select下拉框变为输入框
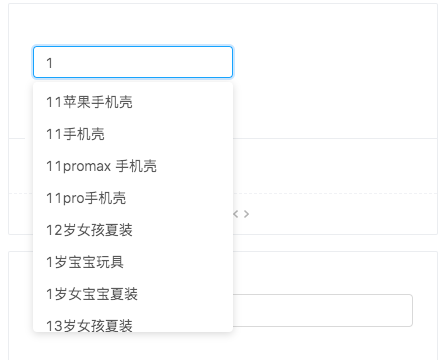
我们在使用下拉框时,总会因为数据太多而浪费时间去查找自己需要的数据,后端又需要传Id值,这时不能使用input或者autoComplete组件,应该怎么办呢,下面我们一起来看看,怎么实现select变输入框,且与远程数据相连

<template>
<a-select
show-search
v-model="value"
placeholder="input search text"
style="width: 200px"
<a-select-option v-for="d in data" :key="d.value" :value="d.value">
{{ d.text }}
</a-select-option>
</a-select>
</template>
<script>
import jsonp from 'fetch-jsonp';
import querystring from 'querystring';
let timeout;
let currentValue;
function fetch(value, callback) {
if (timeout) {
clearTimeout(timeout);
timeout = null;
}
currentValue = value;
function fake() {
const str = querystring.encode({
code: 'utf-8',
q: value,
});
jsonp(`https://suggest.taobao.com/sug?${str}`)
.then(response => response.json())
.then(d => {
if (currentValue === value) {
const result = d.result;
const data = [];
result.forEach(r => {
data.push({
value: r[0],
text: r[0],
});
});
callback(data);
}
});
}
timeout = setTimeout(fake, 300);
}
export default {
data() {
return {
data: [],
value: undefined,
};
},
methods: {
handleSearch(value) {
fetch(value, data => (this.data = data));
},
handleChange(value) {
console.log(value);
this.value = value;
fetch(value, data => (this.data = data));
},
},
};
</script>
添加showSearch属性后,下拉框就变成输入框了,但是我们发现,输入框模糊搜索是根据value值进行搜索的,怎么让数据根据输入内容搜索呢,只需要在select里面添加一个属性即可
optionFilterProp="children"
此时,就可以根据输入内容进行模糊搜索了