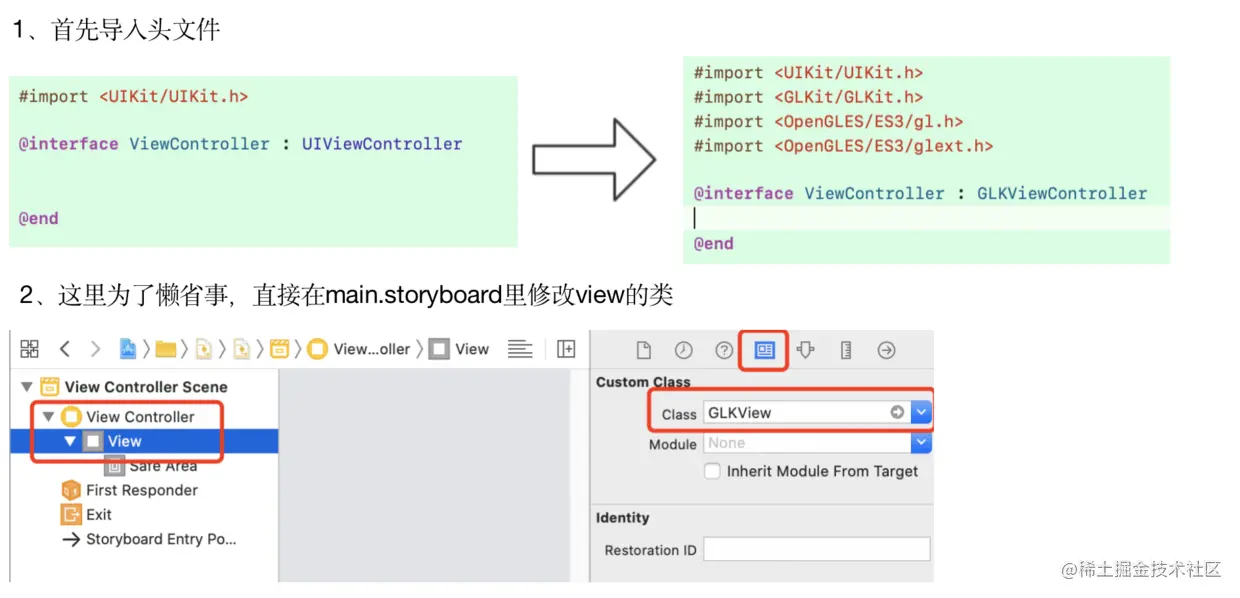
一、准备工作

二、分析流程

三、注意事项
- 使用GLKViewController就必须要创建一个GLKView,还要实现GLKView的代理方法
- 因为可能出现多个上下文,一定记得设置当前上下文
- 为了让GPU更加高效,我们要开辟顶点缓冲区,把顶点数组copy进去
- Attributes默认是关闭的。通过api开启,需要开启两次,分别传入顶点数据和纹理数据
- 纹理坐标原点是左下角,但 图片显示原点是在左上角,注意映射关系
四、代码解析
1、初始化配置信息
-(void)SetUpConfig{
//1、初始化上下文
context = [[EAGLContext alloc]initWithAPI:kEAGLRenderingAPIOpenGLES3]
//2、检测一下
if(!context){
NSLog(@"context failed !!!")
}
//3、设置当前的上下文(因为上下文可以存在多个,但是当前上下文只有一个)
[EAGLContext setCurrentContext:context]
//4、初始化GLKView
GLKView *view = (GLKView *)self.view
view.context = context
//5、设置背景颜色
glClearColor(0.9f, 0.2f, 0.0f, 1.0f)
//6、配置视图创建的渲染缓冲区
/*
drawableColorFormat: 颜色缓存区格式.它用以存储将在屏幕中显示的颜色。你可以使用其属性来设置缓冲区中的每个像素的颜色格式。
GLKViewDrawableColorFormatRGBA8888 = 0,
默认.缓存区的每个像素的最小组成部分(RGBA)使用8个bit,(所以每个像素4个字节,4*8个bit)。
GLKViewDrawableColorFormatRGB565,
如果你的APP允许更小范围的颜色,即可设置这个。会让你的APP消耗更小的资源(内存和处理时间)
GLKViewDrawableColorFormatSRGBA8888
*/
view.drawableColorFormat = GLKViewDrawableColorFormatRGBA8888
/*
drawableDepthFormat: 深度缓存区格式
GLKViewDrawableDepthFormatNone = 0,意味着完全没有深度缓冲区
GLKViewDrawableDepthFormat16,这个会相比24消耗更少的资源
GLKViewDrawableDepthFormat24,一般用于3D游戏
*/
view.drawableDepthFormat = GLKViewDrawableDepthFormat16
//还要记得GLKView的代理
}
2、设置顶点数据和纹理坐标
-(void)SetUpVertexData{
GLfloat vertexData[] = {
0.5, -0.5, 0.0f, 1.0f, 0.0f,
0.5, 0.5, 0.0f, 1.0f, 1.0f,
-0.5, 0.5, 0.0f, 0.0f, 1.0f,
0.5, -0.5, 0.0f, 1.0f, 0.0f,
-0.5, 0.5, 0.0f, 0.0f, 1.0f,
-0.5, -0.5, 0.0f, 0.0f, 0.0f,
};
GLuint vbufferId;
glGenBuffers(1, &vbufferId);
glBindBuffer(GL_ARRAY_BUFFER, vbufferId);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertexData), vertexData, GL_STATIC_DRAW);
glEnableVertexAttribArray(GLKVertexAttribPosition);
glVertexAttribPointer(GLKVertexAttribPosition, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) *5, (GLfloat *)NULL + 0);
glEnableVertexAttribArray(GLKVertexAttribTexCoord0);
glVertexAttribPointer(GLKVertexAttribTexCoord0, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 5, (GLfloat *)NULL + 3);
}
3、加载纹理数据
-(void)SetUpTexture{
//1、获取纹理图片的路径
NSBundle *filePath = [[NSBundle mainBundle]pathForResource:@"mark" ofType:@"jpeg"]
//2、设置纹理参数
//纹理坐标原点是左下角,但 图片显示原点是在左上角
NSDictionary *options = [NSDictionary dictionaryWithObjectsAndKeys:@(1),GLKTextureLoaderOriginBottomLeft, nil]
GLKTextureInfo *textureInfo = [GLKTextureLoader textureWithContentsOfFile:filePath options:options error:nil]
//3、使用effect完成着色器工作
yEffect = [[GLKBaseEffect alloc]init]
yEffect.texture2d0.enabled = GL_TRUE
yEffect.texture2d0.name = textureInfo.name
//注意,绘制工作在GLKView的代理方法中完成
}
4、代理方法
-(void)glkView:(GLKView *)view drawInRect:(CGRect)rect{
glClear(GL_COLOR_BUFFER_BIT);
[yEffect prepareToDraw];
glDrawArrays(GL_TRIANGLES, 0, 6);
}