概述
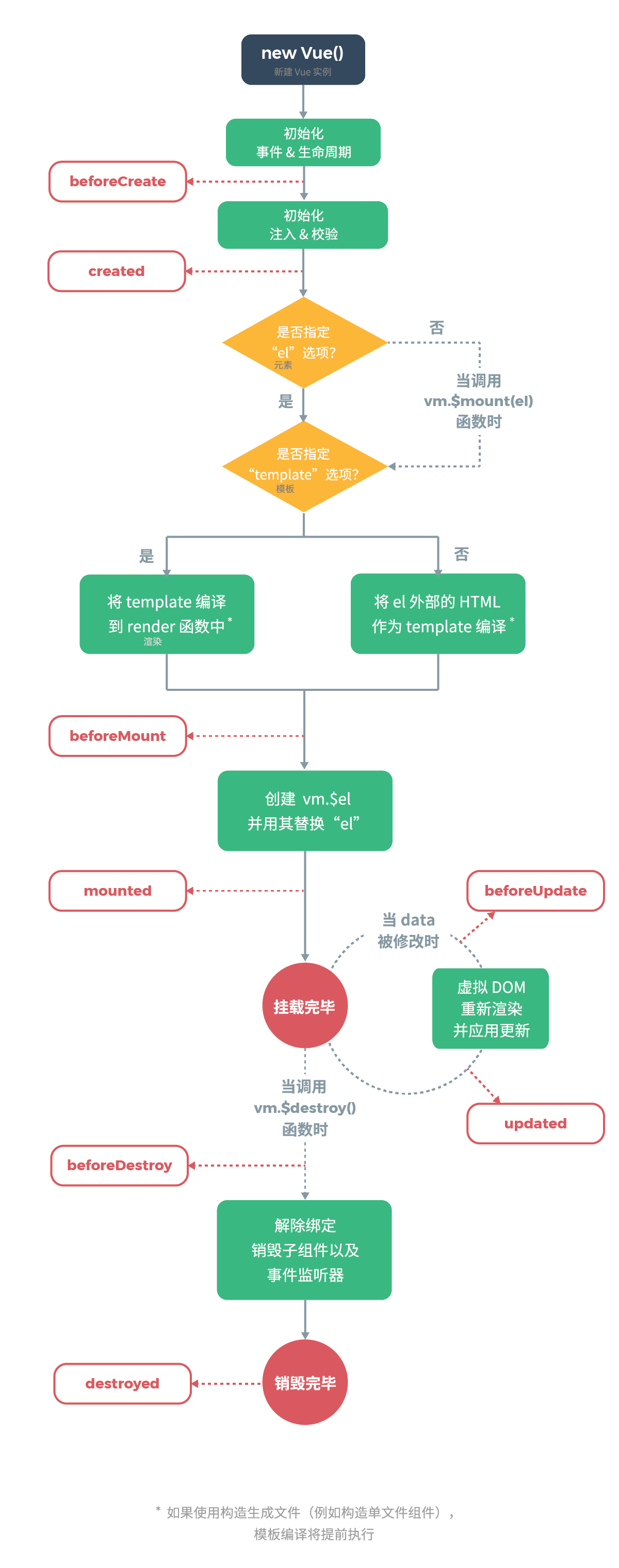
开发 Vue 组件时,可以通过不同的钩子函数,在不同时期添加一些自定义的逻辑。Vue实 例创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等,这些过程间会调用不同的钩子函数。具体的生命周期钩子函数如官方所言:

包含了 8 个,暂不关注销毁相关的,故先实现前面 6 个钩子函数。
DEMO演示
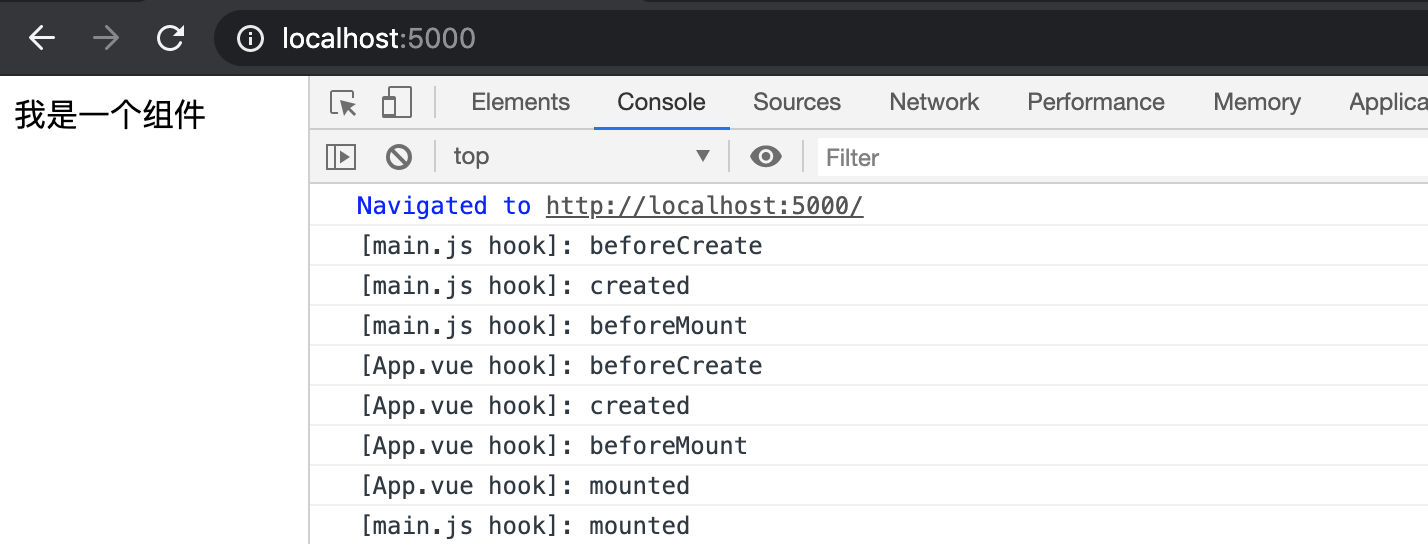
同时在main.js 、App.vue中 加入生命周期钩子函数,形式如下:
hookName() { // beforeCreate created beforeMount mounted
console.log(`[${fileName} hook] ${hookName}`)
}初始效果为:

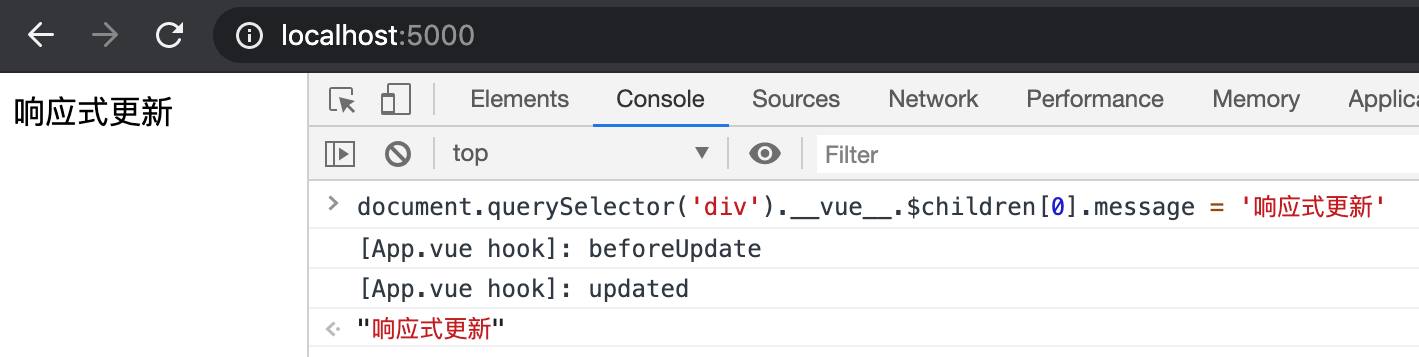
组件更新的效果:

过程解释
钩子函数执行,核心就只有两个步骤:
钩子函数的 merge,一个组件某一个钩子函数可能存在多个(典型案例:mixin 场景);
钩子函数的派发&执行。
整个过程如下:

钩子函数merge过程,以全局mixin中的为优先,组件内部mixin次之,组件内钩子函数优先级最后。
beforeUpdate/updated 比较特殊,可能执行多次,所以和 Watcher相关,检测到数据变化,组件重新渲染前触发 beforeUpdate, 组件重新渲染完再执行updated。
执行钩子函数时,会默认绑定 this 为其所属的组件实例,也会传入一个 组件实例作为第一个参数。
总结
通过在不同执行时期派发触发不同的钩子函数,使得代码可以对 Vue 组件进行精准控制。