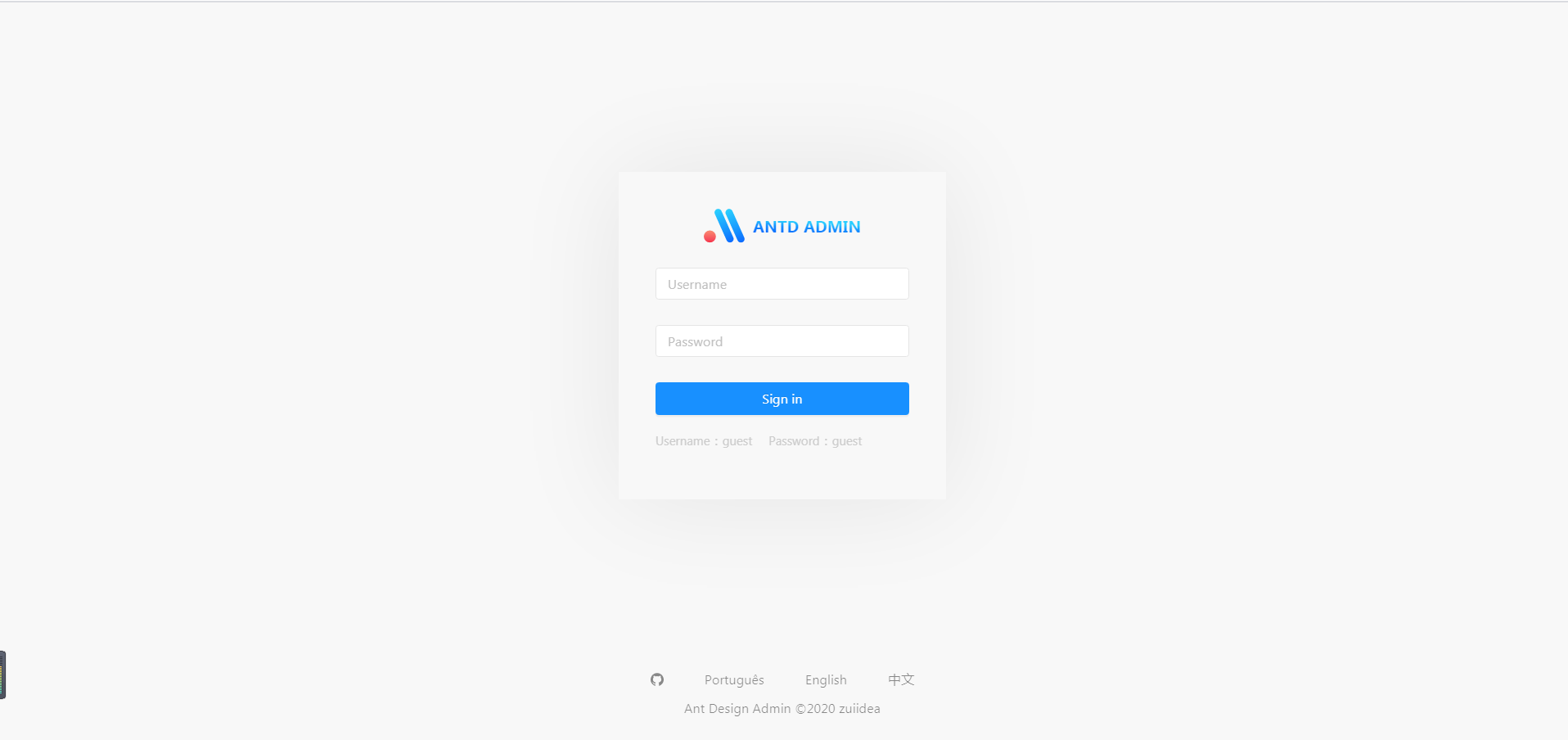
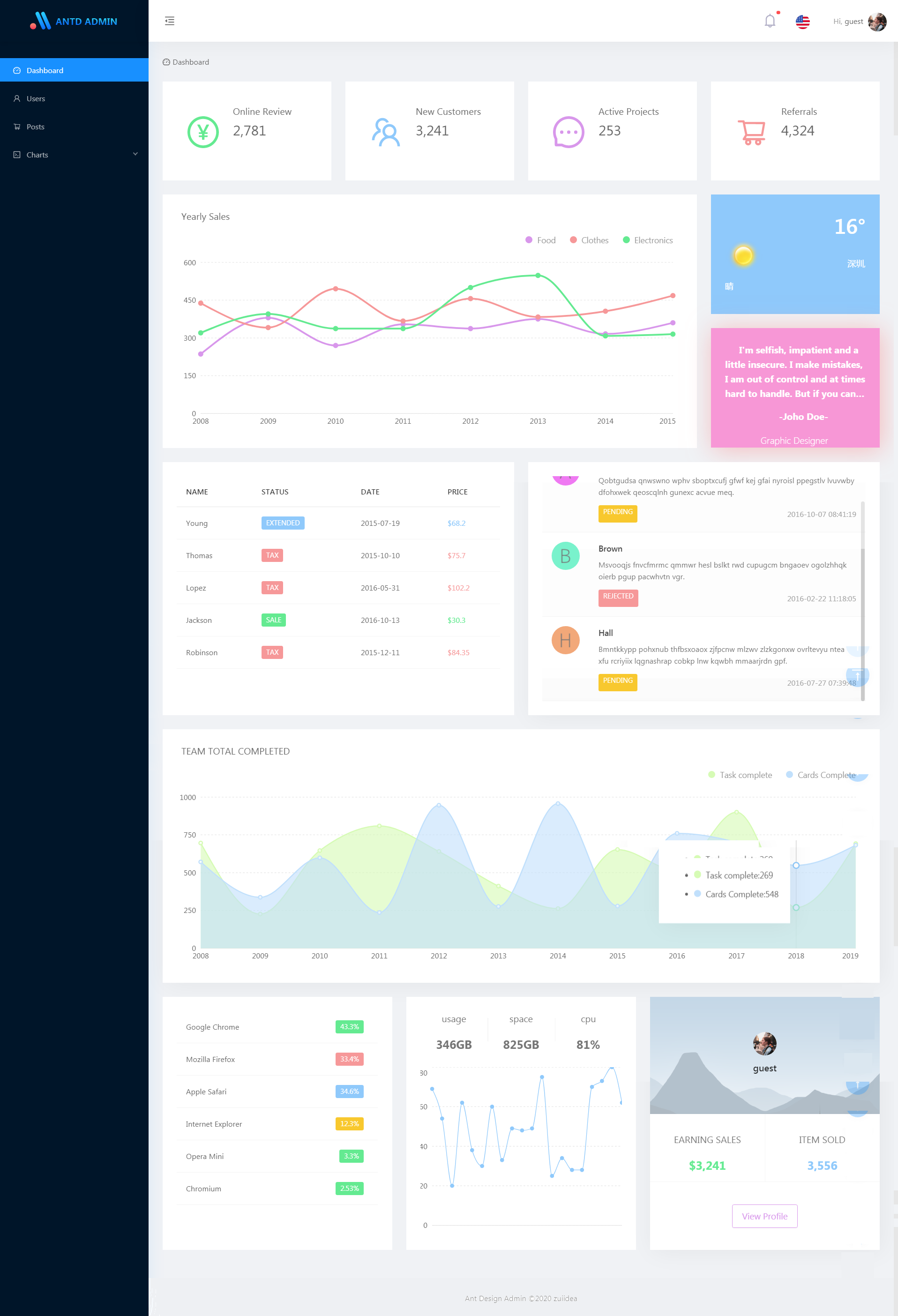
Antd Admin
antd-admin 是基于 React + Ant Design 开发的一套优秀的中后台前端解决方案。
antd-admin 登录页

antd-admin 首页

项目地址:antd-admin
Iease Music
ieaseMusic 是基于 Electron, React, MobX, JSS 开发的网易云音乐第三方项目

项目地址:ieaseMusic
React pxq
react-pxq 是基于 react + redux + webpack + react-router + ES6/7/8 + immutable 开发的完整项目和个人总结
react-pxq 效果预览




项目地址:react-pxq
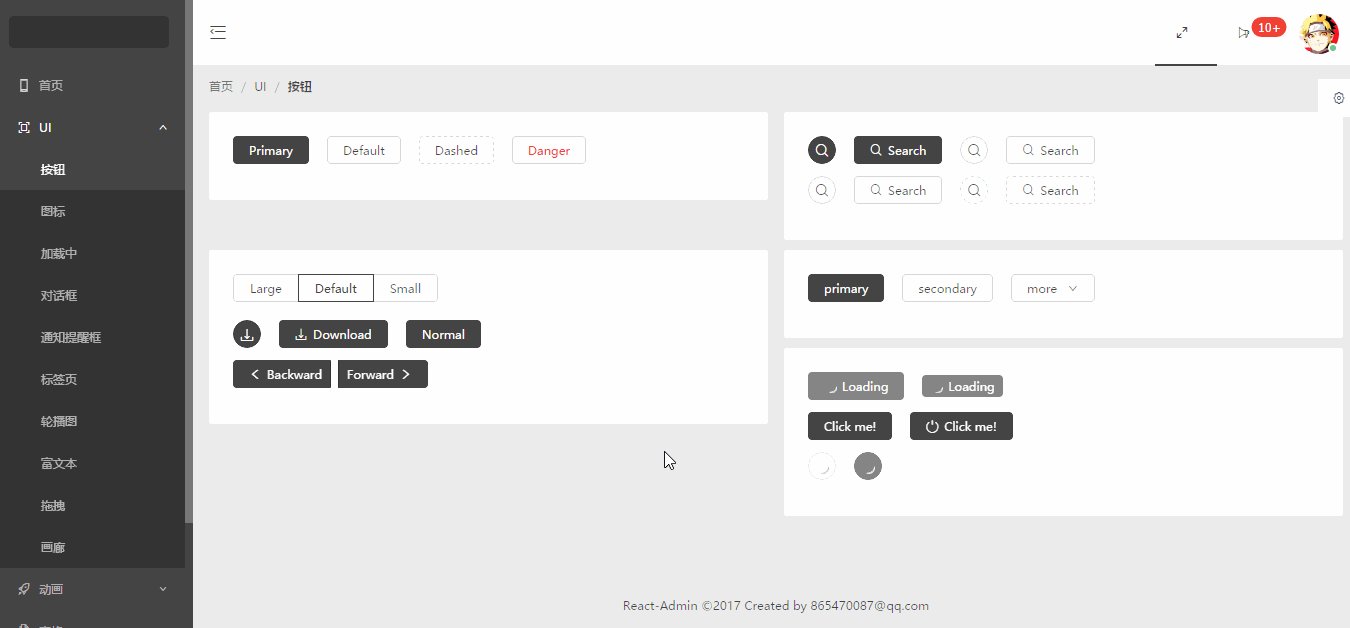
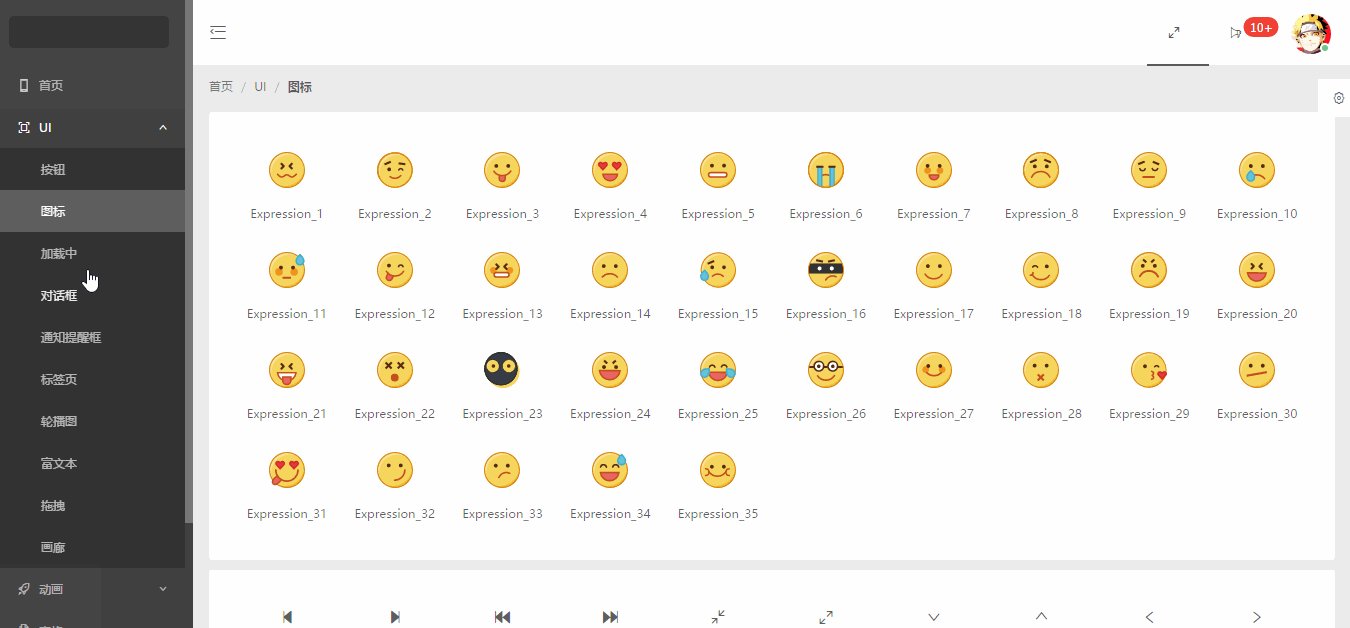
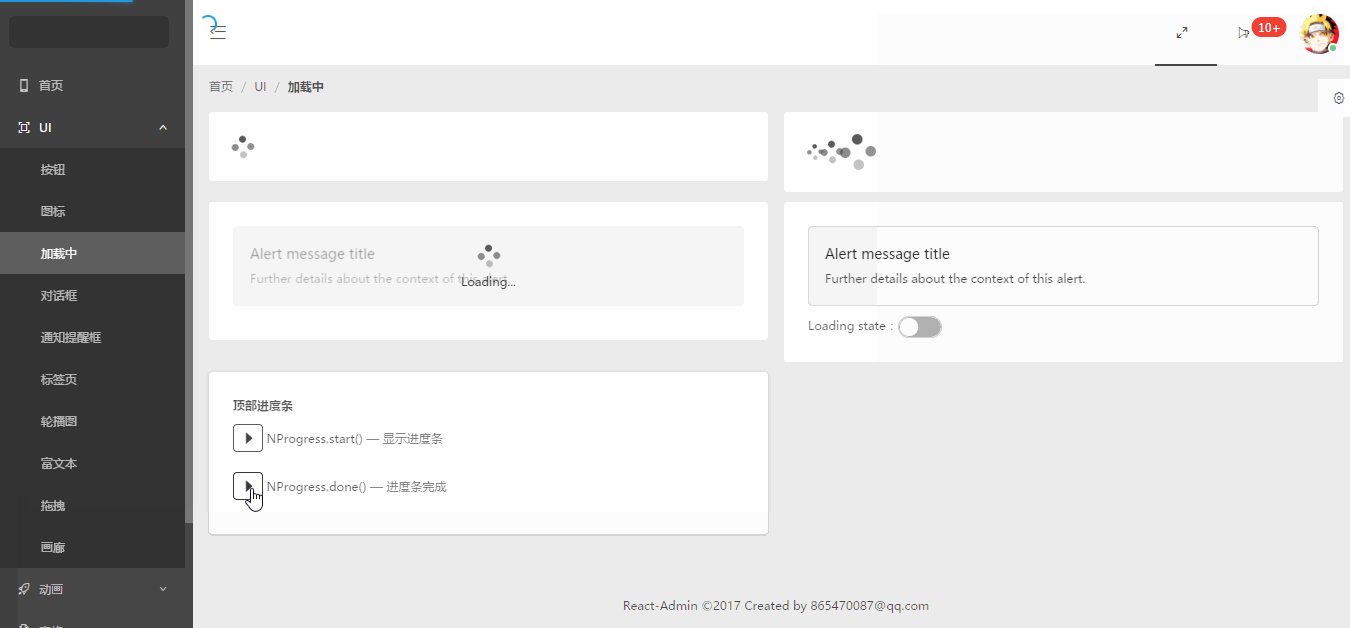
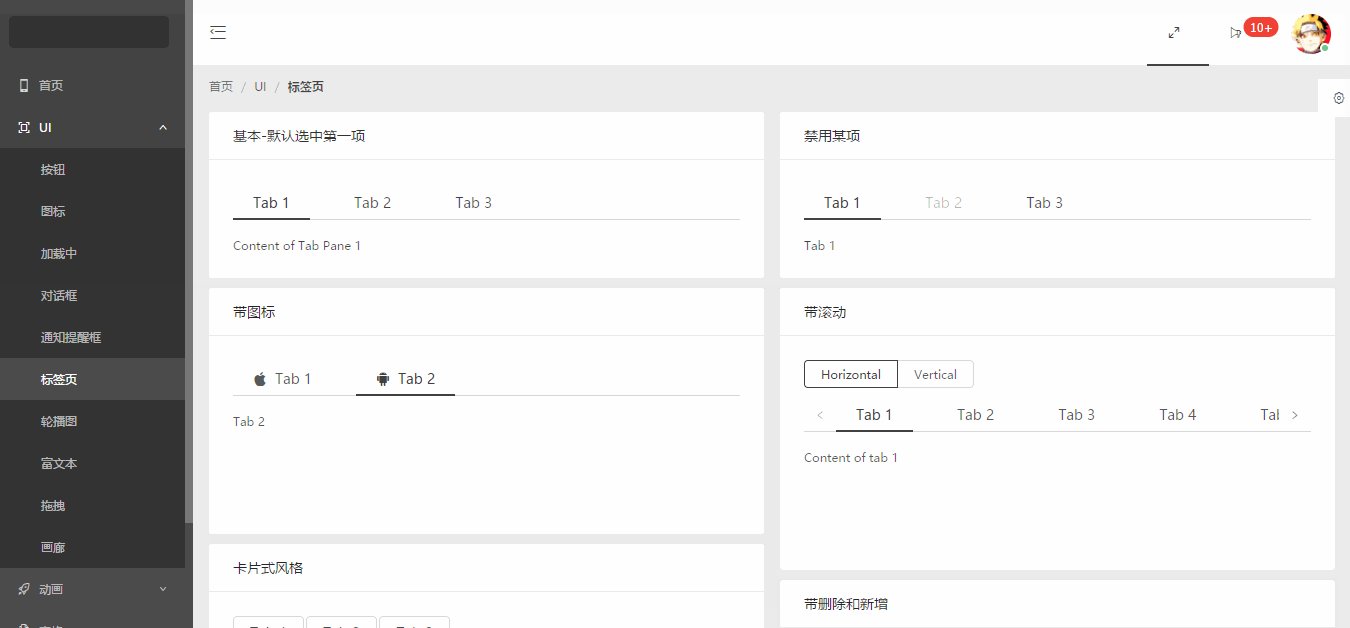
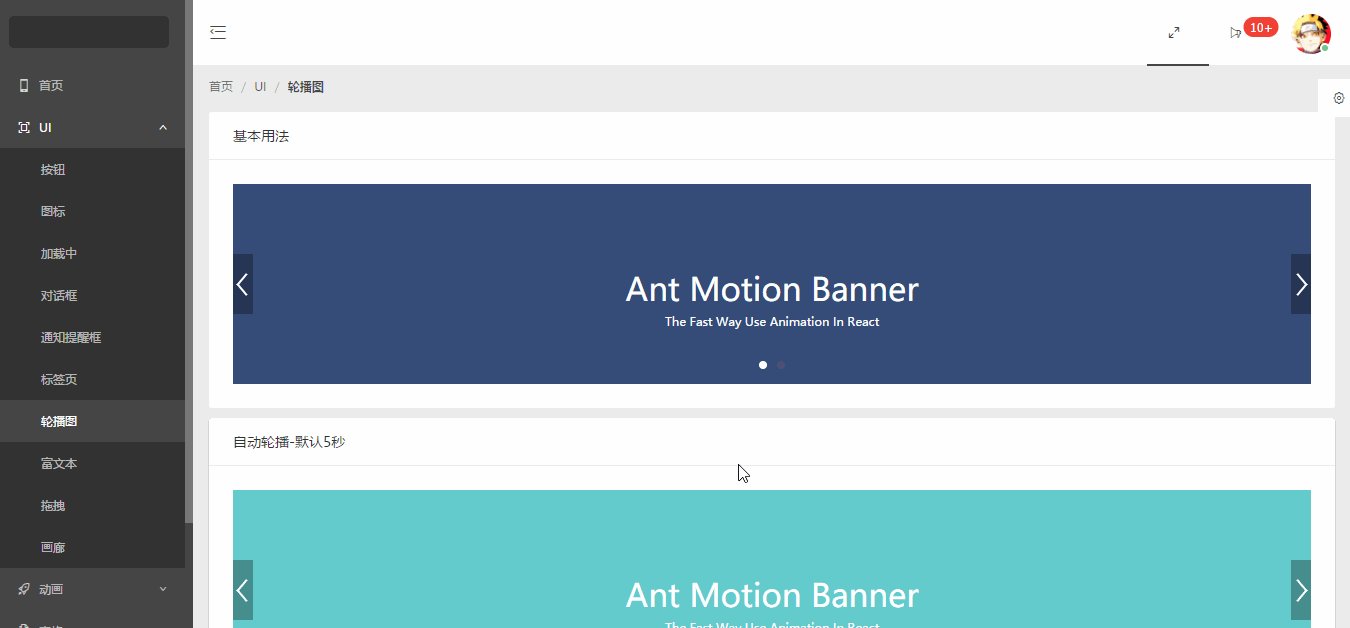
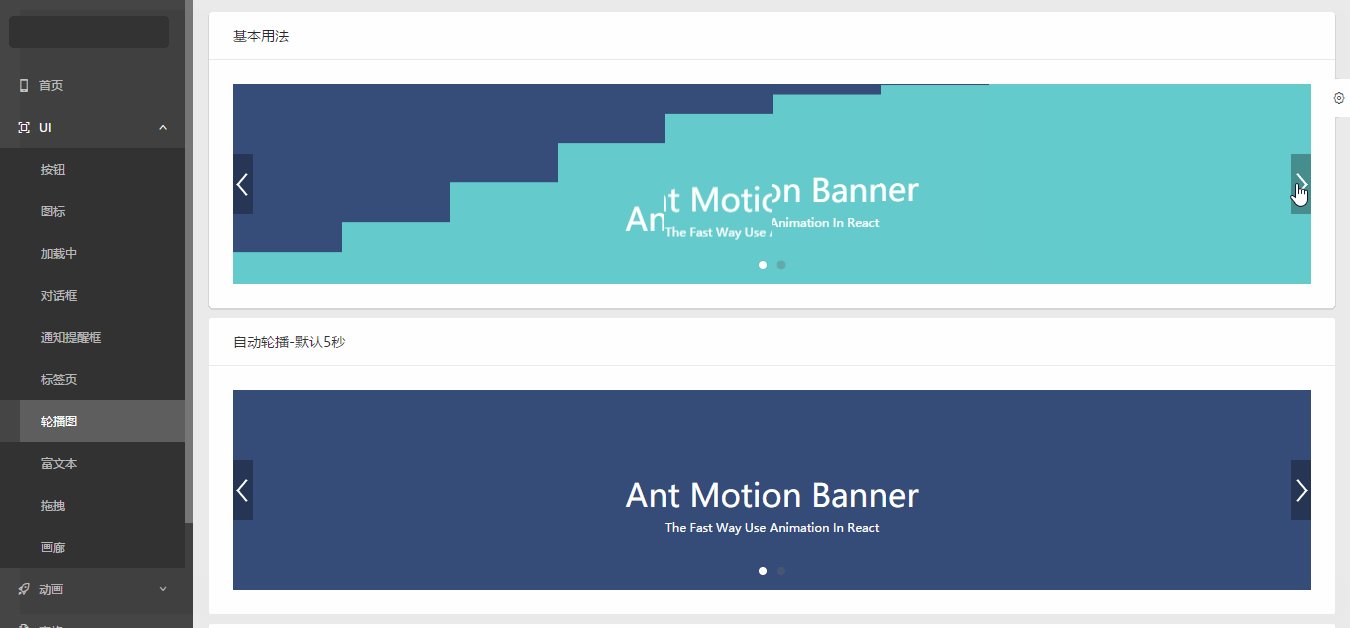
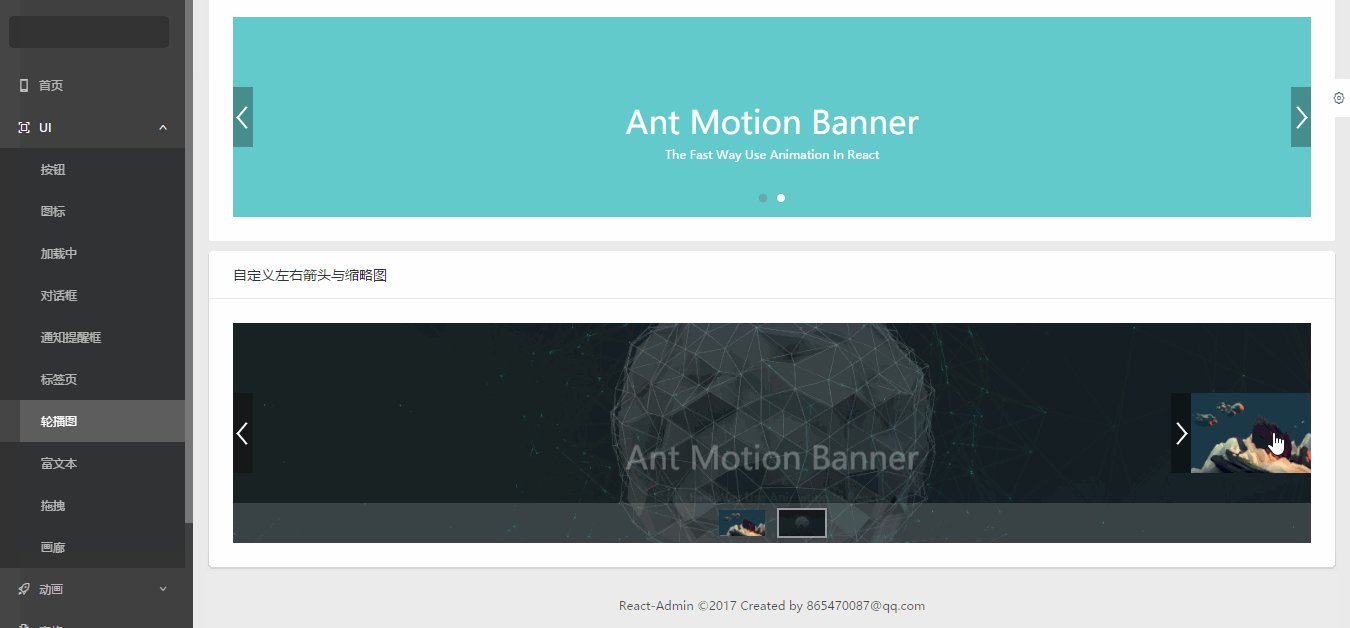
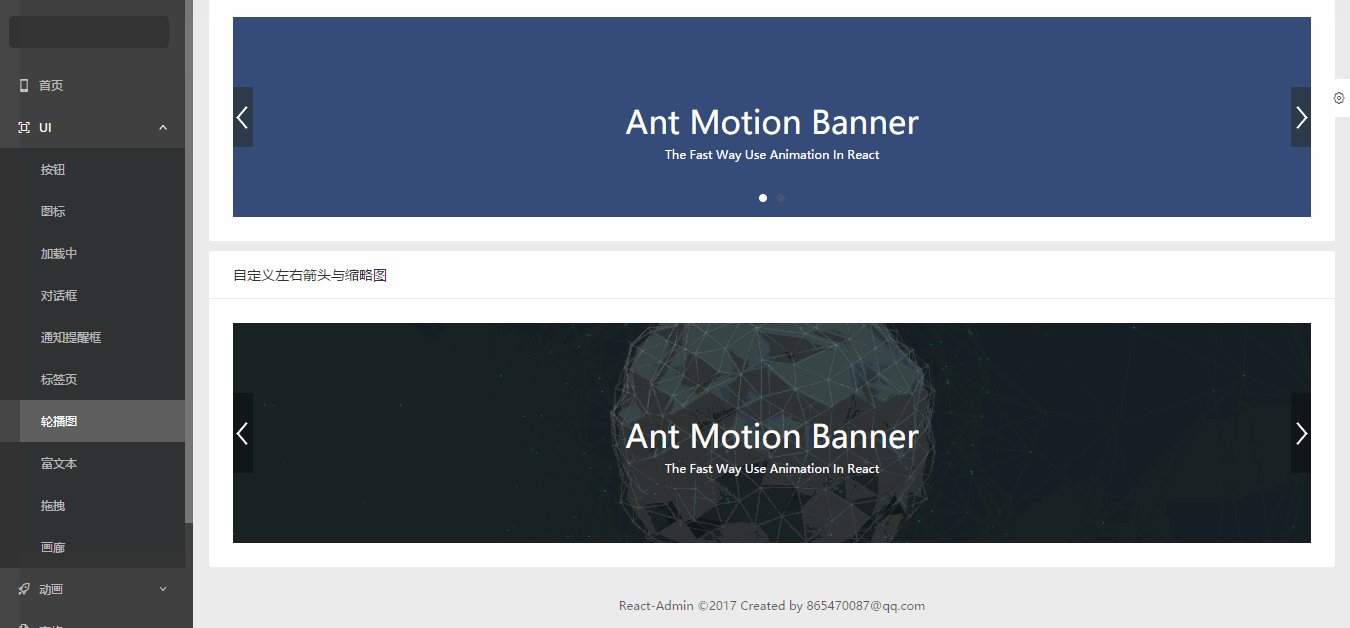
React Admin
react-admin 是基于 Create React App 创建的 react 后台管理系统解决方案




项目地址:react-admin
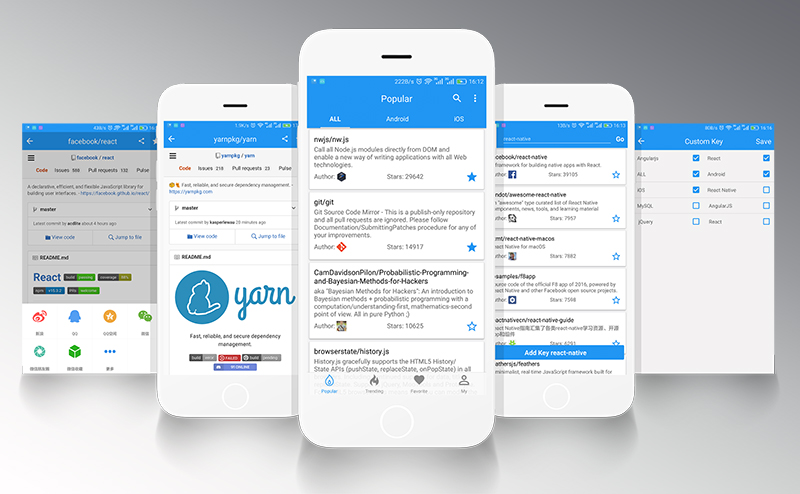
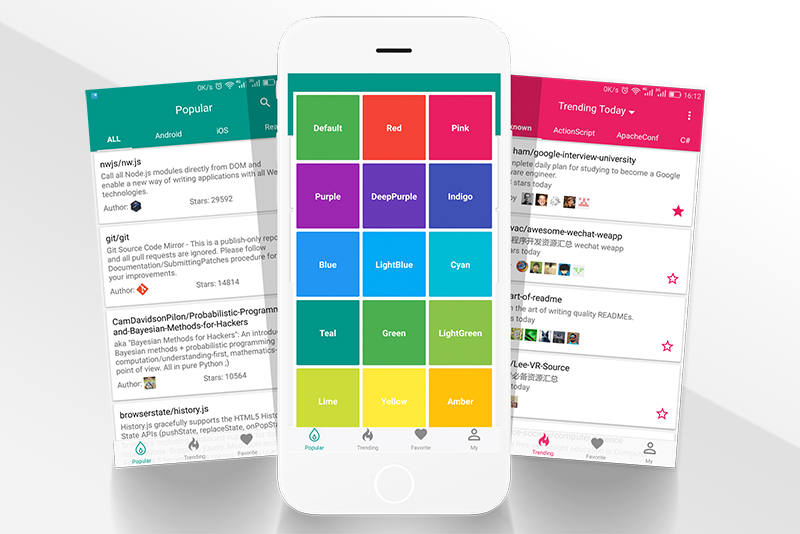
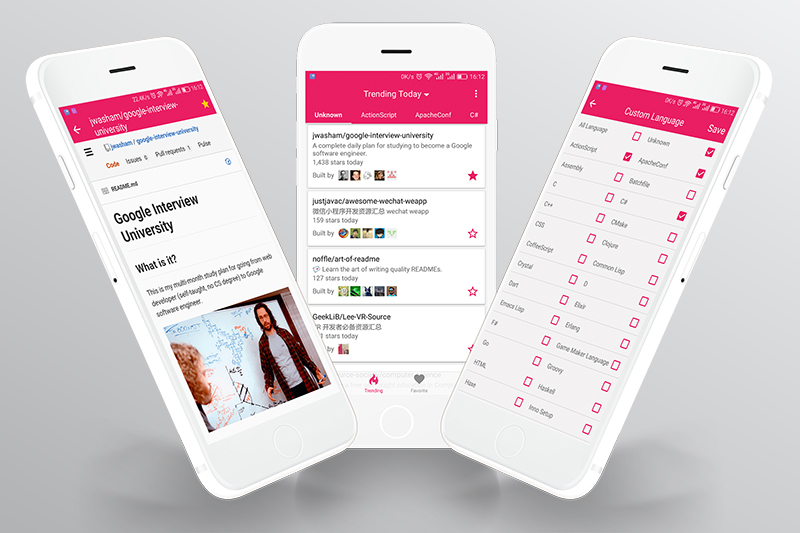
GitHubPopular
GitHubPopular 是一个用来查看GitHub最受欢迎与最热项目的App,它基于React Native支持Android和iOS双平台。
GitHubPopular 项目预览图



项目地址:GitHubPopular
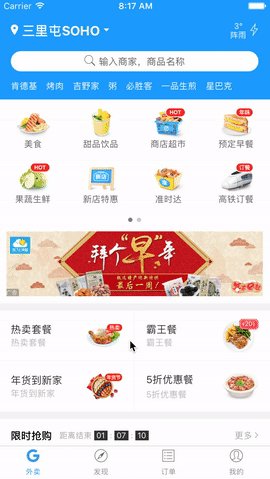
Elm React Native
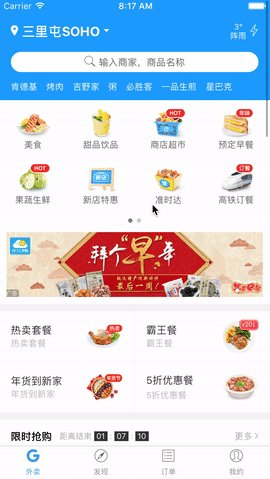
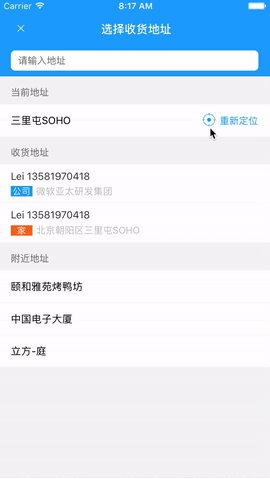
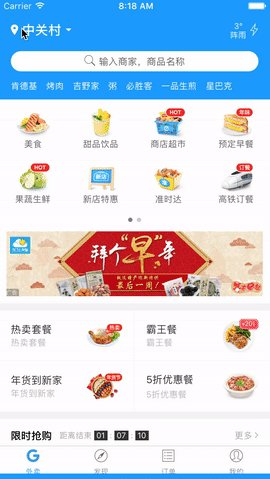
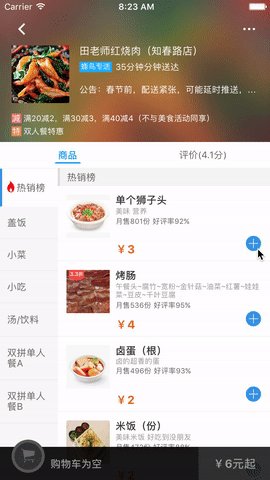
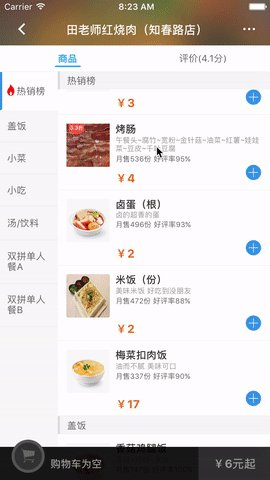
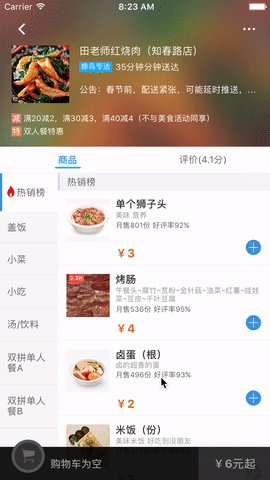
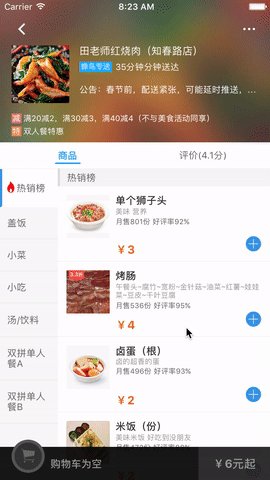
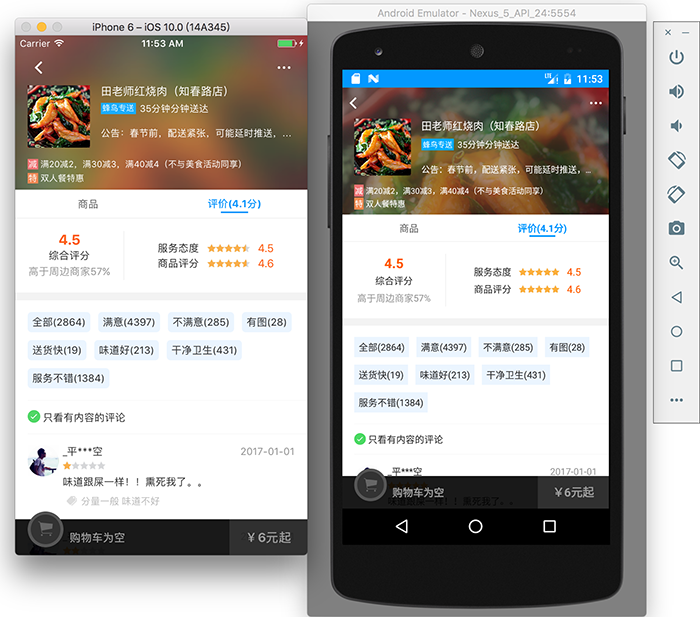
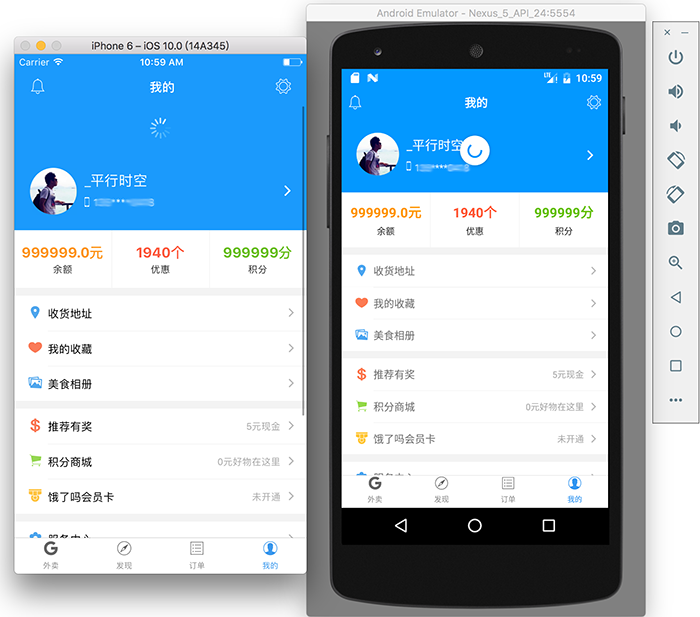
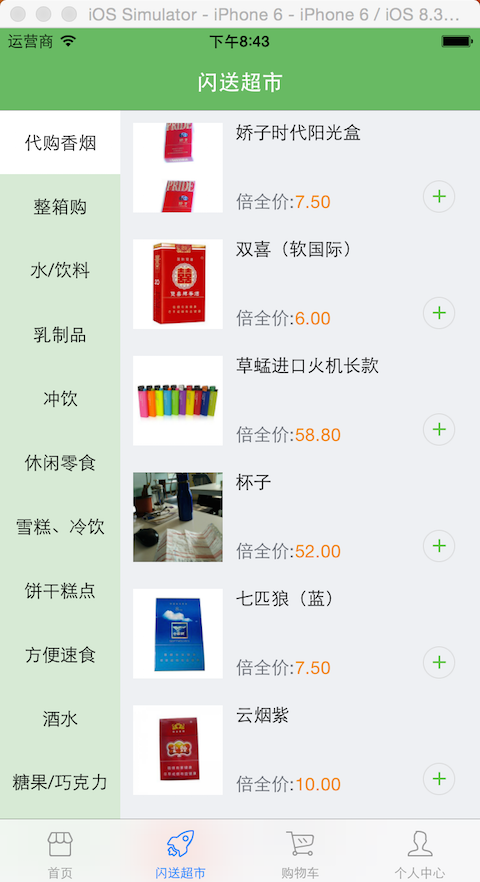
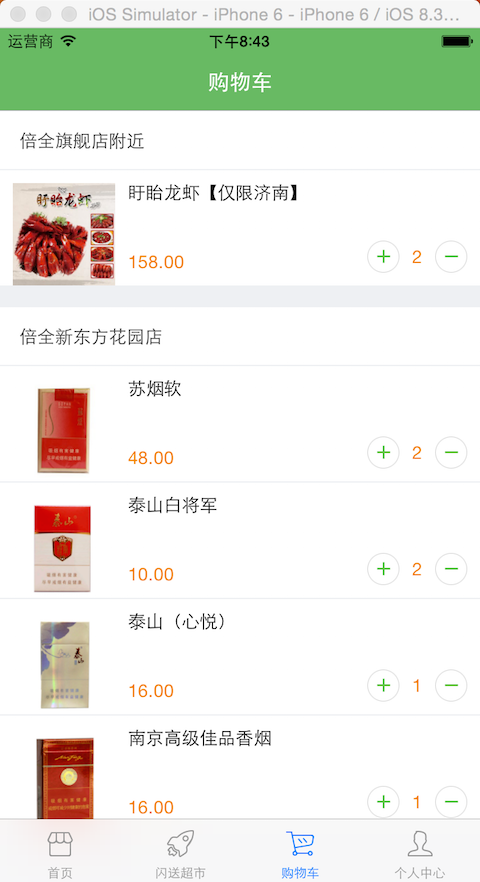
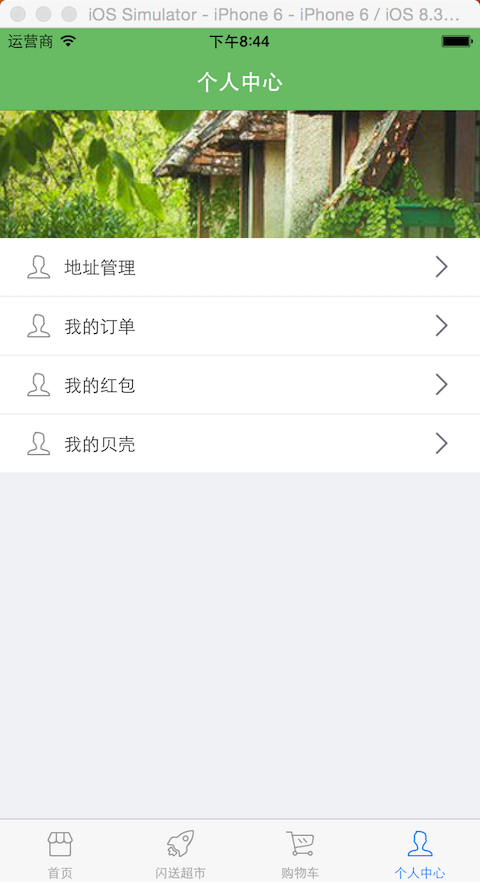
elm-react-native 是一个基于 RN 写的饿了么,还原度相当高,实现了各类动效。效果图如下:







项目地址:elm-react-native
ZhiHuDaily React Native
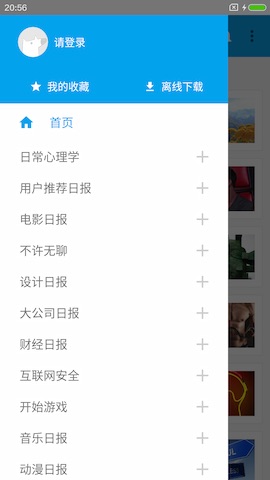
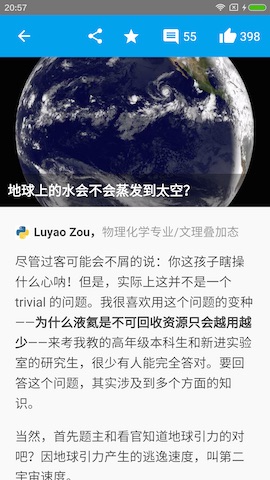
ZhiHuDaily-React-Native 基于React Native 开发,能够运行到 Android 和 IOS 端的仿知乎日报的项目。
ZhiHuDaily-React-Native 预览效果



Shopping React Native
shopping-react-native 基于js+Reactjs+React-Native 的一个商城类的RN 项目,效果图如下:




Blog React
此 blog 项目是基于 react 全家桶 + Ant Design 开发的支持 markdown 的博客前台展示。
PC 端效果如下


移动端

项目地址:blog-react
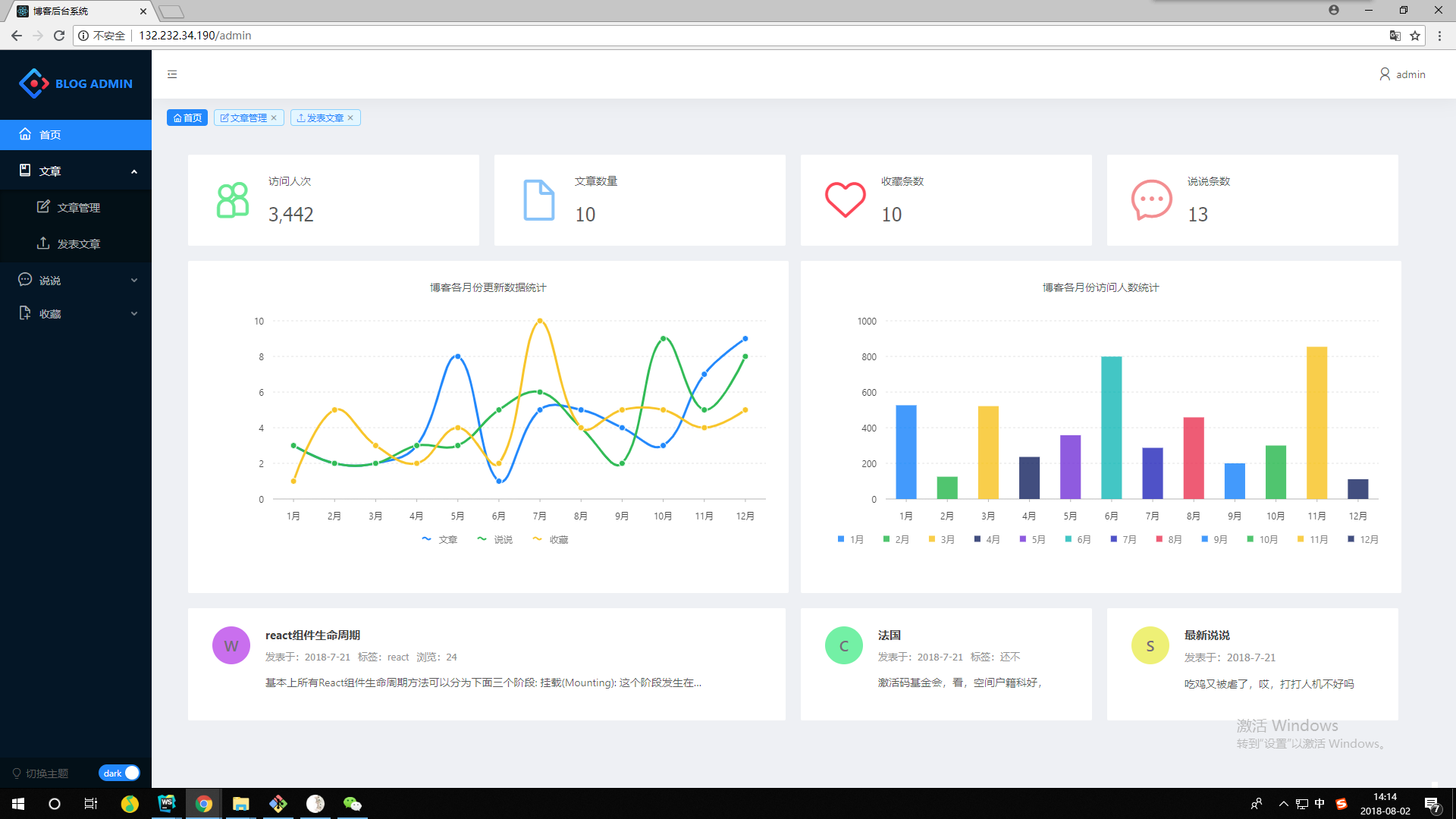
Blog React Admin
blog-react-admin项目是基于蚂蚁金服开源的 ant design pro 之上,用 react 全家桶 + Ant Design 的进行再次开发的。效果图如下:

项目地址:blog-react-admin
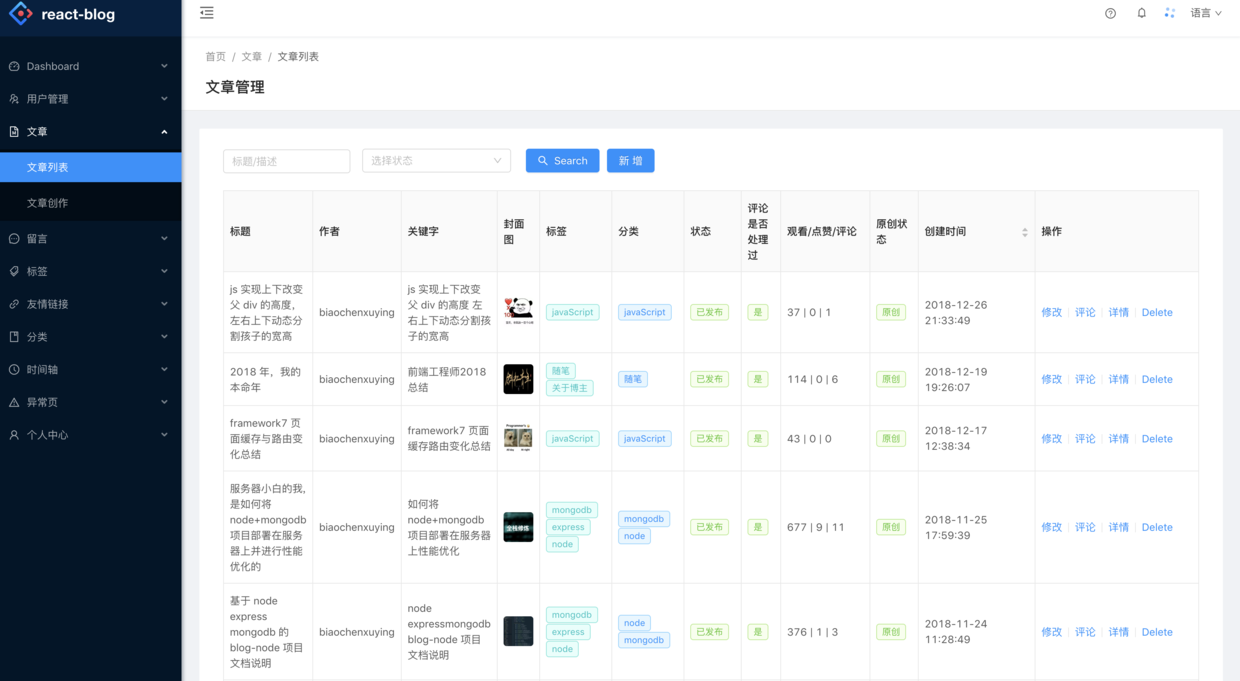
React Blog
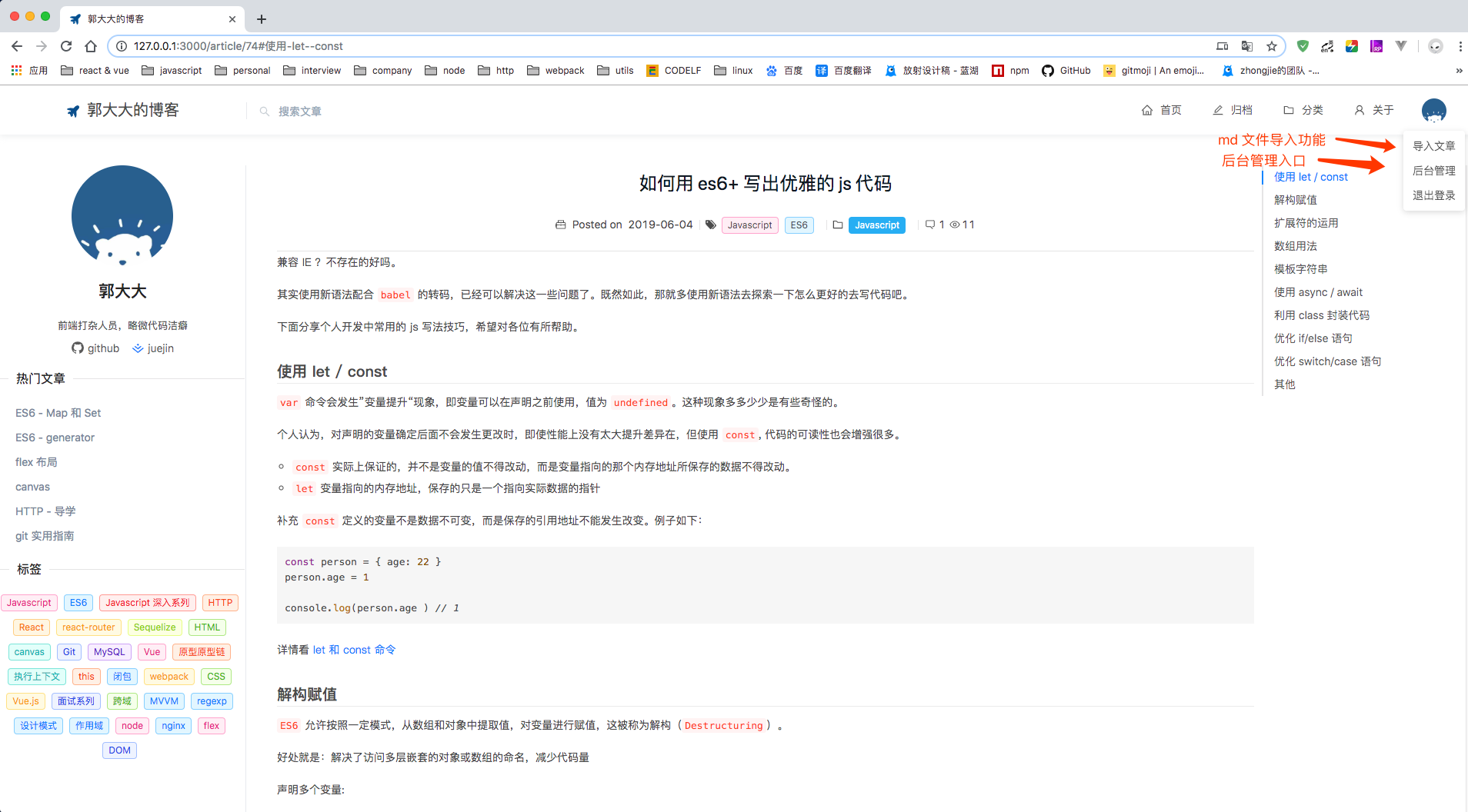
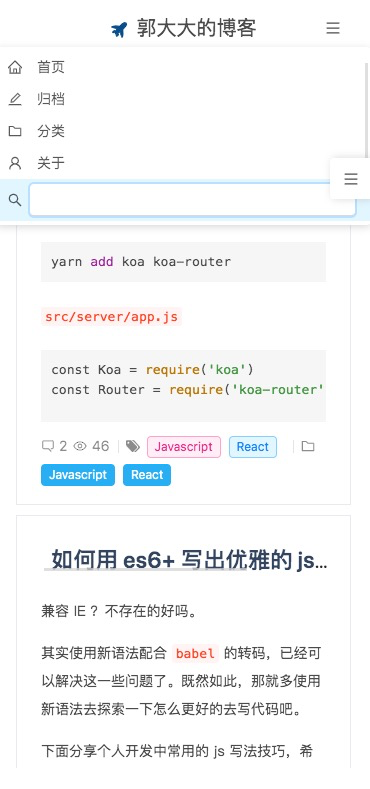
react-blog 是基于 react hooks + koa2 + sequelize + mysql 搭建的前后台的博客。效果如下图;
PC 端

移动端

项目地址:react-blog
Blog React
blog-react 是基于 typescript+koa2+react 的个人博客,效果图如下:
管理端截图

项目地址:blog-react
Angular
Angular News
Angular-news 是基于angular.js,weui和node.js重写的新闻客户端。
项目地址:Angular-news
Ngx Admin
ngx-admin 管理仪表板模板基于Angular 7+,Bootstrap 4

项目地址:ngx-admin
Node.js
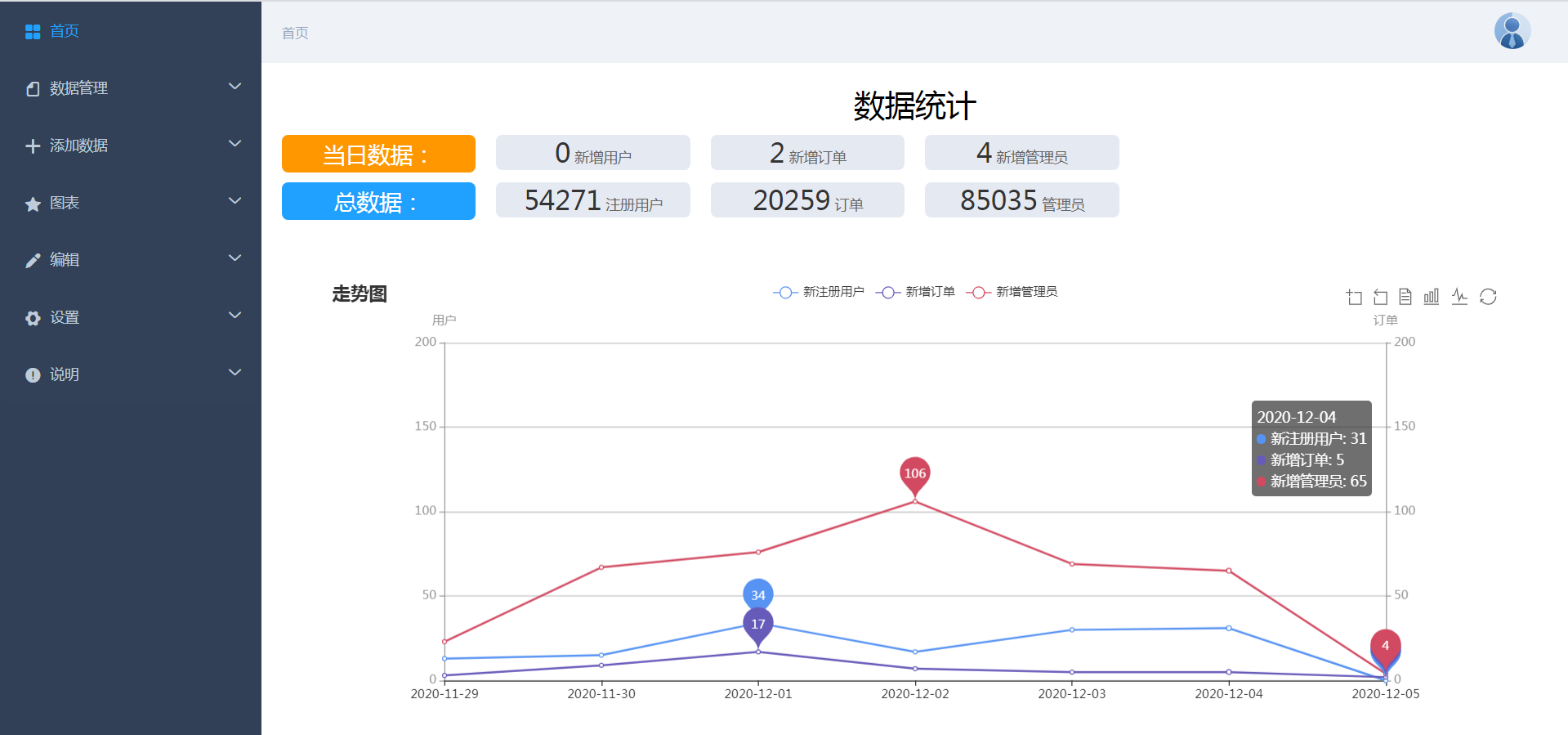
Node Elm
node-elm 是基于 node.js + Mongodb 构建的后台系统
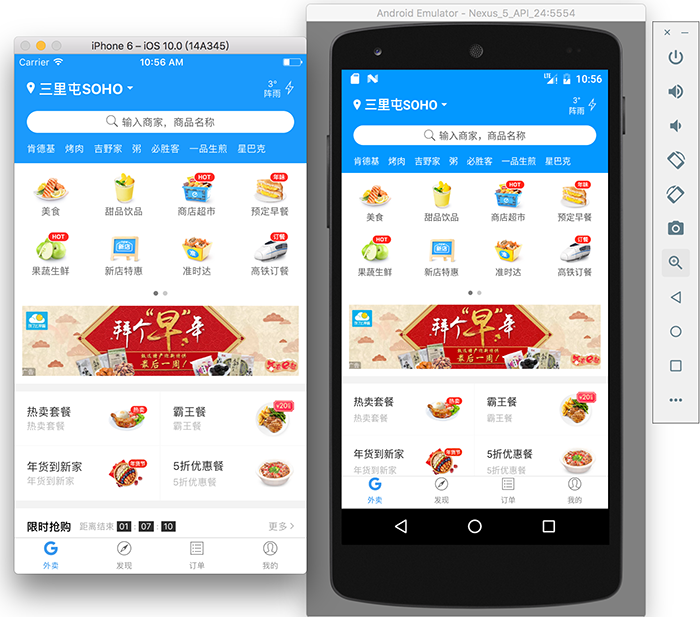
前端效果

后台管理系统

项目地址:node-elm
Node Club
nodeclub 是使用 Node.js 和 MongoDB 开发的社区系统
项目地址:nodeclub
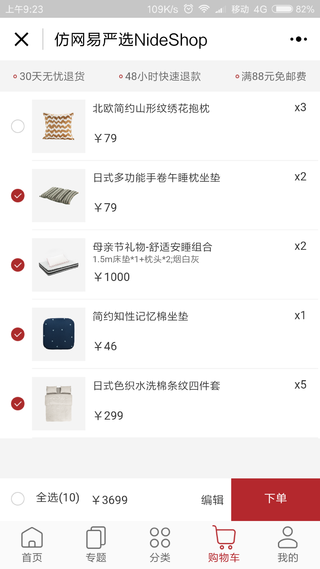
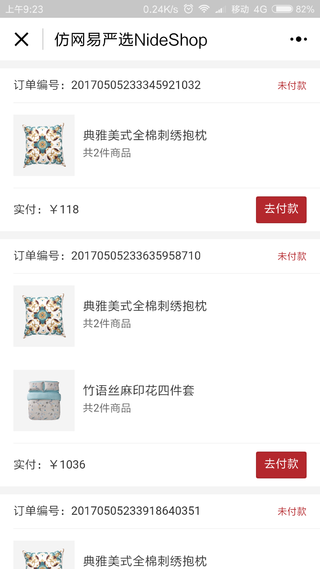
Nideshop Mini Program
nideshop-mini-program 是基于 Node.js+MySQL 开发的开源微信小程序商城(微信小程序)。







Nideshop
NideShop 开源微信小程序商城服务端 API(Node.js + ThinkJS)
项目地址:NideShop
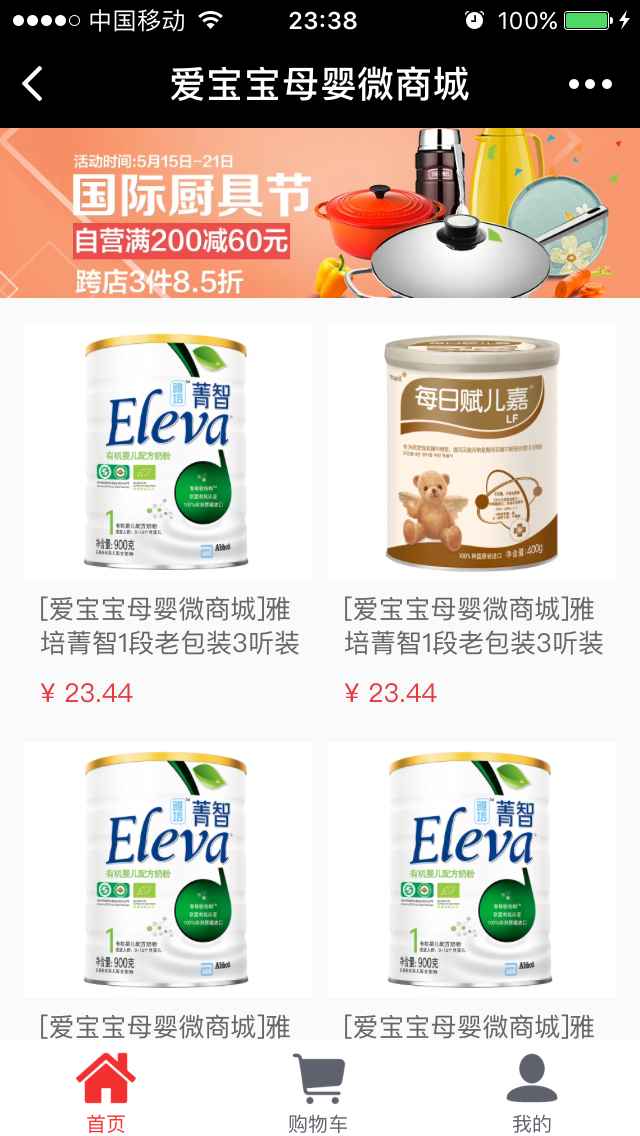
wemall
wemall 基于react, node.js, go开发的微商城(含微信小程序)

项目地址:wemall
React Express Blog Demo
React-Express-Blog-Demo 是基于 React+Express+Mongo 开发的前后端博客网站
Blog Node
blog-node 是基于 node + express + mongodb 的博客网站后台


项目地址:blog-node
作者:ken.io 链接:前端开源实战项目推荐 来源:github