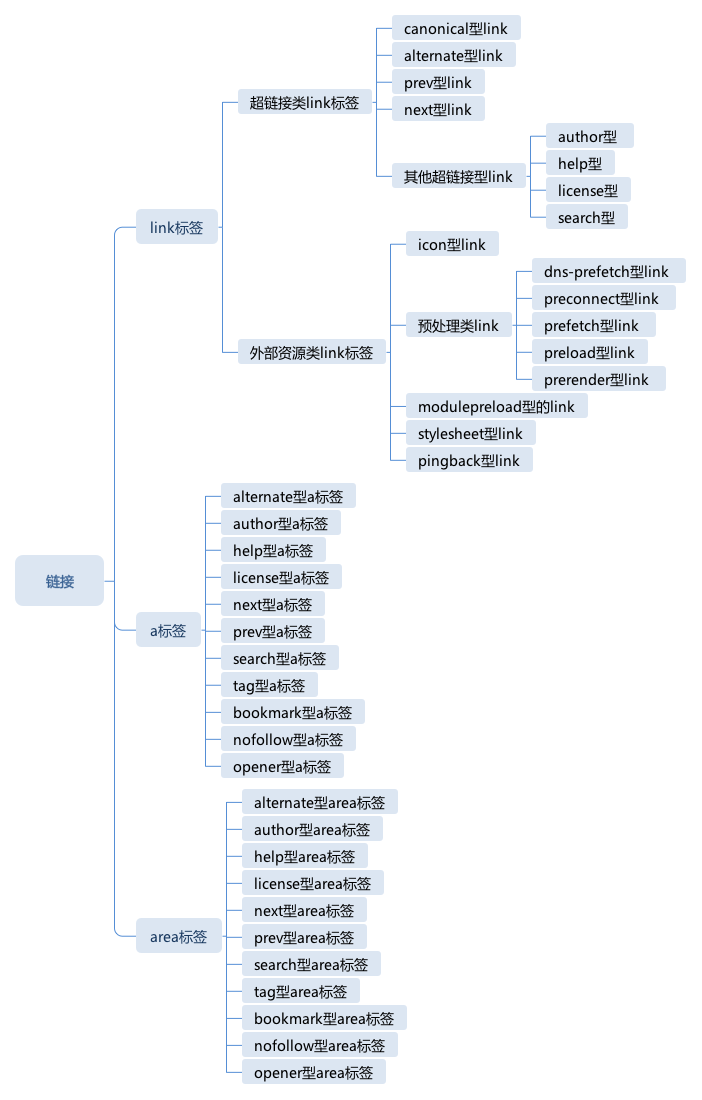
关于HTML的链接
没有了超链接的 HTML,最多可以称为富文本,没法称作超文本(hyper text)。
- a标签
- link标签
- map area标签

常见的link
例如:
<link rel="xx" ...>
| 属性 | 值 | 描述 |
|---|---|---|
| charset | char_encoding | HTML5 中不支持。 |
| href | URL | 规定被链接文档的位置。 |
| hreflang | language_code | 规定被链接文档中文本的语言。 |
| media | media_query | 规定被链接文档将被显示在什么设备上。 |
| rel |
|
规定当前文档与被链接文档之间的关系。 |
| rev | reversed relationship | HTML5 中不支持。 |
| sizes |
|
规定被链接资源的尺寸。仅适用于 rel="icon"。 |
| target |
|
HTML5 中不支持。 |
| type | MIME_type | 规定被链接文档的 MIME 类型。 |
canonical
<link rel="canonical" href="...">
这个标签提示页面它的主 URL,在网站中常常有多个 URL 指向同一页面的情况,搜索引擎访问这类页面时会去掉重复的页面,这个 link 会提示搜索引擎保留哪一个 URL。
alternate
<link rel="alternate" href="...">
这个标签提示页面它的变形形式,这个所谓的变形可能是当前页面内容的不同格式、不同语言或者为不同的设备设计的版本,这种 link 通常也是提供给搜索引擎来使用的。
alternate 型的 link 的一个典型应用场景是,页面提供 rss 订阅时,可以用这样的 link 来引入:
<link rel="alternate" type="application/rss+xml" title="RSS" href="...">
prev 和 next
link在互联网应用中,很多网页都属于一个序列,比如分页浏览的场景,或者图片展示的场景,每个网页是序列中的一个项。
这种时候,就适合使用 prev 和 next 型的 link 标签,来告诉搜索引擎或者浏览器它的前一项和后一项。
外部资源类link--icon
这类链接表示页面的 icon。多数浏览器会读取 icon 型 link,并且把页面的 icon 展示出来。
icon 是唯一一个外部资源类的元信息 link,其它元信息类 link 都是超链接,这意味着,icon 型 link 中的图标地址默认会被浏览器下载和使用。
如果没有指定这样的 link,多数浏览器会使用域名根目录下的 favicon.ico,即使它并不存在,所以从性能的角度考虑,建议一定要保证页面中有 icon 型的 link。
只有 icon 型 link 有有效的 sizes 属性,HTML 标准允许一个页面出现多个 icon 型 link,并且用 sizes 指定它适合的 icon 尺寸。
外部资源类link--stylesheet
link样式表大概是所有人最熟悉的 link 标签用法了。
<link rel="stylesheet" href="xxx.css" type="text/css">
基本用法是从一个 CSS 文件创建一个样式表。这里 type 属性可以没有,如果有,必须是"text/css"才会生效。
rel 前可以加上 alternate,成为 rel=“alternate stylesheet”,此时必须再指定 title 属性。
这样可以为页面创建一份变体样式,一些浏览器,如 Firefox 3.0,支持从浏览器菜单中切换这些样式,当然了,大部分浏览器不支持这个功能。
外部资源类link--modulepreload
modulepreload 型 link 的作用是预先加载一个 JavaScript 的模块。这可以保证 JS 模块不必等到执行时才加载。
这里的所谓加载,是指完成下载并放入内存,并不会执行对应的 JavaScript。
<link rel="modulepreload" href="app.js">
<link rel="modulepreload" href="helpers.js">
<link rel="modulepreload" href="irc.js">
<link rel="modulepreload" href="fog-machine.js">
<script type="module" src="app.js">
其它超链接类
其它超链接类 link 标签都表示一个跟当前文档相关联的信息,可以把这样的 link 标签视为一种带链接功能的 meta 标签。
- rel=“author” 链接到本页面的作者,一般是 mailto: 协议;
- rel=“help” 链接到本页面的帮助页;
- rel=“license” 链接到本页面的版权信息页;
- rel=“search” 链接到本页面的搜索页面(一般是站内提供搜索时使用)。
常见的a(anchor)
| 属性 | 值 | 描述 |
|---|---|---|
| charset | char_encoding | HTML5 中不支持。规定被链接文档的字符集。 |
| coords | coordinates | HTML5 中不支持。规定链接的坐标。 |
| download | filename | 规定被下载的超链接目标。 |
| href | URL | 规定链接指向的页面的 URL。 |
| hreflang | language_code | 规定被链接文档的语言。 |
| media | media_query | 规定被链接文档是为何种媒介/设备优化的。 |
| name | section_name | HTML5 中不支持。规定锚的名称。 |
| rel | text | 规定当前文档与被链接文档之间的关系。 |
| rev | text | HTML5 中不支持。规定被链接文档与当前文档之间的关系。 |
| shape |
|
HTML5 中不支持。规定链接的形状。 |
| target |
|
规定在何处打开链接文档。 |
| type | MIME type | 规定被链接文档的的 MIME 类型。 |
下列标签是a标签和link标签rel属性的共同的值:
- alternate
- author
- help
- license
- next
- prev
- search
这些跟 link 语义完全一致,不同的是,a 标签产生的链接是会实际显示在网页中的,而 link 标签仅仅是元信息。
除了上述的a标签独有的是:
- tag
- bookmarks 相关文档
a 标签还有一些辅助的 rel 类型,用于提示浏览器或者搜索引擎做一些处理:
- nofollow 此链接不会被搜索引擎索引;
- noopener 此链接打开的网页无法使用,opener 来获得当前页面的窗口;
- noreferrer 此链接打开的网页无法使用,referrer 来获得当前页面的 url;
- opener 打开的网页可以使用 window.opener 来访问当前页面的 window 对象,这是 a 标签的默认行为。
a 标签基本解决了在页面中插入文字型和整张图片超链接的需要,但是如果我们想要在图片的某个区域产生超链接,那么就要用到另一种标签了——area 标签。
不常见的area
area 标签与 a 标签非常相似,不同的是,它不是文本型的链接,而是区域型的链接
定义和用法
<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。
area 元素总是嵌套在 <map>标签中。
注释:<img> 标签中的 usemap 属性与 map 元素 name 属性相关联,创建图像与映射之间的联系
<html>
<body>
<p>请点击图像上的星球,把它们放大。</p>
<img
src="/i/eg_planets.jpg"
border="0" usemap="#planetmap"
alt="Planets" />
<map name="planetmap" class="planetmap">
<area
shape="circle"
coords="180,139,14"
href ="xx.html"
target ="_blank"
alt="Venus" />
<area
shape="circle"
coords="129,161,10"
href ="xx.html"
target ="_blank"
alt="Mercury" />
<area
shape="rect"
coords="0,0,110,260"
href ="xx.html"
target ="_blank"
alt="Sun" />
</map>
<p><b>注释:</b>img 元素中的 "usemap" 属性引用 map 元素中的 "id" 或 "name" 属性(根据浏览器)所以我们同时向 map 元素添加了 "id" 和 "name" 属性。</p>
</body>
</html>
area 是整个 html 规则中唯一支持非矩形热区的标签,它的 shape 属性支持三种类型。
- 圆形:circle 或者 circ,coords 支持三个值,分别表示中心点的 x,y 坐标和圆形半径 r。
- 矩形:rect 或者 rectangle,coords 支持两个值,分别表示两个对角顶点 x1,y1 和 x2,y2。
- 多边形:poly 或者 polygon,coords 至少包括 6 个值,表示多边形的各个顶点。