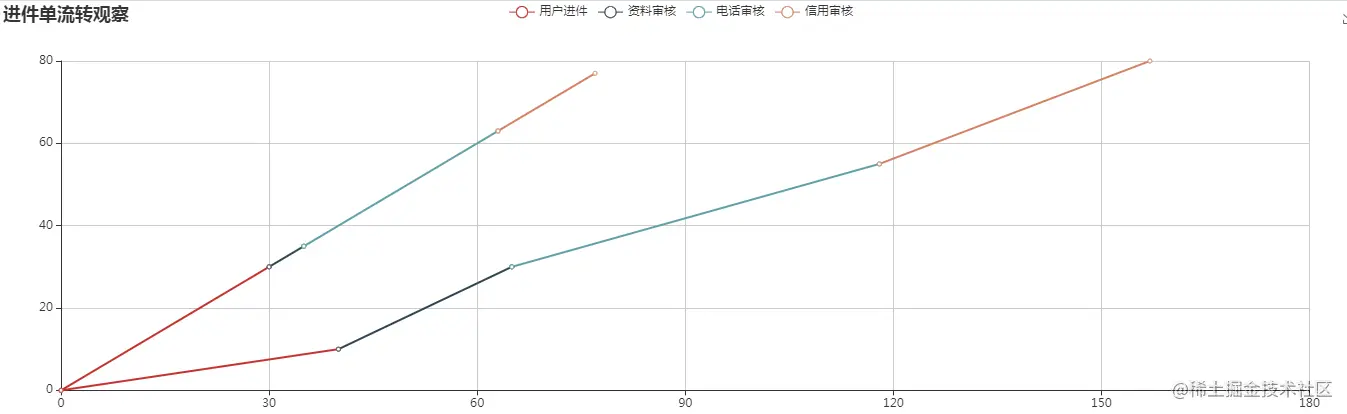
数据格式: series
分段拼接时,不同name的数据应该带上前一个数据的值,比如:数据1=[0, 30, '-', '-', '-']为绘制第一段折线,第二段折线是绘制到35的位置,那么数据2=['-', 30, 35, '-', '-'],其中'-'空出是为了拼接。
想要绘制每一条(含多段)不同的线,需要设置对相同name的数据设置相同的stack,如:第一条线第一段折线是“用户进件”的,设置stack=1,那么第二条线的第一段折线name同样为“用户进件”的,也设置其stack=1。

let series = [ { name: '用户进件', type: 'line', stack: '1', data: [0, 30, '-', '-', '-']
},
{
name: '资料审核',
type: 'line',
stack: '2',
data: ['-', 30, 35, '-', '-']
},
{
name: '电话审核',
type: 'line',
stack: '3',
data: ['-', '-', 35, 63, '-']
},
{
name: '信用审核',
type: 'line',
stack: '4',
data: ['-', '-', '-', 63, 77]
},
{
name: '用户进件',
type: 'line',
stack: '1',
data: [0, 10, '-', '-', '-']
},
{
name: '资料审核',
type: 'line',
stack: '2',
data: ['-', 10, 30, '-', '-']
},
{
name: '电话审核',
type: 'line',
stack: '3',
data: ['-', '-', 30, 55, '-']
},
{
name: '信用审核',
type: 'line',
stack: '4',
data: ['-', '-', '-', 55, 80]
}
]
let dom = document.getElementById("container");
let myChart = echarts.init(dom);
option = null;
option = {
title: {
text: '进件单流转观察'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['用户进件', '资料审核', '电话审核', '信用审核']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'value',
},
yAxis: {
type: 'value',
data: ['0', '30', '60', '90', '120', '150', '180', '210']
},
series: this.data
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}```