原始的写css方式
我们写css时,一般都是写好保存,然后在浏览器查看UI效果,不满意再在调试工具里调试,最后再将满意的css复制到编辑器。这其实是很低效的。Art2就是为了解决这个问题而诞生的,它可以跳过这些步骤,直接一边修改源码,一边查看UI效果,大幅度提升开发效率!
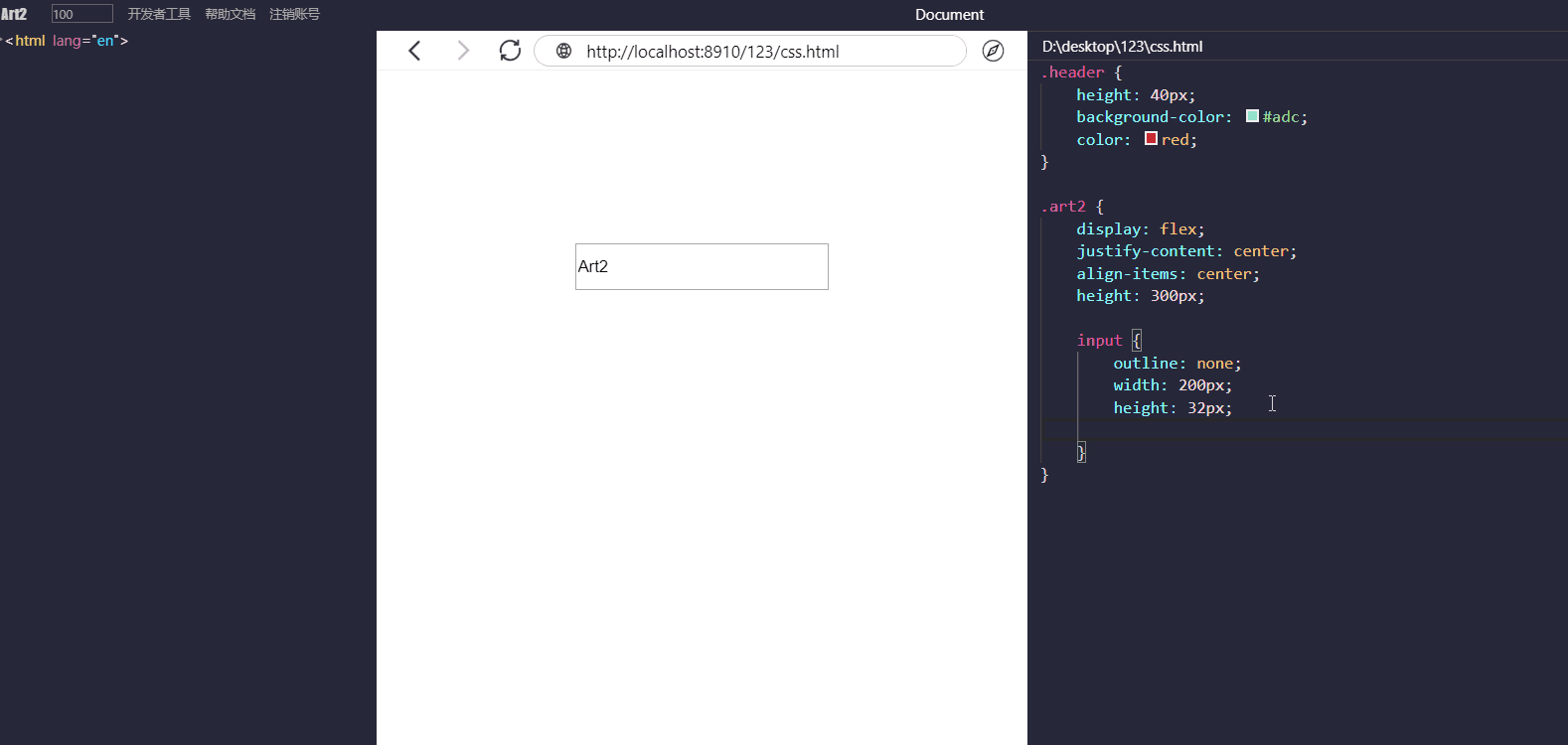
用Art2写css

可以看到,我们每写完一行CSS代码,页面的UI效果也实时展现,而且不需要重新加载页面

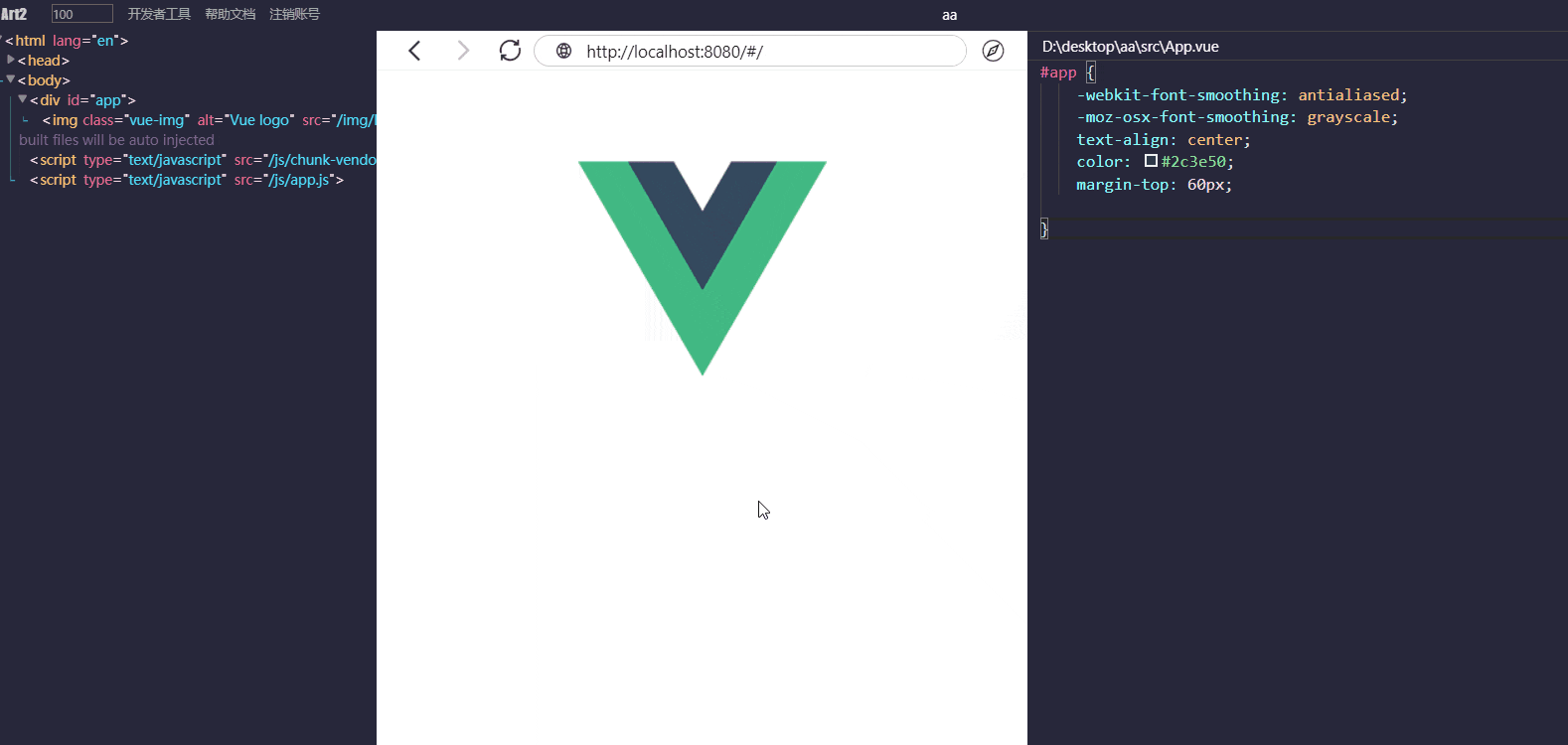
这是在Vue项目里使用Art2,它将Vue文件里style标签的内容进行修改,UI效果几乎是同步查看的
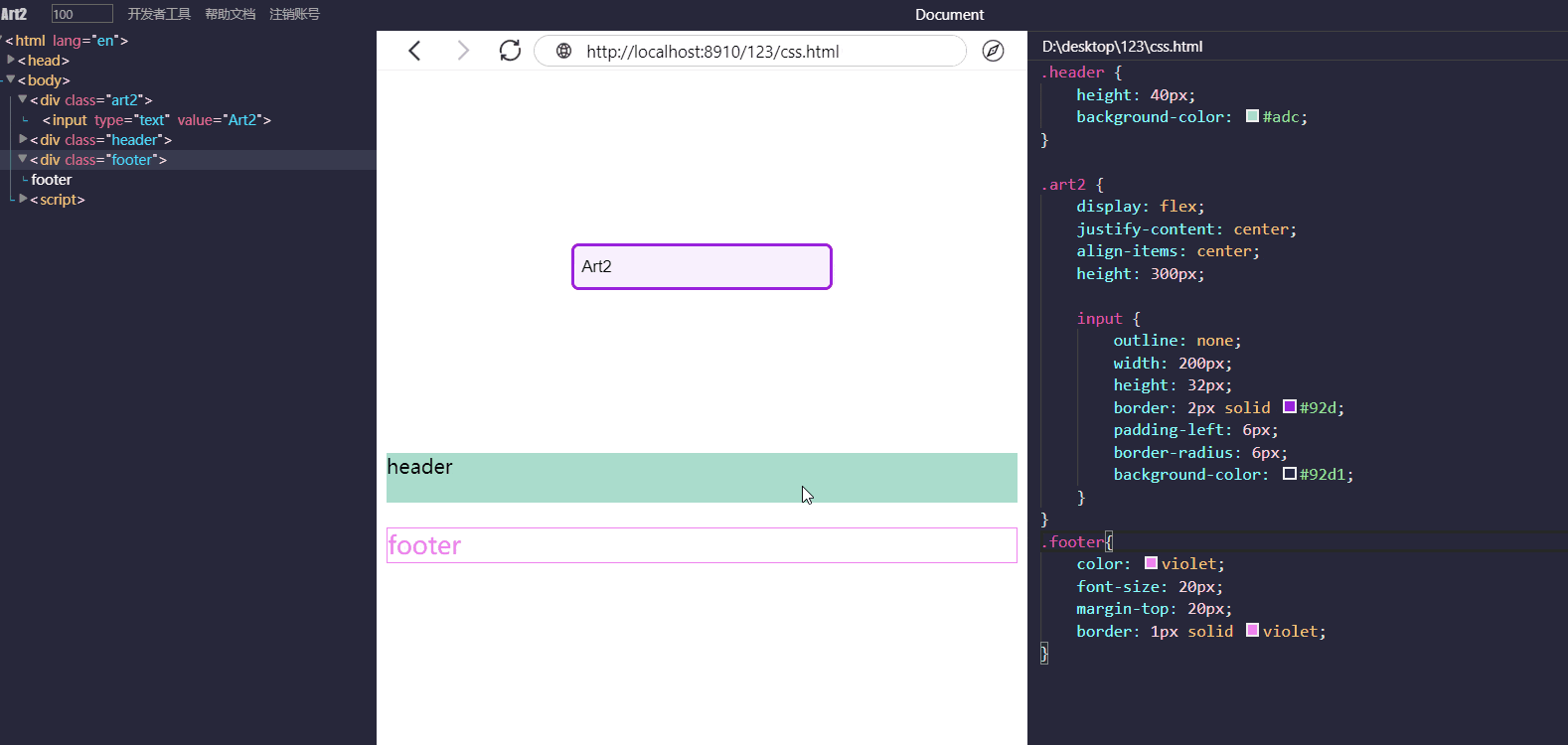
快速定位css位置

当我们的css几百几千行的时候,这个功能是非常高效的,一秒找到对应的样式,然后对css进行编辑
Art2可支持css、scss、less三种语法
细心的同学应该注意到,当鼠标移动到DOM节点上的时候,会出现和浏览器调试工具一样的debug效果,可以显示元素的长宽、padding、margin和位置信息,这非常利于我们调试页面。