欢迎来喷!!(手动狗头)
ssypp-blog
一个简单的pc和移动端的案例
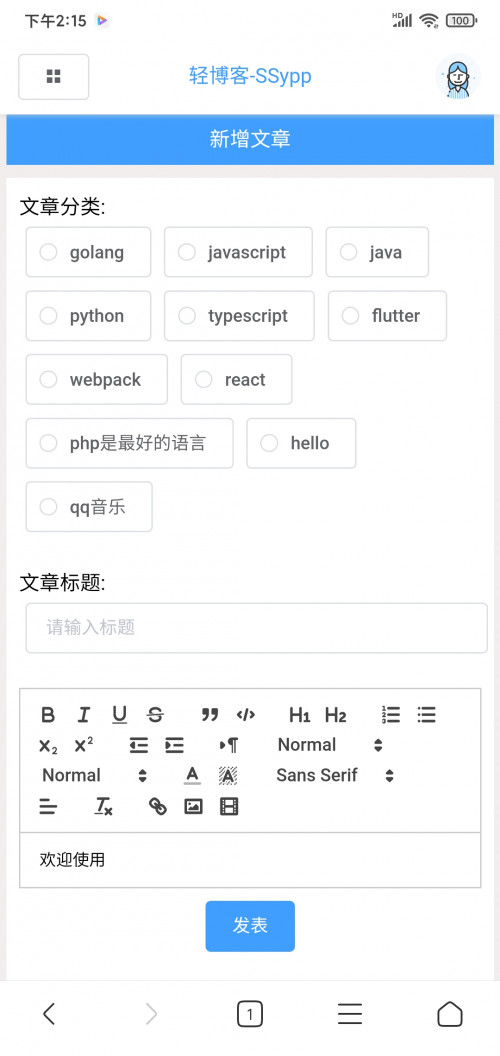
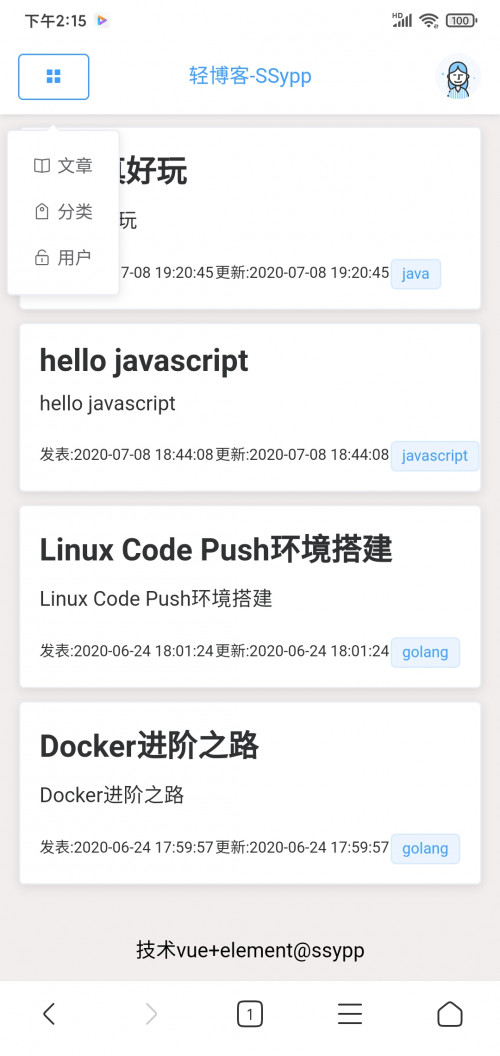
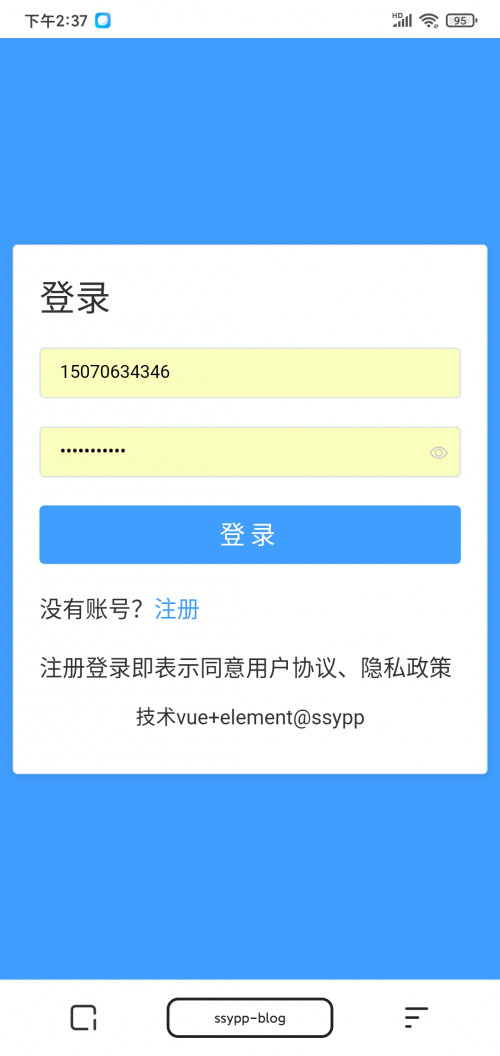
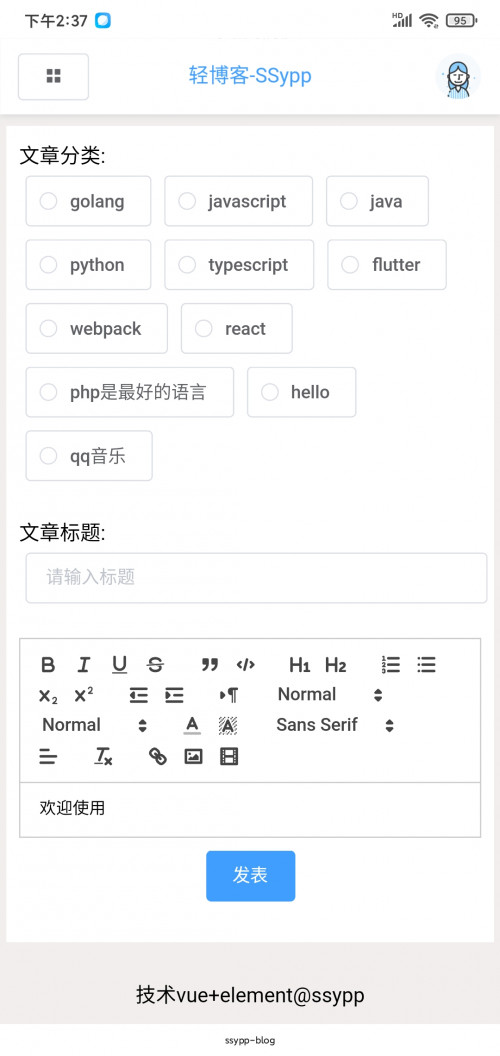
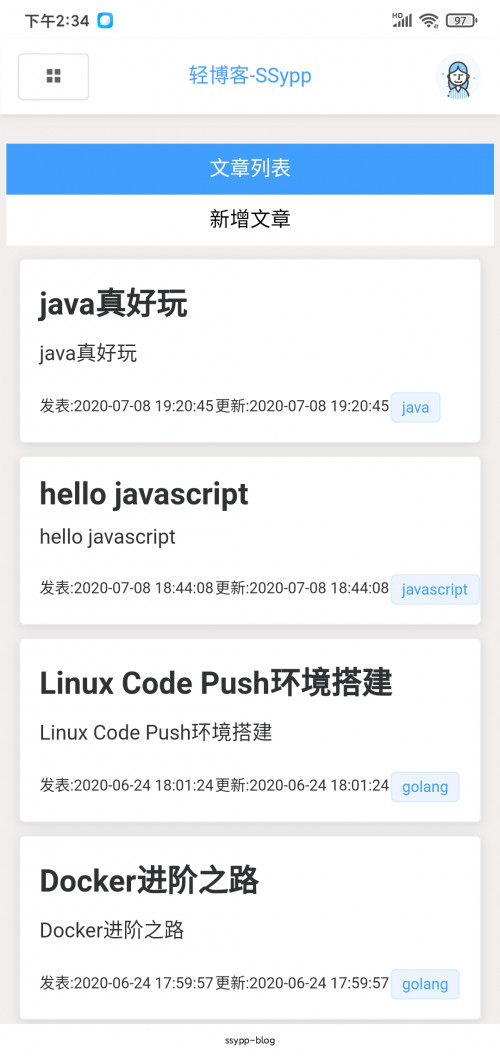
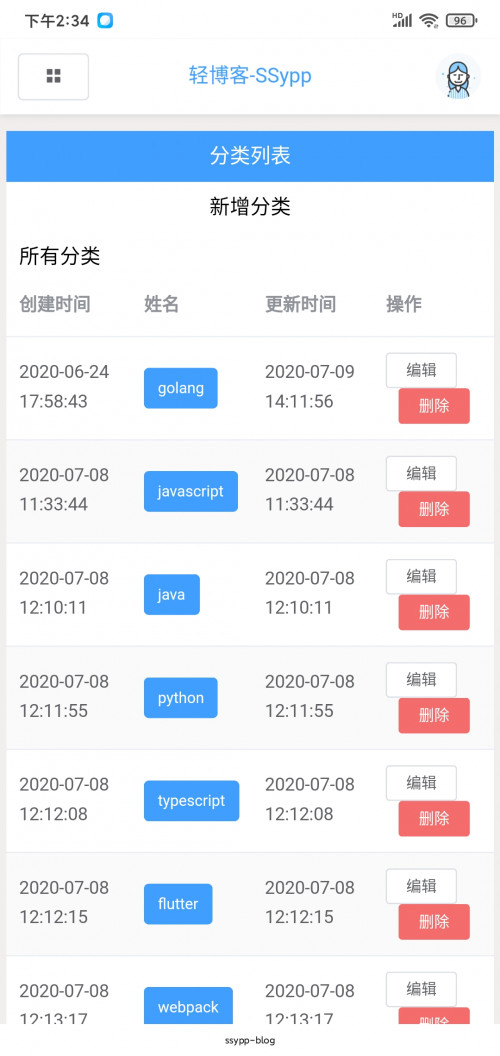
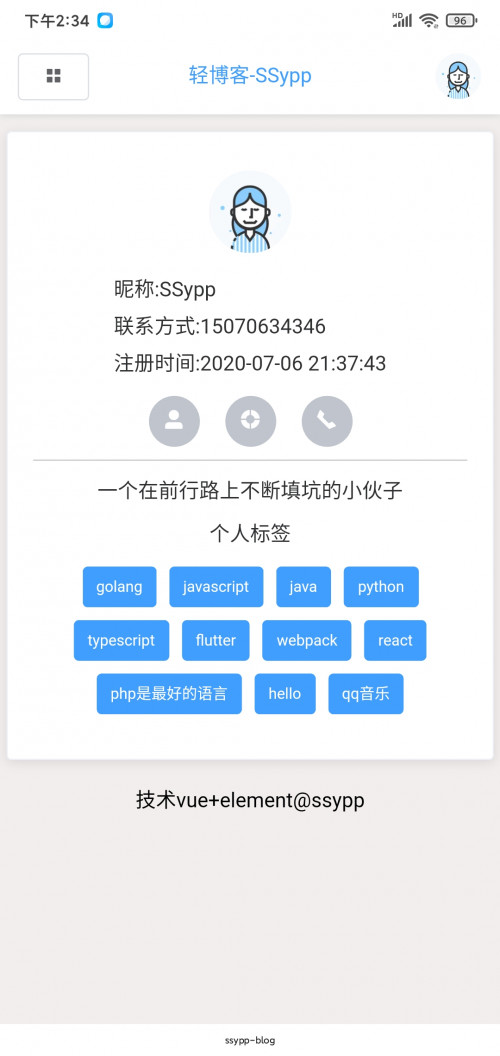
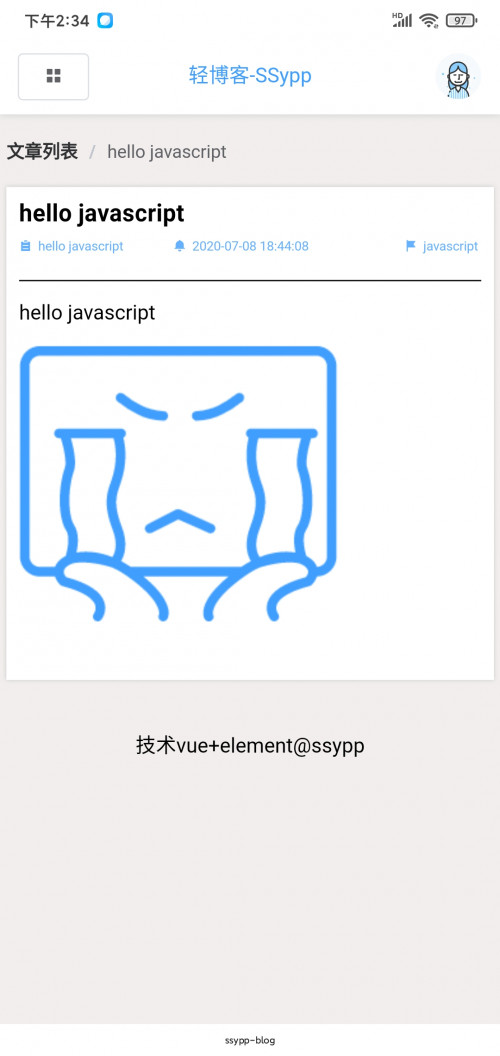
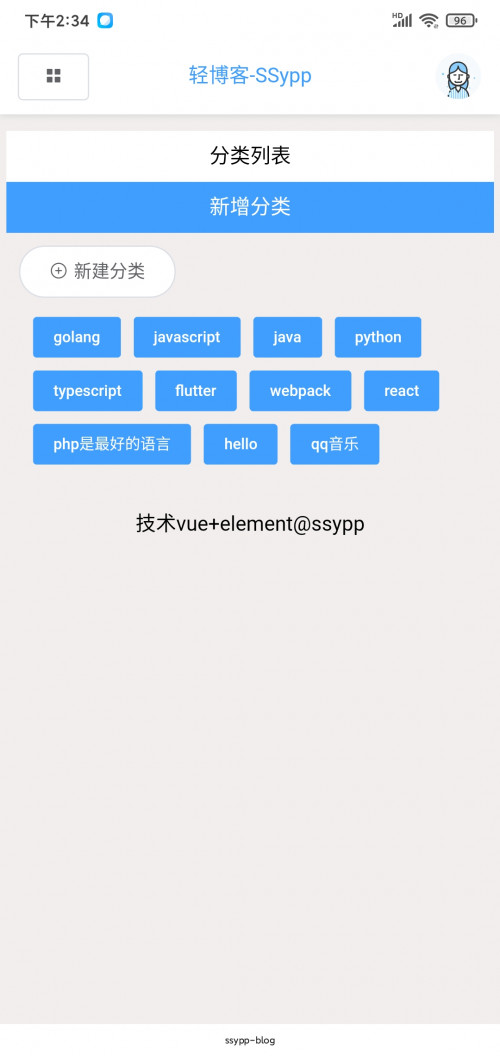
移动端显示效果











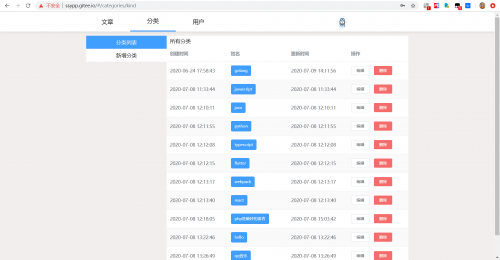
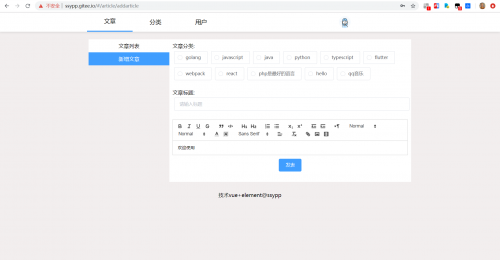
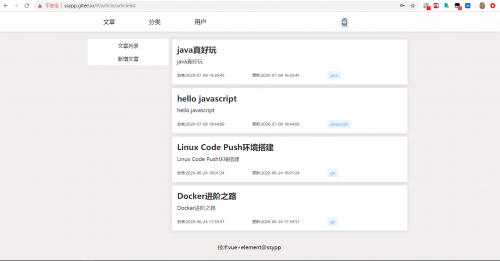
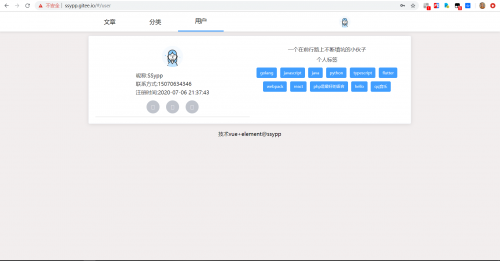
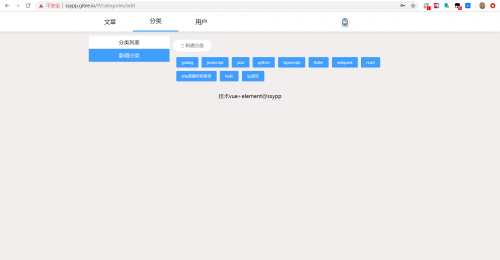
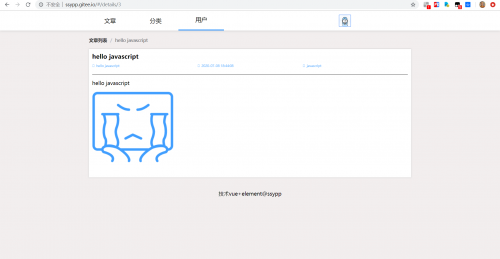
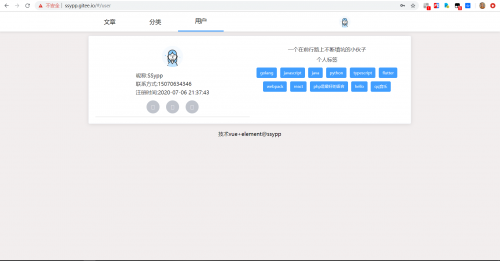
pc端效果展示










背景
-
1.以往的项目同时适配pc端和移动端是分开来单独开发的
-
2.单端类型项目多,要么pc端适配,要么移动端适配
-
3.想要在个人的项目中写一套适配pc和移动端
技术选择
- vue全家桶系列(vue+(axios+qs)+vue-router+vuex)
- es6的一些写法
- ui框架-element(主要以栅格系统为主)
- webpack(能看懂配置就行)
- css -> scss
- 富文本编辑器选择vue-quill-editor quill
接口文档
html接口提供者因为现采用前后端分离,所以web需要重新开发,类似于主题开发,所以前端可以多套
- 1.虽然目前接口还不完善,后期应该会慢慢完善的
- 2.不过对此感兴趣的小伙伴都可以加入,你可以当做学习,也可以为自己开发一套技术博客
需求清单
下划线表示已实现
1.注册功能2.登录功能3.退出功能4.用户信息5.分类模块- ~~6.文章模块
6.1发表文章6.2文章列表6.3文章详情- 6.4文章修改(参考分类里的修改即可)
- 6.5文章删除(参考分类里的删除即可)
7.简单适配pc和移动端8.请求封装- 9.其他功能根据接口而定或者联系接口提供者
项目地址
项目运行
# install dependencies
yarn install or npm install
# serve with hot reload at localhost:8080
yarn dev or npm run dev
# build for production with minification
yarn run build or npm run build
# build for production and view the bundle analyzer report
yarn run build --report
For a detailed explanation on how things work, check out the guide and docs for vue-loader.