本文作者:IAKGnaHz,未经授权禁止转载。
前言
最近一直在整理前端页面性能监控SDK的相关内容,了解到 Lighthouse CI,可以借助 Travis CI,在项目的持续集成过程中,将
Lighthouse 引入到项目的工作流中,在自动部署的同时自动进行 性能分析
比较有名的网页性能速度分析网站 pagespeed 其实也是借助 ``Lighthouse CI` 实现的。
常见的性能分析指标
window.performance
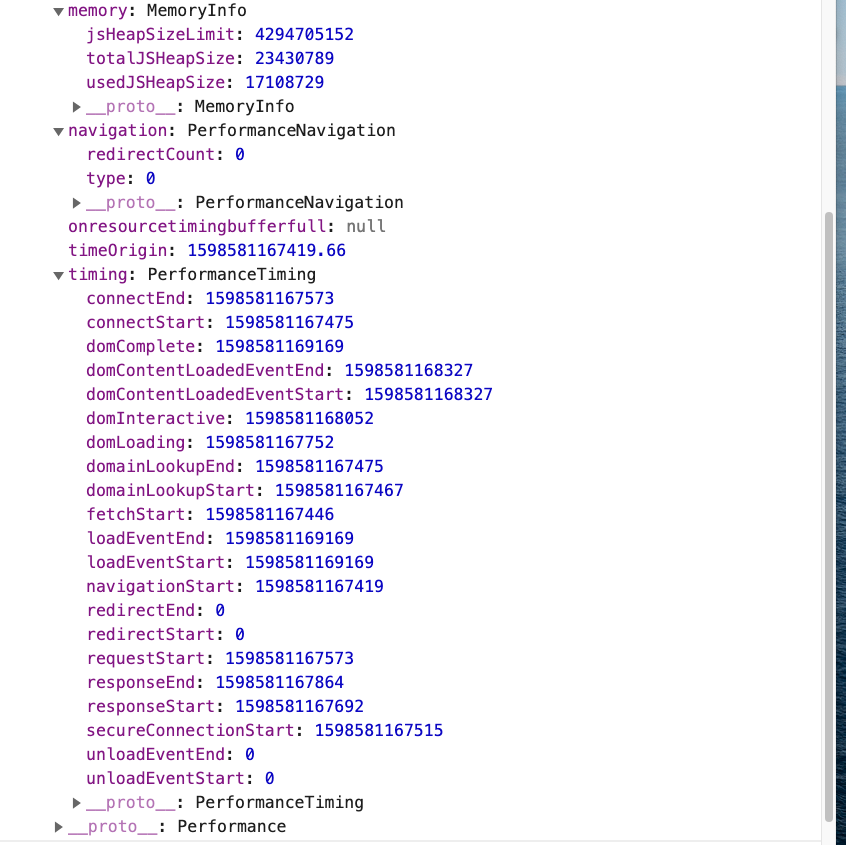
window.performance 是 W3C 引进新的 API 用于展示 页面的具体的渲染时间。一个完整的 performance结构如下所示

// * 字段解析 来源网络
// 获取 performance 数据
var performance = {
// memory 是非标准属性,只在 Chrome 有
memory: {
usedJSHeapSize: 16100000, // JS 对象(包括V8引擎内部对象)占用的内存,一定小于 totalJSHeapSize
totalJSHeapSize: 35100000, // 可使用的内存
jsHeapSizeLimit: 793000000 // 内存大小限制
},
// 哲学问题:我从哪里来?
navigation: {
redirectCount: 0, // 如果有重定向的话,页面通过几次重定向跳转而来
type: 0 // 0 即 TYPE_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等)
// 1 即 TYPE_RELOAD 通过 window.location.reload() 刷新的页面
// 2 即 TYPE_BACK_FORWARD 通过浏览器的前进后退按钮进入的页面(历史记录)
// 255 即 TYPE_UNDEFINED 非以上方式进入的页面
},
timing: {
// 在同一个浏览器上下文中,前一个网页(与当前页面不一定同域)unload 的时间戳,如果无前一个网页 unload ,则与 fetchStart 值相等
navigationStart: 1441112691935,
// 前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0
unloadEventStart: 0,
// 和 unloadEventStart 相对应,返回前一个网页 unload 事件绑定的回调函数执行完毕的时间戳
unloadEventEnd: 0,
// 第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为 0
redirectStart: 0,
// 最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内部的重定向才算,否则值为 0
redirectEnd: 0,
// 浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前
fetchStart: 1441112692155,
// DNS 域名查询开始的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupStart: 1441112692155,
// DNS 域名查询完成的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupEnd: 1441112692155,
// HTTP(TCP) 开始建立连接的时间,如果是持久连接,则与 fetchStart 值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接开始的时间
connectStart: 1441112692155,
// HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart 值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接完成的时间
// 注意这里握手结束,包括安全连接建立完成、SOCKS 授权通过
connectEnd: 1441112692155,
// HTTPS 连接开始的时间,如果不是安全连接,则值为 0
secureConnectionStart: 0,
// HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存
// 连接错误重连时,这里显示的也是新建立连接的时间
requestStart: 1441112692158,
// HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存
responseStart: 1441112692686,
// HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存
responseEnd: 1441112692687,
// 开始解析渲染 DOM 树的时间,此时 Document.readyState 变为 loading,并将抛出 readystatechange 相关事件
domLoading: 1441112692690,
// 完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件
// 注意只是 DOM 树解析完成,这时候并没有开始加载网页内的资源
domInteractive: 1441112693093,
// DOM 解析完成后,网页内资源加载开始的时间
// 在 DOMContentLoaded 事件抛出前发生
domContentLoadedEventStart: 1441112693093,
// DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕)
domContentLoadedEventEnd: 1441112693101,
// DOM 树解析完成,且资源也准备就绪的时间,Document.readyState 变为 complete,并将抛出 readystatechange 相关事件
domComplete: 1441112693214,
// load 事件发送给文档,也即 load 回调函数开始执行的时间
// 注意如果没有绑定 load 事件,值为 0
loadEventStart: 1441112693214,
// load 事件的回调函数执行完毕的时间
loadEventEnd: 1441112693215
}
};
拿到这么多数据之后,我们应该怎么去做分析呢?
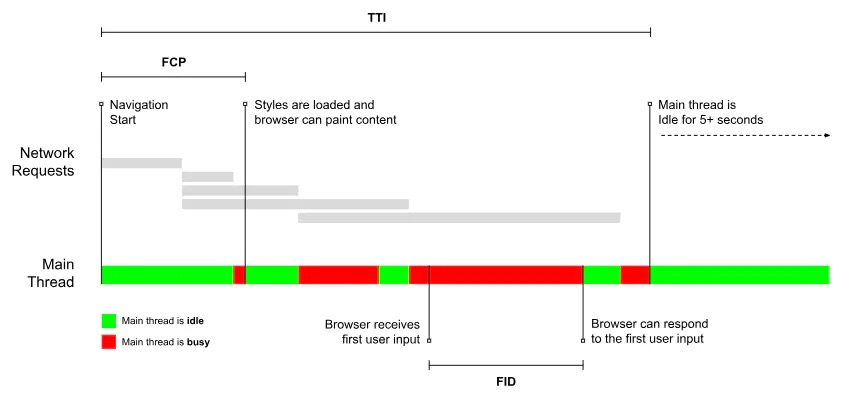
首先,对 timing 里的数据进行标注,制定 需要分析的页面性能指标,比如 白屏时间,dns 解析时间,tcp 连接时间 ,带宽速度...
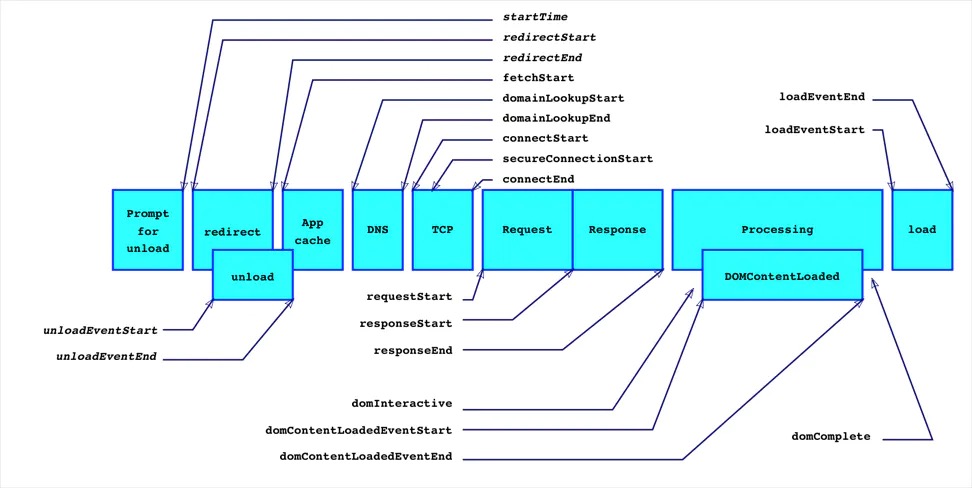
下图是 整个 timing 的结构

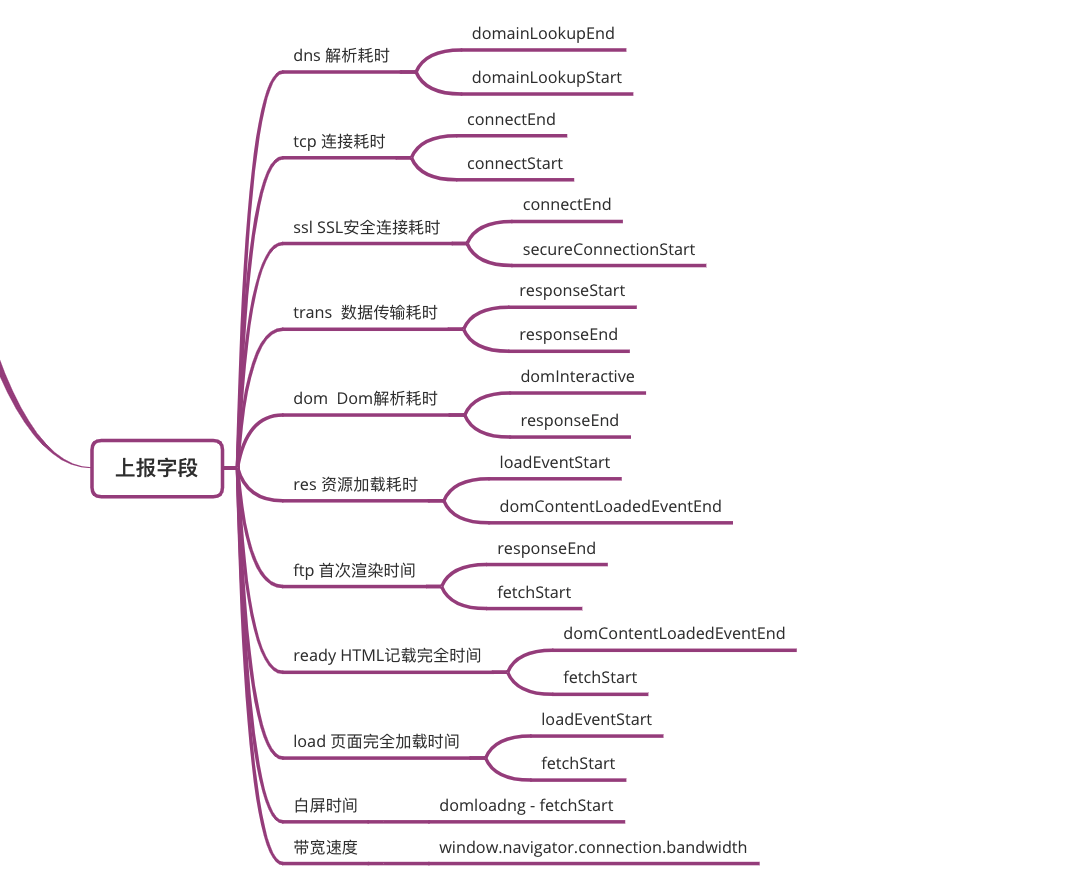
针对以上列出来的字段,可以使用 timing 里的具体数字进行加减得出。下面我整理了一些具体的指标的得出公式。

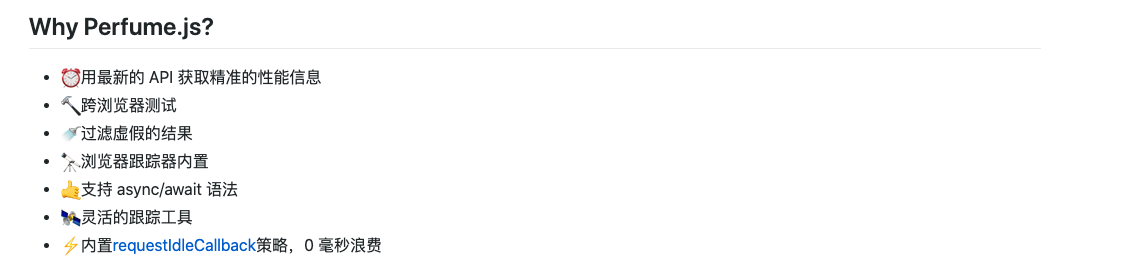
推荐开源库 perfume.js
推荐一个感觉不错的一个FP、FCP、FID三个性能类别和组件生命周期性能的工具,作者是谷歌工程师Leonardo Zizzamia


合成监控 VS 用户监控
上面列举的 window.performance 是针对开发者主动去收集分析的参数指标。开发者需要完善整个流程,包括 性能数据收集的 SDK,对于收集上来的字段进行存储,分析。还要有对应的前端页面对数据进行展示,这样开发周期无疑会比较长。这种就属于 真实用户监控
还有就是使用 chrome 提供的 Lighthouse 进行 合成监控 就是在一个模拟的场景去提交一个需要审计的页面。通过他的性能分析,展示页面的性能参数。会生成一个 性能报告。包括 PWA,和一些SEO。
使用 Lighthouse CI 进行可持续集成的性能分析
安装
安装 Lighthouse CI
npm install -g @lhci/cli
在项目的根目录下创建一个 lighthouse.js 文件
还可以配置其他类型的文档
.json .ymlgithub
touch lighthouserc.js
Lighthouse.js
module.exports = {
ci: {
collect: {
// collect options here
},
assert: {
// assert options here
},
upload: {
// upload options here
},
server: {
// server options here
},
wizard: {
// wizard options here
},
},
};
lighthouse CI 运行的时候,会启动一个服务器来运行你的站点。配置 staticDistDir或者 startServerCommand 字段
staticDistDir: 如果你的网站是静态的,配置该属性到 ci.collect 对象中表示静态文件的位置
startServerCommand: 动态网站,配置项目启动命令 eg:npm run dev
// Static site example
collect: {
staticDistDir: './dist',
}
// Dynamic site example
collect: {
startServerCommand: 'npm run dev',
}
url 属性添加到 ci.collect 中,一般情况下这个是一个数组,可以包含多个URL地址,默认情况下。Lighthouse CI 将对 Url 里面的地址运行 Lighthouse 3次,你也可以设置 number 来控制 Lighthouse 的次数
collect: {
// ...
url: ['http://localhost:8888']
}
target 属性的值设置为 temporary-public-storage,表示 chrome 会将页面的数据存储在公共的临时存储区,保存时间为7天
upload: {
target: 'temporary-public-storage',
}
运行
lhci autorun
输出
✅ .lighthouseci/ directory writable
✅ Configuration file found
✅ Chrome installation found
⚠️ GitHub token not set
Healthcheck passed!
Started a web server on port 73424...
Running Lighthouse 3 time(s) on http://localhost:65324/index.html
Run #1...done.
Run #2...done.
Run #3...done.
Done running Lighthouse!
Uploading median LHR of http://localhost:73424/index.html...success!
Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html
No GitHub token set, skipping GitHub status check.
Done running autorun.
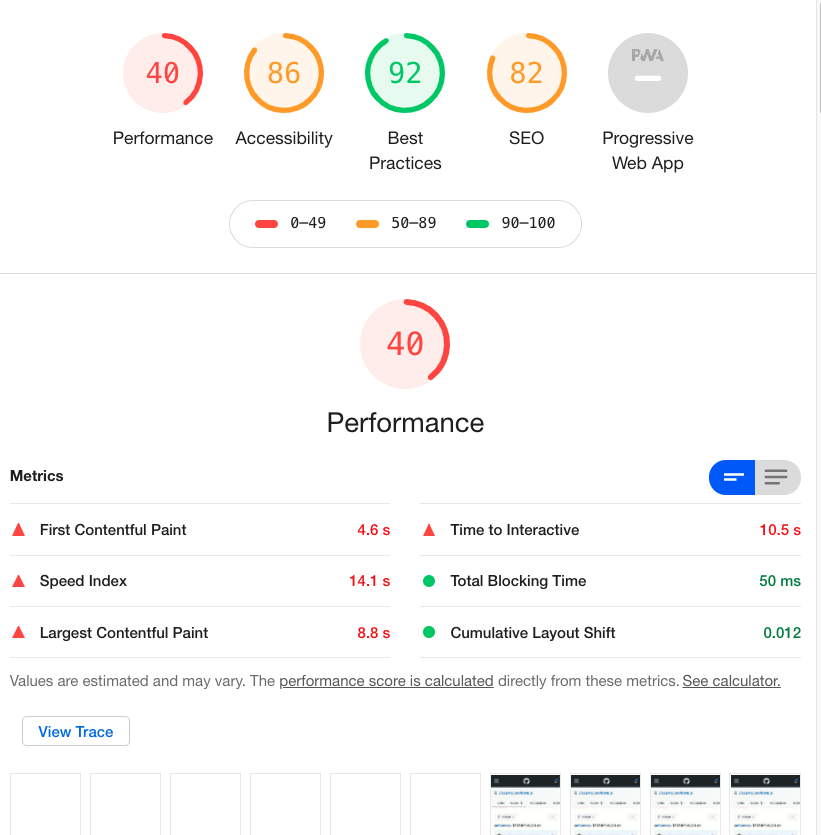
点击链接就可以看到生成对应的评估报告

下期将会讲 lighthouse CI + perfume.js 在实际场景中的应用。
🍉 往期推荐
📣 智云健康急招聘
欢迎小伙伴和我们一起来做社区分享、开源呀~😃😃😃