The fault, dear Brutus, is not in our stars, But in ourselves, that we are underlings. —— Julius Caesar, Act I, Scene III, L. 140-141
亲爱的布鲁特斯,错并不在别处,而在我们自身。 —— 莎士比亚《裘力斯 • 凯撒》
需求描述
- 使用最少的CSS使得
<span>中的文字,单行水平居中展示,多行水平靠左展示。
核心思想
- 巧妙借助
inline-block的特性,使<span>在文字单行时表现出inline的特征,而在多行时表现出block的特征。从而实现这个“有趣”的需求。

相关代码(含注释)
HTML 部分
-
外层是一个
<div>标签,内层是一个<span>标签。 -
<div>标签给一个wordsContainer类,<span>给一个words类。 -
我们使用多个BMW来测试。
<body>
<div class="wordsContainer">
<span class="words">BMW BMW BMW</span>
</div>
</body>
CSS 部分
- 我们给
<div>标签和<span>标签分别加上样式,核心代码只有四行,其它的都是为了方便调试。
.wordsContainer {
/* 核心代码 START */
/* 1.设置外层<div>内部内容居中 */
text-align: center;
/* 核心代码 END */
/* 其他代码 */
border: 1px solid green;
height: 100px;
overflow: auto;
}
.words {
/* 核心代码 START */
/* 2.将span设置为inline-block */
display: inline-block;
/* 3.正确设置换行 */
word-wrap: break-word;
/* 4.设置span内部文字靠左 */
text-align: left;
/* 5.设置<span>元素的最大宽度,我这里给的是<div>宽度的90% */
max-width: 90%;
/* 核心代码 END */
/* 其他代码 */
margin: 10px auto 10px auto;
border: 1px solid red;
}
效果展示
| 单行文本 | 多行文本 |
|---|---|
 |
 |
简单解释一下
- 灵感来自于MDN上的这句话:
The
text-alignCSS property sets the horizontal alignment of a block element or table-cell box.
text-align这一 CSS 属性定义行内内容(例如文字)如何相对于他的块父元素对齐。
-
所以我们给外层的
<div>元素设置的text-align: center实际上的意思是:使得<div>内部的<span>相对于div居中。 -
而给内层的
<span>元素设置的text-align: left实际上的意思是:使得内部的文字相对于<span>靠左。 -
我们再看一下MDN上对于inline-block的阐释,可能有助于理解后面的解释。
inline-block The element generates a block element box that will be flowed with surrounding content as if it were a single inline box (behaving much like a replaced element would).
元素会产生一个块元素盒子,并且像内联盒子一样(表现得更像一个被替换的元素),可以融入到周围内容中。
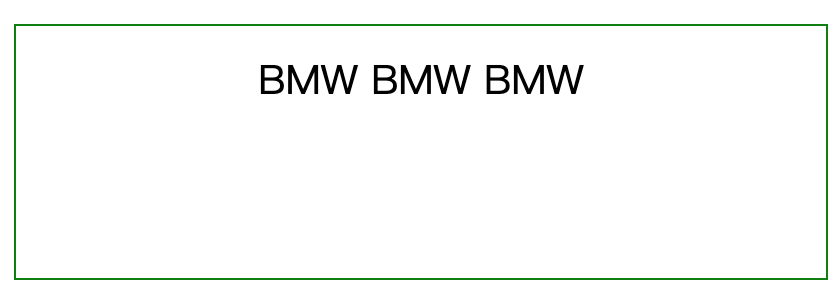
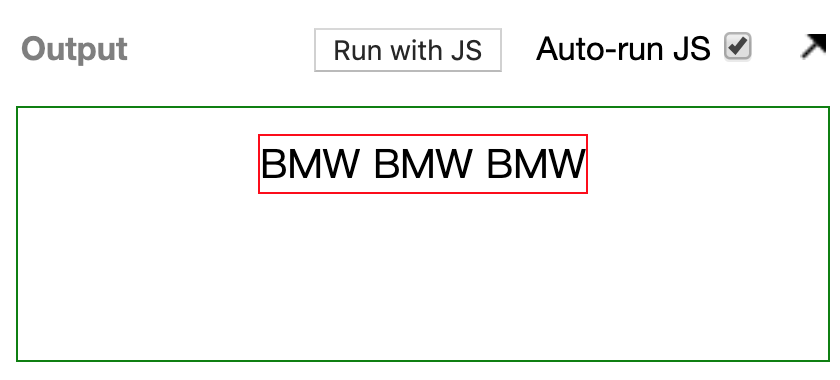
- 当只有一行文字时,给
<span>加个红色边框后可以看到,<span>表现出了inline的特征,虽然在内部文字靠左,但由于文字被<span>包裹了,而<span>相对于<div>又是居中的,所以<span>中的文字相对于<div>也是居中的(如图)。

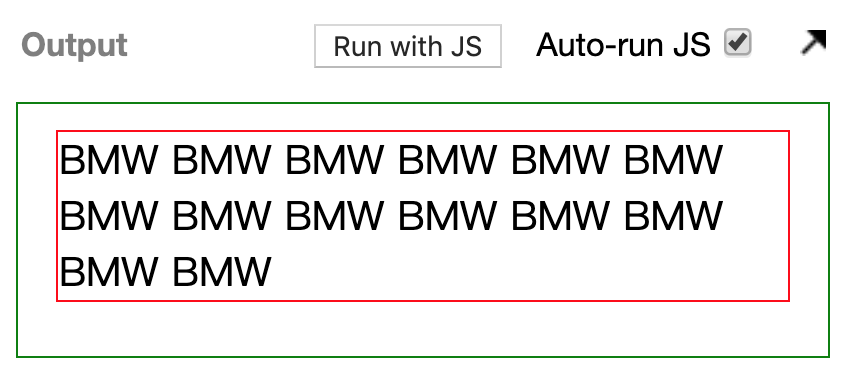
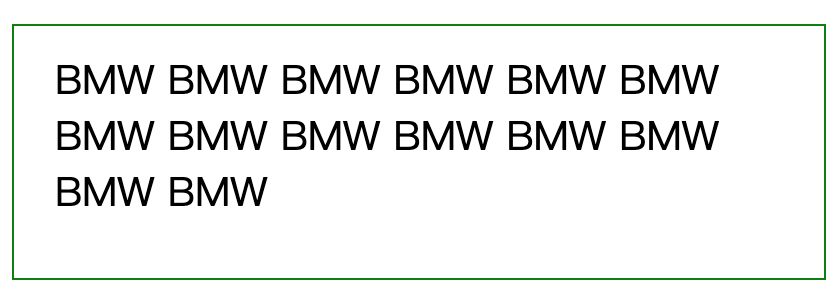
- 当有多行文字时,
<span>则表现出了block的特征,通过设置word-wrap: break-word;使得文字可以自动换行,此时<span>内部设置的text-align: left(文字靠左)便表现得更加明显。文字相对于<span>靠左,相对于<div>也是靠左显示(如图所示)。