flex 语法简介
flex Box 布局(Flexible Box)旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小是未知的或动态改变的。其主要思想是让容器能根据可用空间的大小来动态地改变其元素的宽度和高度。
flex CSS 属性设置的是,flex 元素如何根据其在 flex 容器中的所剩空间来动态拉伸或收缩,它是 flex-grow、flex-shrink、flex-basis 这三个属性的简化版。
其语法格式有单值、双值、三值三种语法格式。
单值语法
值必须是如下之一:
- 数值
number,那么解释为flex: number 1 0 none、auto、initial
双值语法
第一个值必须是 number,它会被解释为 flex-grow 属性,第二个值必须是如下之一:
- 数值
number,会被解释为flex-shrink属性 - 一个能够描述宽度的值,例如
10em、30%、min-content,会被解释为flex-basis属性
三值语法
三个值的含义:
- 第一个
number表示flex-grow - 第二个
number表示flex-shrink - 第三个描述宽度的值表示
flex-basis
flex 各属性含义介绍
flex-grow
这个属性设置的是当前 flex 元素在 main-size 中的伸缩系数,main-size 指的是宽度和高度(由 flex-direction 属性控制),这个属性的默认值是 0。
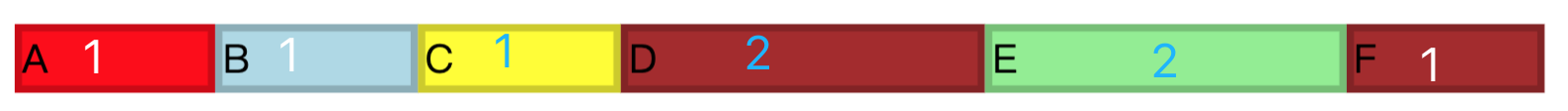
flex 值越大,代表所占的空间越大。如下图所示,A、B、C、F 这几个元素设置的 flex 值为 1,而 D、E 元素设置的 flex 值为 2,所以 D 和 E 元素所占的比例就是其它几个的两倍。

flex-shrink
flex-shrink 属性设置的是 flex 元素的收缩系数。假设所有元素加起来的大小超出了 flex 容器,那么就需要用 flex-shrink 这个属性来控制如何收缩。它的默认值是 1。
如下图所示,A、B、C、D、E 这几个元素的大小超出了容器大小本身,A、B、C 设置的 flex-shrink 属性的值为 1,D 和 E 属性设置的值是 2,那么 D 和 E 这两个元素的大小会更小一点,这两个收缩的会更厉害一点。

flex-basis
这个属性设置的是一个 flex 元素的初始大小。它可以用以下几种值填充:
(1)宽度
flex-basis: 10em;
flex-basis: 3px;
flex-basis: auto;
auto是flex-basis的默认值
(2)内置调节大小的关键字
flex-basis: fill;
flex-basis: max-content;
flex-basis: min-content;
flex-basis: fit-content;
(3)根据内容自动调节大小
flex-basis: content;
(4)全局值
flex-basis: inherit;
flex-basis: initial;
flex-basis: unset;
flex 属性常用值
flex: 0 auto
flex: 0 auto 等同于 flex: initial,也是 flex: 0 1 auto 的简写表达。它根据元素自身的 width 或 height 属性来调节元素大小。
当还剩余一些空闲空间时,它使 flex 元素呈现的是固定大小的样式;当没有足够的空间时,它允许它收缩到最小。auto 边距可用于根据主轴来对齐元素。
flex: auto
flex: auto 等同于 flex: 1 1 auto,它根据元素的 width 或 height 属性调整元素的大小,但是其非常灵活,以便让它们吸收沿主轴的任何额外空间。
flex: none
flex: none 等同于 flex: 0 0 auto。它根据 width 和 `height 来调节元素大小,但是完全不灵活。
参考
❤️❤️❤️
最后我想说,如果这篇文章对你有帮助,那就请你帮我三个小忙:
1.点个『赞👍🏻』,表示你对这篇文章的认可❤️❤️❤️
2.关注公众号「我是前端喵」,定期为你推送精选好文,上下班路上看一看,有用的知识不知不觉就增加了😊😊😊
3.向你的朋友推荐公众号「我是前端喵」,一起进步吧🌞🌞🌞