方式一 | 普通方式
1-1. store下建立index.js文件

1-2. index.js内构建store内容
import Vue from 'vue'
import Vuex from 'vuex'
import createLogger from 'vuex/dist/logger'
Vue.use(Vuex)
// 设置只有在开发环境的时候才打印日志
const debug = process.env.NODE_ENV !== 'production'
const state = {
barIndex: '1'
}
const getters = {
barIndex: state => state.barIndex
}
const mutations = {
CHANGE_INDEX (state, value) {
state.barIndex = value
}
}
const actions = {
doSomething({commit},data){
commit('CHANGE_INDEX',data)
},
}
const store = new Vuex.Store({
state,
getters,
mutations,
actions,
strict: debug,
plugins: debug ? [createLogger()] : []
})
export default store
方式二 | 模块化
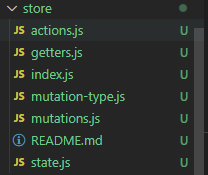
2-1. 目录结构

2-2. 状态内容
2-2-1. index
初始化store,指定vuex不同状态对应的文件
import Vue from "vue";
import Vuex from "vuex";
import * as actions from "./actions";
import * as getters from "./getters";
import state from "./state";
import mutations from "./mutations";
import createLogger from "vuex/dist/logger"; // 打印日志
Vue.use(Vuex);
// 设置只有在开发环境的时候才打印日志
const debug = process.env.NODE_ENV !== "production";
export default new Vuex.Store({
actions,
getters,
state,
mutations,
strict: debug,
plugins: debug ? [createLogger()] : []
});
2-2-2. state
官网解释

const state = {
status: "",
};
export default state;
2-2-3. getters
官网解释

可以理解为更方便的调用state里面的属性
export const status = state => state.status;
一般使用辅助函数mapGetters来获取state里面定义的数据,可以通过this.status直接使用
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters([
'status',
// ...
])
}
2-2-4. mutation-types
官网解释

export const SET_STATUS = "SET_STATUS";
2-2-5. mutations
官网解释

import * as types from "./mutation-types";
// payload就是通过mapMutations函数传过来的数据number1
const mutations = {
[types.SET_STATUS](state, payload) {
state.status = payload;
}
};
export default mutations;
一般使用辅助函数mapMutations来使用
methods: {
// 引入
...mapMutations({
set_status: 'SET_STATUS'
}),
// 使用
this.set_status('number1')
}
2-2-5. actions
官网解释

import * as types from "./mutation-types";
export const actionsSetdataInfo = ({ commit }, data) => {
// 这里可以调用接口,当数据返回后,再通过commit把数据同步到mutations里面
commit(types.SET_STATUS, data);
};