推荐看的【IDEA效率Double系列】:
身为一个IDEA吹,我已经使用了非常多好用的IDEA插件哈哈。(破音:IDEANB!)
目前我已经下载了24个插件(哈哈哈连自己都被吓了一跳Orzヽ(*。>Д<)o゜)
不过,并不是所有都很常用,我会分享17个比较常用的OwO。
在开始之前,先简单介绍下IDEA安装插件的方法
0. IDEA 如何安装插件
0.1、从插件市场下载
- 打开IDEA的Settings(win快捷键 ctrl alt s)
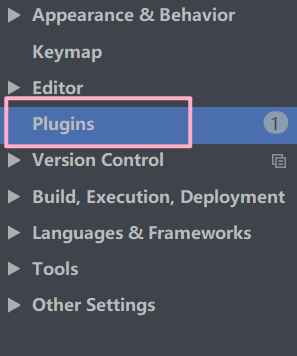
- 点击左侧边栏的Plugins

- 在
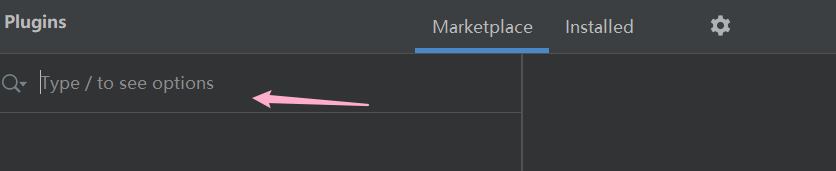
Marketplace输入你想要的插件进行安装即可。
0.2、手动导入
这种情况往往是在插件市场直接下载出错(由于下载速度太慢等等)
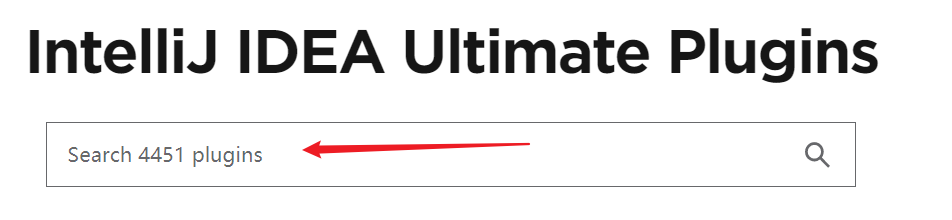
这种时候,我们可以前往IDEA的官方插件市场网站
在这里输入你想要下载的插件。

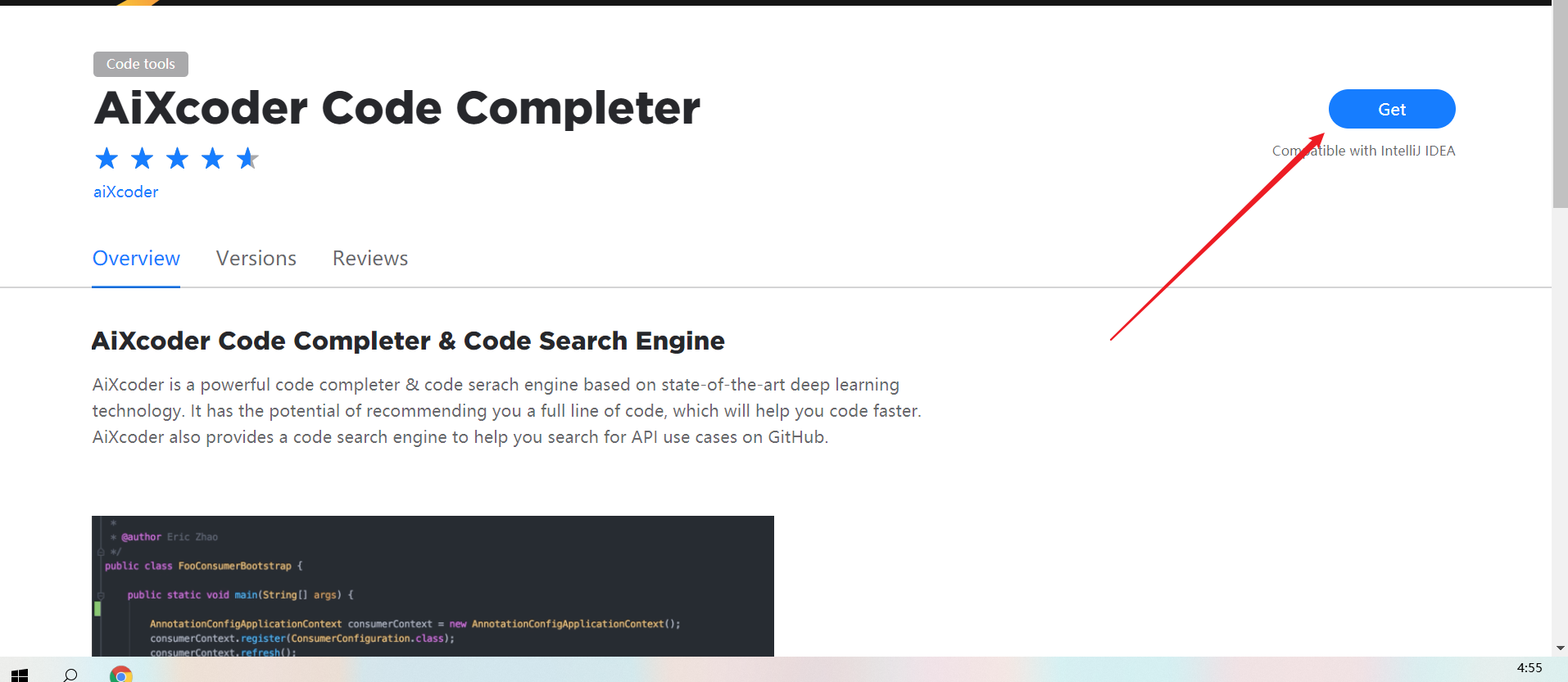
比如,我想搜索aixcoder,然后点击进入插件的界面
点击右上角的GET

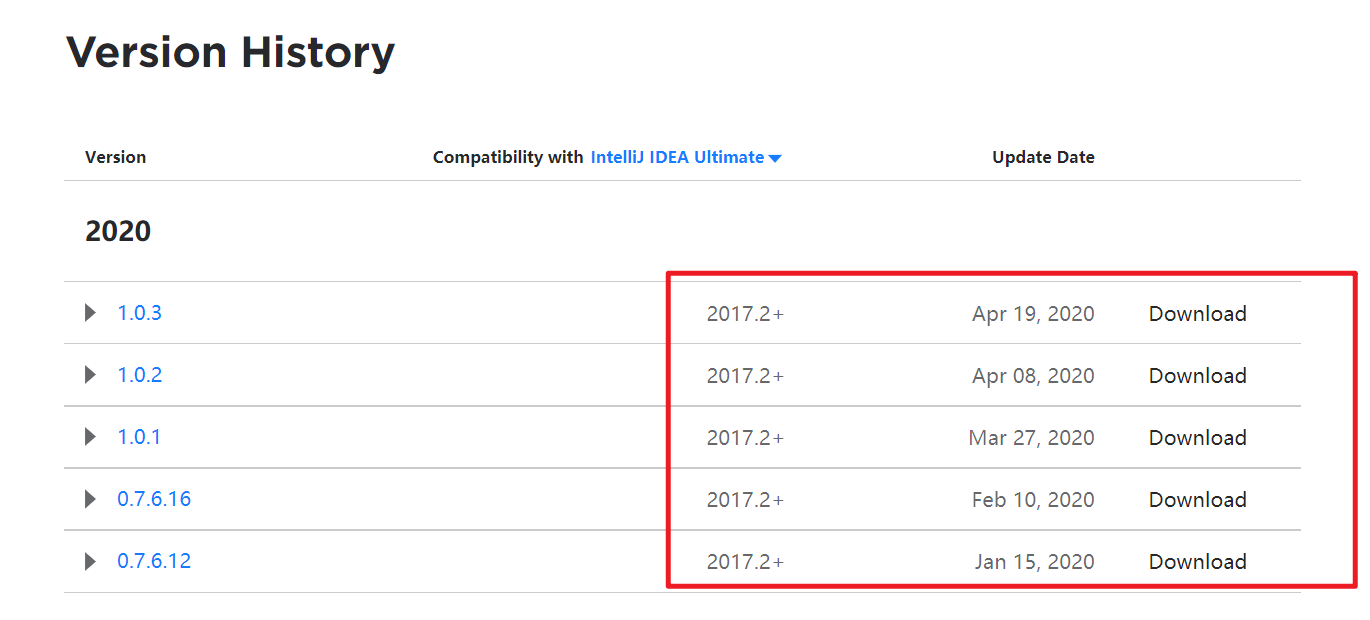
我们可以看到Version History

在这边,大家可以根据自己的版本情况,进行下载。
下载完插件,得到的是一个压缩包.zip,我们接着回到IDEA
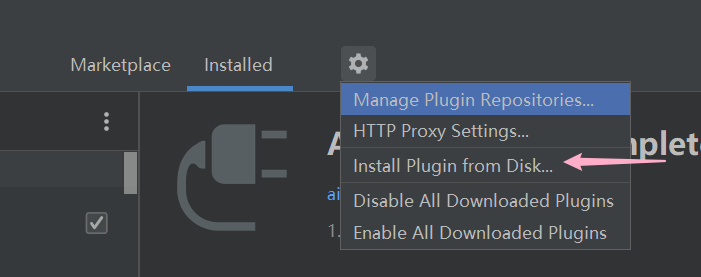
点击Install Plugin from Disk ,选中刚刚下载的zip包即可。

那,我们开始吧!
(以下顺序按照字母排序)
1. 代码智能补全——Aixcoder

官网地址:Aixcoder
这个插件是用来快速且只能补全代码的,是一个对提升编码效率非常有帮助的插件。
并且,它是采用自学习的算法,也就是你敲的越多,补全的匹配性越高 !
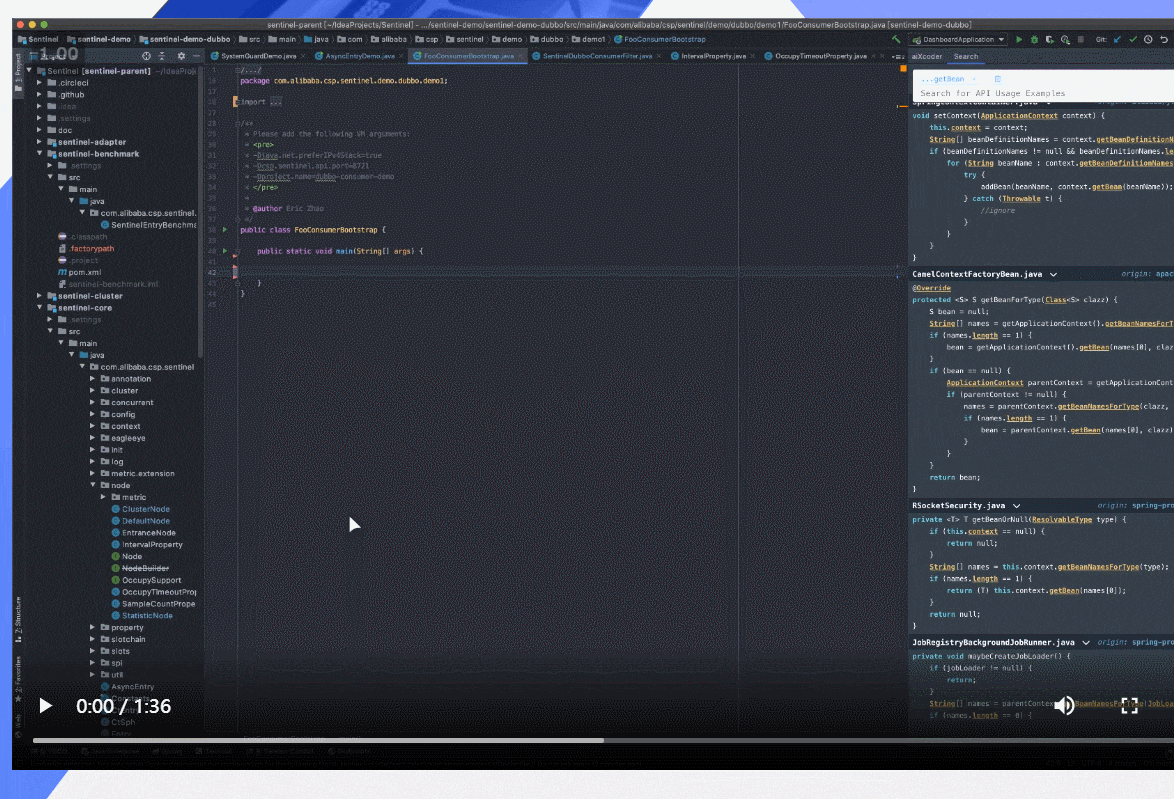
这里简单贴个官网的gif图看看效果。

如果大家想要更加详细的了解,可以前往官网查看介绍视频。
2. 代码开发规范——Alibaba Java Coding Guidelines

大家都知道阿里巴巴有个开发规范手册。
而这个插件,就是集成了阿里巴巴开发规范手册的全部内容。
使用这个插件可以很大程度上帮你规范代码,减少BUG的发生。
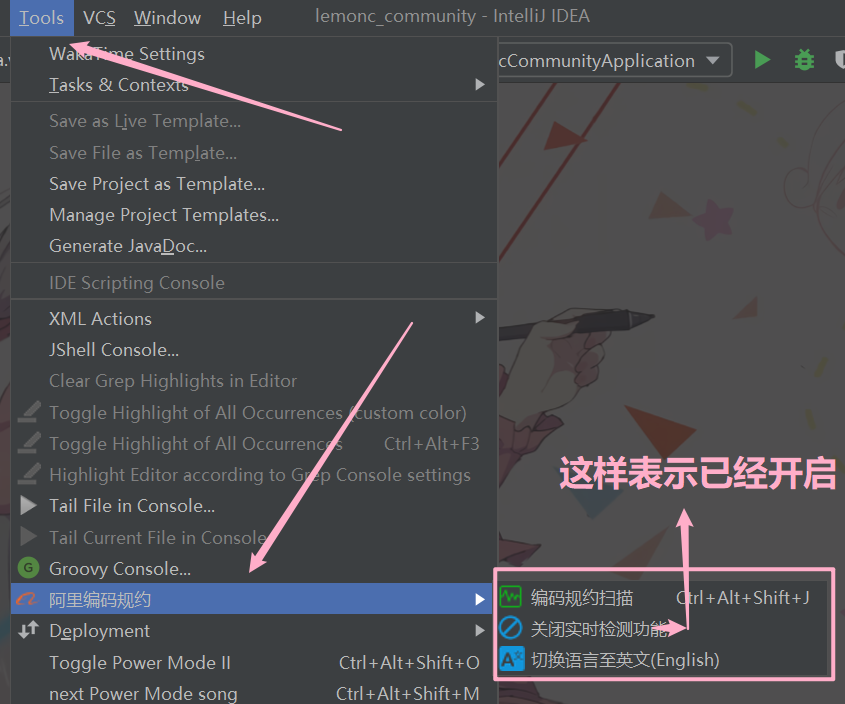
安装完后,可以前往顶部导航栏中的Tools

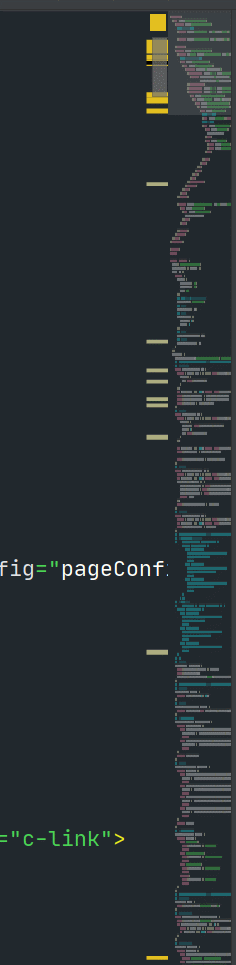
3. 代码小地图——CodeGlance
这是一个非常好玩的插件,可以在我们的代码编辑区右边显示一个代码的小地图。

比如说:
当我们的代码写的很长,那么如果用鼠标进行滑轮,会比较耗费时间,也不容易找到。
但是,有了CodeGlance之后,我们只需要在小地图上面拖拽即可快速浏览,而且效果非常丝滑~
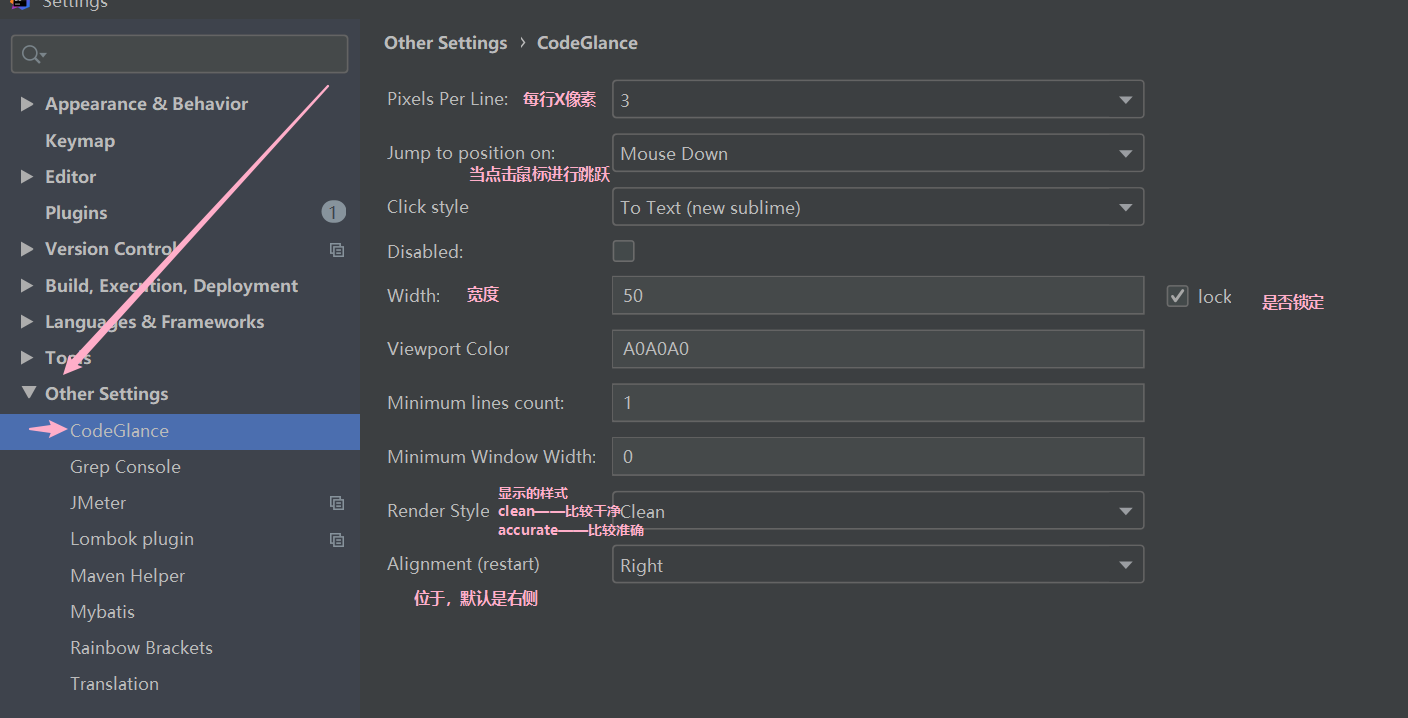
在设置里面也可以进行一些自定义设置:

4.快速生成SerialVersionUID——GenerateSerialVersionUID

这个插件主要是用在实现了serializable接口的实体类上,
实现了这个接口,我们需要为这个类定义一个serialVersionUID
一个类还好,但是如果你的实体类比较多,那么一个个定义就会很麻烦。
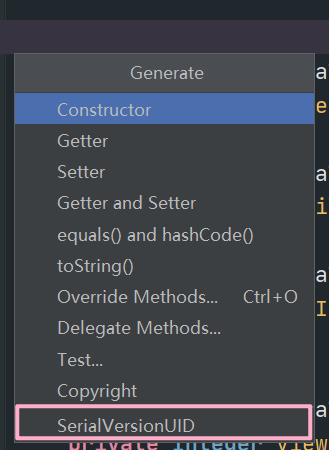
但是,使用这个插件,我们只需要在实体类中按alt + enter选中下图中框住的选项,即可快速生成

使用起来还是非常方便快捷~(●'◡'●)
5. 日志多彩显示——Grep Console

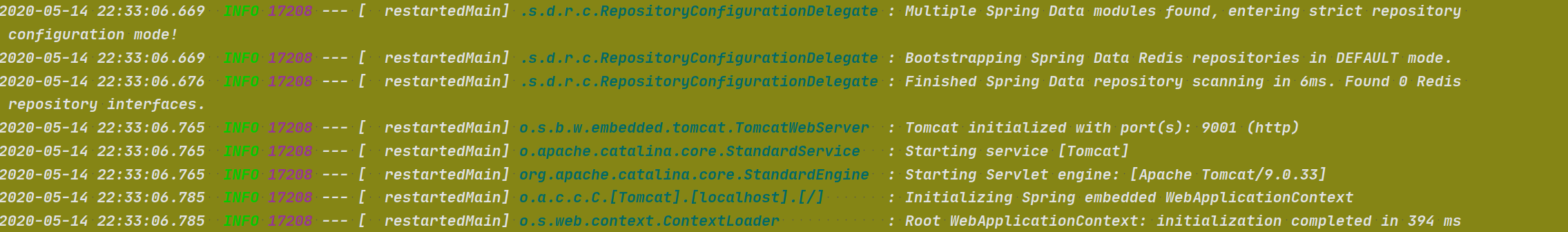
使用这个插件,能让我们日志输出的时候带有颜色,这样我们在控制台看日志的时候,会更加清晰
下图是简单的效果展示,颜色都是可以自定义的

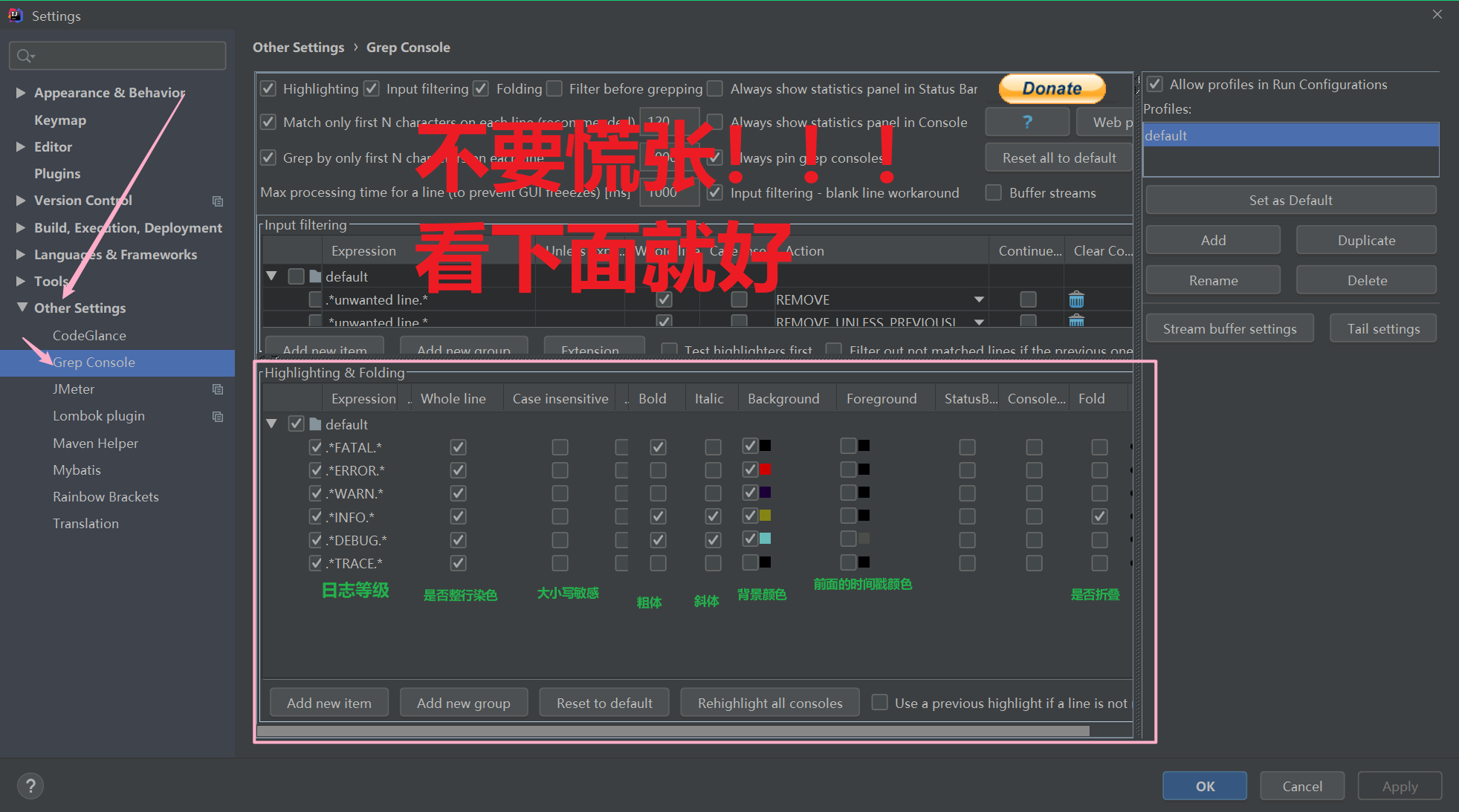
这个需要在IDEA里面进行一些设置,我们简单来看一下
哈哈,说实话,第一次用这个插件的时候,我连日志是啥都不知道,打开这个设置,看见满屏密密麻麻的文字,真是一脸懵逼😵
大家看我下面的说明就行,高亮的话,看我框起来的内容即可

6. 美化Json字符串——Json Parser

大家都知道,json形式的数据是层级结构(从上至下,一层一层的)的。但是如果我们拿到的是平铺的json字符串,那么看起来效果就会非常糟糕Orz。
为了看出json数据的层级格式,我们很多时候需要去浏览器找展示json数据的网站。
有了这个插件,这些烦恼将不复存在。
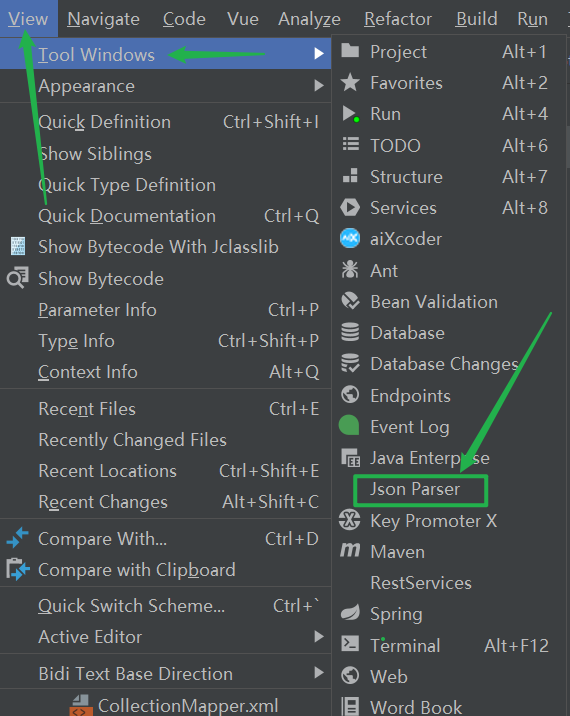
安装完之后在IDEA的右侧栏可以找到,如果没找到,也可以直接点顶部导航栏中的Views

点击右侧的
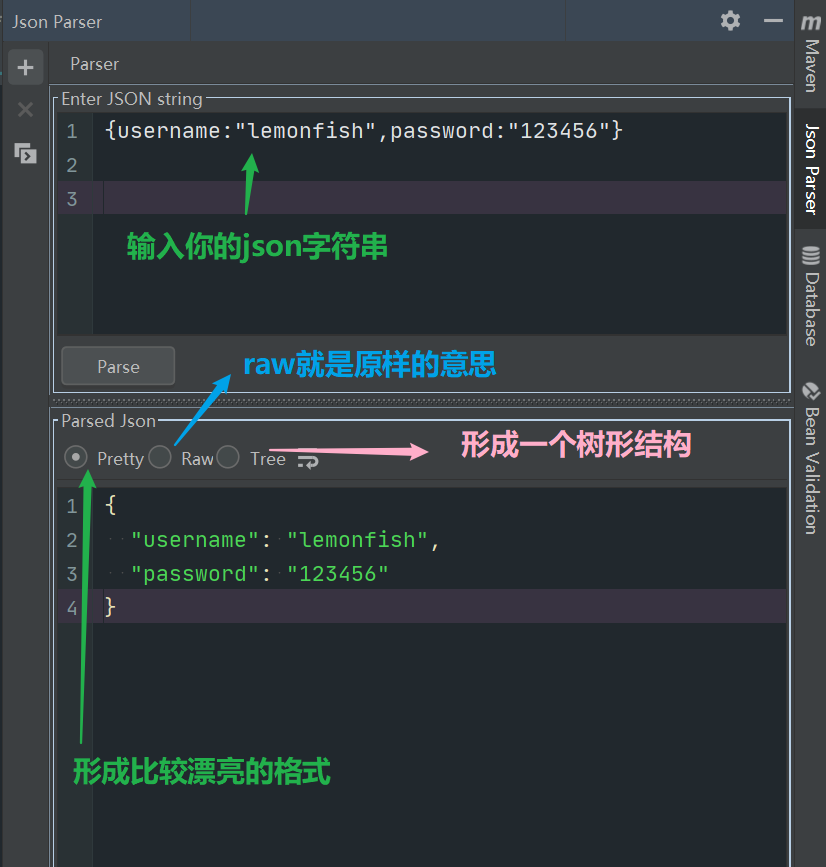
Json Parser,就会出现工作栏。
7. 快捷键提示——Key Promoter X

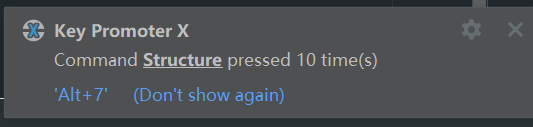
这个也是非常有用提升效率的快捷键。
当你用鼠标操作IDEA时,这个插件会监听你当前的操作是否可以用快捷键代替。
如果可以替代,那右下角就会显示你当前操作的快捷键提示。

大家对某个操作熟悉之后,可以点击右下角的不再显示即可。
8. 简化代码——Lombok

啊哈哈终于到我们的Lombok了,这简直是编码神器呀!
有了它,我们代码中的gettet、setter、constructor等等就可以“消失”了!
可能第一次见的时候不觉得有什么厉害的,不过当你用多了,你就会觉得真香哈哈0.0
这个插件比较特殊,想要使用它,我们不仅要安装这个插件,还要引入对应的lombokjar包(用Maven会方便一点,直接引入依赖就可以)
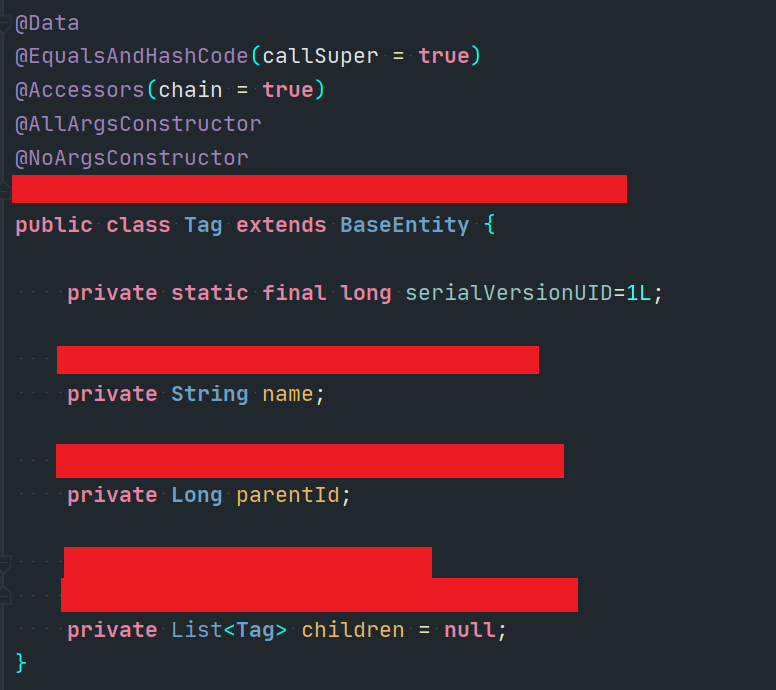
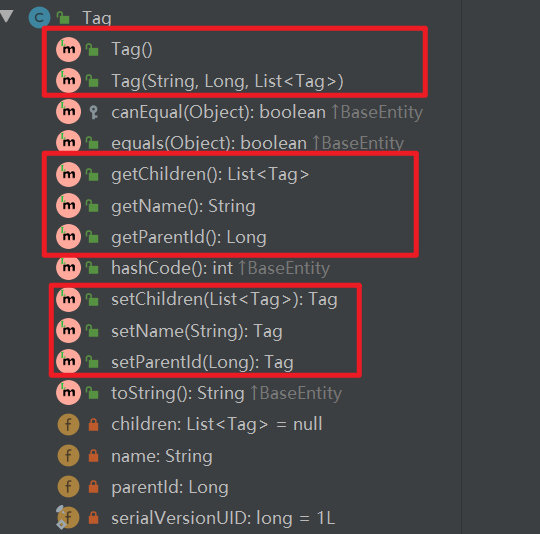
这里随便举一个例子(红色的地方是其他的注解,为了不混淆大家观看,就直接遮住了)

我们可以看到代码中并没有任何constructor、getter、setter等等
但是,当我们查看这个类的structure时,

我们发现,明明代码中没有的构造器等等,居然显示了!
这难道是Bug吗?
哈哈,当然不是,这就是Lombok的神奇之处!
这里简单介绍下Lombok注解的使用
| 注解 | 简介 |
|---|---|
| @Data | getter、setter、equals、tostring、hash等等 |
| @AllConstructor | 全参构造器 |
| @NoConstructor | 无参构造器 |
| @Accesser(chain=true) | 支持链式编程 |
9. Mybatis插件——MyBatisX
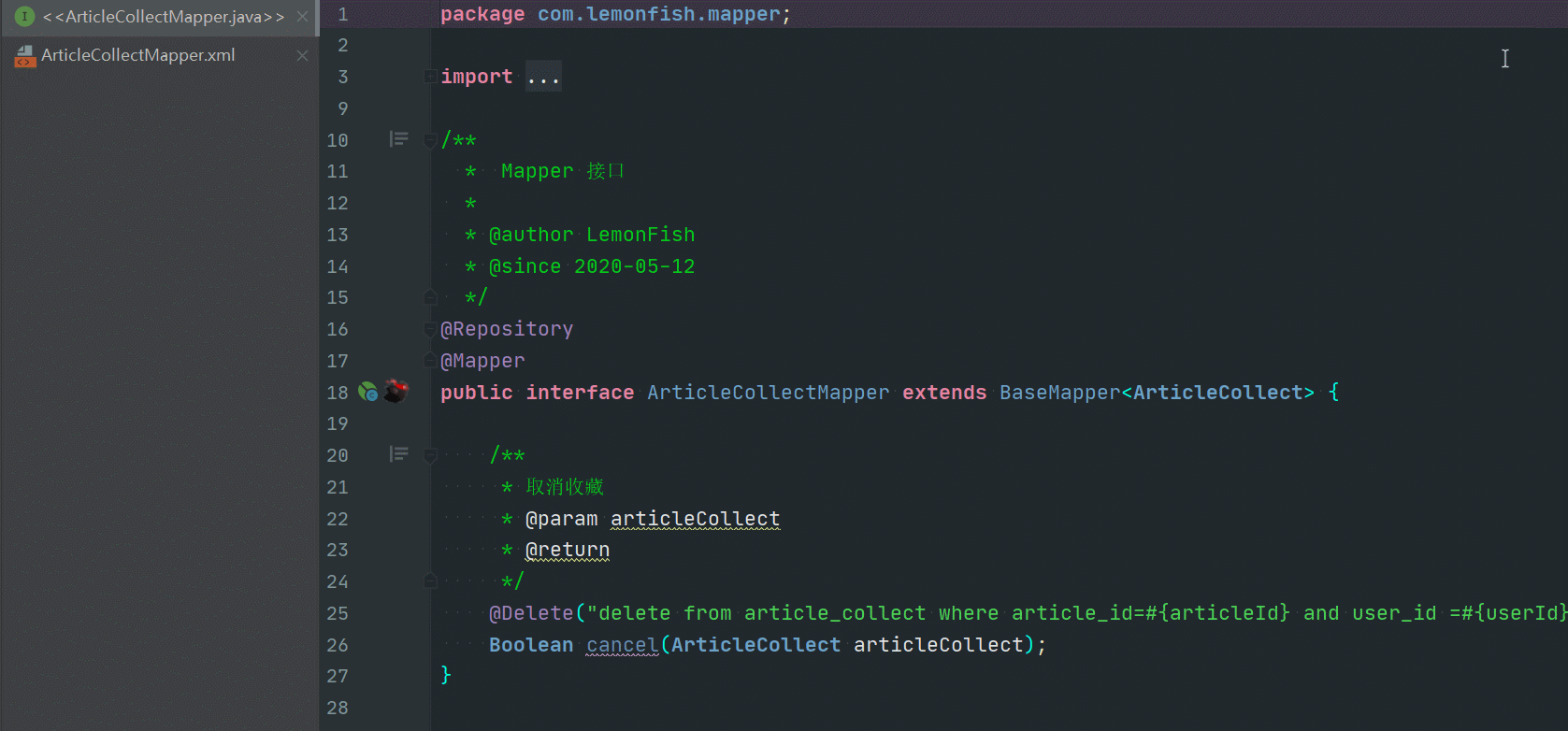
这个是关于Mybatis的插件,主要功能是支持 Mapper接口到xml的跳转(这也是我用的比较多的,比起自己去找xml文件,跳转会快很多OvO)

10. 给进度条一个皮肤——Nyan Progress Bar
哈哈进度条君是不是变可爱(●'◡'●)了

11. 让代码炫起来——Power Mode Ⅱ
话不多说,直接上图:
哈哈哈是不是觉得很有意思。

使用了这个插件,敲代码的时候,会有粒子效果,看起来赏心悦目,越敲越有劲哈哈。
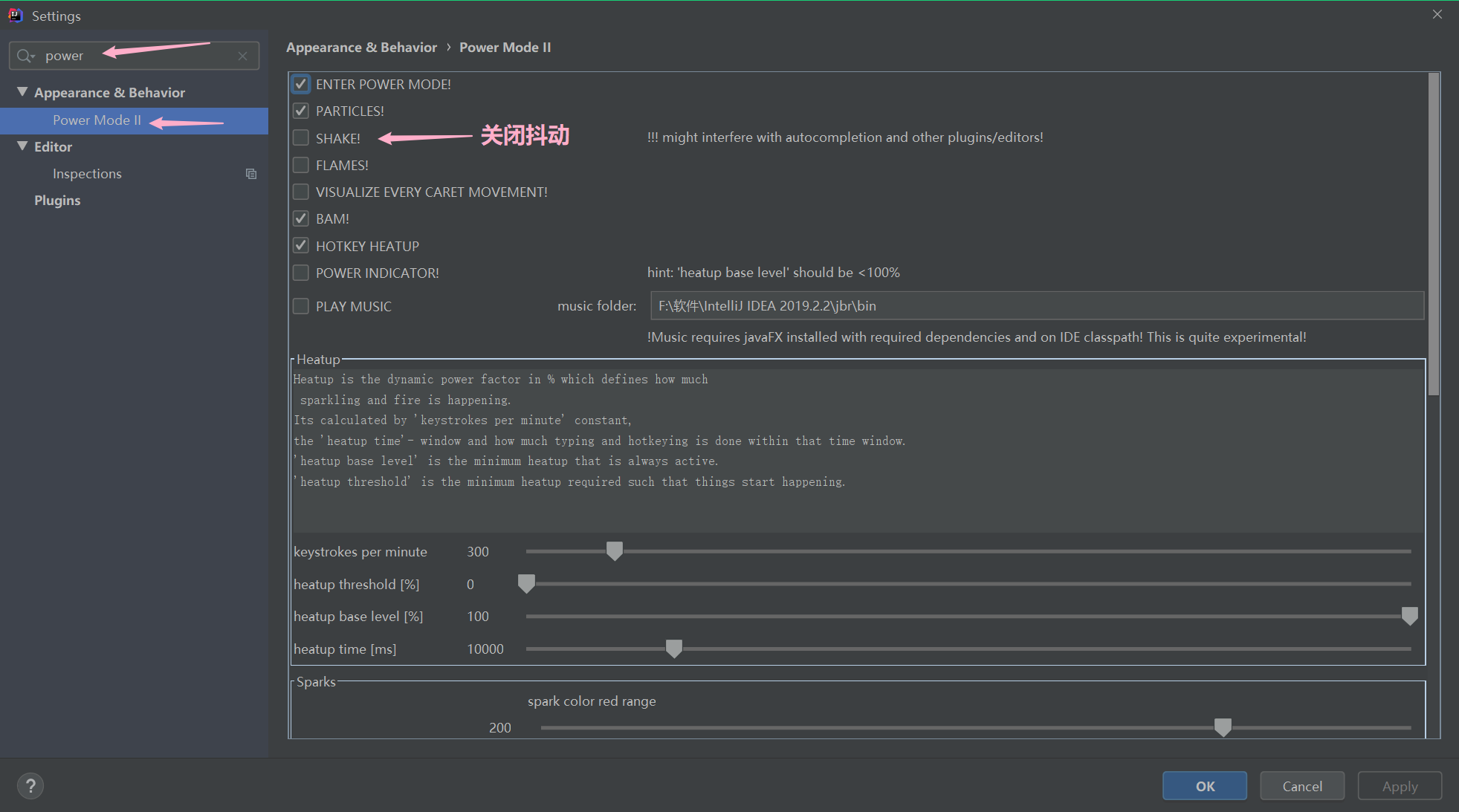
刚安装完时,写代码会有抖动效果(2333这个属实顶不住,我就关掉了)
具体设置:

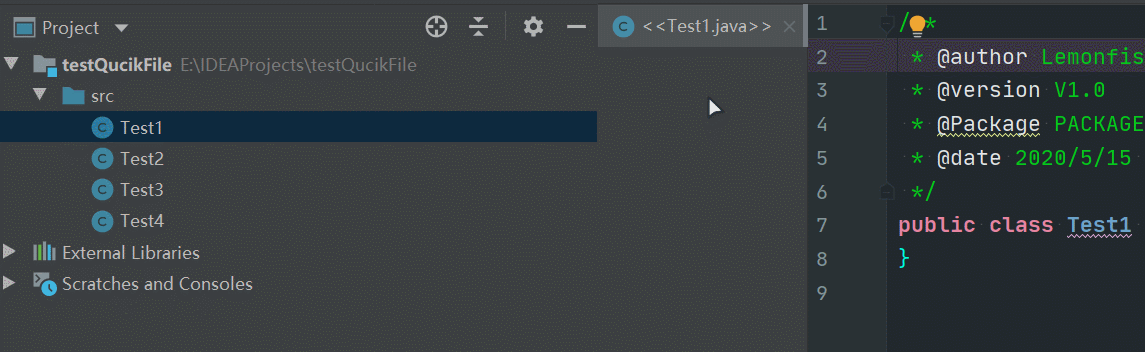
12. 快速预览文件——Quick File Preview
大家都知道IDEA如果想要查看一个文件需要双击,并且这个文件还会固死在Tab栏上。
如果我们只是为了看一下该文件,还需要手动去Tab栏删除
但是,有了这个插件,我们就可以鼠标单击查看,并且不会占死Tab栏的位置(暂时用于显示,点击其他就会切换)

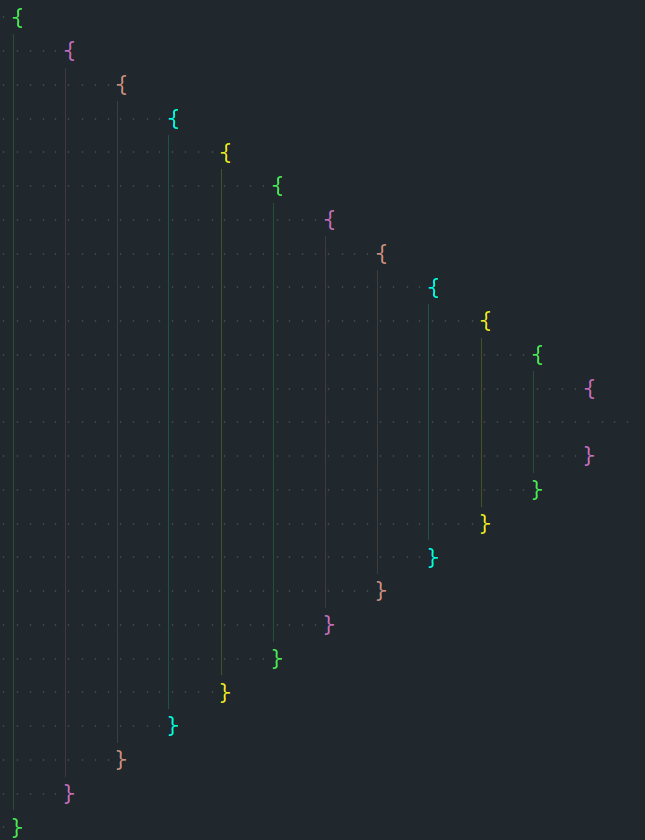
13. 多彩括号—— Rainbow Brackets
这个插件可以使我们的括号颜色高亮,能提高每个括号快的辨识度

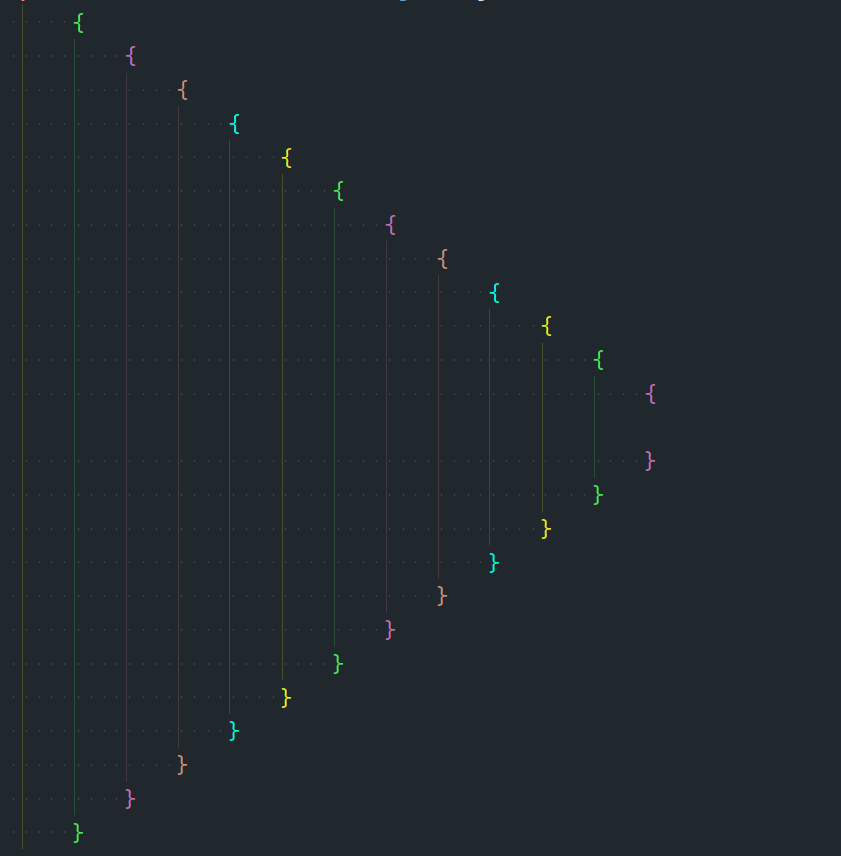
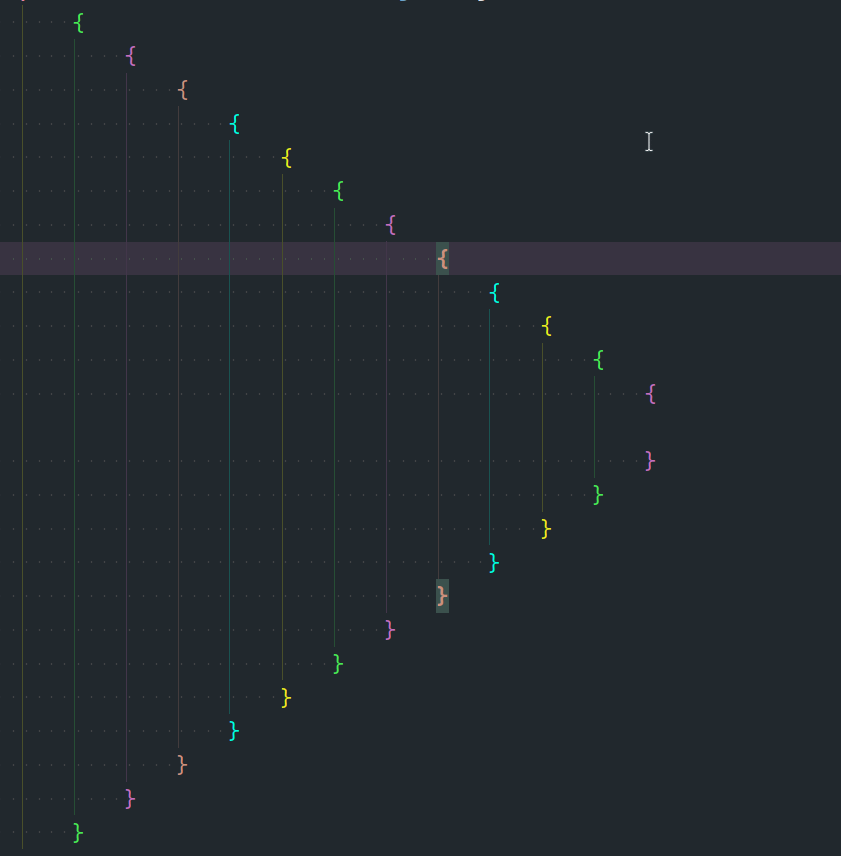
当然这还不是最厉害的,我们可以把括号和快捷键结合使用,这样子括号的作用域一下就明确了。
- 局部高亮:ctrl + 鼠标右键

- 专注模式:alt + 鼠标右键

这两种用法都可以按ESC 取消
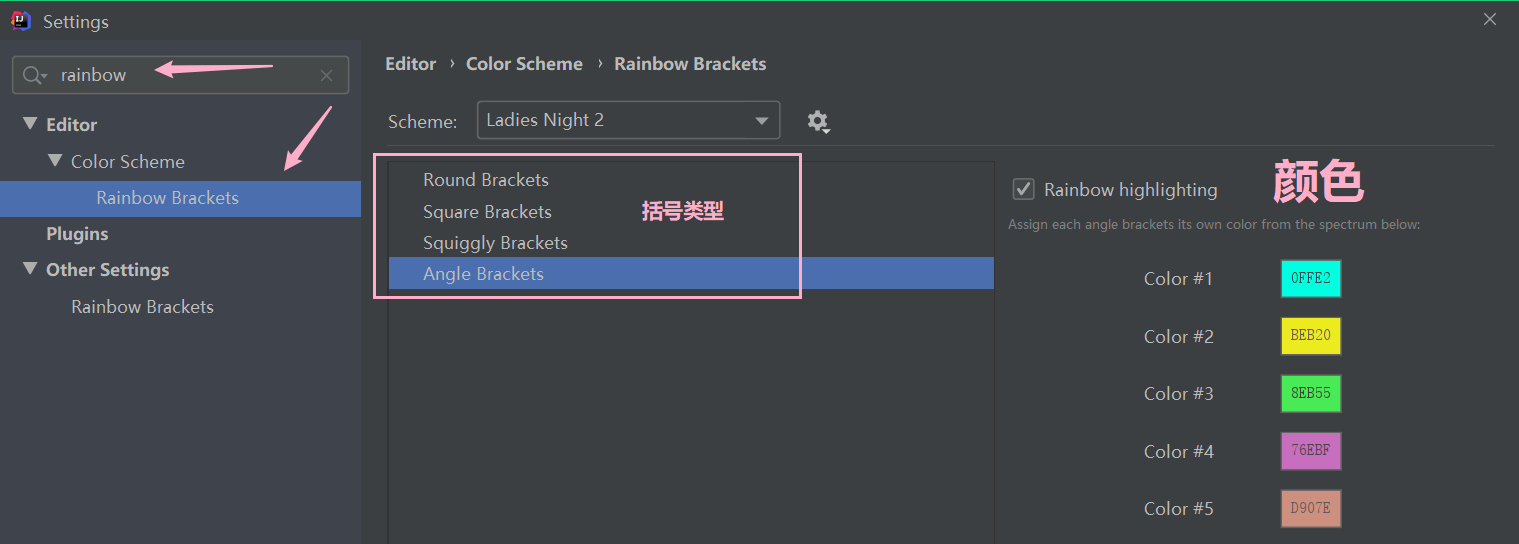
自定义颜色

具体细节设置在Settings->最下面一行的 Other Settings->Rainbow Bracket
14. Restful接口测试——RestToolkit

当你在controller写了很多restful风格的url时,
这个插件可以快速帮你测试,也是在右侧栏中显示。
但是,由于博主现在的IDEA是2020+,貌似插件的作者还没有及时更新,所以这里无法和大家演示,说声抱歉Orz
不过!
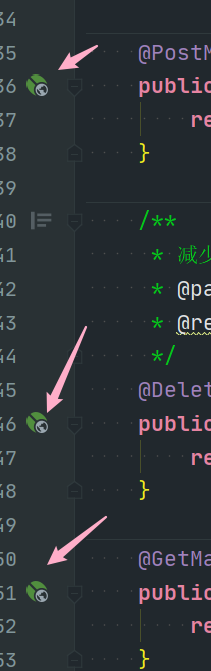
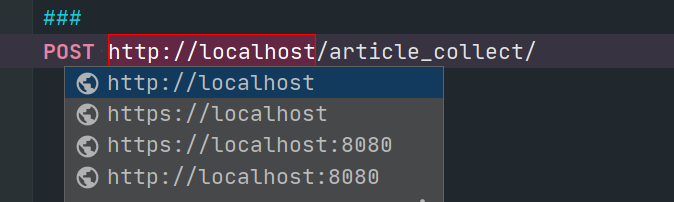
IDEA2020+的话,在Controller中也有帮助测试的东西。

点击就会跳转,在这里输入你想访问的接口url即可。

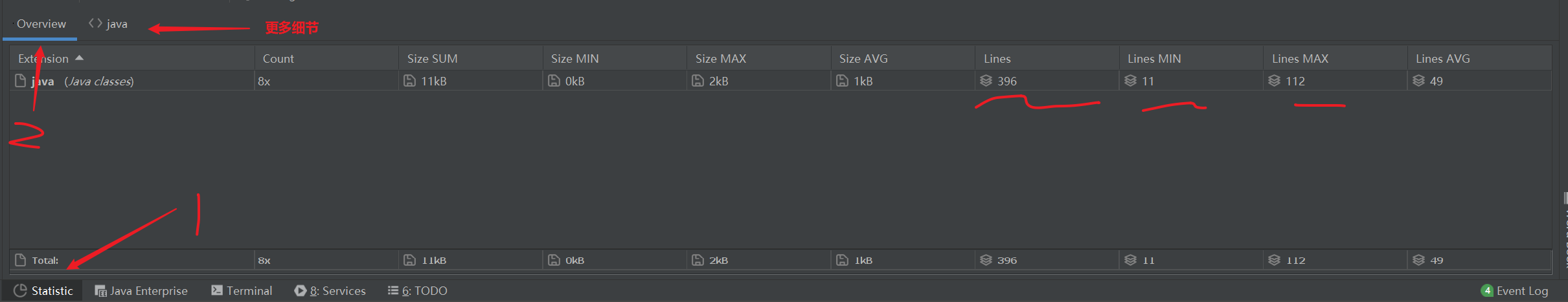
15. 统计代码数量—— Statistic
这个插件可以统计大家编程的代码数量。

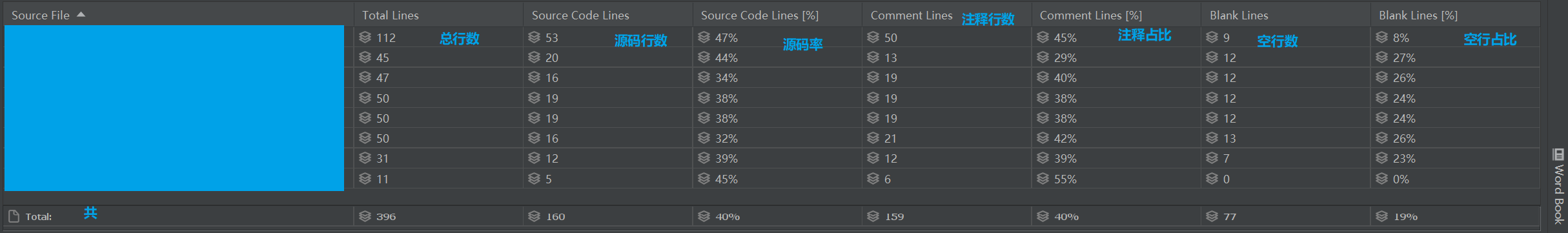
这是更加详细的统计。

大家可以看到自己的 源码率、注释率、空行率~ (提醒多写注释哈哈)
16. 翻译助手—— Translation
该插件目前更新,多了文档翻译功能,好评!!!
大家在idea中开启鼠标悬浮显示文档,这样会发现该插件帮我们自动翻译了,帮助很大!
这个是翻译助手,大家平常在编程的时候如果遇到不会的单词,就直接使用该插件查询就可
以啦,省去打开浏览器去找翻译网站的时间。

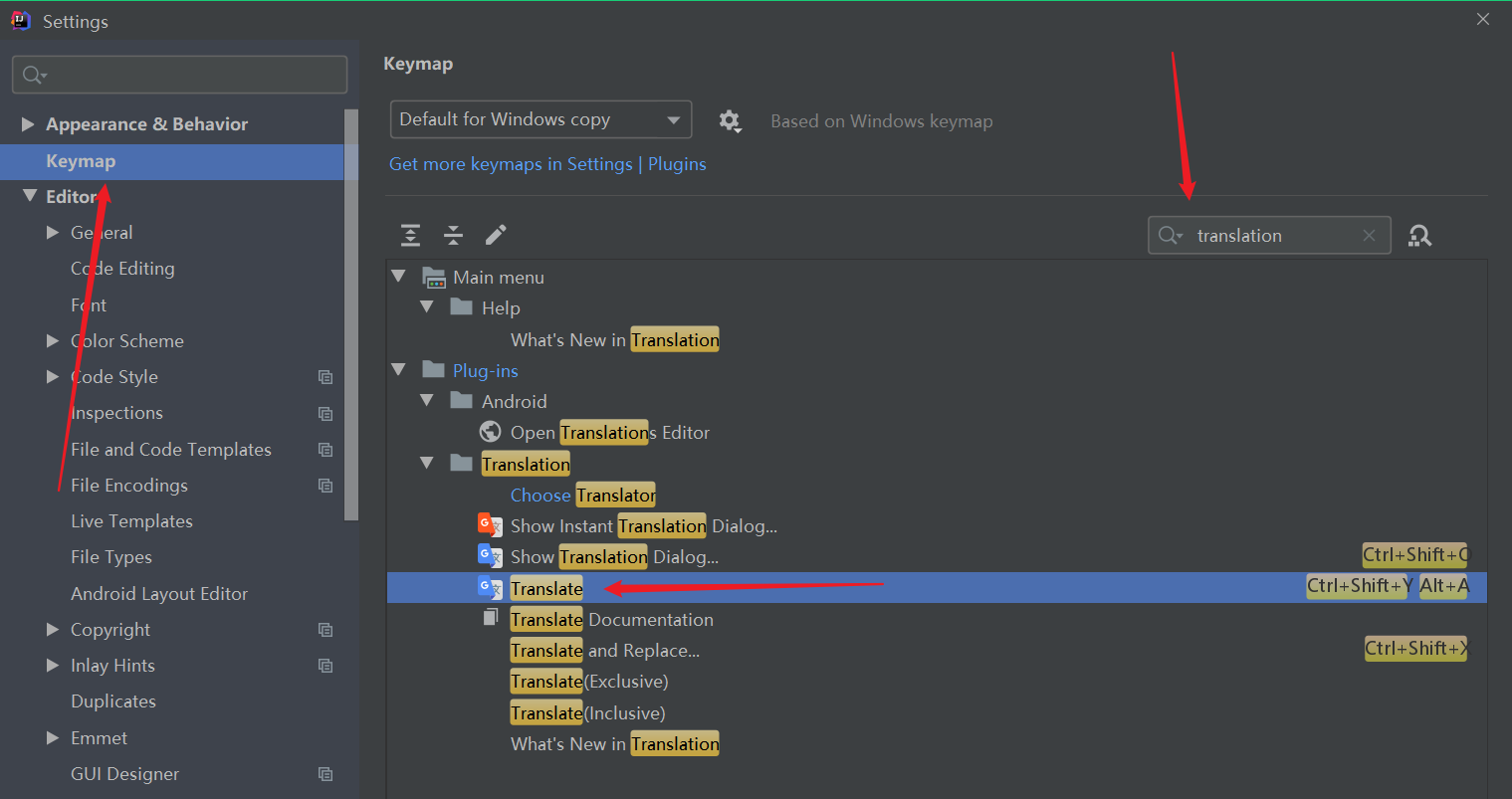
快捷键设置如下

具体细节设置就在Settings->最下面一行的 Other Settings->Translation
17. 记录编程的时间——WakaTime
官网:wakatime
wakatime可以记录你编程的时间(免费版是可以记录最多两周内),不过对于你写的Project的计时是从始至终的。
wakatime最厉害的是它有自己的官网dashboard,可以图形化展示各种数据(非常细),让你对自己编程的时间一目了然OvO
就是这个官网有时候比较卡,可能需要(emmmm)才行Orz。(比如说,我现在就卡住了0.0)

点进dashboard,里面有折线图、条形图、饼状图等等。
由于博主(emmmmm)不太好使,这里就不做演示啦OwO,具体安装流程大家查看官网即可。
总的来说还是很好用的,尤其是你写完Project的时候哈哈哈。
等哪天网络好一些,我会放一些图hhh(逃
写在最后
本次IDEA插件推荐就到这里啦。
上面的17个,你用过几个呢?
还有什么好用的插件,在下面评论区分享给大家吧!😄