
记录一下之前踩的坑
介绍
粘性定位:粘性定位可以被认为是相对定位和固定定位的混合,元素在跨越特定阈值前为相对定位,之后为固定定位
#one { position: sticky; top: 10px; }在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。
下面说一下失效原因:
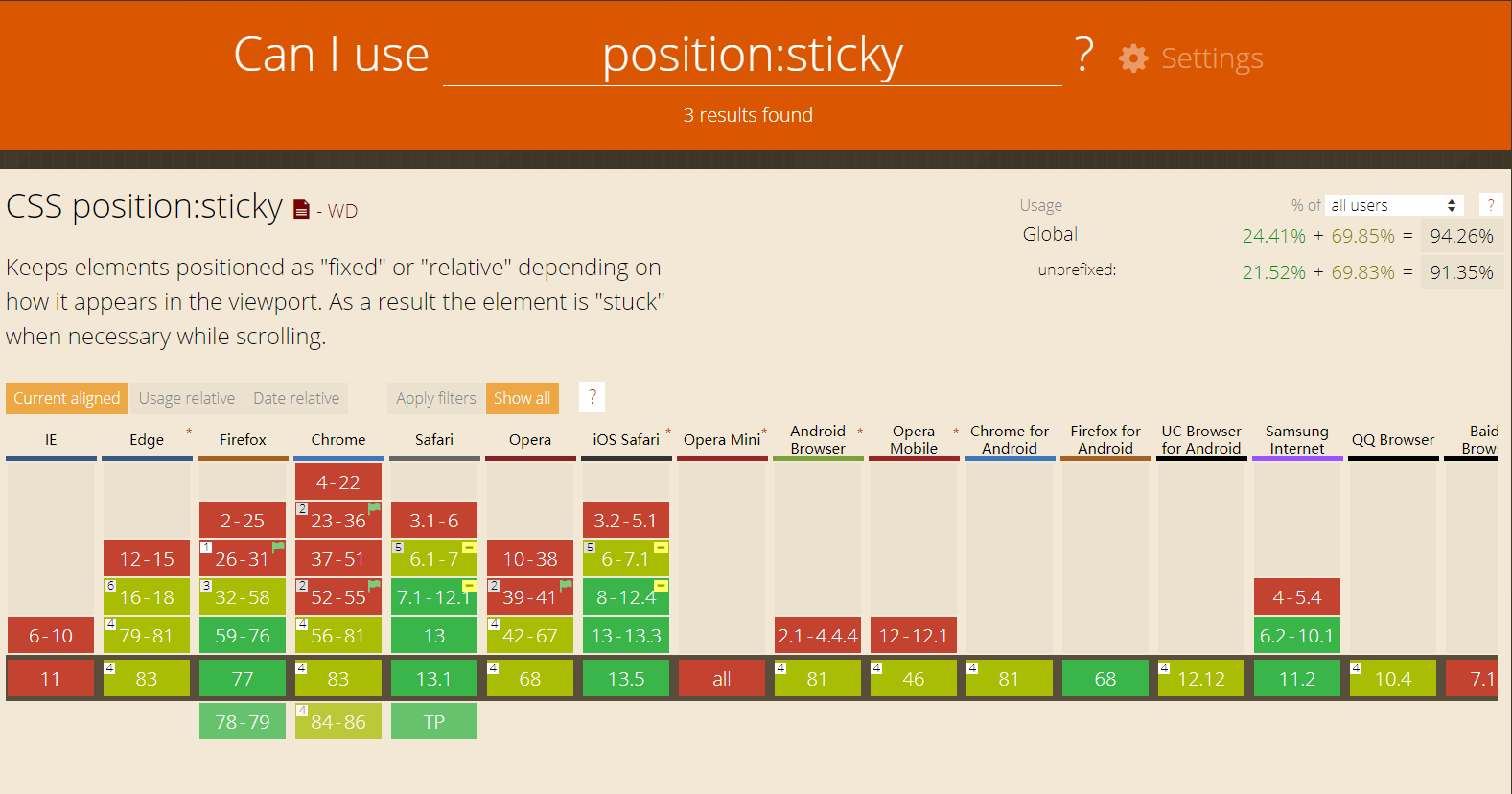
先看一下至今为止,各类浏览器对粘性定位属性的支持情况,如下图:

除了兼容性问题外,列举设置粘性定位属性失效的情况:
其一:
我们在设置粘性定位的时候,一定要指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
其二:
父元素高度没子元素高,通常为父元素设置 height:100%;
其三:
父元素设置了 overflow 属性也会使粘性定位失效
父元素不单单指元素直系的父元素,任意引用了次组件的父组件元素也包括