ERROR in Entry module not found: Error: Can't resolve './src' in XXX的一个解决方案
踩坑场景
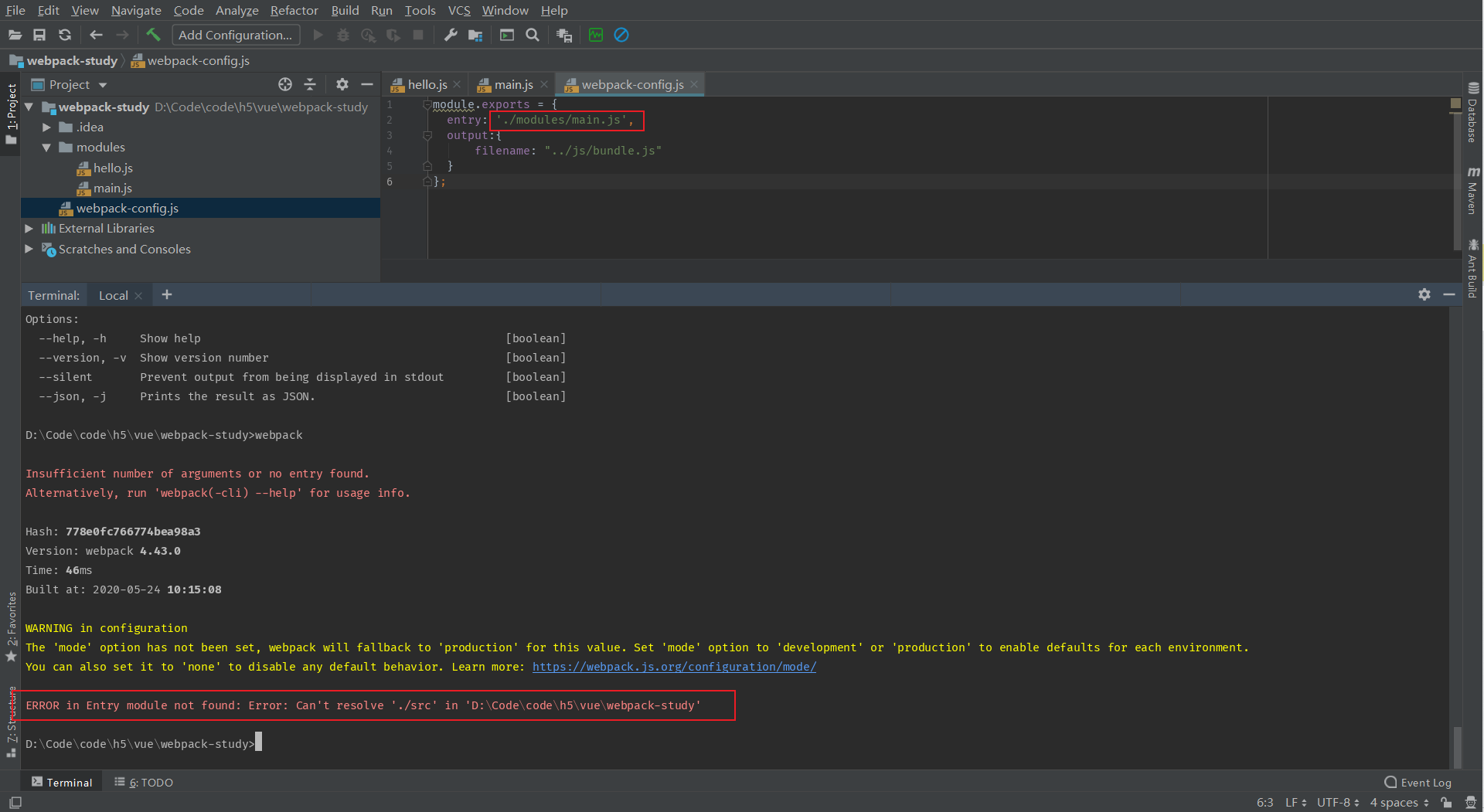
今天在学习 Vue 的 webpack 时(使用配置文件配置),使用 webpack 命令打包项目时,报了 ERROR in Entry module not found: Error: Can't resolve './src' in XXX 的错误。报错截图以及项目目录如下:

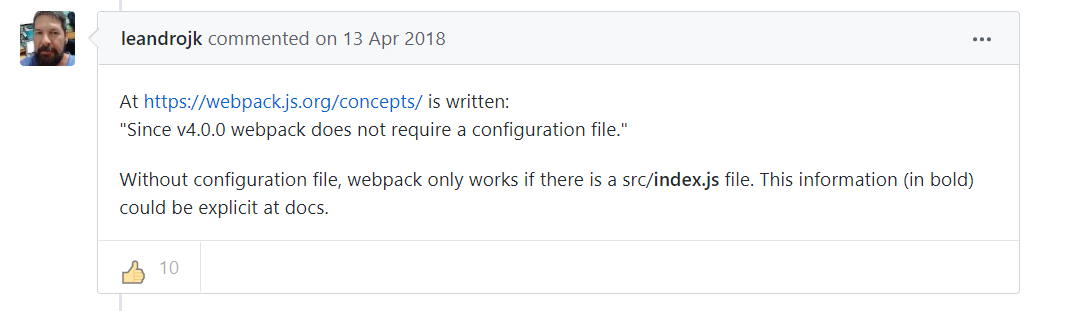
在百度也找了找解决方案,有说 webpack 4.0 版本后可以不需要使用配置文件来打包项目(链接:www.cnblogs.com/tassel/p/12… )。当时对这个解决方案的关键信息并不敏感,使用谷歌去搜索时,在github 中找到相应的解决方案。(链接:github.com/webpack/web… )。如图:

翻译过来就是: 在 webpack.js.org/concepts/ 这个网址中写道:“自从 v4.0.0 版本开始,webpack 不再需要配置文件”。
没有配置文件,webpack 仅在存在 scr/index.js 文件时才有效。这个信息(使用粗体)在文档中明确标明。
我们根据这条评论,点进这个网址,文本如下(如有需要可以自己翻译或进入这个网址查看):
At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph which maps every module your project needs and generates one or more bundles.
Learn more about JavaScript modules and webpack modules here.
Since version 4.0.0, webpack does not require a configuration file to bundle your project. Nevertheless, it is incredibly configurable to better fit your needs.
由于我是使用配置文件来使用 webpack 打包项目的,所以我往下查找配置文件配置的官方描述:
Entry
An entry point indicates which module webpack should use to begin building out its internal dependency graph. webpack will figure out which other modules and libraries that entry point depends on (directly and indirectly).
By default its value is , but you can specify a different (or multiple entry points) by setting an entry property in the webpack configuration. For example:./src/index.js
并且有一段示例代码:
webpack.config.js
module.exports = {
entry: './path/to/my/entry/file.js'
};
然后我回去检查我的项目结构,发现我配置文件的文件名写错了!(也太低级的错误了吧,捂脸.jpg)
官方中明确说明,如果使用配置文件使用 webpack 打包项目,则文件名是 webpack.config.js 。而我根据以前配置文件命名的习惯,写了 webpack-config.js 。所以配置文件名中是 .config,而不是 -config ,修改下文件名即可。
我这里再总结一下我百度和谷歌搜到的解决方案的综合吧!
解决方案
- 检查 entry 配置的路径是否出错
- 检查 webpack.config.js 的路径是否出错,webpack.config.js 必须是放在根目录下
- 检查配置文件文件名是否出错,是
webpack.config.js而不是webpack-config.js - 如果是 v4.0.0 以上版本的 webpack,可以不使用配置文件配置 webpack ,使用官网推荐的使用
./src/index.js作为入口点