最近遇到一个问题代码在保存格式化的时候老是加上分号,google问题普遍说是vetur的问题
方法1:修改默认配置
vetur.format.defaultFormatter.js”: “prettier”,改为 “vetur.format.defaultFormatter.js”: “vscode-typescript
如果这样设置就没有了prettier的效果了
方法2:按照官网说明,安装prettier,配置json文件
npm install --save-dev --save-exact prettier
配置.prettierrc.json文件
{ "singleQuote":true, "semi":false }
这样需要每个项目都得添加一个配置文件
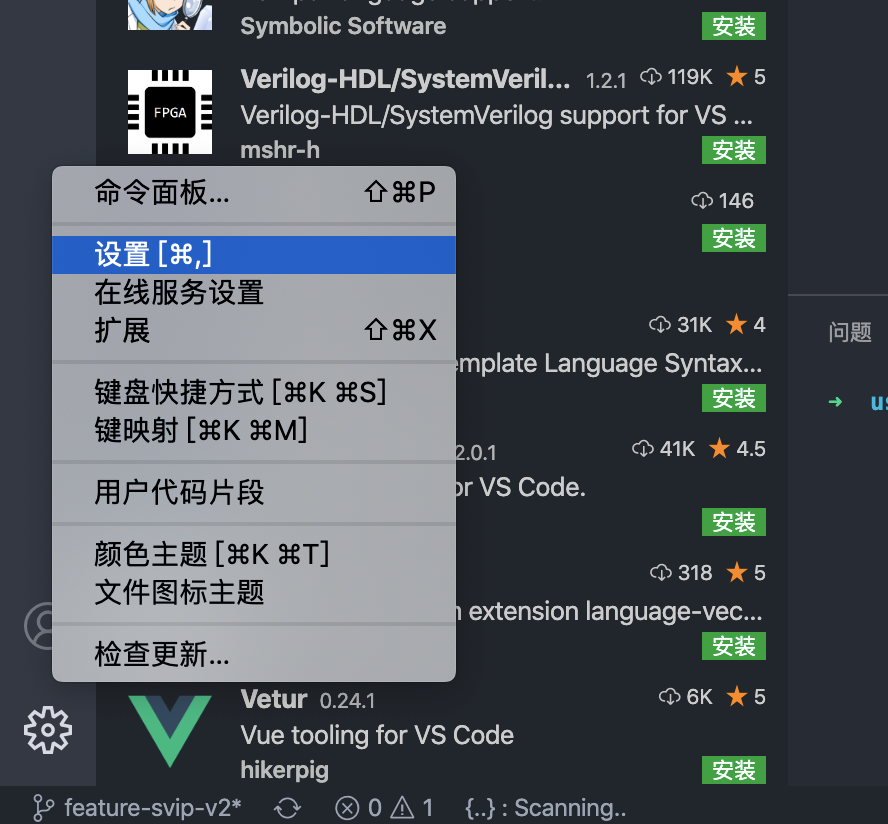
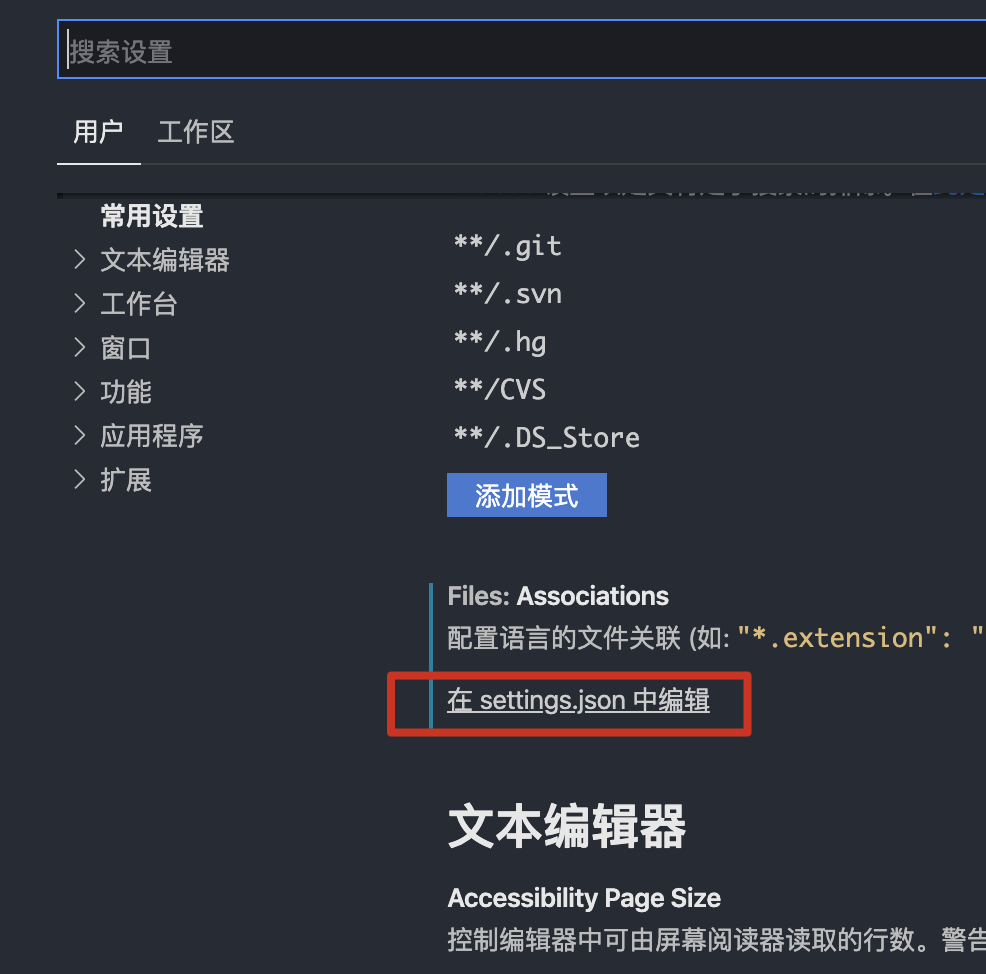
方法三:修改vscode的setting.json文件
1、


"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
}
},
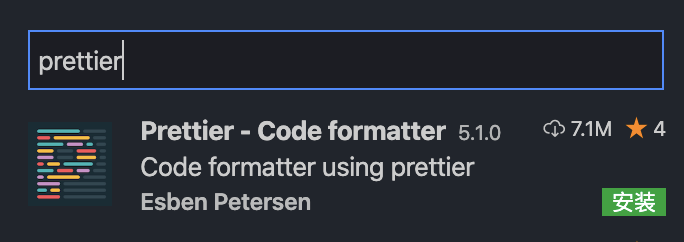
如果没有效果的话,可能你还安装了prettier插件,卸载即可

个人觉得第三种方法比较方便