1.Vue.js和Vue.runtime.js
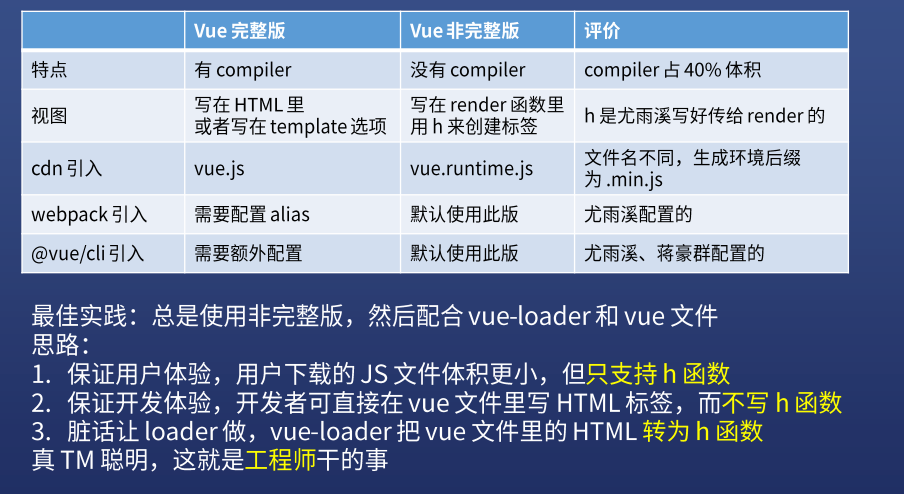
前者是完整版,后者是非完整版,具体的区别如下:

但我们一般建议使用非完整版,因为非完整版(vue.runtime.js)更加独立,你可以自己配置很多东西。
2.template和render的用法
完整版的vue.js自带编译器,可以直接在在vue的html文件中写template。而vue.runtime.js没有编译器,则需要我们使用下面的render语法。
// 需要编译器
new Vue({
template: '<div>{{ hi }}</div>'
})
// 不需要编译器
new Vue({
render (h) {
return h('div', this.hi)
}
})
3.如何用 codesandbox.io 写 Vue 代码?
- 首先我们在网页上输入codesandbox.io进入codesandbox网页

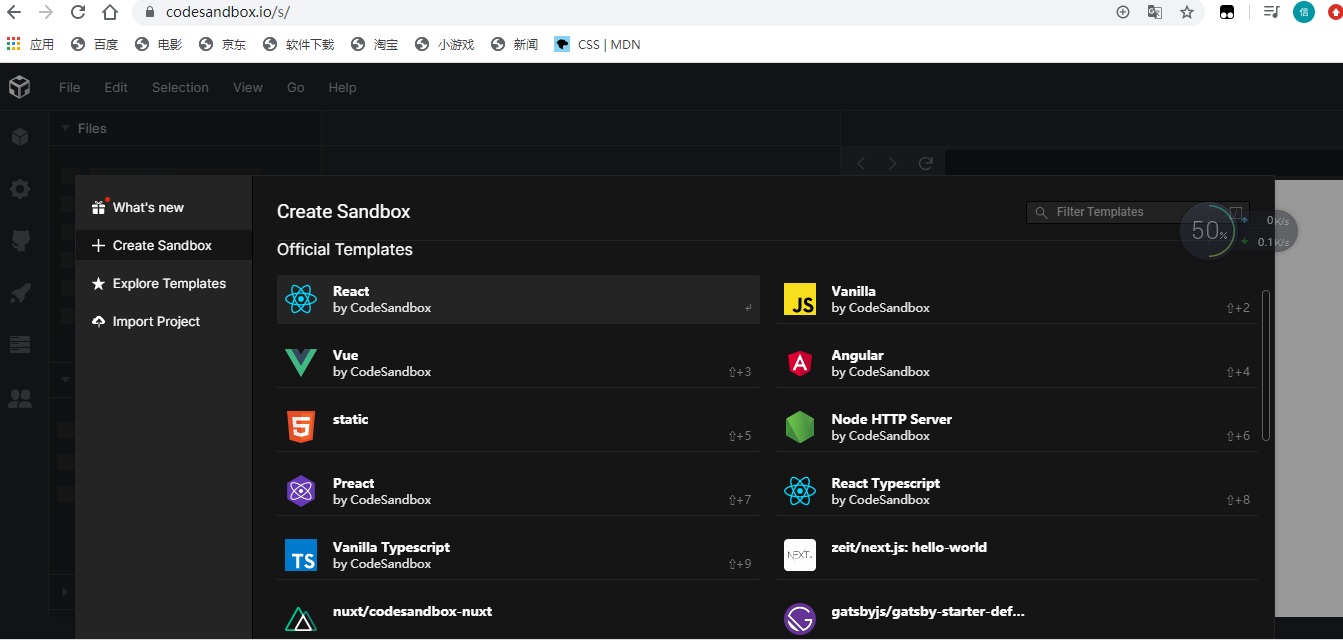
- 然后点击右上角的create Sandbox,进入到下面的画面

- 然后选择Vue,这样就可以通过codesandbox写Vue代码了。