下面代码检查了多次都觉得逻辑上不应该出错,
😊预期结果是这样的:当点击按钮变换状态


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<alert-box :isError="isError" @myEvent="isError = !isError"><span slot="b">Something had happened.</span></alert-box>
</div>
<script type="text/javascript"></script>
<style type="text/css">
.demo-right-box{
background-color: #cdf3b4;
border: solid 1px #9af099;
padding: 20px 10px;
}
.demo-alert-box{
background-color: #f3beb8;
border: solid 1px #f09898;
padding: 20px 10px;
}
</style>
</body>
</html>
</style>
</body>
</html>
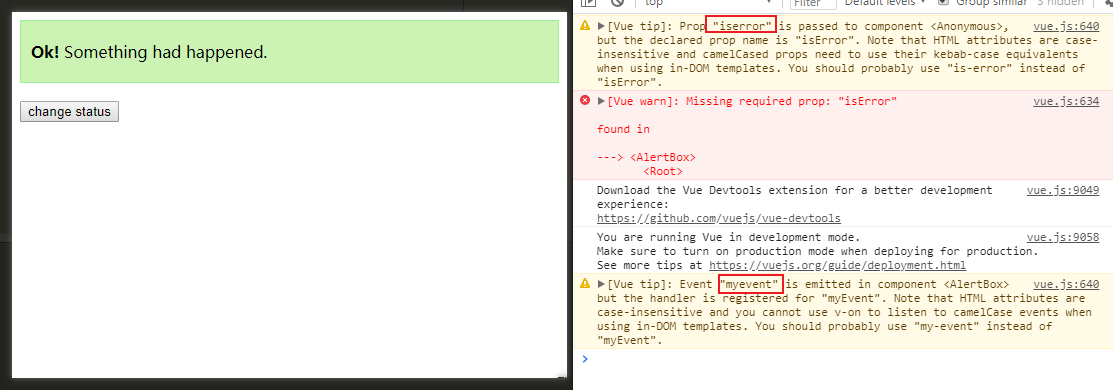
🤔为什么拿不到isError的值呢?
其实[Vue tip]已经告诉你解决方法
😁只要把<alert-box :isError="isError" @myEvent="isError = !isError">中的:isError="isError"改成:is-error="isError",把@myEvent="isError = !isError"改成@my-event="isError = !isError",别忘了子组件发送事件的this.$emit('myEvent')也要改成this.$emit('my-event')
代码就能正常运行啦!!!