
Logo 改进
设计灵感来自 Bootstrap 最初的 CSS 版本,新 Logo 两端是 CSS 中最常用的一对花括号。我个人很喜欢 :)
jQuery 与 JavaScript
伟大的 jQuery 使复杂多变的 JavaScript 变得更容易使用,赋予更多的人参与前端编程,为 Bootstrap 生态提供了大量的插件。 但随着前端开发工具和浏览器的飞速发展,使得 v5 可以放弃对 jQuery 的依赖。这是许多年以来 Bootstrap 最大的改变,也意味着基于 Bootstrap 5 构建的项目,文件更小,页面加载更快。所有有关 JS 的改动可以在此查阅。
CSS 自定义属性
由于不再支持 IE,Bootstrap 5 开始使用 CSS 自定义属性。在 v4 中只包含了少量 root 变量定义颜色和字体,现在 v5 已经把它们添加到组件和布局选项中了。 v5 正在同时使用 Sass 和 CSS 的自定义属性,创建一个更灵活的系统。
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
}
可以查阅更多关于这方面的信息,以 Table 的文档为例。
自定义文档的改进
v5 在文档方面做了很多工作:更多的说明、去除含糊不清的地方、更多的扩展支持。一切都从这个全新的板块开始。在自定义主题方面,v5 充实了更多内容,甚至提供了一个 npm 的初始项目 可以更快更容易地开始,同时也方便以此为 GitHub 中的一个模板 repo 去 fork。

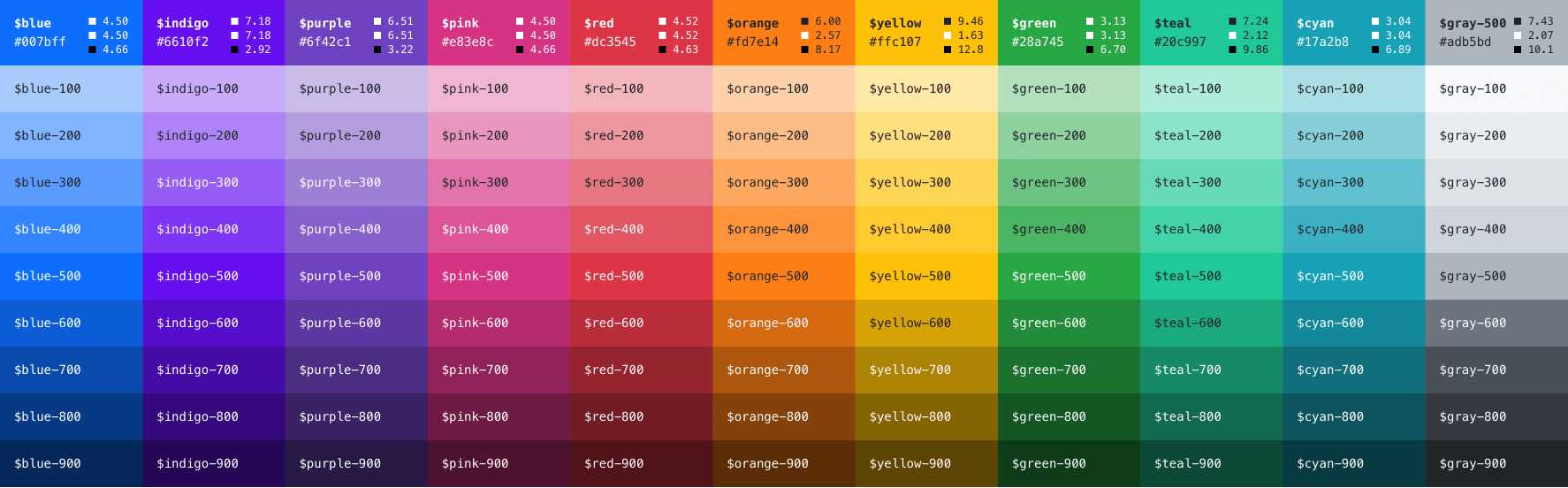
v5 也扩展了调色盘,内置扩展的颜色系统可以让你更容易地定义 APP 的外观,尤其是对比色的改进,甚至在颜色文档页面提供了对比色的度量标准。
表单的改进
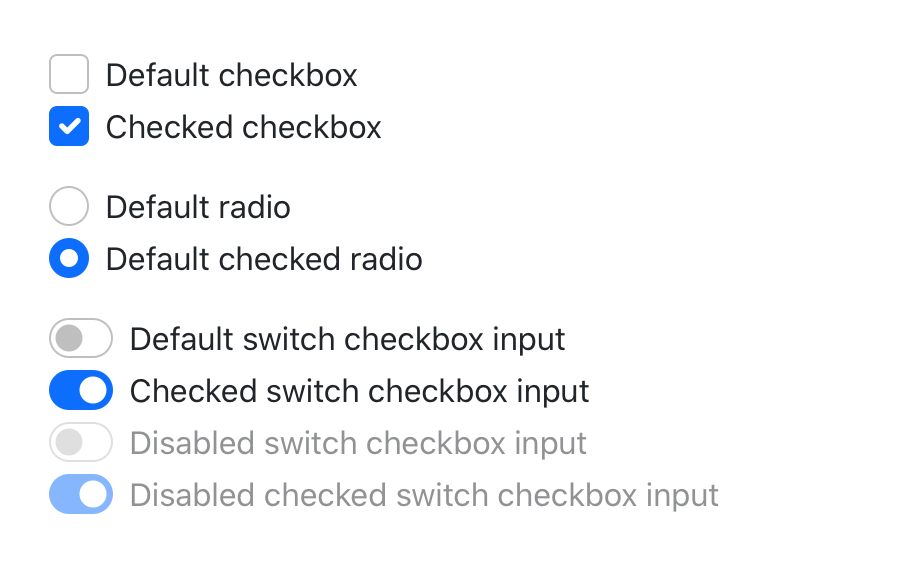
v5 全面梳理了表单文档和表单组件,整合所有的表单样式,创建了全新的表单板块(包括 input group 组件)。重新设计了所有的表单控件,在 v4 引入了表单控件套装——checks、radios、switches、files 和其它——但这只是针对浏览器默认表单控件的扩展。现在,在 v5 中表单控件已经彻底实现重定义,统一了各个浏览器默认的表单控件外观。

这一改进统一了表单控件在不同 OS 和浏览器下的表现和交互。需要强调的是,改进兼顾了语意化,保持标准的原生,并没有引入额外的标签,用的依然是原生的控件标签。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
Utilities API
喜闻乐见地是,在过去的十几年,总有开发者用新的 CSS 库和工具包来挑战 Bootstrap 原有的方式。它们耳目一新,也赋予 v5 更多的机会去探讨和迭代。比如,v5 引入了一个全新的 utility API
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);
强化的 Grid 系统
设计 v5 并不是要彻底脱离 v4,而是希望每一个人都可以很容易地升级,不再重演从 v3 升级到 v4 的艰难。v5 保留大量的 Grid 系统原有的设计,在此基础上添加一些改动,而不是用新的潮流的做法完全去取代。变化明细如下:
- 引入新的 Grid 层级:
xxl .gutter替换为.g*,更多有关 gutter 信息,详见 v5.getbootstrap.com/docs/5.0/la…- 表单布局使用全新的 Grid 系统
- 添加了竖向间隔的
class - 列默认不再使用
position: relative
还有哪些布局细节被重新设计和构建了,详见 v5.getbootstrap.com/docs/5.0/la…
文档
v5 的文档生成工具由 Jekyll 替换为 Hugo gohugo.io/
TODO:RTL,offcanvas 以及更多
- RTL 布局将由官方彻底解决
- 应用
offcanvas菜单 github.com/twbs/bootst… - 正在评估:Sass 模块系统、增加 CSS 自定义属性、嵌入 SVG 到 HTML 中(而不是嵌入到 CSS 中)......
现在就开始!
一头扎进 v5.getbootstrap.com/ 探寻去吧!或者,如果你总是充满好奇地喜欢“一顿操作猛如虎”,可以执行:
npm i bootstrap@next
怎么,学不动了?