Weixin_Pilgrim
微信公众号设置菜单,网页授权,生成二维码,推送文本图文消息实例
仓库地址
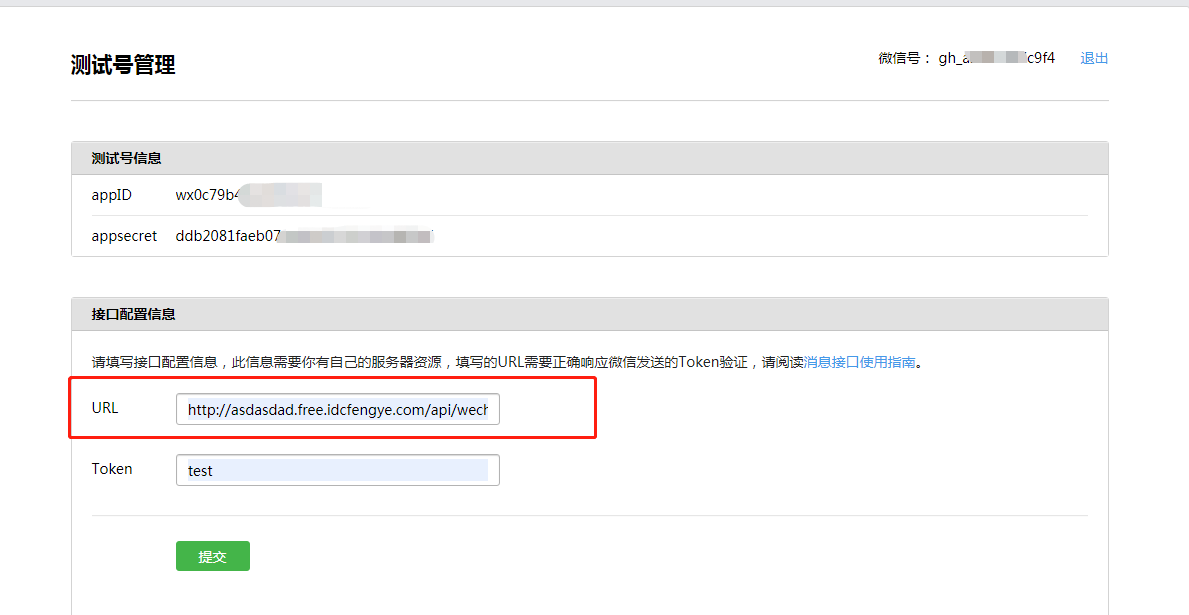
申请自己微信测试账号
可以查看博客
开发之环境搭建
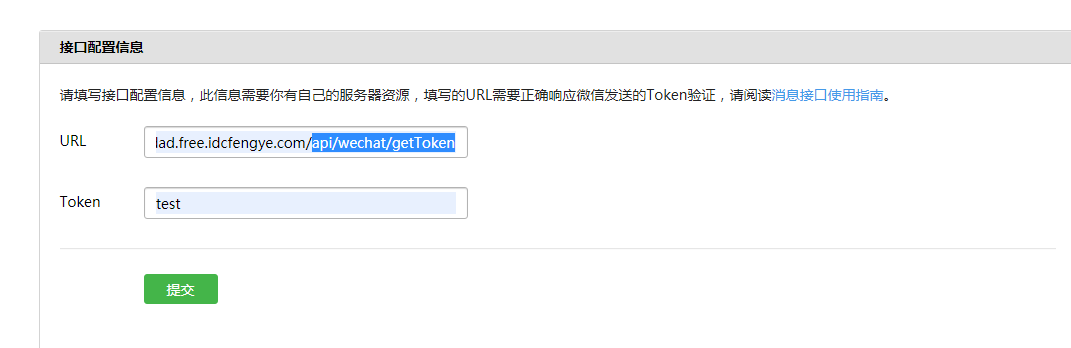
微信服务器配置
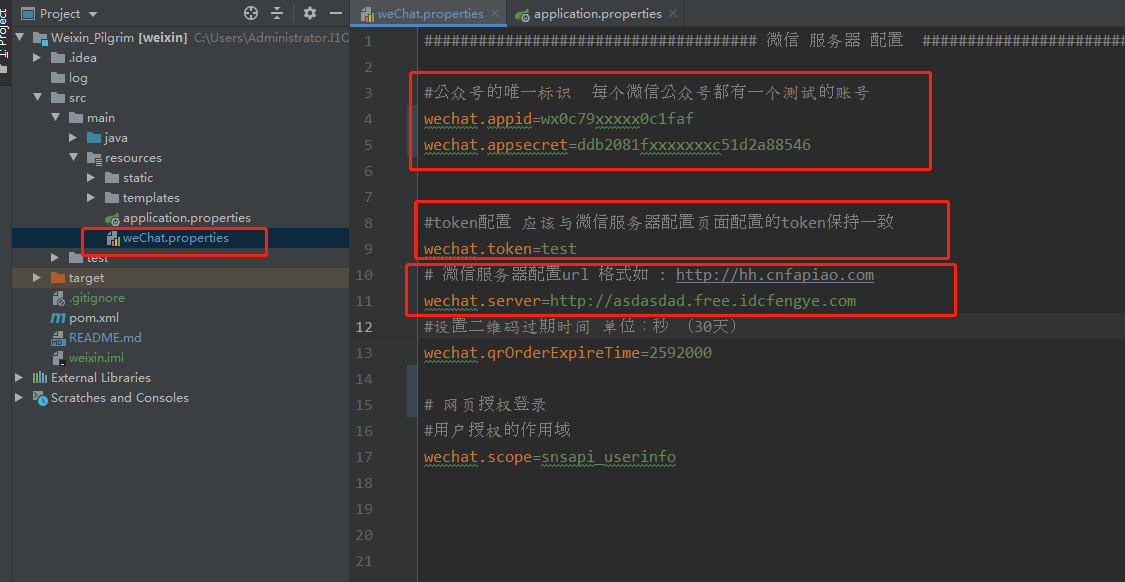
项目配置文件信息修改

内网穿透
微信服务器配置url 需要改成你自己内网穿透的url
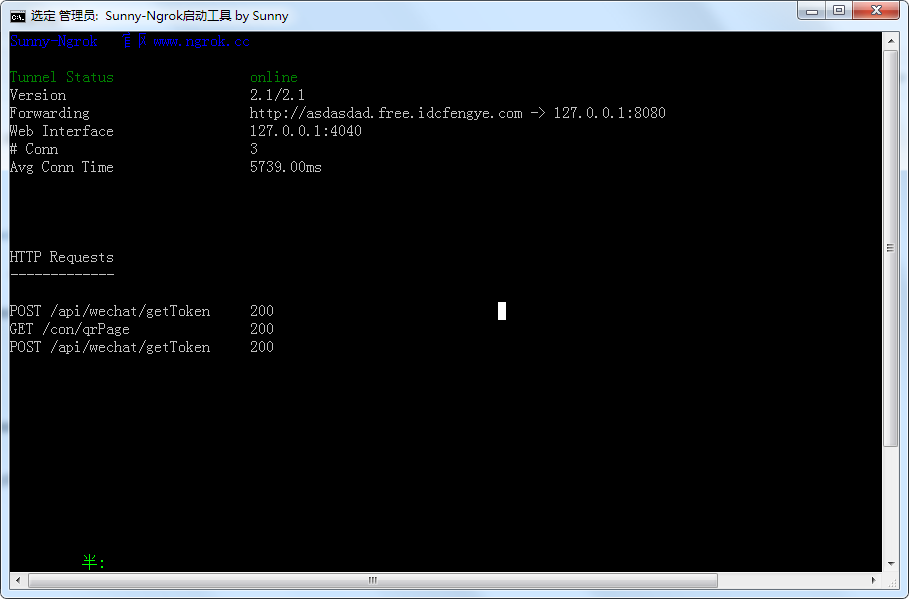
我本机内网穿透映射
asdasdad.free.idcfengye.com -> 127.0.0.1:8080
如下图

asdasdad.free.idcfengye.com 内网穿透的对外域名 这个要配置在配置文件里 和 微信服务器url配置里
也就是下图所示地方


127.0.0.1:8080 指的是我本机项目启动的端口
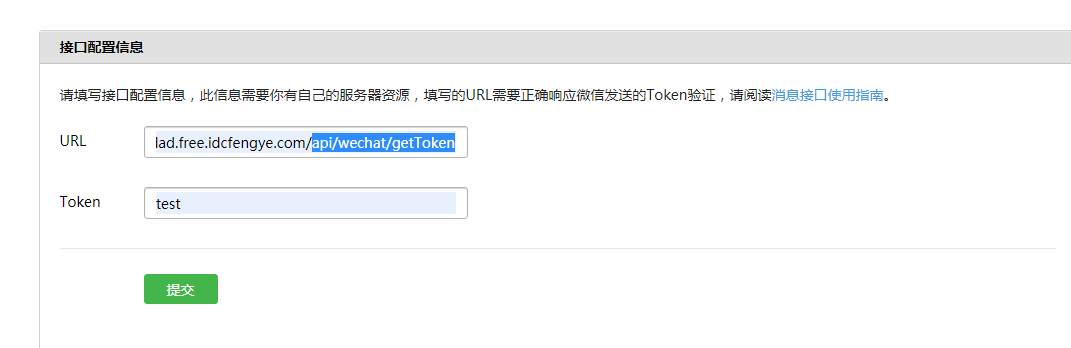
微信token配置: 配置文件和微信服务器上配置要相同如图 我的都是 test
配置校验token
编写校验url和微信服务器进行交互代码在项目controller中get方法getToken
内网穿透的域名和自己项目的url配置即可

然后启动项目
启动项目之前先把菜单和获取access_token注释了(如下代码),这里先验证本机和微信服务器token校验
com.example.wl.config.StartConfig 包中 run 里代码先注释了,然后启动ngrok并且启动本地服务

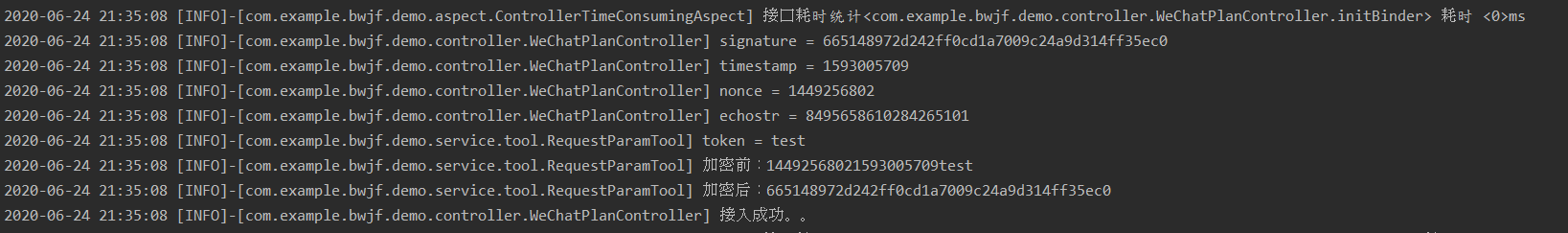
然后控制台会打印出 配置成功

](https://upload-images.jianshu.io/upload_images/7852807-6dfee4bfc11a124e.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)](https://p1-jj.byteimg.com/tos-cn-i-t2oaga2asx/gold-user-assets/2020/6/25/172ebf3ee6195ec5~tplv-t2oaga2asx-jj-mark:3024:0:0:0:q75.png)
表示接入成功
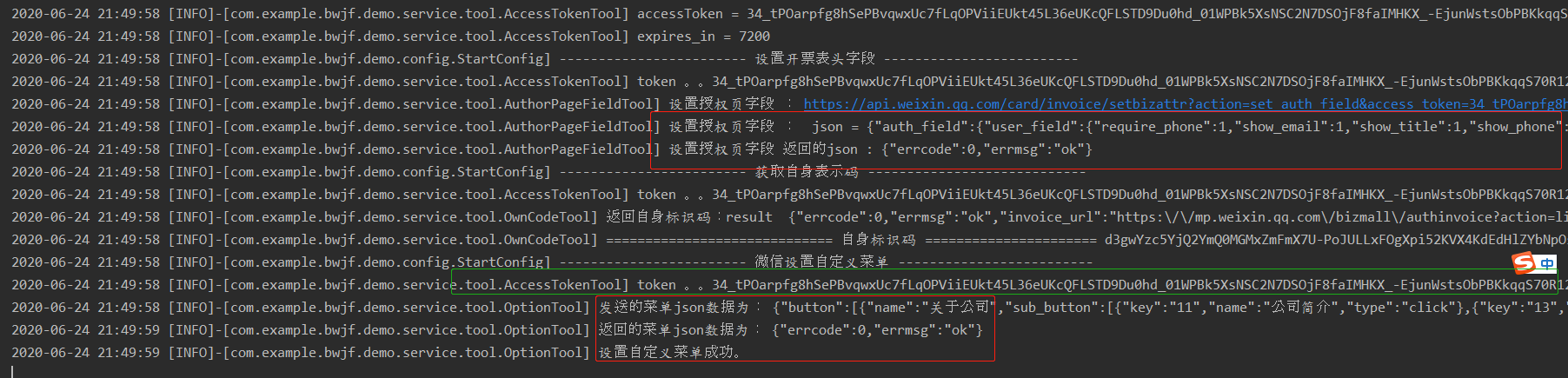
然后放开run方法里的注释重新启动项目会发现,access_token获取成功,并且菜单也设置成功

查看菜单
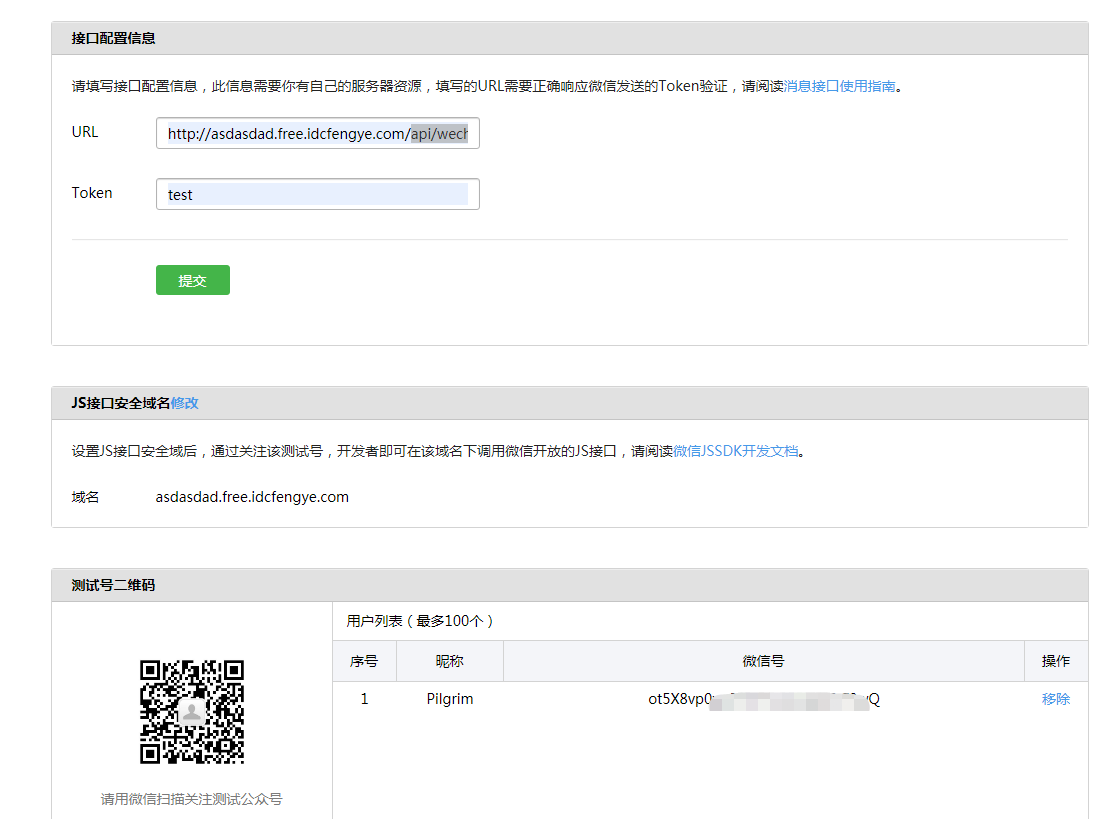
扫码自己的测试二维码

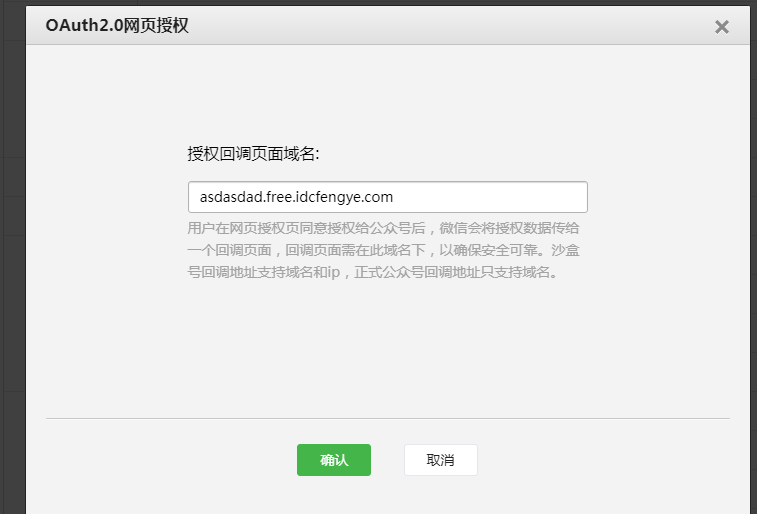
网页授权设置回调域名

点击修改

这里配置回调域名不需要http这些字符串
最后
生成二维码
asdasdad.free.idcfengye.com/con/qrPage
或者点击菜单生成二维码

获取用户信息或者网页授权 点击菜单网页授权获取用户信息 可以参考博客