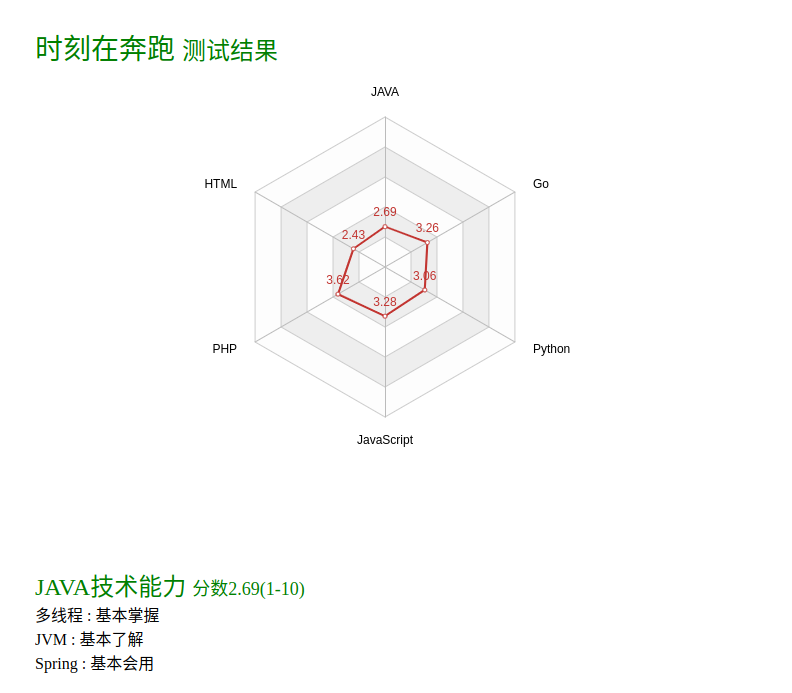
演示效果:

遇到的问题
wkhtmltopdf生成pdf echarts 不显示
百度的结果:
问题很简单:
1、echarts 写在jquery的onload里,jquery的$(function(){});方法没有执行,也没多研究,把echarts 放到页面最下方,去掉onload方法。
2、显示echarts的div要设置一个高度和宽度,注意都要设置,浏览器不设置宽度能看到图,但是生成pdf不行。
3、加上参数 --javascript-delay 3000。
4、echarts 设置 animation:false,如果延迟时间够长应该不设置也可以。
最后处理的方法
wkhtmltopdf --disable-smart-shrinking index.html index.pdf
# 禁止使用WebKit的智能战略收缩,使像素/ DPI比没有不变
html代码
<?xml version="1.0" encoding="UTF-8"?>
<html lang="zh">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>
</title>
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js">
</script>
<style>
.box {
min-height: 100vh;
padding: 3.125rem;
}
.topData {
display: flex;
flex-direction: column;
color: green;
}
.userName {
font-size: 1.75rem;
padding-bottom: 0.625rem
}
.text1 {
font-size: 1.5rem;
}
#myChart {
margin-left: 6.25rem;
}
.dataList {
margin-top: 6.25rem;
}
.data {
margin-bottom: 2.5rem;
}
.dataTitle {
font-size: 1.5rem;
color: green;
}
.text2 {
font-size: 1.125rem
}
</style>
</head>
<body>
<!-- <div id="chart" style="width:400px;height:400px;"></div> --> <div class="box">
<div class="topData">
<div class="title">
<span class="userName">
时刻在奔跑
</span>
<span class="text1">
测试结果
</span>
</div>
<div id="myChart" style="width:500px;height:400px;">
</div>
</div>
<div class="dataList">
<div class="data" :key="index">
<div class="dataTitle">
<span class="text1">
JAVA技术能力
</span>
<span class="text2">
分数2.69(1-10)
</span>
</div>
<div class="dataContent">
<div class="content">
<span>
多线程 :
</span>
<span>
基本掌握
</span>
</div>
<div class="content">
<span>
JVM :
</span>
<span>
基本了解
</span>
</div>
<div class="content">
<span>
Spring :
</span>
<span>
基本会用
</span>
</div>
</div>
</div>
</div>
<script>
//<![CDATA[
var myChart = echarts.init(document.getElementById("myChart"));
var conclusions = [{"dimension":{"createTime":"2020-08-20 11:42:00","updateTime":null,"modelDimensionId":1,"modelId":1,"parentId":0,"dimensionId":2,"weight":0.2,"dimensionName":"JAVA","dimension":{"createTime":"2020-08-11 09:21:22","updateTime":"2020-08-21 01:34:50","dimensionId":2,"parentId":0,"level":1,"intervalLower":5.0,"intervalUpper":9.1,"intervalAvg":7.0,"name":"\u793E\u4EA4\u80FD\u529B","weight":null}},"dimensionScore":26.07,"dimensionIndex":2.69},{"dimension":{"createTime":"2020-08-20 11:51:17","updateTime":"2020-08-20 12:29:44","modelDimensionId":2,"modelId":1,"parentId":0,"dimensionId":3,"weight":0.56,"dimensionName":"HTML","dimension":{"createTime":"2020-08-11 09:21:52","updateTime":"2020-08-11 09:21:54","dimensionId":3,"parentId":0,"level":1,"intervalLower":5.0,"intervalUpper":8.9,"intervalAvg":6.65,"name":"\u8BA4\u771F\u8D1F\u8D23","weight":null}},"dimensionScore":27.39,"dimensionIndex":2.43},{"dimension":{"createTime":"2020-08-20 12:14:09","updateTime":"2020-08-20 12:22:52","modelDimensionId":4,"modelId":1,"parentId":0,"dimensionId":4,"weight":0.23,"dimensionName":"PHP","dimension":{"createTime":"2020-08-11 09:22:38","updateTime":"2020-08-11 09:22:40","dimensionId":4,"parentId":0,"level":1,"intervalLower":4.0,"intervalUpper":5.3,"intervalAvg":8.6,"name":"\u5BA2\u6237\u5BFC\u5411","weight":null}},"dimensionScore":23.75,"dimensionIndex":3.62},{"dimension":{"createTime":"2020-08-20 12:23:15","updateTime":null,"modelDimensionId":5,"modelId":1,"parentId":0,"dimensionId":5,"weight":0.67,"dimensionName":"JavaScript","dimension":{"createTime":"2020-08-11 09:22:57","updateTime":"2020-08-11 09:23:00","dimensionId":5,"parentId":0,"level":1,"intervalLower":5.0,"intervalUpper":5.2,"intervalAvg":9.1,"name":"\u76EE\u6807\u7BA1\u7406","weight":null}},"dimensionScore":27.72,"dimensionIndex":3.28},{"dimension":{"createTime":"2020-08-21 02:10:50","updateTime":null,"modelDimensionId":6,"modelId":1,"parentId":0,"dimensionId":6,"weight":0.45,"dimensionName":"Python","dimension":{"createTime":"2020-08-11 09:23:19","updateTime":"2020-08-11 09:23:20","dimensionId":6,"parentId":0,"level":1,"intervalLower":4.0,"intervalUpper":5.1,"intervalAvg":8.8,"name":"\u5B66\u4E60\u80FD\u529B","weight":null}},"dimensionScore":28.71,"dimensionIndex":3.06},{"dimension":{"createTime":"2020-08-21 02:10:58","updateTime":null,"modelDimensionId":7,"modelId":1,"parentId":0,"dimensionId":7,"weight":0.23,"dimensionName":"Go","dimension":{"createTime":"2020-08-11 09:23:29","updateTime":"2020-08-11 09:23:30","dimensionId":7,"parentId":0,"level":1,"intervalLower":3.0,"intervalUpper":5.1,"intervalAvg":8.5,"name":"\u9886\u5BFC\u8BF4\u670D","weight":null}},"dimensionScore":26.07,"dimensionIndex":3.26}];
var dimensionIndex = [];
for (var index in conclusions){
dimensionIndex.push(conclusions[index].dimensionIndex);
}
console.log(dimensionIndex)
var option = {
// title: {
// text: '基础雷达图'
// },
animation: false,
// series: { }
tooltip: {},
legend: {
data: []
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: "#000",
backgroundColor: "#fff",
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [
{ name: conclusions[0].dimension.dimensionName, max: 10 },
{ name: conclusions[1].dimension.dimensionName, max: 10 },
{ name: conclusions[2].dimension.dimensionName, max: 10 },
{ name: conclusions[3].dimension.dimensionName, max: 10 },
{ name: conclusions[4].dimension.dimensionName, max: 10 },
{ name: conclusions[5].dimension.dimensionName, max: 10 }
]
},
series: [
{
name:"",
// name: '预算 vs 开销(Budget vs spending)',
type: "radar",
// areaStyle: {normal: {}},
data: [
{
// value: this.value
value: dimensionIndex
}
],
itemStyle:{
normal:{
label:{
show:true,
}
}
}
}
]
}
myChart.setOption(option);
var image = myChart.getImage();
console.log()
//]]>
</script>
</body>
</html>
wkhtmltopdf 命令
wkhtmltopdf --disable-smart-shrinking index.html index.pdf