- 源码路径:
src\core\vdom\patch.js - updateChildren()
测试代码如下
<!DOCTYPE html>
<html>
<head>
<title>03-key的作用及原理?</title>
</head>
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p>
</div>
<script src="../../dist/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: "#demo",
data: { items: ["a", "b", "c", "d", "e"] },
mounted() {
setTimeout(() => {
this.items.splice(2, 0, "f");
}, 2000);
},
});
</script>
</body>
</html>
上面案例重现的是以下过程


// 首次循环patch A
A B C D E
A B F C D E
// 第2次循环patch B
B C D E
B F C D E
// 第3次循环 patch E
C D E
F C D E
// 第4次循环 patch D
C D
F C D
// 第5次循环patch C
C
F C
// oldChild全部处理结束, newChild中剩下的F,创建F并插入到C前面
结论:
-
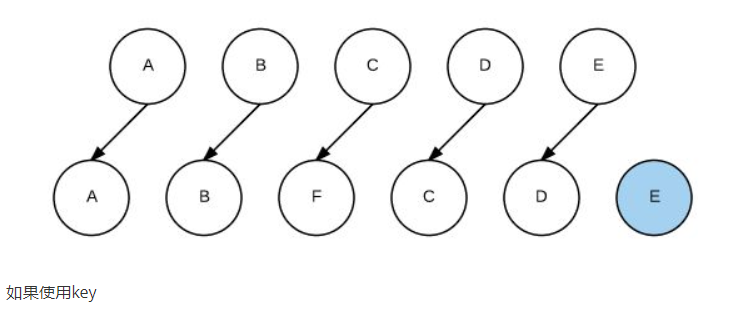
- key的作用主要是高效的更新虚拟DOM,其原理是vue在patch过程中,通过key可以精准判断两个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少DOM操作量,提高性能
-
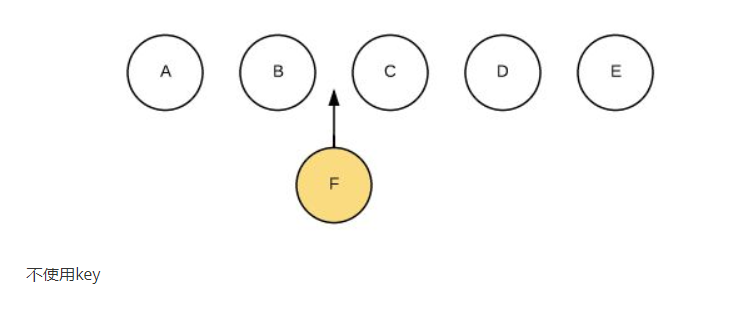
- 另外,若不设置key还可能在列表更新时引发一些隐藏的bug
-
- vue中在使用相同标签元素的过渡切换时,也会使用到key属性,其目的地是为了让vue可以区分他们,否则vue只会替换其内部属性而不会触发过渡效果。
面试作答:
1.key的作用主要是高效的更新虚拟DOM.
2.我曾看过源码,在patch过程中,会执行patchVnode,在patchVnode过程中,又会执行updateChildren方法。
3.它会去更新所有2个新旧的节点。在更新过程中,通过key就可以精准判断两个节点是否相同.
4.如果没有加key,永远都认为是一个相同的节点,所以能做的操作就是直接更新,这样就无法避免频繁更新过程,所以就会额外多做很多dom操作,不加key,性能就会较差.
5.如果加了key。会通过内部的一些优化算法。比如猜测首位节点相似,由于大部分情况下,我们元素不会发生大量位置上的变化。所以我们可以很高效的去结束遍历,并且减小大量的更新过程,这样会使我们的操作非常高效。这就是key的原理