最近开始整理CSS,先来整理一下CSS基础概念,本文主要介绍一下CSS文档流和盒模型。
CSS简介
CSS 全称层叠样式表。层叠分为三种:
- 样式层叠,可以多次对同一选择器进行样式声明
- 选择器层叠,可以用不同选择器对同一个元素进行样式声明
- 文件层叠,可以用多个文件进行层叠
目前使用最广泛的版本是 CSS 2.1,CSS 3 开始,CSS 使用模块化升级,这就导致有些浏览器可能不支持某些新特性,我们可以通过使用 caniuse.com 来查询浏览器是否支持。
CSS 语法
- 语法一:样式语法
选择器{
属性名:属性值;
/*注释*/
}
注意:
- CSS 没有//注释
- CSS区分大小写
- 任何一个地方写错,浏览器都不会报错,会直接忽略
- 语法二:@语法
@charset "UTF-8";
@import url(2.css);
@media (min-width:100px) and (max-width:200px){
语法一
}
注意:
@charset必须放在第一行,charset 是字符集的意思,但 UTF-8 是字符编码 encoding,属于历史遗留问题。- 前两个 @ 语法必须以 ; 结尾
文档流
文档流指的是文档流动方向,方向从左到右、从上到下。
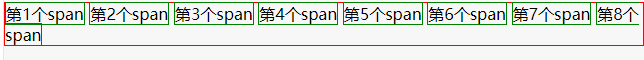
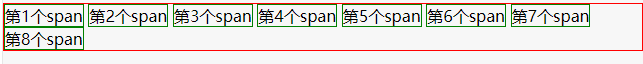
- 从左到右:内联元素 (inline 元素,span 元素),inline-block 元素。元素排满就会另起一行。

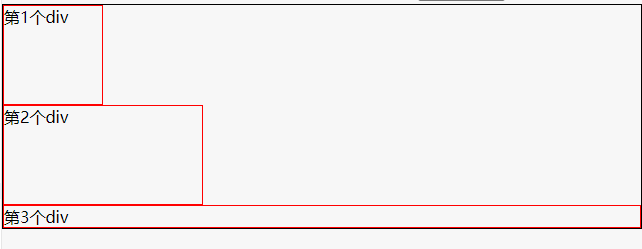
- 从上到下:块级元素 (block 元素,div 元素),一个块级元素占一行。

宽度
- inline 元素的宽度为内部 inline 元素的和,不能用 width 指定
- block 元素默认自动计算宽度,可以用 width 指定
- inline-block 元素结合前两者的特点,可用 width 指定高度
高度
- inline 元素高度由 line-height 间接确定,跟 height 无关
- block 元素由内部文档流元素决定,可以指定 height
- inline-block 元素和 block 元素类似,可以指定 height
inlin-block 元素,结合了 inline 元素和 block 元素的特点。一定是成块的,布局从左到右,不会一部分在上一行,一部分在下一行。

注意:
- 不要在内联元素里写块级元素!
- 块级元素占满宽度是 auto ,不是 100% ,一般不要写宽度 100% !
- 如果 div 里面什么都没有,div 高度为0;span 的实际高度是行高,改变字体,行高会变
- 通过 padding 撑高的是可视范围,不是实际的范围
overflow 溢出
当内容宽度或高度大于容器的时,会出现溢出的情况,可以用 overflow 来设置是否出现滚动条。overflow 可以分为 overflow-x 和 overflow-y。
- auto 灵活设置
- scroll 永远显示,不超出容器也显示滚动条
- hidden 直接隐藏溢出部分
- visible 直接显示溢出部分
脱离文档流
上面我们提到,block 元素高度由内部文档流元素决定,可以设置 height ,所以有些元素不在文档流中,就不会计算高度。那么,要如何实现元素脱离文档流,有两种方法。
- 设置 float 布局
- position:absolute / fixed
那么怎么让元素不脱离文档流呢?不要用上面的属性就不会脱离文档流。
盒模型
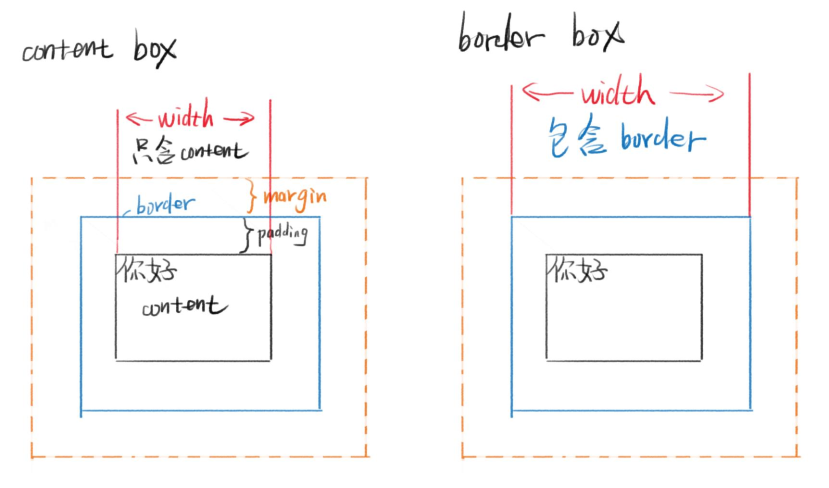
盒模型就是封装 HTML 元素的盒子。由外边距 margin、边框 border、内边距 padding、内容 content 组成。
盒模型分为两种:一种是 border-box、一种是 content-box。

如图所示。
使用 content-box 时,我们给元素设置 width ,width 的值代表 content 宽度。
元素总宽度 = maring + border + padding + width
使用 border-box 时,我们给元素设置 width ,width 的值代表 border 的 + padding 的值 + content 宽度
元素总宽度 = margin + width
margin 合并
在使用盒模型的过程中,会存在 margin 合并的现象,有如下两种情况会合并
- 父子 margin 合并
- 兄弟 margin 合并
注意:
- 只有上下 margin 会重叠合并,左右 margin 不会重叠合并
- 谁的边距长,谁的 margin 合并在外面
- 合并的前提是元素之间什么都没有
知道了存在 margin 合并的情况,接下来看下如何阻止合并。
-
父子合并
- 设置 border / padding 挡住
- 设置 overflow: hidden 挡住
- 设置 display: flex
-
兄弟合并可以用 inline-block 消除,兄弟合并是符合预期的
最后,了解一下 CSS 基本单位
基本单位
长度单位
- px 像素
- em 相对自身 font-size 的倍数
- 百分数
- 整数
- rem
- vw 和 vh
颜色
- 十六进制
#FF6600或者#F60 - RGBA 颜色
rgb(0, 0, 0)或者rgba(0, 0, 0, 1) - hsl 颜色
hsl(360, 100%, 100%, 1)