Hello大家好!我是Cathy海希。今天来为大家介绍一下JavaScript的基本语法。快来跟我一起查漏补缺吧!
什么是表达式和语句
-
表达式
- 1 + 2表达式的值是3
- add(1,2)表示式的值为函数的返回值(只有函数有返回值!)
- console.log表达式的值为函数本身
- console.log(3)表达式的值为多少?👉值是undefined ,打印出来的东西是3。
-
语句
var a = 1是一个语句
-
二者的区别
- 表达式主要用来取值
- 语句主要用来改变环境(声明、赋值)
- 注意我说的是主要哦,以上两句话都不是绝对的。
标识符的规则
- 规则
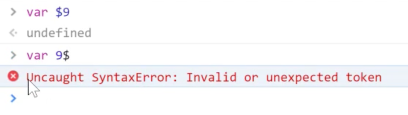
- 第一个字符可以是Unicode字母或者$或者_或中文
- 后面的字符,除了上面所说的,还是有数字

if else 语句
if(表达式)👈必须是表达式!!{
语句1}else{
语句2}
就看表达式是真是假,而且要么真要么假!让我们来看两个比较“变态”的实例吧!
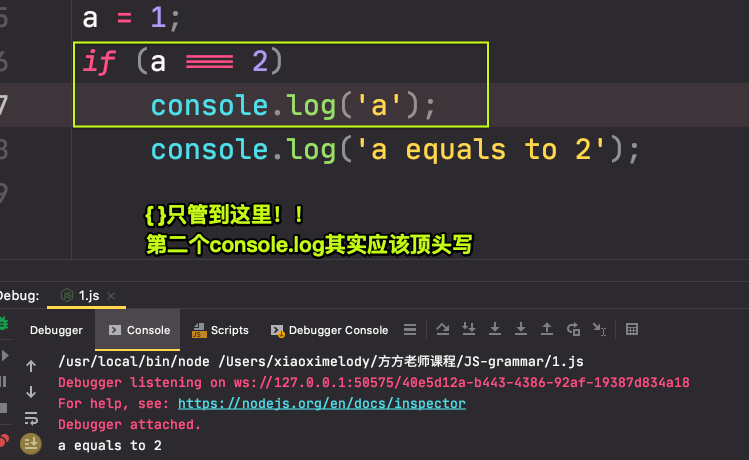
- 例1
a = 2 if (a = 1){ console.log('a is 1') }else{ console.log('a is 2') //a is 1 因为!! a = 1 是在赋值啊!如果想判断a是不是等于1的话,得把表达式写成 a === 1 - 例2

while & for 语句
- while
- while(表达式){语句}
- 判断表达式的真假
- 当表达式为真,执行本条语句,执行之后再判断表达式的真假
- 当表达式为假,直接跳到本条语句后面的语句。
- for
- for是while的语法糖,方便在哪儿呢?写while的时候,以下4部分都需要:

for(语句1【初始化】;表达式2【判断】;语句3【增长】){
循环体;
}
- 先执行语句1;
- 然后判断表达式2;
- 如果为真,执行循环体,然后执行语句3。
- 如果为假,直接退出循环,执行后面的语句。
break & continue
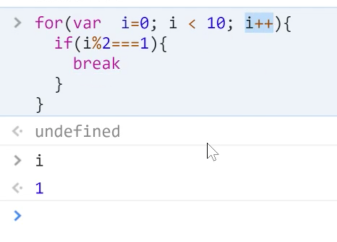
- break

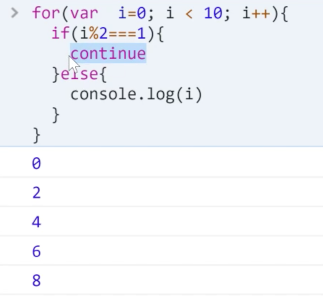
- continue

label
label呢,和对象有点像,我们只需要看一个例子就知道了👇

总结
如何呢?关于语法,我们得多记住那些变态的容易踩坑的例题,从而帮助我们更好地理解和记忆。
那我们就很快再见啦!See you next time👋